文章目录
- 1. 事发原因:Delete select files
- 2. Delete select files引起的cross-env报错
- 3. cross-env是node_modules的依赖工具
- 4. 那么Delete selected files到底是什么操作
- 5. 重装node_modules依赖包,也报错
- 6. 报错:cb() never called!
- 7. 算了,麻了,重装node吧
- 8. 现在我再来install一下
- 9. 分析前端依赖包的流程(package.json与package-lock.json)
- 10. 到现在就是下载不下来,到底是什么问题
- 11. 最后的杀手锏
1. 事发原因:Delete select files
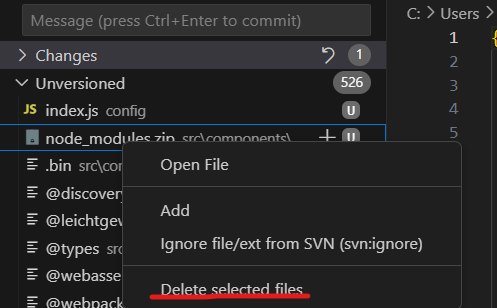
由于我不想提交node_module文件夹,然后选择了Delete select files

2. Delete select files引起的cross-env报错
后面就开始出现依赖报错了
‘cross-env’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
3. cross-env是node_modules的依赖工具
这是百度出来的答案,简单来说就是nodeJS的工具,并存放在node_modules/.bin文件夹
这个错误信息表示系统无法找到 cross-env 命令。cross-env 是一个用于跨平台设置 Node.js 环境的工具,它允许你在不同的操作系统上使用统一的变量设置。
从上述解释来看,出现'cross-env' 不是内部或外部命令,也不是可运行的程序 或批处理文件。这个问题,确实是因为SVN Delete select files,导致依赖包被删除。
4. 那么Delete selected files到底是什么操作
首先,VS Code的svn插件,是用来与svn仓库交互的,Delete Selected files就是用来删除你选中的文件的,并将这一删除操作提交到svn仓库中。
误区:之前一直以为Delete Selected files的意思是,不提交这些文件。
5. 重装node_modules依赖包,也报错
根据网上的各种花里胡哨的答案,执行了以下操作
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force
- npm install
然后直接出现这个错误
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache_logs\2024-01-23T11_00_28_143Z-debug-0.log
这是又是什么原因呢?
其实,早在 2021 年,淘宝就发文称,npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com。旧域名也将于 2022 年 5 月 31 日停止服务。不过,直到2024年1 月 22 日, HTTPS 证书到期才真正不能用了(registry.npm.taobao.org)这就导致旧的 npm 淘宝镜像在使用时出错了。
那就更换镜像
- 清空缓存:npm cache clean --force
- 切换新源:npm config set registry https://registry.npmmirror.com
- 查看源是否设置成功:npm config get registry
6. 报错:cb() never called!
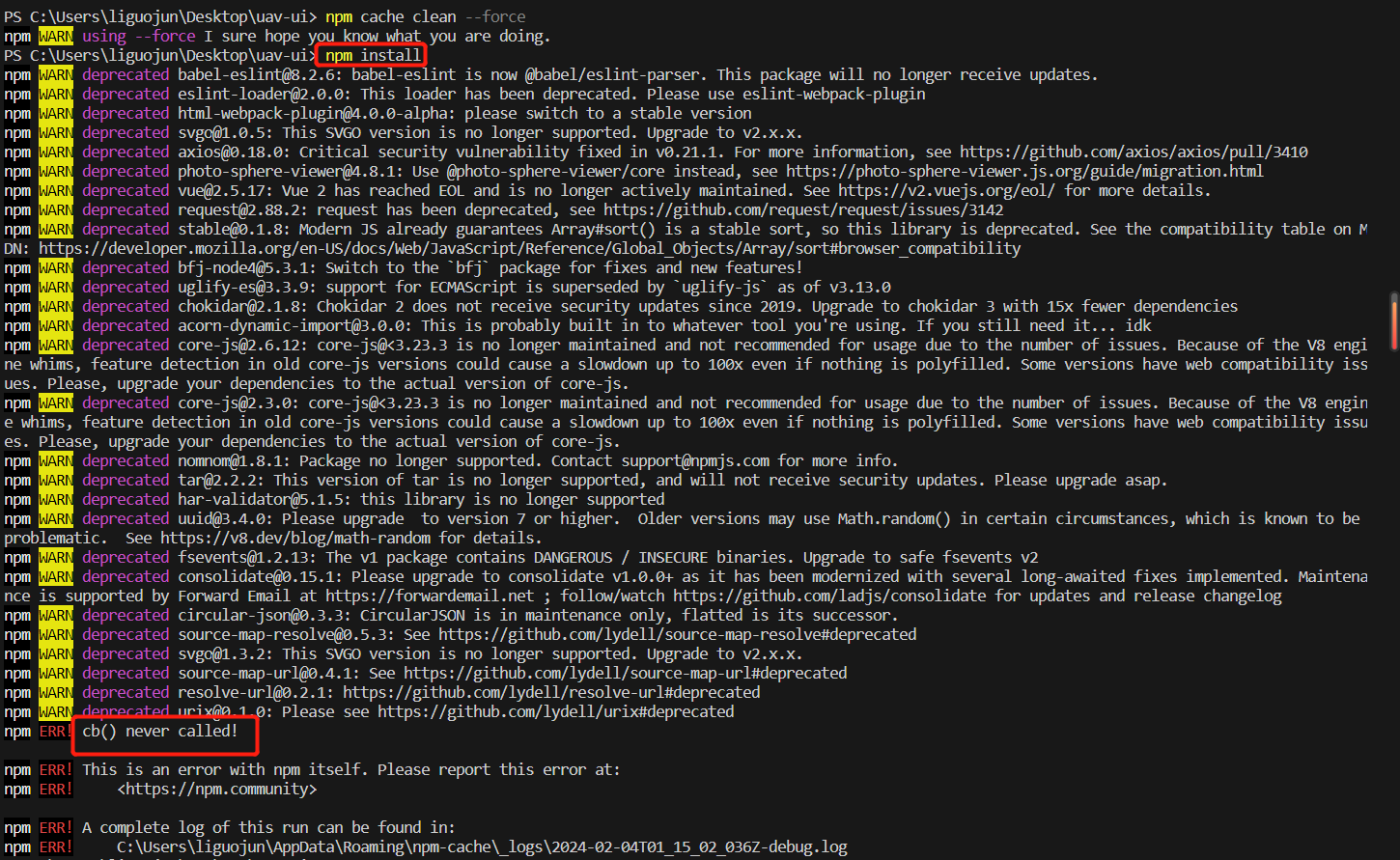
重新再执行一波操作
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force
- npm install
但是出现了新的报错(此时我已经在骂街了!这 ni 马又是什么问题)

