库存管理信息系统研究的内容涉及库存管理的全过程,包括入库、出库、退
货、订货、库存统计查询等等。
根据上述工作流程,库存管理系统将包含以下内容
1)登录信息的输入,密码的修改。
2)基本信息的输入,包括成品信息,原材料信息,供应商信息,客户信息。
3)仓库管理的各种信息的输入,包括采购入库,销售出库等。
4)对库存管理的各种信息的查询,修改,维护和报表打印。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以




库存管理信息系统研究的内容涉及库存管理的全过程,包括入库、出库、退货、订货、库存统计查询等等。根据上述工作流程,库存管理系统将包含以下内容
1)登录信息的输入,密码的修改。
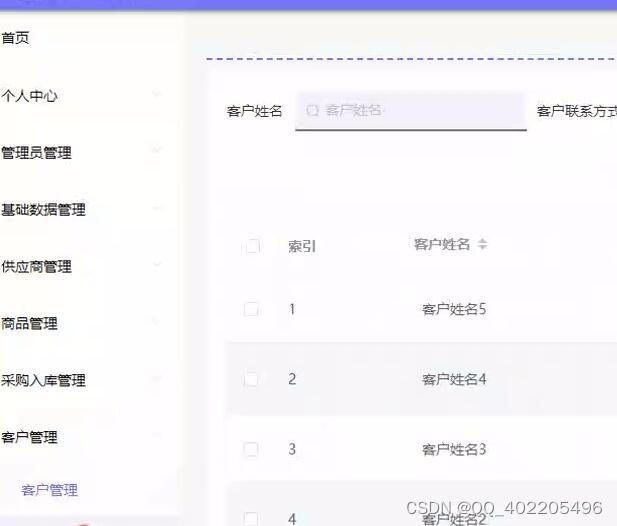
2)基本信息的输入,包括成品信息,原材料信息,供应商信息,客户信息。
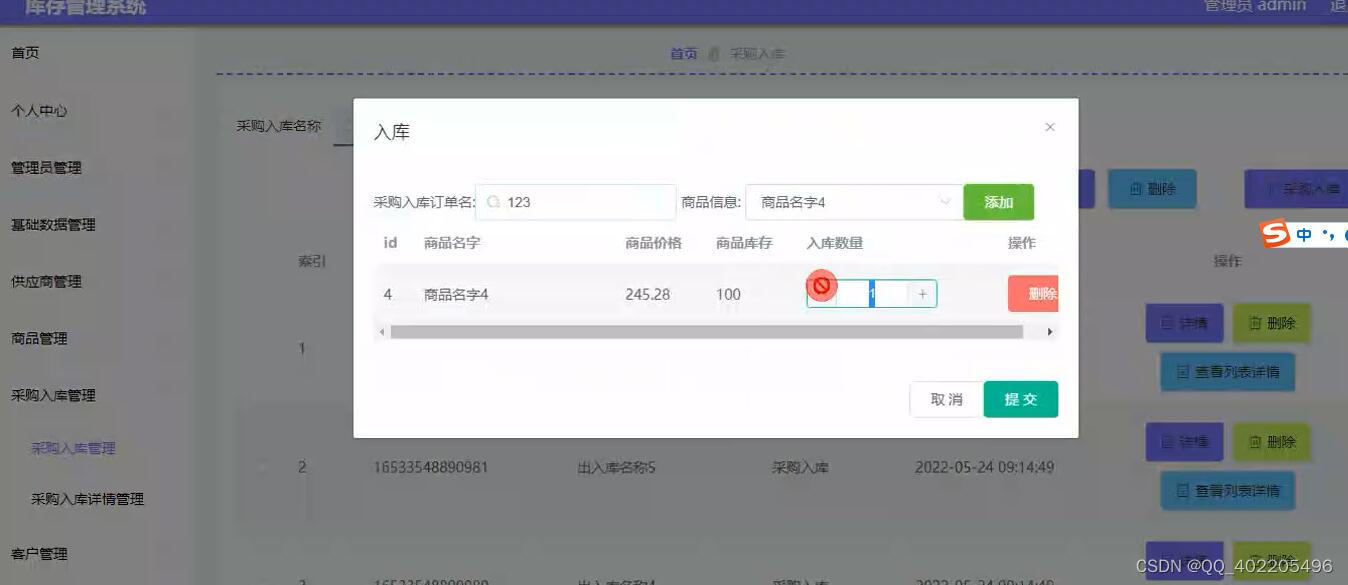
3)仓库管理的各种信息的输入,包括采购入库,销售出库等。
4)对库存管理的各种信息的查询,修改,维护和报表打印。
该商品库存管理系统是本着用户操作界面友好、清晰、易学易用的原则进行
设计的。是一个集成的信息平台和信息管理系统,使得各个部门之间能够更好地
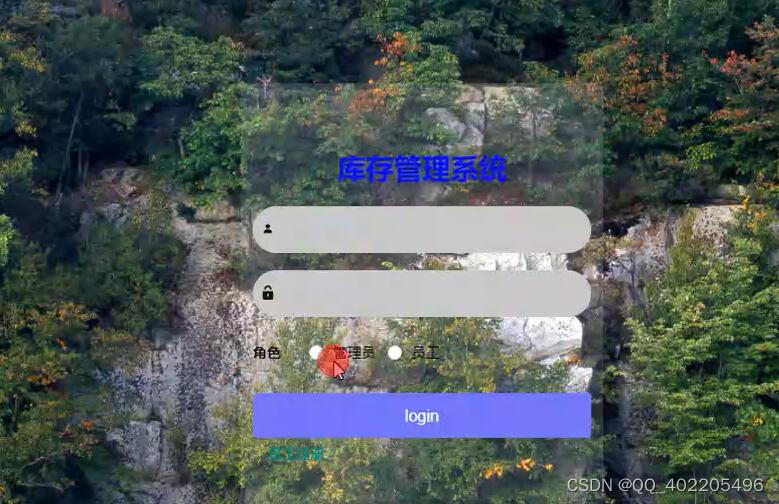
信息沟通、共享和管理。在进入系统主界面之前,会出现一个身价验证对话框,
