CSS背景图片学习手记
CSS背景图像的基本概念
在CSS的世界里,background-image属性就像是给HTML元素穿上漂亮的连衣裙。默认情况下,这件“连衣裙”会平铺在整个元素上,让它看起来更加丰富多彩。
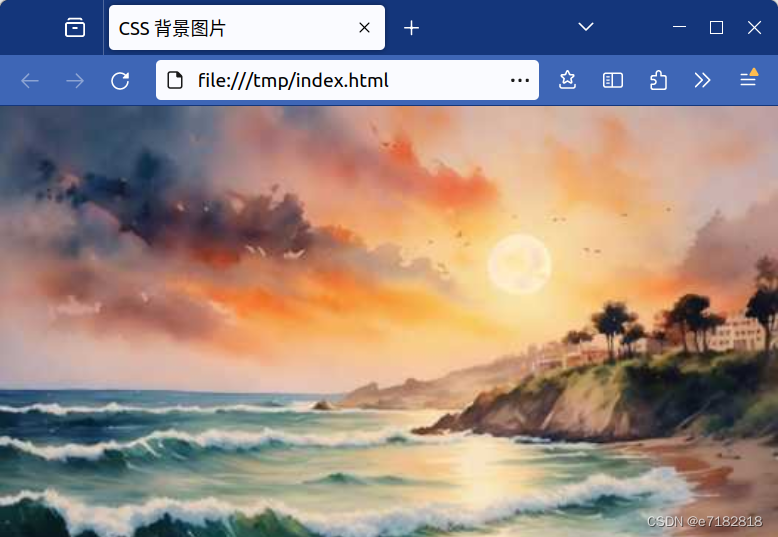
示例一:页面的华丽变身
想要让整个页面焕然一新吗?试试这个CSS代码吧:
<!DOCTYPE html>
<html>
<head><title>CSS 背景图片</title><style>body {/* 使用位于images文件夹下的风景图片作为背景 */background-image: url("images/landscape.jpg");/* 确保背景图片不重复 */background-repeat: no-repeat;/* 让背景图片覆盖整个页面 */background-size: cover;}</style>
</head>
<body>
</body>
</html>
这里,我给body元素穿上了一件名为landscape.jpg的“连衣裙”,并通过background-repeat: no-repeat;确保它不会重复出现,而background-size: cover;则让这件“连衣裙”完美贴合整个页面。

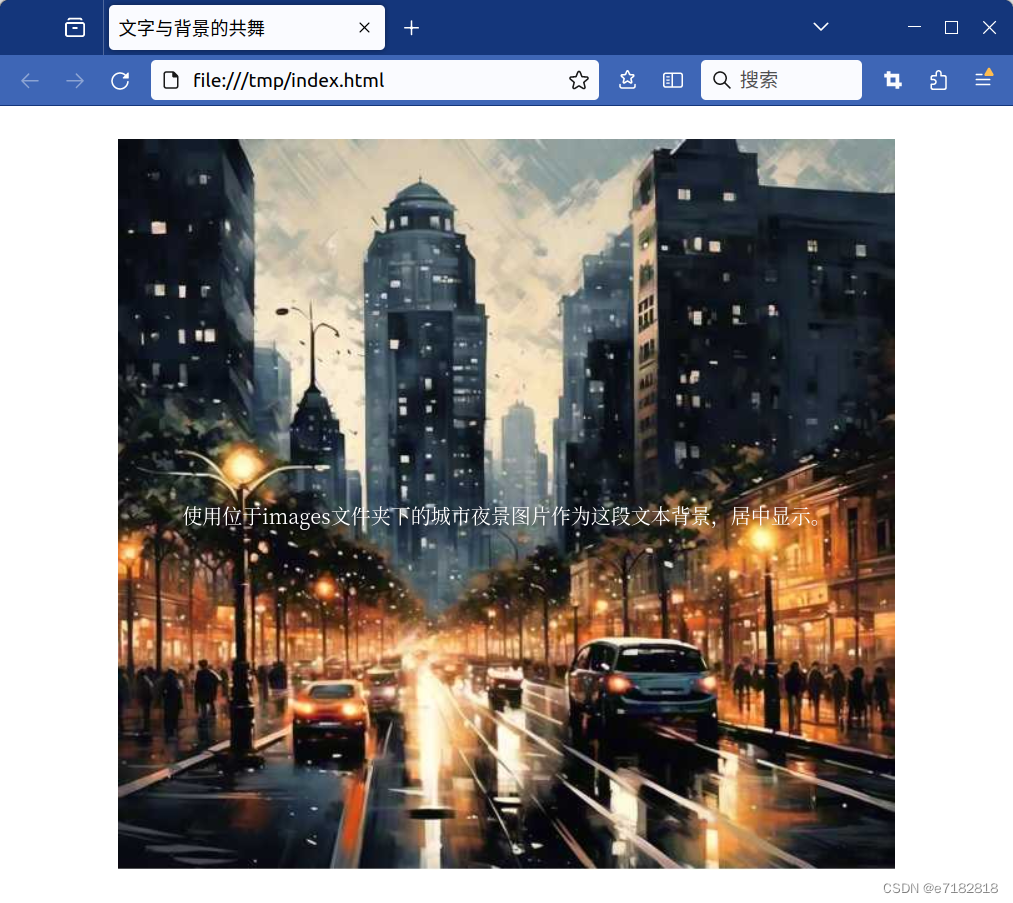
示例二:文字与背景的共舞
文字和背景图像也能和谐共舞哦!看看这个示例吧:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文字与背景的共舞</title> <style> .flex-container { display: flex; justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ height: 100vh; /* 视口高度,确保元素在垂直方向上居中 */ } body {/* 使用位于images文件夹下的城市夜景图片作为背景 */background-image: url("images/city-night.jpg");/* 不重复背景图片 */background-repeat: no-repeat;/* 固定背景图片的位置 */background-attachment: fixed;/* 将背景图片居中显示 */background-position: center center;/* 设置文字颜色为白色 */color: #FFFFFF;/* 为文字添加阴影效果 */text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);}</style>
</head>
<body> <div class="flex-container"> <p>使用位于images文件夹下的城市夜景图片作为这段文本背景,居中显示。</p> </div>
</body>
</html>