下面我总结了网上的几种解决方法(都不行!)
方法一
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force
- npm install
方法二
- npm cache clean -f
- npm install -g n --force // 强制安装最新版本的Node helper
- n stable // 告诉助手(n)安装最新的稳定版Node
- npm install
方法三
- npm i // npm install失败,npm i能成功
7. 算了,麻了,重装node吧
这里我是通过nvm管理的node,所以通过以下操作重装node
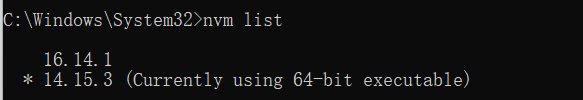
查看当前使用版本:nvm list install

那就先切换成16.14.1:nvm use 16.14.1

卸载14.15.3:nvm uninstall 14.15.3
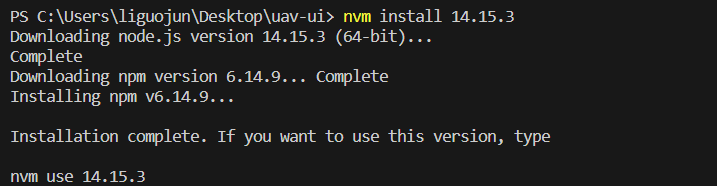
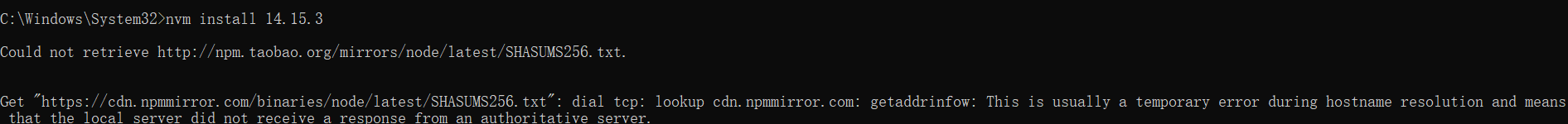
重装14.15.3:nvm install 14.15.3

