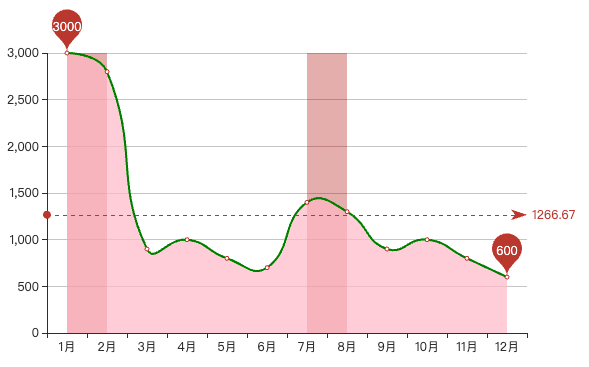
1.基本使用

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height: 400px"></div><script>var mCharts = echarts.init(document.querySelector('div'))var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']//x轴数据var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]//y轴数据var option = {xAxis: {type: 'category',data: xDataArr},yAxis: {type: 'value'},series: [{name: '康师傅',data: yDataArr,type: 'line',markPoint: { // 标记点data: [{type: 'max'},{type: 'min'}]},markLine: { // 标记线data: [{type: 'average'}]},markArea: { // 标记区域data: [[{xAxis: '1月'},{xAxis: '2月'}],[{xAxis: '7月'},{xAxis: '8月'}]]},smooth: true, // 是否为平滑线lineStyle: { // 线的样式设置color: 'green',type: 'solid' // dashed dotted solid},areaStyle: { // 线和x轴形成的区域设置color: 'pink'}}]}mCharts.setOption(option)</script>
</body></html>2 常见效果
x值紧挨边缘,y值脱离0

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height: 400px"></div><script>var mCharts = echarts.init(document.querySelector('div'))var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']var yDataArr = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005, 3004, 3001, 3009]// 此时y轴的数据都在3000附近, 每个数之间相差不多var option = {xAxis: {type: 'category',data: xDataArr,boundaryGap: false // x轴的第1个元素是否与y轴有距离},yAxis: {type: 'value',scale: true//让其摆脱0值比例},series: [{name: '康师傅',data: yDataArr,type: 'line'}]}mCharts.setOption(option)</script>
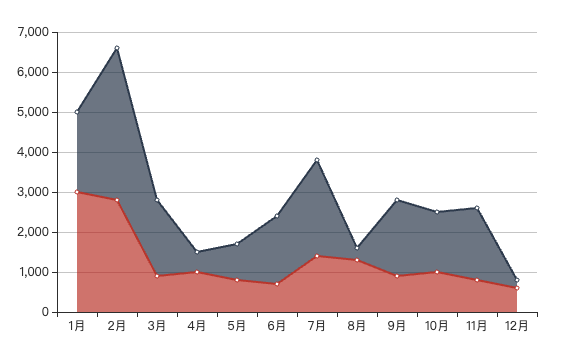
</body></html>3 堆叠图
堆叠图指的是 , 同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上 相加。蓝色这条线的 y 轴起点 , 不再是 y 轴 , 而是红色这条线对应的点。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height: 400px"></div><script>var mCharts = echarts.init(document.querySelector("div")) var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]var yDataArr2 = [2000, 3800, 1900, 500, 900, 1700, 2400, 300, 1900, 1500, 1800, 200]var option = {xAxis: {type: 'category',data: xDataArr},yAxis: {type: 'value',},series: [{type: 'line',data: yDataArr,stack: 'all', // 堆叠图的设置areaStyle: {}},{type: 'line',data: yDataArr2,stack: 'all', // 堆叠图的设置areaStyle: {}}]}mCharts.setOption(option)</script>
</body></html>









![[Python] 什么是逻辑回归模型?使用scikit-learn中的LogisticRegression来解决乳腺癌数据集上的二分类问题](https://img-blog.csdnimg.cn/direct/919cc8ec463544e4b958426332efaa51.png)