layui-实现上下表,父子表单选加载事件
- 代码
- HTML代码
- 表格数据加载
- 点击主表行,加载子表数据
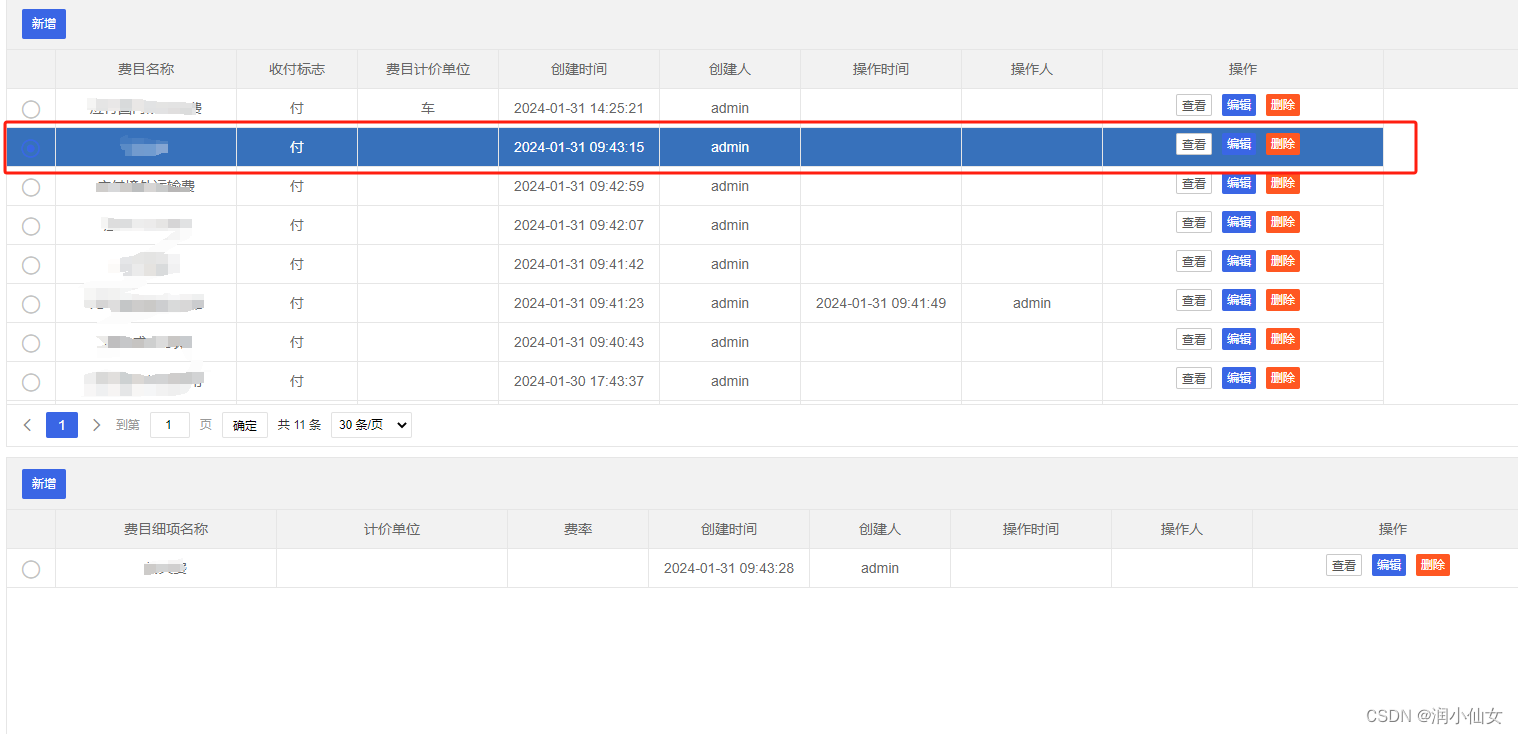
- 实现效果图
代码
主子表,实现点击主表的单元格实现选中主表,并加载子表
HTML代码
//主表
<table class="layui-hide" id="SysFeeTable" lay-filter="SysFeeTable"></table>
//子表
<table class="layui-hide" id="SysFeeScheduleTable" lay-filter="SysFeeScheduleTable">
表格数据加载
实现单选一定要加{ type: 'radio' },
//主表数据
table.render({elem: '#SysFeeTable',url: '/FeeCollection/GetSysFeeList', //数据接口where: getParams(), //获取查询参数page: true, //开启分页height: 450,limit: 30,limits: [30, 60, 90, 200, 500],toolbar: '#headbar',cols: [[ //表头{ type: 'radio' },{ field: 'SF_CODE_TEXT', title: WJ_Dic4Js('费目名称'), align: 'center', width: 180 },{field: 'SF_PAYMENTFLAG', title: WJ_Dic4Js('收付标志'), align: 'center', width: 120,templet: function (d) {if (d.SF_PAYMENTFLAG == "S") {return "收";} else {return "付";}}},{ field: 'SF_BILLING_UNIT', title: WJ_Dic4Js('费目计价单位'), align: 'center', width: 140 },{ field: 'CREATED', title: WJ_Dic4Js('创建时间'), align: 'center', width: 160 },{ field: 'CREATOR', title: WJ_Dic4Js('创建人'), align: 'center', width: 140 },{ field: 'LASTMODIFIED', title: WJ_Dic4Js('操作时间'), align: 'center', width: 160 },{ field: 'LASTMODIFIER', title: WJ_Dic4Js('操作人'), align: 'center', width: 140 },{ title: WJ_Dic4Js('操作'), align: 'center', toolbar: '#rowsbar', width: 280, fixed: 'right' }]],parseData: function (res) { //将原始数据解析成 table 组件所规定的数据return {"code": res.state, //解析接口状态"msg": res.message, //解析提示文本"count": res.data.total, //解析数据长度"data": res.data.rows //解析数据列表};}, done: function (res, curr, count) {WJ_DIC_CHANGE_INNER();}});//子表数据加载table.render({elem: '#SysFeeScheduleTable',data: [],page: true, //开启分页height: 450,limit: 30,toolbar: '#headbar1',cols: [[ //表头{ type: 'radio' },{ field: 'SFS_NAME', title: WJ_Dic4Js('费目细项名称'), width: 220, align: 'center' },{ field: 'SFS_BILLING_UNIT', title: WJ_Dic4Js('计价单位'), align: 'center', width: 230 },{ field: 'SFS_FEE_RATES', title: WJ_Dic4Js('费率'), width: 140, align: 'center' },{ field: 'CREATED', title: WJ_Dic4Js('创建时间'), align: 'center', width: 160 },{ field: 'CREATOR', title: WJ_Dic4Js('创建人'), align: 'center', width: 140 },{ field: 'LASTMODIFIED', title: WJ_Dic4Js('操作时间'), align: 'center', width: 160 },{ field: 'LASTMODIFIER', title: WJ_Dic4Js('操作人'), align: 'center', width: 140 },{ title: WJ_Dic4Js('操作'), align: 'center', toolbar: '#rowsbar1', width: 280, fixed: 'right' }]], done: function (res, curr, count) {WJ_DIC_CHANGE_INNER();}});点击主表行,加载子表数据
//行单击事件(双击事件为:rowDouble)table.on('row(SysFeeTable)', function (obj) {//行单选框选中事件//选中行样式obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click'); obj.tr.find('input[lay-type="layTableRadio"]').prop("checked", true);$('.layui-table tr').css("background", "");//取消颜色$(this).css("background", "#c2c2c2");//添加行颜色var index = obj.tr.data('index')var thisData = table.cache["SysFeeTable"];layui.each(thisData, function (i, item) {if (index === i) {item.LAY_CHECKED = true;} else {delete item.LAY_CHECKED;}});form.render('radio');var data = obj.data;//刷新费目细项列表if (data.ID) {HttpGet("/FeeCollection/GetSysFeeScheduleList", { SFS_SF_ID: data.ID }, function (res) {//为SysFeeScheduleTable赋值table.reload('SysFeeScheduleTable', { data: res.data.rows });})}obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');});
实现效果图









![[SWPUCTF 2021 新生赛]caidao](https://img-blog.csdnimg.cn/direct/b4cd0aed0e944ee69146fc270b6895a0.png)