目录
Git创建本地仓库
IDEA集成Git
Git和IDEA连接使用2
忽略文件
本地仓库常用命令
远程仓库常用命令
分支常用命令
标签操作
提交规范
Git创建本地仓库
1、创建一个文件夹,右键选择Git Bash Here
2、选择下列其中一个方法
方法一:创建初始化仓库
git init方法二:克隆远程仓库
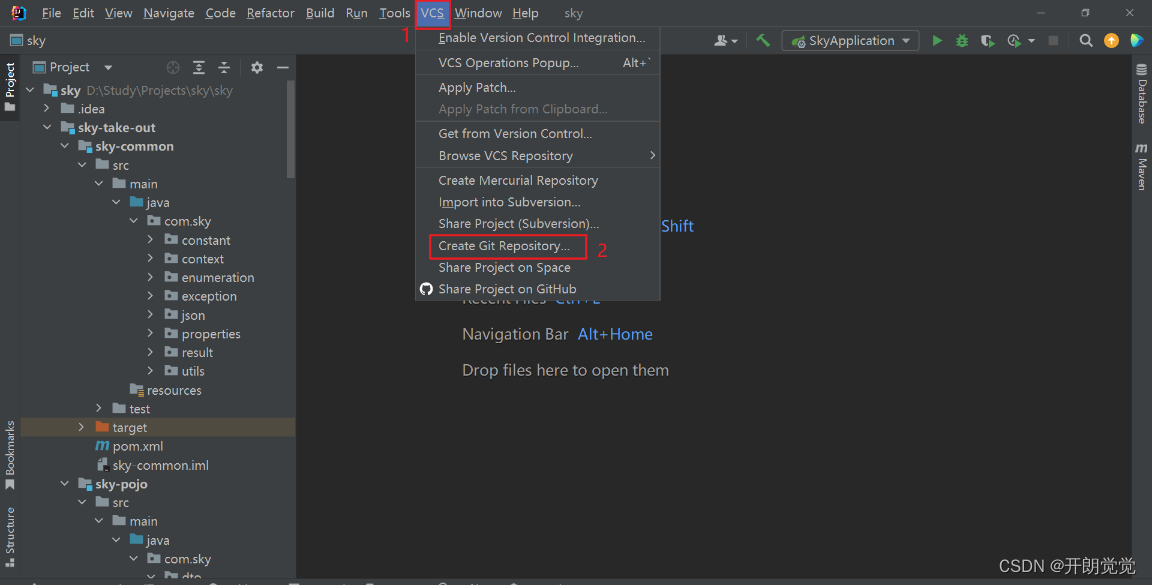
git clone [url]IDEA集成Git
按步骤操作会自动创建本地仓库

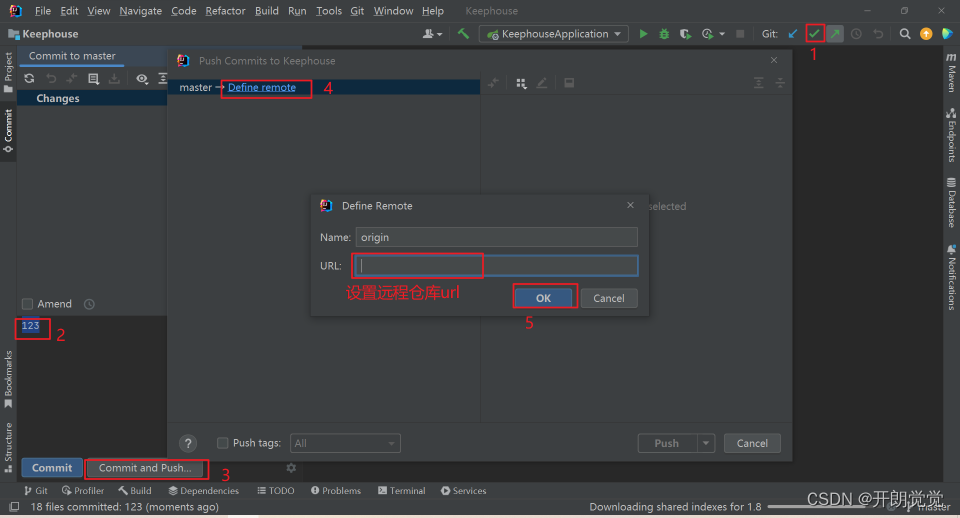
上传步骤
1、提交
2、输入上传消息
3、Commit或者一步到位Commit and Push
4、设置远程远程仓库url
5、确认,点击Push