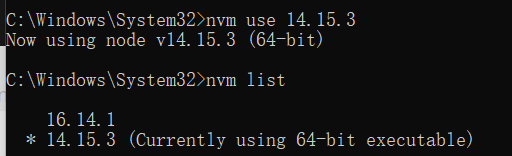
使用14.15.3:nvm use 14.15.3

注意:可能出现以下两个错误
问题1:其实就是镜像过期了

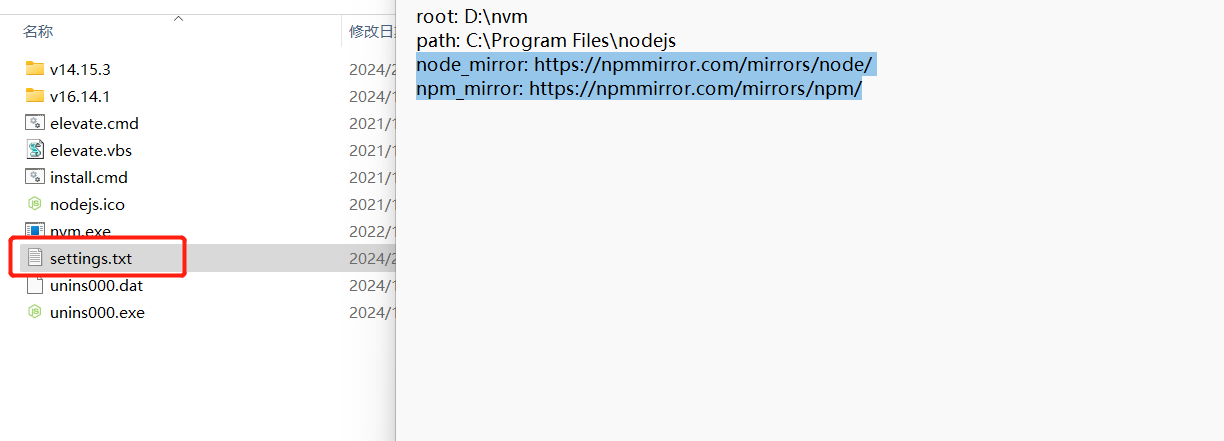
解决办法:在settings.txt文件中,添加这两行代理
- node_mirror: https://npmmirror.com/mirrors/node/
- npm_mirror: https://npmmirror.com/mirrors/npm/

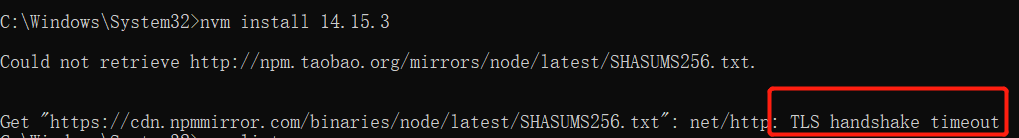
问题二:纯纯网络问题,多install几次,直到成功吧

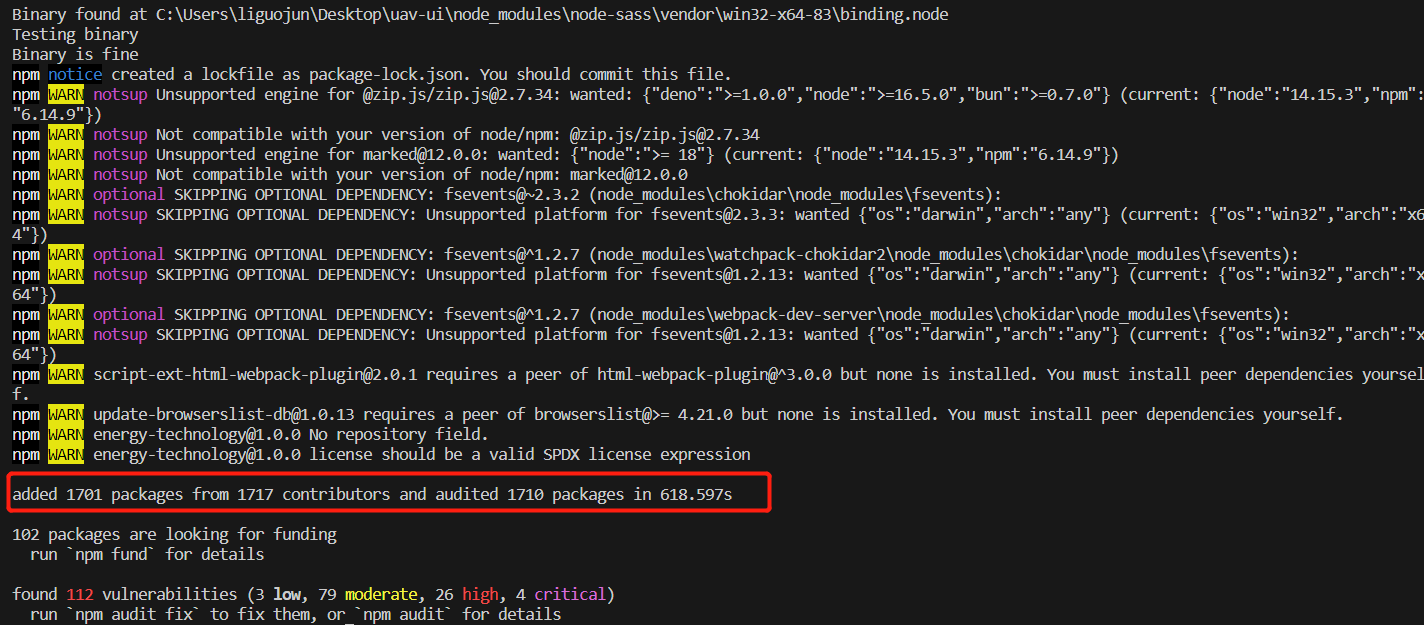
8. 现在我再来install一下
还是之前的操作,复述一遍,因为好多读者直接看后面的解决方案,不看前面的文案。
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force
- npm install
很好,没有成功,出现重复的错误,闭环成功!

