step1: 导入ggplot2库文件
library(ggplot2)
step2:带入自带的iris数据集
iris <- datasets::iris
step3:查看数据信息
dim(iris)
维度为 [150,5]
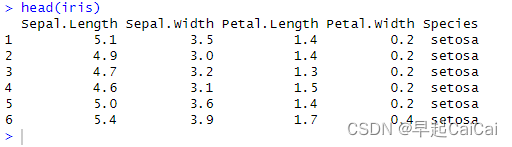
head(iris)
查看数据前6行的信息

step4:利用ggplot工具包绘图
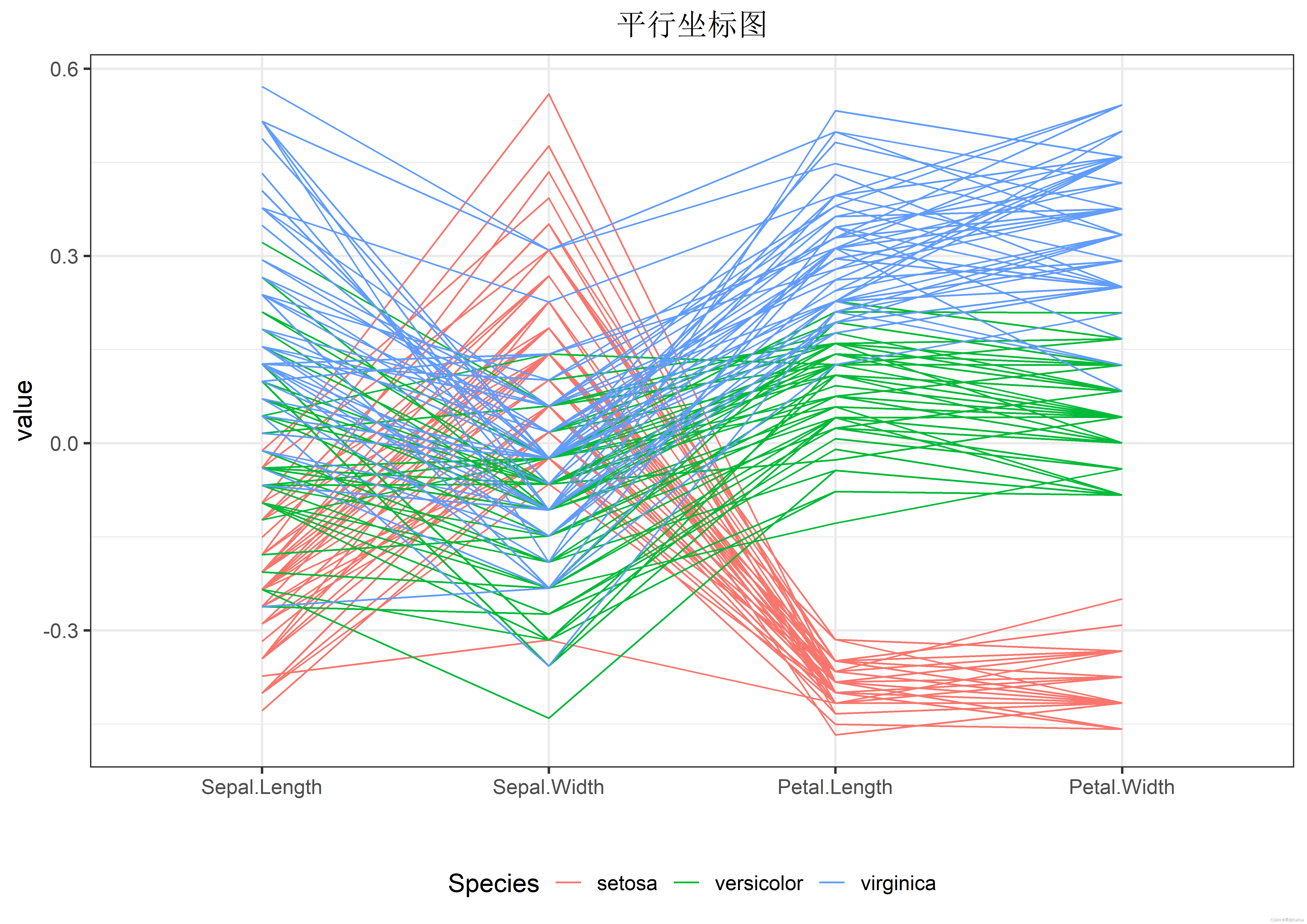
plot5 <- ggparcoord(data = iris,columns = 1:4,groupColumn = "Species",scale = "center")+theme_bw(base_size = 14)+theme(plot.title = element_text(hjust = 0.5),legend.position = "bottom")+ggtitle("平行坐标图")+labs(x = "")plot5
这段代码使用了 ggparcoord 函数来创建一个平行坐标图。以下是代码的解释:
-
ggparcoord(data = iris, columns = 1:4, groupColumn = "Species", scale = "center"):这一部分调用了ggparcoord函数,用于创建平行坐标图。参数data指定了数据集,这里使用了iris数据集。参数columns指定了要在平行坐标图中显示的列,这里选择了第1到第4列,即花萼长度、花萼宽度、花瓣长度和花瓣宽度。参数groupColumn指定了用于分组的列,这里选择了Species列,表示按照不同的鸢尾花种类分组。参数scale指定了数据的缩放方式,这里选择了 “center”,表示将数据缩放到中心。 -
theme_bw(base_size = 14):这一部分设置了绘图的主题为白色背景的基本主题,同时设置了基本字体大小为 14。 -
theme(plot.title = element_text(hjust = 0.5), legend.position = "bottom"):这一部分进一步调整了绘图的主题。plot.title参数设置了图表标题的水平对齐方式为居中,legend.position参数设置了图例的位置在图表的底部。 -
ggtitle("平行坐标图"):这一部分为图表添加了标题为 “平行坐标图”。 -
labs(x = ""):这一部分移除了 x 轴的标签,因为在平行坐标图中通常不需要 x 轴的标签。