要验证用户的身份。而本系统根据使用者身份职位的不同,分为管理员、仓库管理员经理三种。不同用户其权限也不同。相应的系统主界面分为系统管理员界面、仓库管理员界面、经理界面。各自主界面自然有不同的功能。
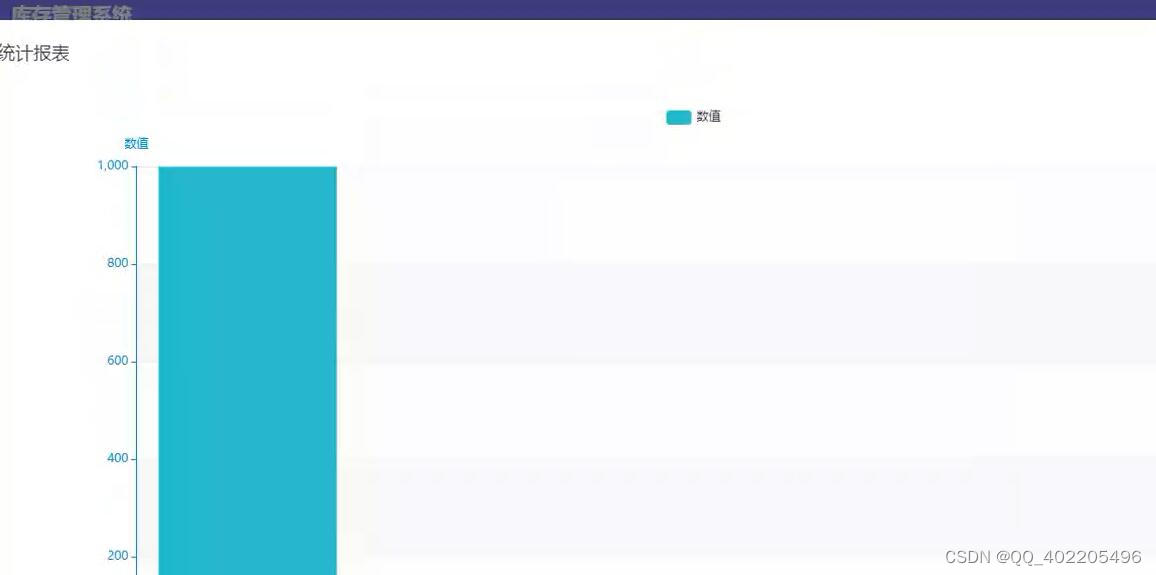
而根据不同的功能,可以分为:进货管理模块、出库管理模块、报表统计模块、信息查询模块、人事管理模块、密码管理模块。进货管理模块包括填写货品信息、入库单、修改最低库存三个子模块。出库管理模块包括填写出库单,获取采购员信息两个子模块。报表统计模块中报表分为日报表和月报表,日报表在添加入库单和出库单时就已经自动添加进数据库中的日报表了,所以在此只需再手动添加月报表。信息查询模块在不同职位的用户模块中都会用到,用户根据不同的权限分别可以查询不同的内容,如系统管理员为了修改仓库信息表、采购员信息表、客户信息表而查询相关信息,仓库管理员为了通知采购员及时采购而查询采购员信息,经理查询仓库管理的各种信息等。
在配置环境变量时出现错误。
解决办法:环境变量标点符号和环境变量配置路径出现问题,经过仔细查看解决环境配置问题。
数据库设计和需求分析不相符,后期不好修改。
解决办法:在正式编写代码之前,可以在网上查询相关设计的功能设计模块,然后根据成功案例的设计模式参考,考虑清楚自己设计的目标功能,将自己的数据库表格先设计出来,加以修改,再进行编写代码。
java仓库进销存商品库存管理系统springboot+vue
