对于前端开发同学来说,一个好用的组件库可以说是开发中必不可少的。
比如技术栈是 Vue 的前端同学用的比较多是 Element UI、Element Plus UI Naive UI 等。
技术栈如果是 React 的同学则一般使用 Ant Design。
技术栈是是 Angular 的同学则一般使用 Angular Material。
当然除了上面列举出来的这些,还有一些其它的 UI 库就不一一列举出来了,每个组件库的组件和使用方式都存在着各种差异,可以说增加了很多的学习成本。在做团队技术选型的时候也非常纠结到底要选用哪一款比较合适。
那么有没有这样的一个组件库,能够做到兼容多种框架,降低团队的学习成本;并且要求组件非常丰富,能满足日常开发需求???
当然有!!!
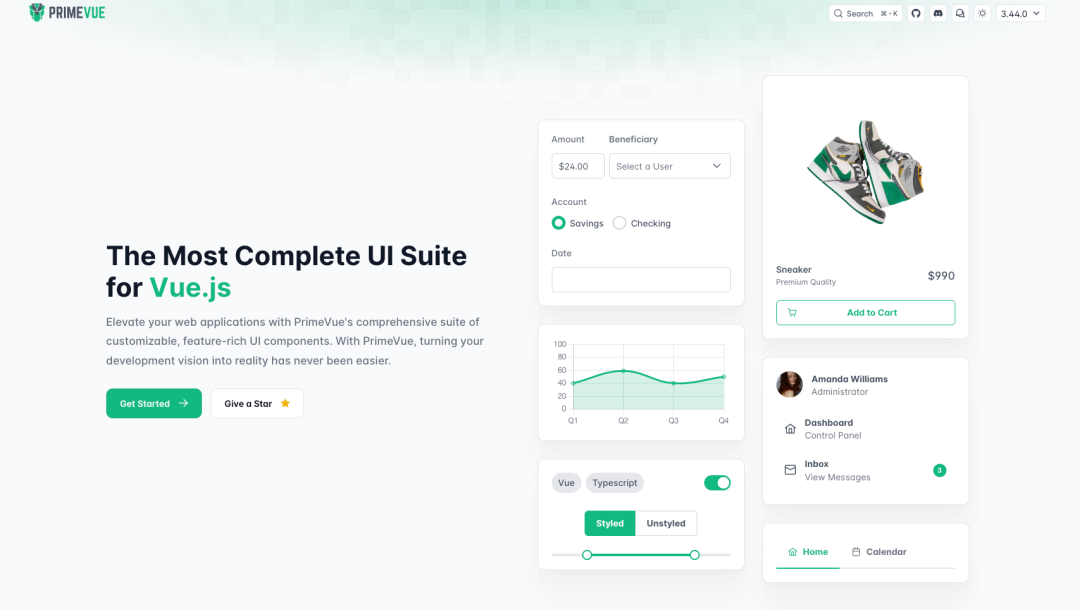
直到我发现了 Prime系列组件,觉得这才是我要找的组件库。Prime系列组件 的设计让人感觉非常舒服,而且它拥有超过 90 个组件,比其它组件库的组件还要多的多。
Prime UI 有哪些优势
1. 同时支持 Vue、React、Angular
- Vue 版本地址(支持 Nuxtjs):
https://primevue.org/

-
React 版本地址:
https://primereact.org/ -
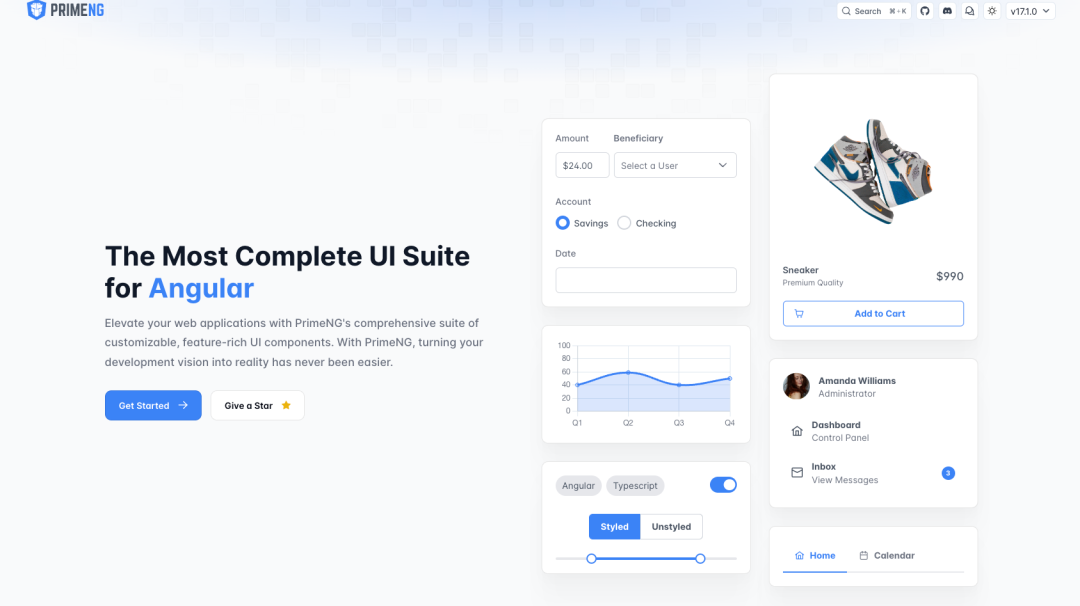
Angular 版本地址:
https://primeng.org/