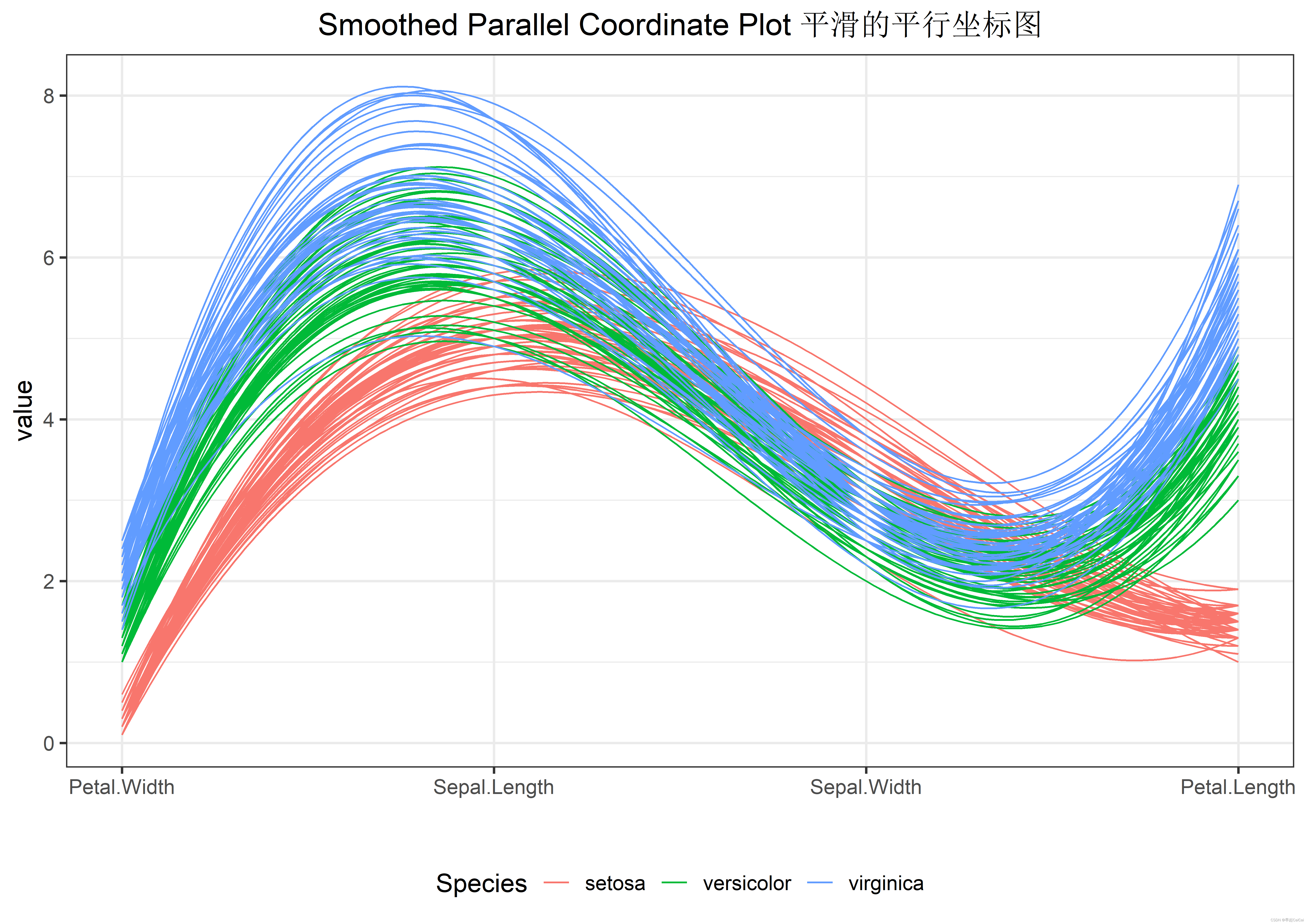
step5:平滑的平行坐标图
plot6 <- ggparcoord(data = iris, columns = 1:4,groupColumn = "Species",scale = "globalminmax",splineFactor = 50,order = c(4,1,2,3))+theme_bw(base_size = 14)+theme(plot.title = element_text(hjust = 0.5),legend.position = "bottom")+ggtitle("Smoothed Parallel Coordinate Plot 平滑的平行坐标图")+labs(x = "")plot6

这段代码使用了 ggparcoord 函数来创建一个平滑的平行坐标图。以下是代码的解释:
ggparcoord(data = iris, columns = 1:4, groupColumn = "Species", scale = "globalminmax", splineFactor = 50, order = c(4,1,2,3)):这一部分调用了 ggparcoord 函数,用于创建平滑的平行坐标图。参数 data 指定了数据集,这里使用了 iris 数据集。
参数 columns 指定了要在平行坐标图中显示的列,这里选择了第1到第4列,即花萼长度、花萼宽度、花瓣长度和花瓣宽度。
参数 groupColumn 指定了用于分组的列,这里选择了 Species 列,表示按照不同的鸢尾花种类分组。
参数 scale 指定了数据的缩放方式,这里选择了 “globalminmax”,表示将数据缩放到全局最小和最大值之间。
参数 splineFactor 指定了平滑度的因子,这里设置为 50。
参数 order 指定了列的显示顺序,这里设置为花瓣宽度、花萼长度、花萼宽度和花瓣长度的顺序。