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/451192.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
(bean配置类的注解开发)学习Spring的第十三天
bean配置类的注解开发
问题提出 用类充当配置文件 applicationcontext.xml :
Configuration注解标识此类为配置类,替代原有xml文件 看原配置文件applicationcontext.xml代码
<?xml version"1.0" encoding"UTF-8"?>
<beans xmlns"http:/…
QT 范例阅读:系统托盘 The System Tray Icon example
main.cpp QApplication app(argc, argv);//判断系统是否支持 系统托盘功能if (!QSystemTrayIcon::isSystemTrayAvailable()) {QMessageBox::critical(0, QObject::tr("Systray"),QObject::tr("I couldnt detect any system tray ""on this system.&qu…
React16源码: React中处理hydrate的核心流程源码实现
hydrate 1 )概述
hydrate 在react当中不算特别重要, 但是很多时候会用到的一个API这个 API 它主要作用就是在进入第一次渲染的时候,如果本身 dom 树上面已经有一个dom结构存在是否可以去利用这一部分已经存在的dom,然后去避免掉在第一次渲染…
基于springboot的宠物店系统的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式 🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 &…
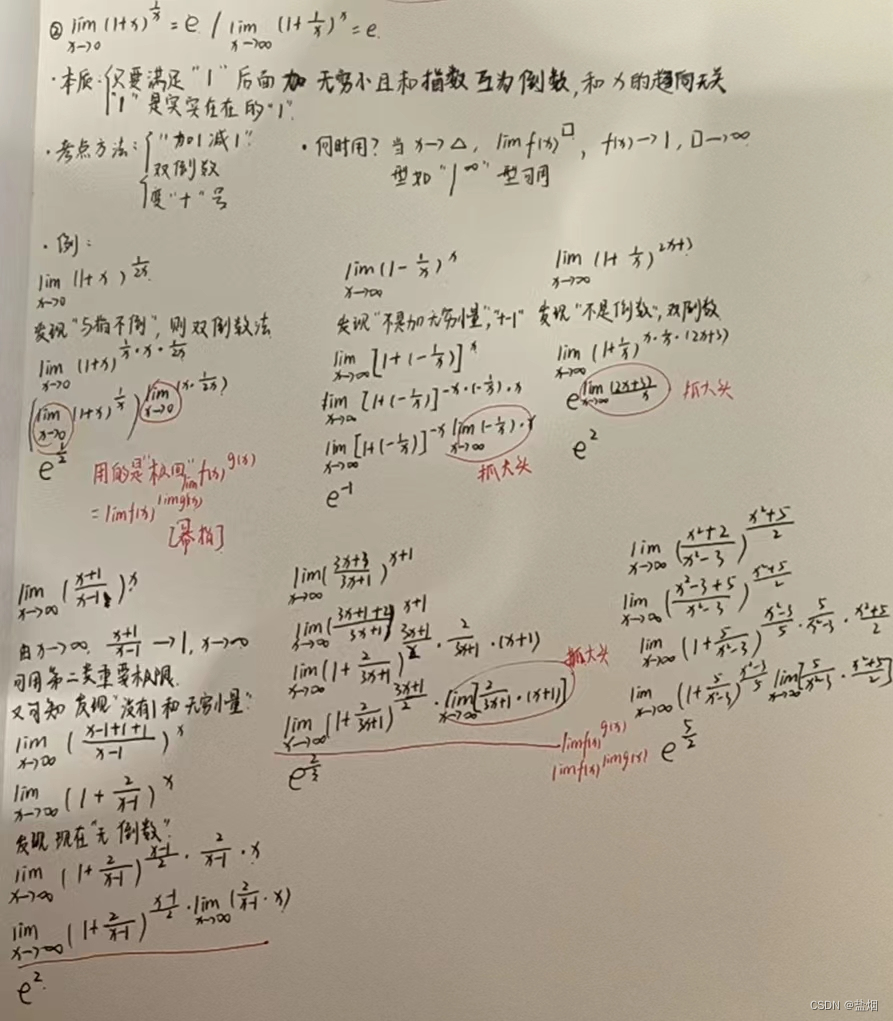
两个重要极限【高数笔记】
【第一个:lim (sinx / x) 1, x -- > 0】 1.本质: lim (sin‘?’ / ‘?’) 1, ‘?’ -- > 0;保证‘?’ -- > 0,与趋向无关 2.例题&#x…
Android开发--实时监测系统+部署故障诊断算法
0.项目整体思路介绍:
搭建无人装备模拟实验平台,使用采集器对数据进行采集,通过网络通信Udp协议发送到安卓端,安卓端作界面显示,算法使用matlab仿真后,用C语言实现。将采集器采集到的数据经过处理后训练&a…
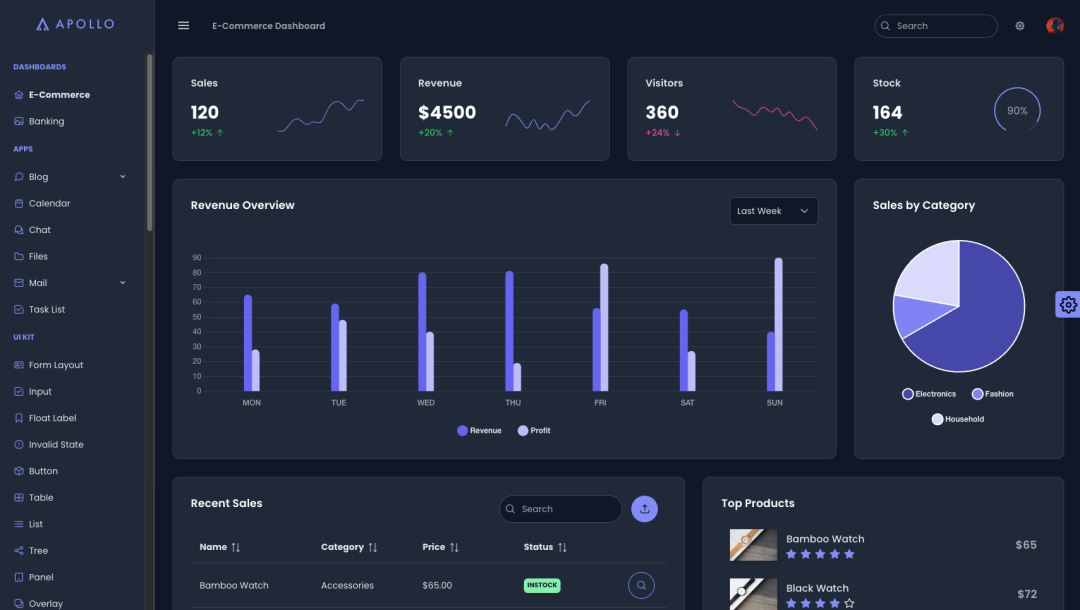
Prime UI 这个 UI 组件库,可以同时支持 Vue、React、Angular !!!
