flask代码
from flask import Flask, request, jsonifyapp = Flask(__name__)@app.route("/login", methods=['POST'])
def login():username = request.json.get("username").strip() # 用户名password = request.json.get("password").strip() # 密码if username and password:if len(username) <= 2:return jsonify({"code": 999, "msg": "用户名不能少于2位"})elif len(password) <= 6:return jsonify({"code": 999, "msg": "密码不能少于6位"})else:return jsonify({"code": 200, "msg": "请求成功", 'token': 'ey66666', 'user_balance': 2000})else:return jsonify({"code": 999, "msg": "用户名/密码不能为空,请检查"})@app.route("/goods_info", methods=['GET'])
def goods_info():token = request.headers.get("token")if token != 'ey66666':return jsonify({"code": 999, "msg": "请登录后重试"})return jsonify({'goods_id': 1, 'goods_inventory': 99, 'goods_price': 888.9, 'goods_notes': '这是一个虚假的货物'})@app.route("/purchase", methods=['POST'])
def purchase():token = request.headers.get("token")if token != 'ey66666':return jsonify({"code": 999, "msg": "请登录后重试"})purchase_quantity = request.json.get("purchase_quantity") # 购买数量goods_id = request.json.get("goods_id") # 商品iduser_balance = request.json.get("user_balance") # 用户余额print(purchase_quantity,goods_id,user_balance)if goods_id == 1:if 99 < purchase_quantity:return jsonify({"code": 999, "msg": "商品库存不足"})elif 