背景:
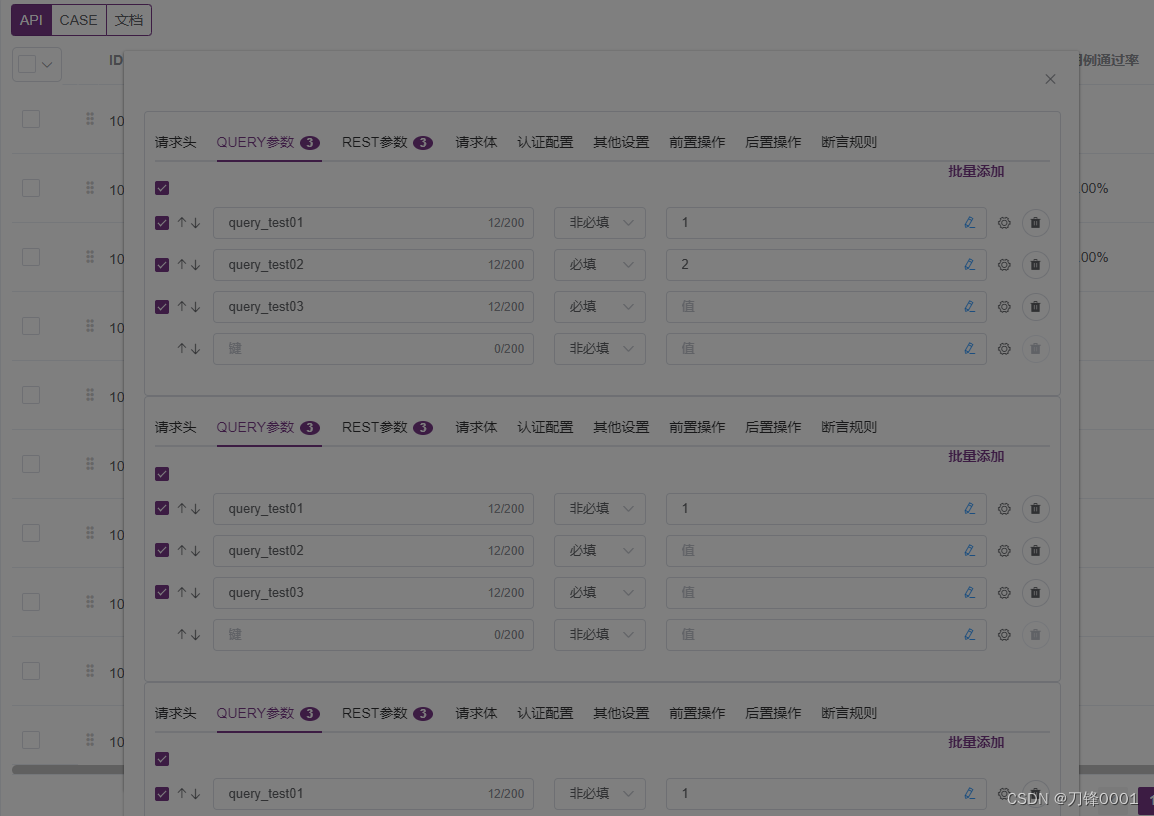
打开el-dialog后,再次打开另外一个el-dialog,出现以下画面。

解决方式:在第二个el-dialog增加append-to-body
<el-dialog :close-on-click-modal=“true” :visible.sync=“createVisible” v-if=“createVisible” :width=“dialogWidth” append-to-body>