在这个例子中,city-night.jpg作为背景图像,与白色的文字形成鲜明对比。我还给文字添加了阴影效果,让它更加立体和醒目。选择背景图像时,记得要确保与文字有足够的对比度哦,这样才能保证良好的阅读体验。
示例三:给特定元素加点料
想要给页面中的特定元素(比如段落)增添一些特色吗?试试看这个方法:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>给特定元素加点料</title> <style>p {/* 使用位于images文件夹下的纹理图片作为背景 */background-image: url("images/texture.png");/* 不重复背景图片 */background-repeat: no-repeat;/* 让背景图片适应段落的大小 */background-size: contain;/* 增加段落的内边距 */padding: 10px;/* 为段落添加边框 */border: 1px solid #CCCCCC;
} .flex-container { display: flex; justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ height: 100vh; /* 视口高度,确保元素在垂直方向上居中 */ } body {/* 使用位于images文件夹下的城市夜景图片作为背景 */background-image: url("images/city-night.jpg");/* 不重复背景图片 */background-repeat: no-repeat;/* 固定背景图片的位置 */background-attachment: fixed;/* 将背景图片居中显示 */background-position: center center;/* 设置文字颜色为白色 */color: #FFFFFF;/* 为文字添加阴影效果 */text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);}</style>
</head>
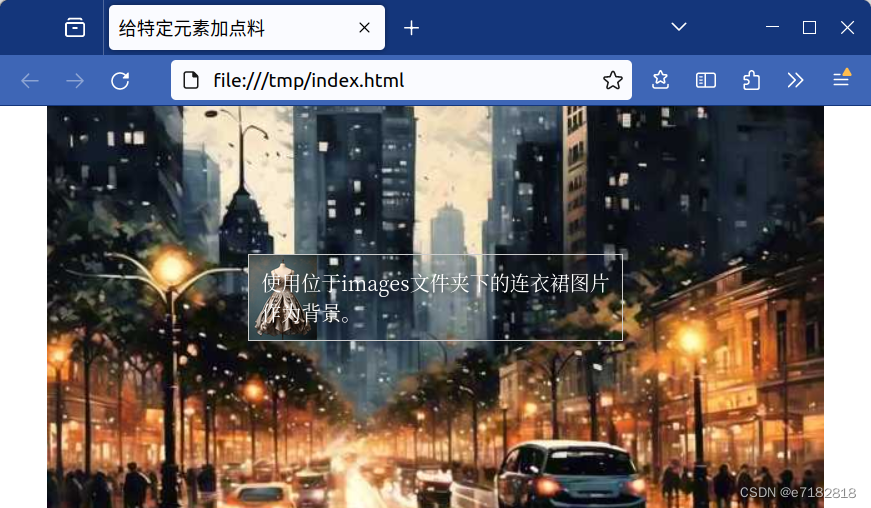
<body> <div class="flex-container"> <p>使用位于images文件夹下的连衣裙图片<br>作为背景。</p> </div>
</body>
</html>
这里,我给每个<p>元素都穿上了texture.png这件“连衣裙”,并设置了不重复和适应大小。同时,通过增加内边距和边框,让段落看起来更加美观和易读。

CSS背景图像属性小结
| 属性 | 描述 |
|---|---|
background-image | 给元素穿上漂亮的“连衣裙”。 |
background-repeat | 控制“连衣裙”是否重复出现。 |
background-size | 定义“连衣裙”的大小。 |
background-attachment | 设置“连衣裙”是否固定或随页面滚动。 |
background-position | 指定“连衣裙”的位置。 |
通过学习这些属性和示例,我更加熟悉了CSS背景图像的使用技巧。现在我可以为网页添加更多丰富多彩的视觉效果啦!