对于前端开发同学来说,一个好用的组件库可以说是开发中必不可少的。 比如技术栈是 Vue 的前端同学用的比较多是 Element UI、Element Plus UI Naive UI 等。
技术栈如果是 React 的同学则一般使用 Ant Design。
技术栈是是 Angular 的同学则一般使用 Angular Mate…
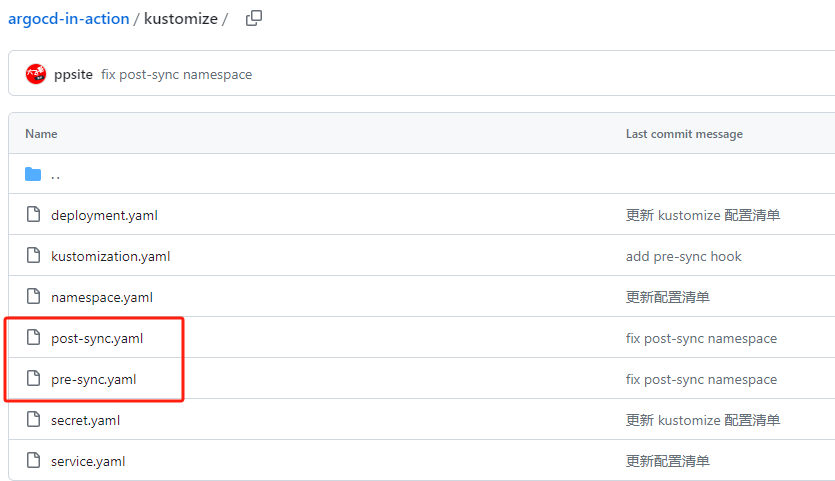
24.云原生ArgoCD高级之钩子
云原生专栏大纲 文章目录 Argo CD钩子如何定义钩子钩子删除策略 Argo CD钩子
Argo CD 是一个用于部署和管理 Kubernetes 应用程序的工具,它提供了一种声明式的方式来定义和自动化应用程序的部署过程。Argo CD 钩子(Hooks)是一种机制&#x…
远程手机搭建Termux环境,并通过ssh连接Termux
背景
Termux只能通过鼠标点击,无法使用电脑键盘,输入速度很慢,你想通过ssh 连接Termux,获得友好体验搞了个云手机,想像普通手机那样充当服务器想把自己的手机公开到局域网中供同事调试想把自己的模拟器公开到局域网中…
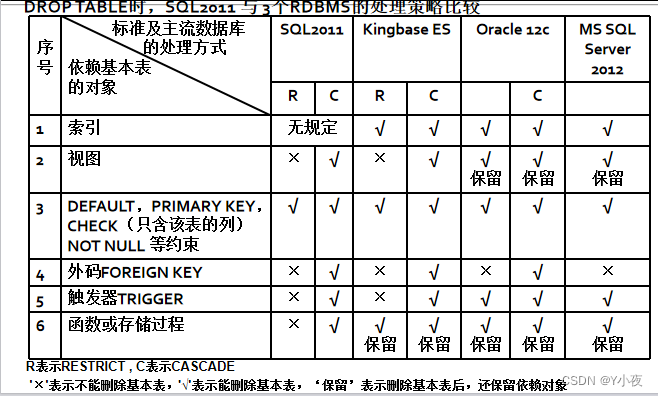
【MySQL】——数据定义
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…
【考研408】操作系统笔记
文章目录 [toc] 计算机系统概述操作系统的基本概念操作系统的概念和特征操作系统的目标和功能(**处理器管理、存储器管理、设备管理、文件管理、向用户提供接口、扩充机器**) 操作系统的发展与分类操作系统的运行环境操作系统的运行机制 操作系统的体系结…