2. 90+ 内置组件
Prime UI 内置 90+ 组件,做到开箱即用,这里列举几个比较有特色的组件:
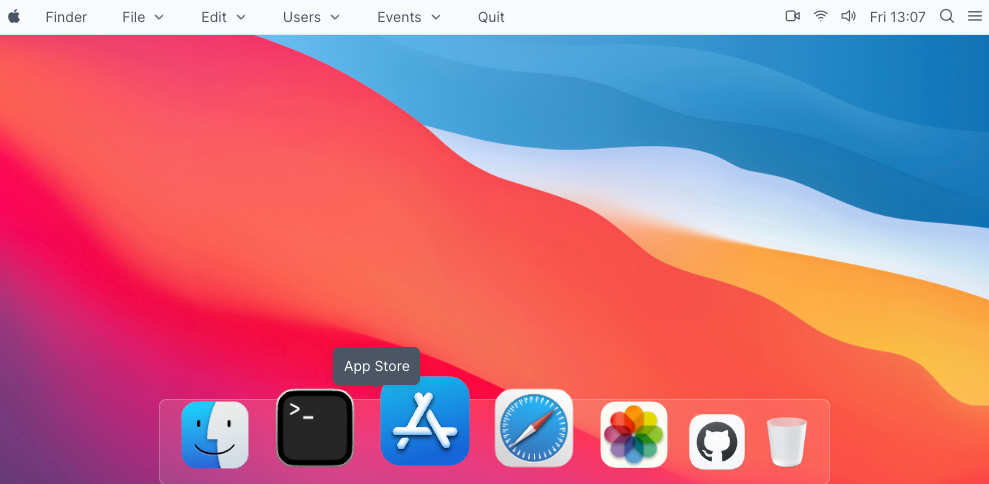
Dock
Dock 是一个由菜单项组成的导航组件,模拟苹果 macOS 的 Dock 效果。
默认位置是底部,当使用位置属性定义时,其他边缘也可用。

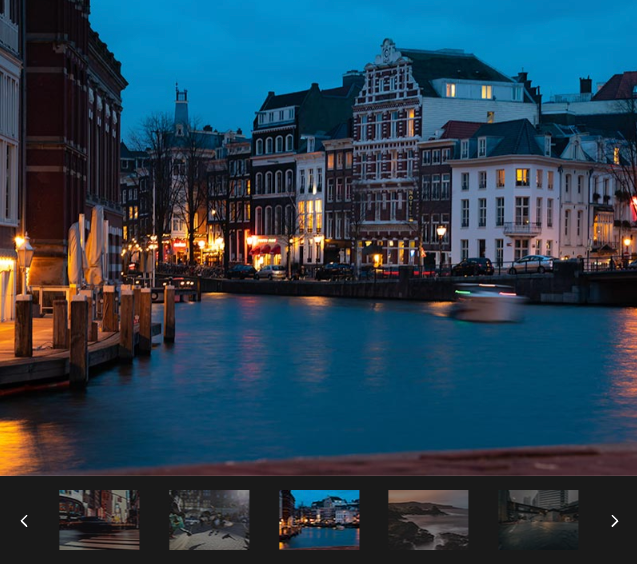
Galleria
Galleria 是一个图片内容库组件,可用于高分辨率大图像的展示。Galleria 需要一个值作为图像集合,用于更高分辨率图像的项目模板以及用于显示为缩略图的缩略图模板。