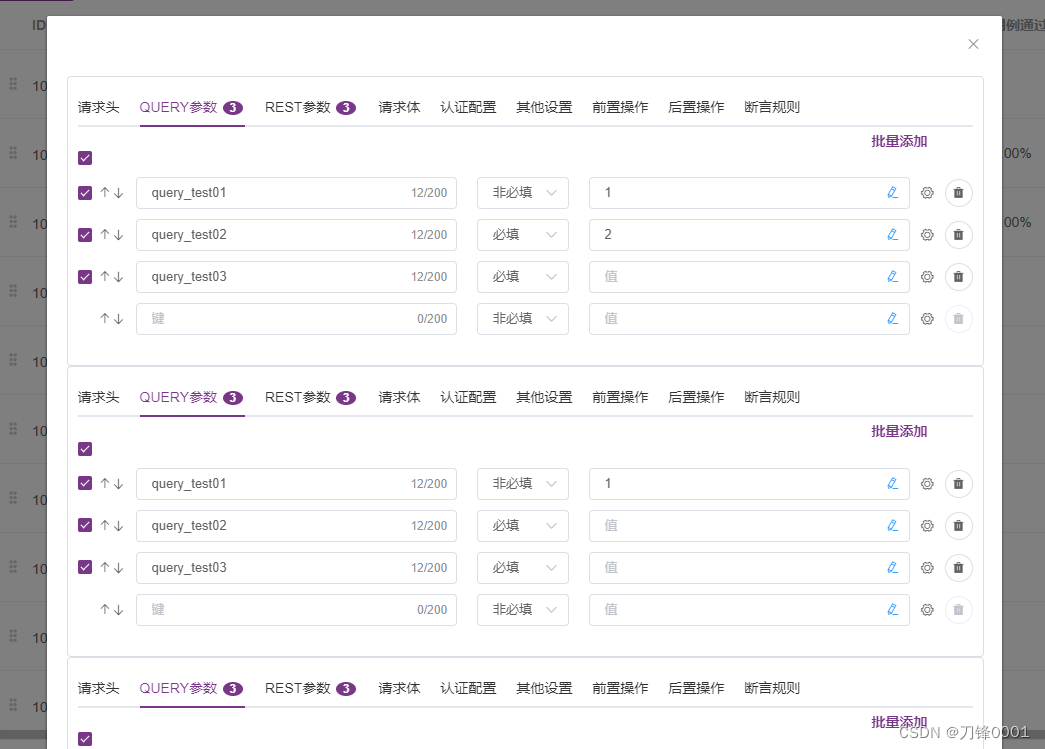
解决页面:
背景:
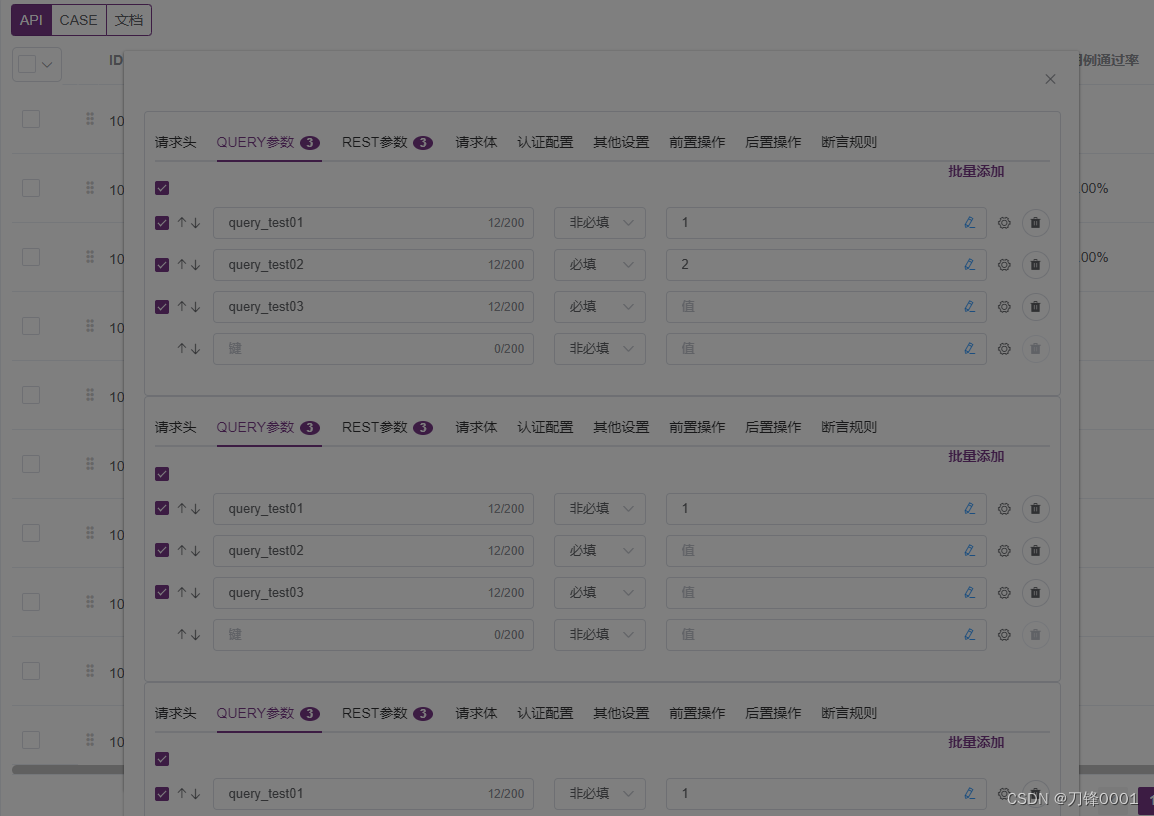
打开el-dialog后,再次打开另外一个el-dialog,出现以下画面。

解决方式:在第二个el-dialog增加append-to-body
<el-dialog :close-on-click-modal=“true” :visible.sync=