888.9 * purchase_quantity > user_balance:return jsonify({"code": 999, "msg": "余额不足"})return jsonify({"code": 200, "msg": "购买成功", 'goods_id': goods_id})else:return jsonify({"code": 999, "msg": "商品不存在"})
if __name__ == '__main__':app.run(host='0.0.0.0', port=7979 , debug=True)打包
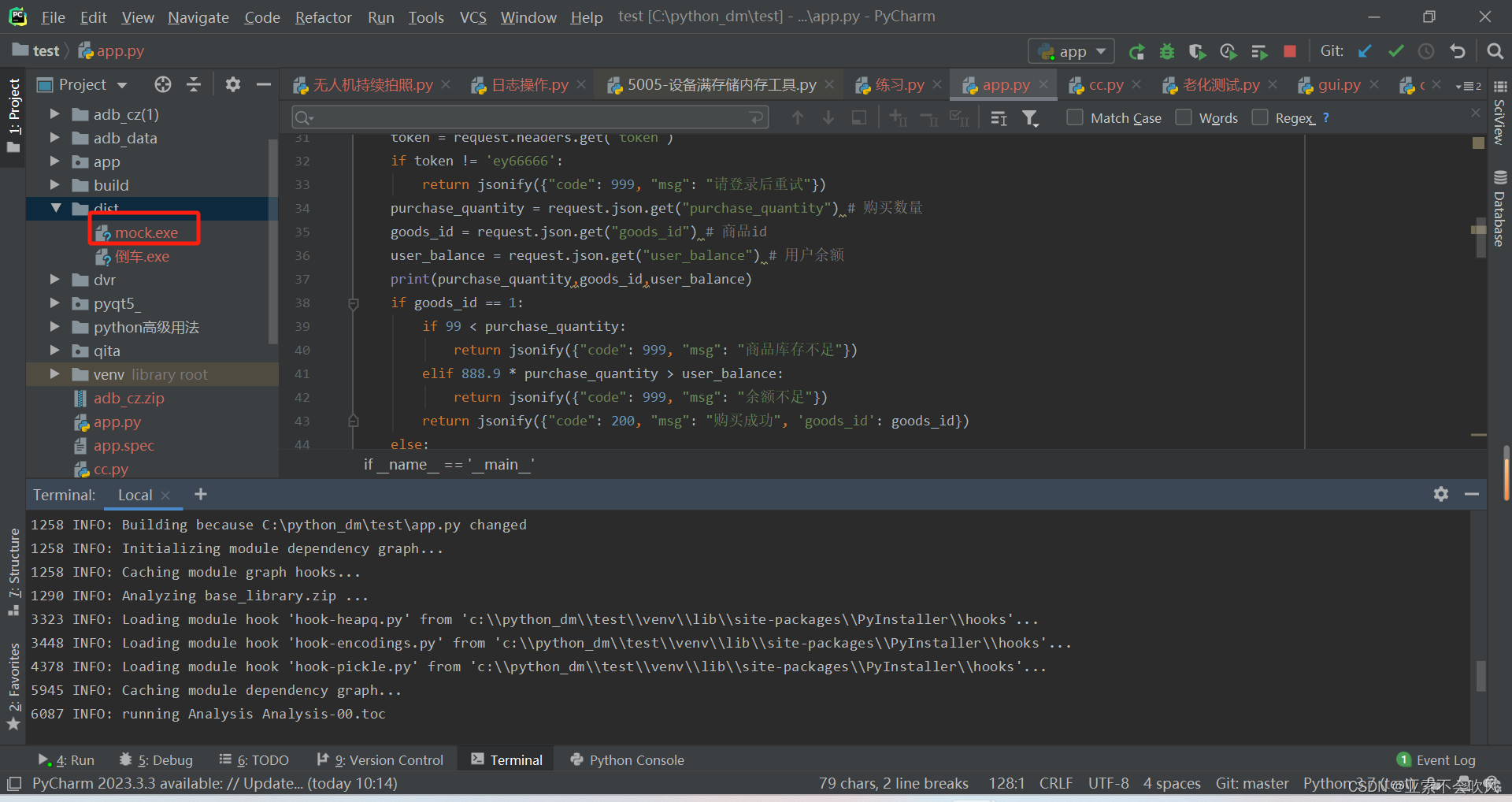
命令执行目录要和py文件在一个目录里面

这里是打包运行exe程序时带cmd窗口,有修改ico图标和重新命名
pyinstaller --onefile --icon=D:\log_v5\oco.ico --name=mock app.py
打包后会生成一个mock.exe


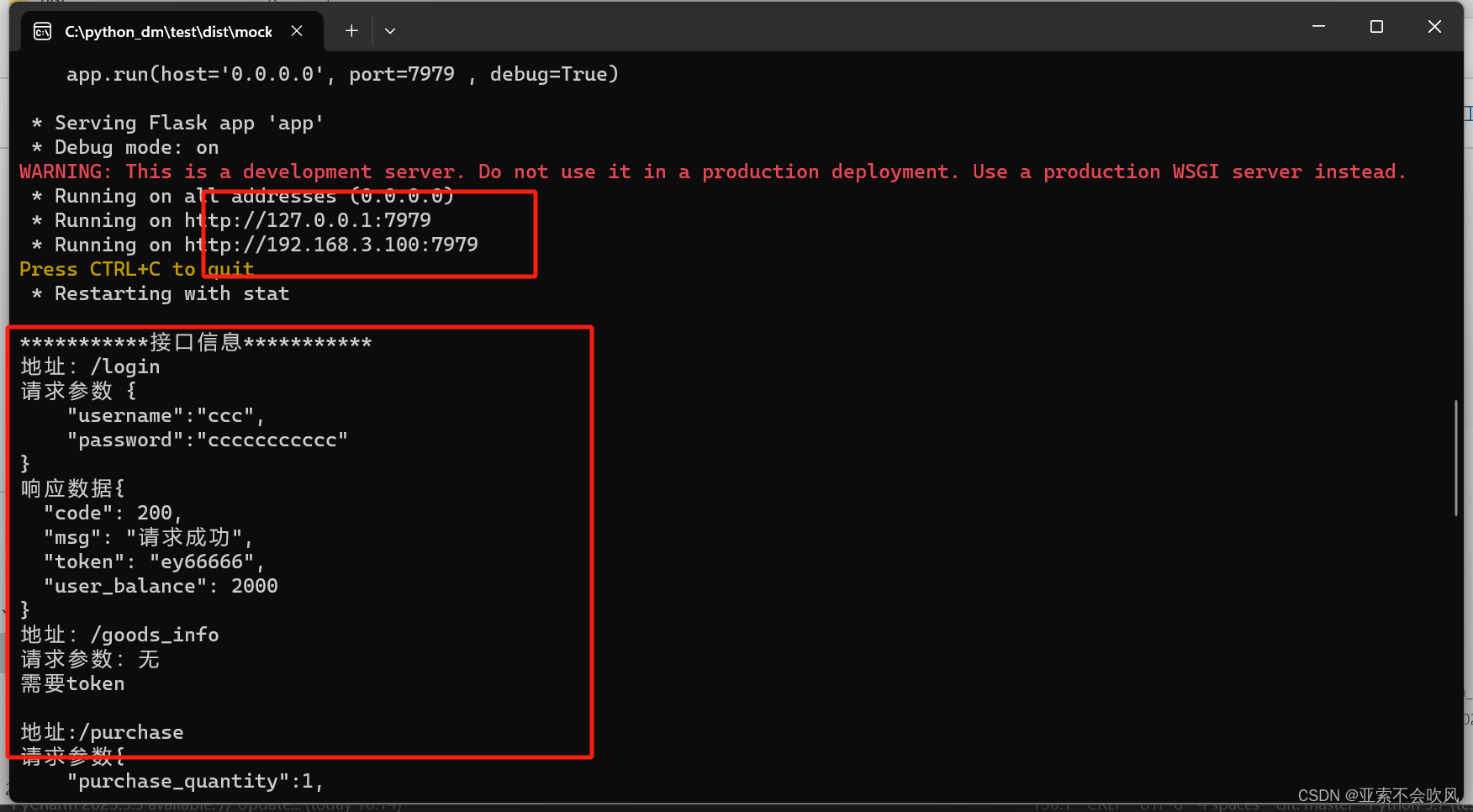
运行mock.exe
这2个地址可以访问的地址,如果处于同一个局域网下面,别人的电脑可以用http://192.168.3.100:7979来访问
下面的是一些接口参数说明

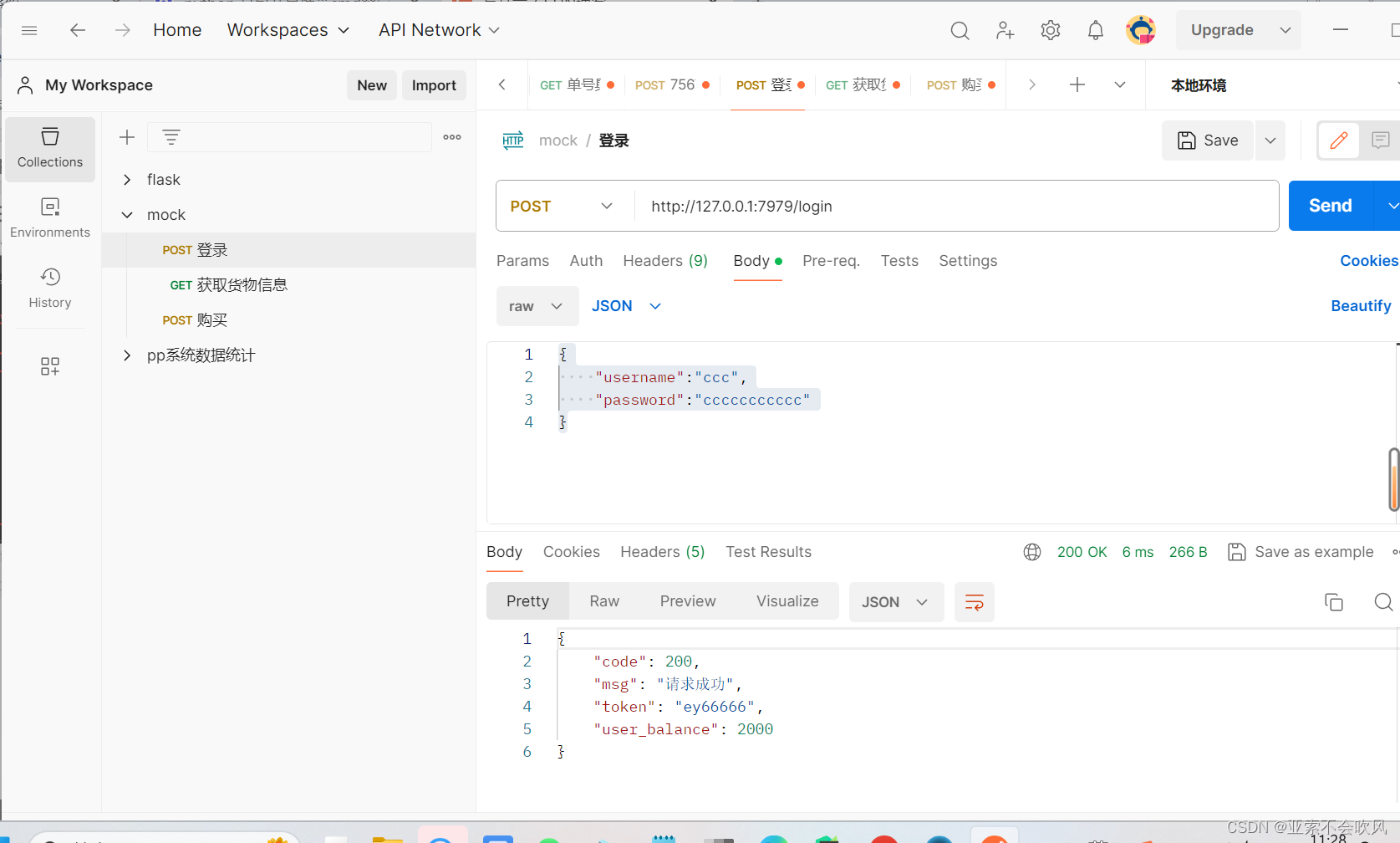
使用postman测试