说明了什么呢?很可能就不是什么过期不过期的问题。由于我是刚学了几天前端就开始做项目的,所以接下来好好分析一下前端到底怎么使用依赖包的。
9. 分析前端依赖包的流程(package.json与package-lock.json)
package.json与package-lock.json
- 首先:package.json不会自动生成的,需要执行npm init命令
- 其次:package-lock.json是自动生成的,当我们使用 npm install 安装包后就会自动生成。
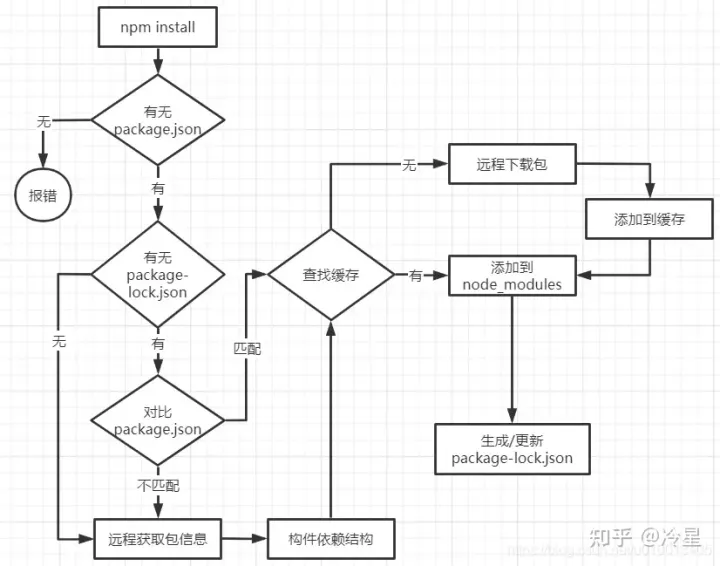
这里就不说什么是依赖包了,主要是说一下npm install的流程。
- npm获取完package.json配置文件之后,就会构建依赖树。
- 检查项目中是否有 package-lock.json 文件:存在 lock 文件的话,会判断 lock 文件和 package.json 中使用的依赖版本是否一致,如果一致的话就使用 lock 中的信息,反之就会使用 package.json 中的信息;
- 那如果没有 lock 文件的话,就会直接使用 package.json 中的信息生成依赖树。

vue文件引入的依赖是从哪里来的

10. 到现在就是下载不下来,到底是什么问题
关于依赖的知识就先了解到这里,要回到项目本身
我们想想,首先node、npm都是重装了的,但是install就是报错,那么我们就继续分析原因。
- node是使用依赖包的,先排除了。
- npm是用来从源下载依赖包的,已经重装,应该没问题。(但不敢确定是不是真的没问题)
- 依赖包从源拿来的,那么源是不是有些依赖包不存在呢?(这个概率很大)
那么我们就切换回原来的国外npm源
npm config set registry https://registry.npmjs.org
再次install
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force
- npm install

还真的成功了。(其实我知道这可能是碰巧,但是我不敢删了重试验证,因为我项目也挺紧的)
11. 最后的杀手锏
如果最后你切换了各种源,install了n次,还是失败,建议直接找其他同事要一个项目使用node_module搞上去。虽然我没试过,但是估计是可以的。