Axure9不再⽀持SVN,只能通过AxureCloud进⾏团队协作,众所周知,因为国内没有服务器,所以速度非常的慢,为了解决这个问题,本⽂指导如何在公司内⽹或者服务器私有化部署Axure Cloud for Business On-Premises。提供免费下载版本以及最新版本。
部署预览
(以下为2.0.0.431版本截图)
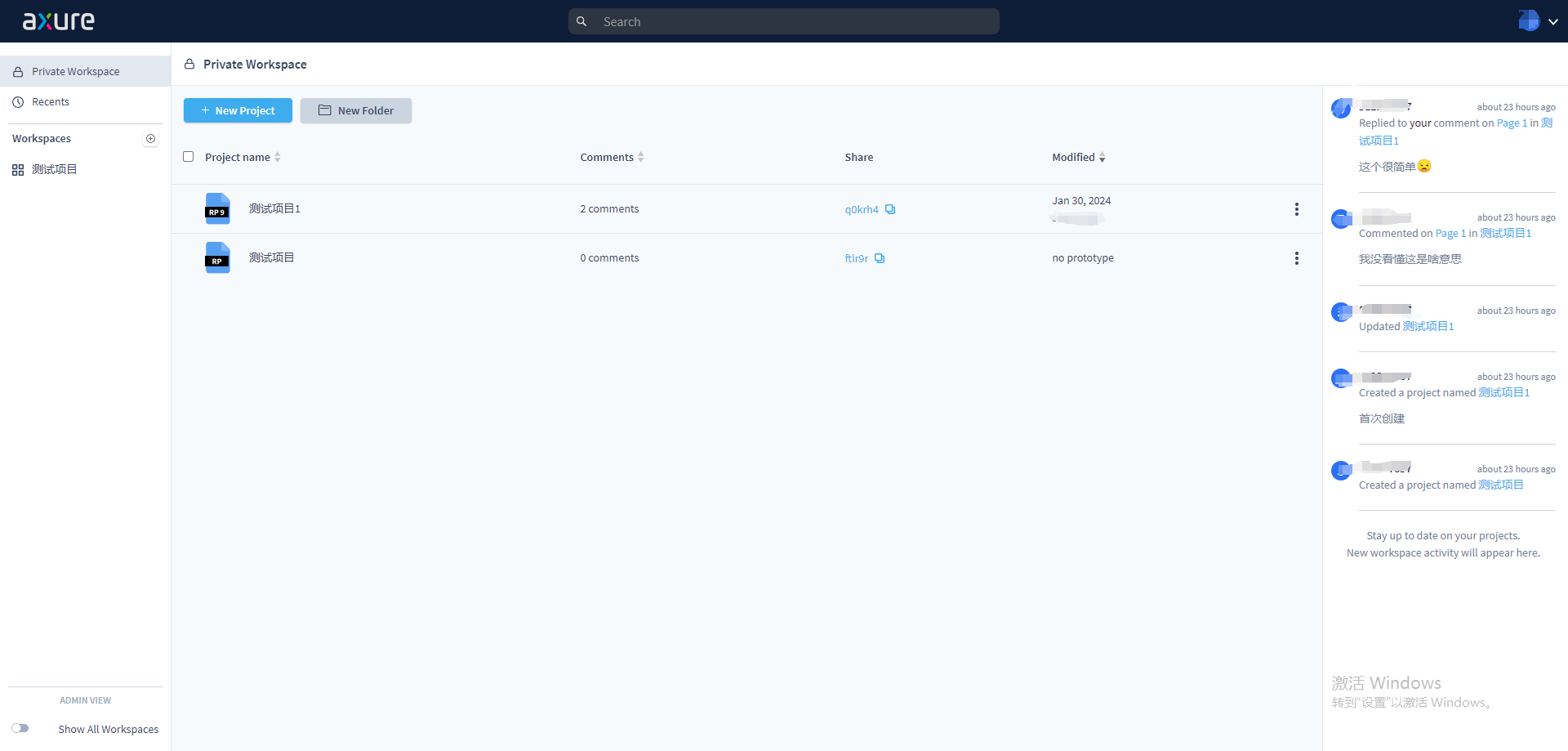
- 管理后台