“createVisible” v-if=“createVisible” :width=“dialogWidth” append-to-body>
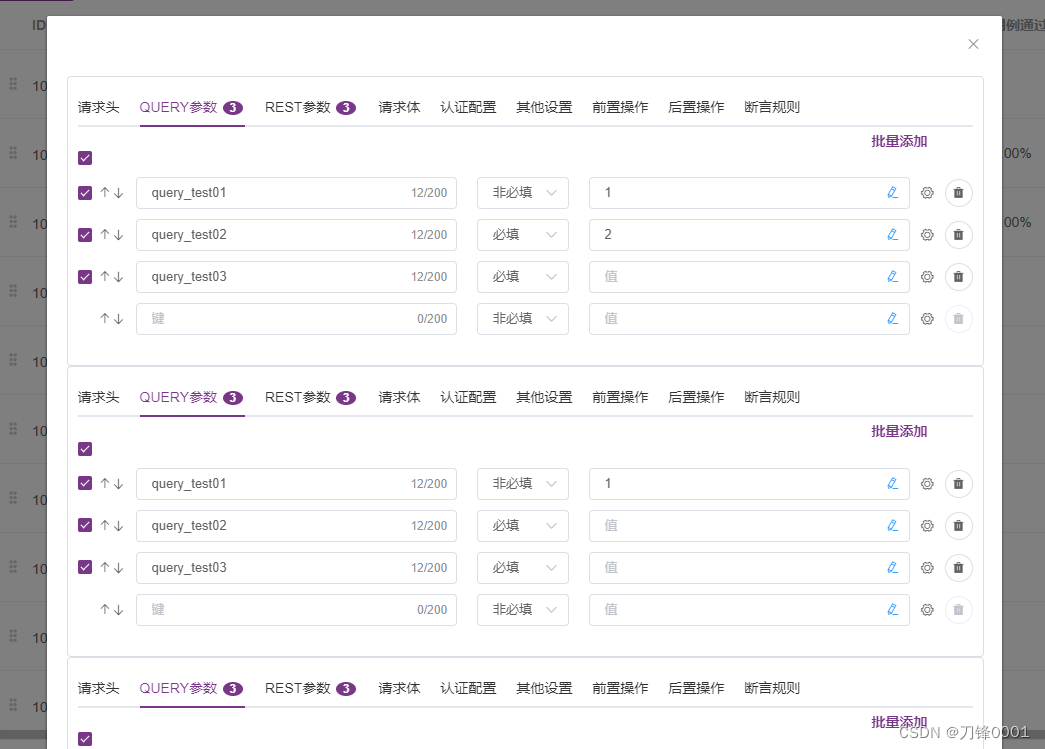
解决页面:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/452815.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!