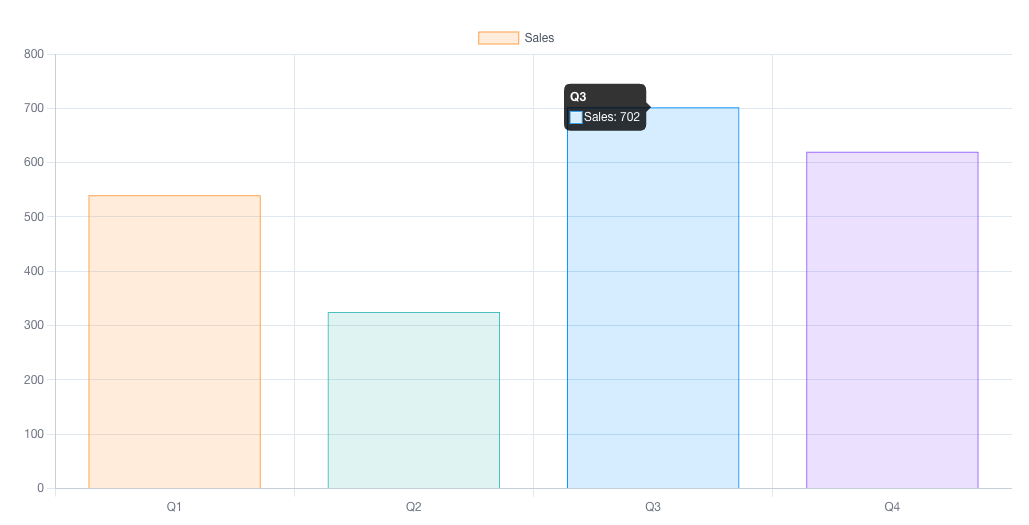
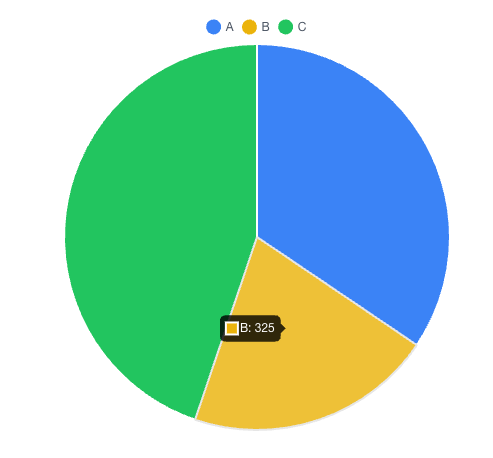
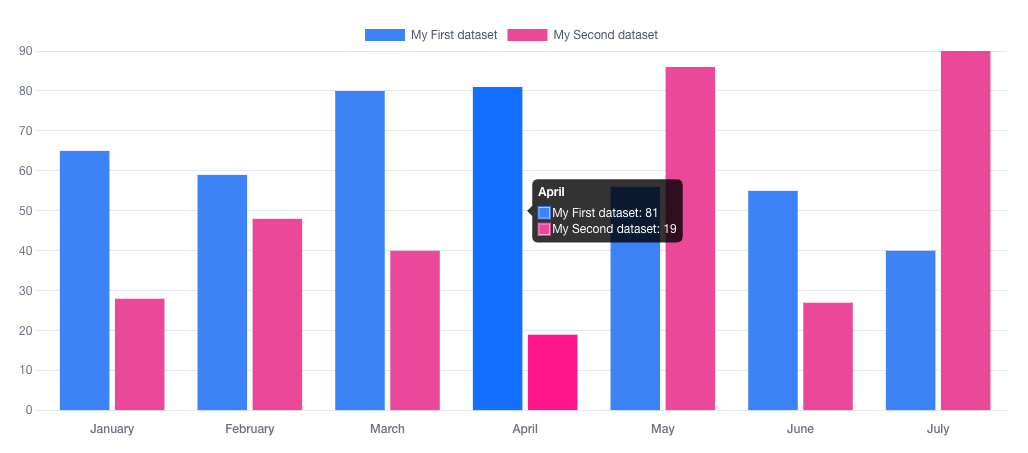
Chart
Chart 是一个图表组件,使用它可以无缝衔接各种数据图表。在大多数组件库中都是没有图表组件的,如果想要使用还需要再安装第三方库。Prime UI 直接内置,省去了很多麻烦,这个很赞!!!
图表配置了 3 个属性:类型、数据和选项。图表类型是使用 type 属性定义的,该属性接受饼图、柱状图等作为值。数据定义了用图表表示的数据集。选项提供了许多自定义选项,来进行各种自定义。



3. 丰富的模板
官网目前现有的模板大部分都是收费的(不建议购买),但是开发都是使用的 Prime UI 开发的,我们可以自己参考官方的模板自己开发一套属于自己的模板库
体验地址:https://primevue.org/templates/