Git和IDEA连接使用2
第一步:克隆远程仓库到本地
第二步:创建Spring Boot项目
第三步:将远程仓库的内容复制到Spring Boot项目中
第四步:在Terminal控制台输入git add . 添加所有文件至暂存区
git add .忽略文件
在主目录下简历".gitignore"文件,添加如下配置
# 忽略所有.txt结尾的文件,这一样的话上传就不会被选中!
*.txt
# 但除了lib.txt除外
!lib.txt
# 仅忽略项目根目录下的TODO文件,不包括temp
/temp
# 忽略build目录下的所有文件
build/
# 忽略doc/notes.txt但不包括doc/server/atch.txt
doc/*.txt本地仓库常用命令
添加所有文件至暂存区
git add .回撤暂存区的文件
git rest [文件名]查看文件状态
只能查看到未提交到本地仓库的文件
// 查看指定文件状态 name:要查看的文件名
git status [name]
// 查看所有文件状态
git status提交暂存区的内容到本地仓库
git commit -m "消息内容"查看日志
// 查看日志
git log
// 查看日志加路径
git reflog远程仓库常用命令
查看远程仓库
返回origin说明有远程仓库
没返回内容说明没有远程仓库
// 查看远程仓库
git remote
// 查看远程仓库加路径
git remote -v添加远程仓库
如果已有远程仓库会显示:error: remote origin already exists,说明当前仓库已有远程仓库
// shortname:别名一般默认未origin url:远程仓库路径
git remote add <shortname> <url> 从远程仓库克隆
会将项目整个克隆下来,会自动初始化仓库
// url:仓库的下载地址 默认下载的是主分支内容
git clone [url]
// 指定下载别的分支,这里拿dev举例
git clone [url] -b dev从远程仓库拉取
必须有远程仓库的才可以拉取
从远程仓库获取最新版本并合并到本地仓库
// short-name:远程仓库别名,一般默认为origin branch-name:分支名称
git pull [short-name] [branch-name]推送到远程仓库
将本地仓库内容推送到远程仓库
// remote-name:数据库的别名 branch-name:分支名称
git push [remote-name] [branch-name]分支常用命令
查看分支
// 列出所有本地分支
git branch
// 列出所有远程分支
git branch -r
列出所有本地分支和远程分支
git branch -a创建分支
// name:分支的名称(自定义)
git branch [name]切换分支
// name:分支的名称
git checkout [name]推送至远程仓库分支
// shortName:远程仓库别名一般为origin name:分支名称
git push [shortName] [name]合并分支
要把"name"分支和当前分支合并=把"name"分支的内容拉取一份到当前分支
// name:分支名称
git merge [name]标签操作
列出已有的标签
git tag创建标签
// name:标签的名字
git tag [name]将标签退送至远程仓库
// shortName:远程仓库别名一般为origin name:分支名称
git push [shortName] [name]检出标签
检出标签时需要新建一个分支来指向某个标签,检出标签的命令
// branch:分支名 name:标签名
git checkout -b [branch] [name]提交规范
开发环境:
dev:开发环境-前后端开发人员
test:测试环境-前后端开发+测试人员
pre:灰度环境-生产前会有少量的真实请求来灰度走一遍
prod:生产环境-正式投入生产
Git提交格式:
refactor:代码重构
feat:新增代码(新增功能)
perf:性能优化
fix/to:修复bug
test:增加测试
Git分支命名:
feature-xxx模块





![[Python] 什么是逻辑回归模型?使用scikit-learn中的LogisticRegression来解决乳腺癌数据集上的二分类问题](https://img-blog.csdnimg.cn/direct/919cc8ec463544e4b958426332efaa51.png)