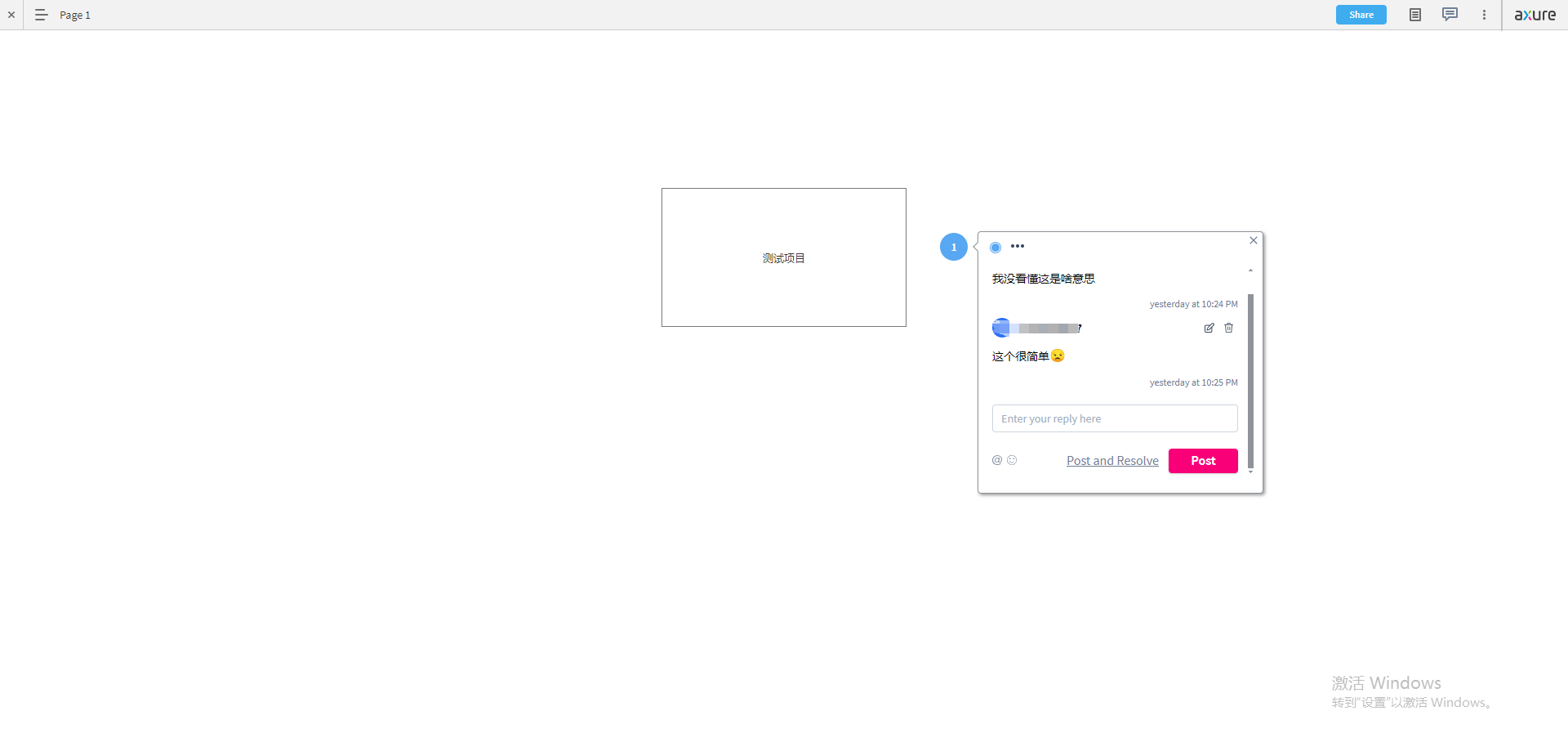
- 原型预览

准备工作
- Windows Server 2008 R2及以上(或使用win7以上)
- .NET Framework 4.7.2
- MySQL 5.7 及以上
没有服务器也可以公司内网找一台不用的win7以上电脑,但这样生成的链接无法分享到外网
系统资源
AxureCloud的系统要求相当低:
-
2 Ghz CPU (推荐 2 核)
-
2 GB 内存(推荐 4GB)
-
30 GB 空余磁盘空间
标准安装
1. 下载并运行安装程序
| 版本 | 发布时间 | 下载地址 |
|---|---|---|
| 2.0.0.411 | 2022-04-20 | 免费下载地址:https://www.123pan.com/s/J5Nsjv-0YBN.html 提取码:nYNm |
| 2.0.0.431 | 2023-10-25 | 联系我获取(安装包及补丁,不免费) |
| 2.0.0.432 | 2024-01-25 | 联系我获取(安装包及补丁,不免费) |
联系二维码(添加请备注:AxureCloud)

2. 安装MySql
安装教程:https://blog.csdn.net/Javachichi/article/details/132426302
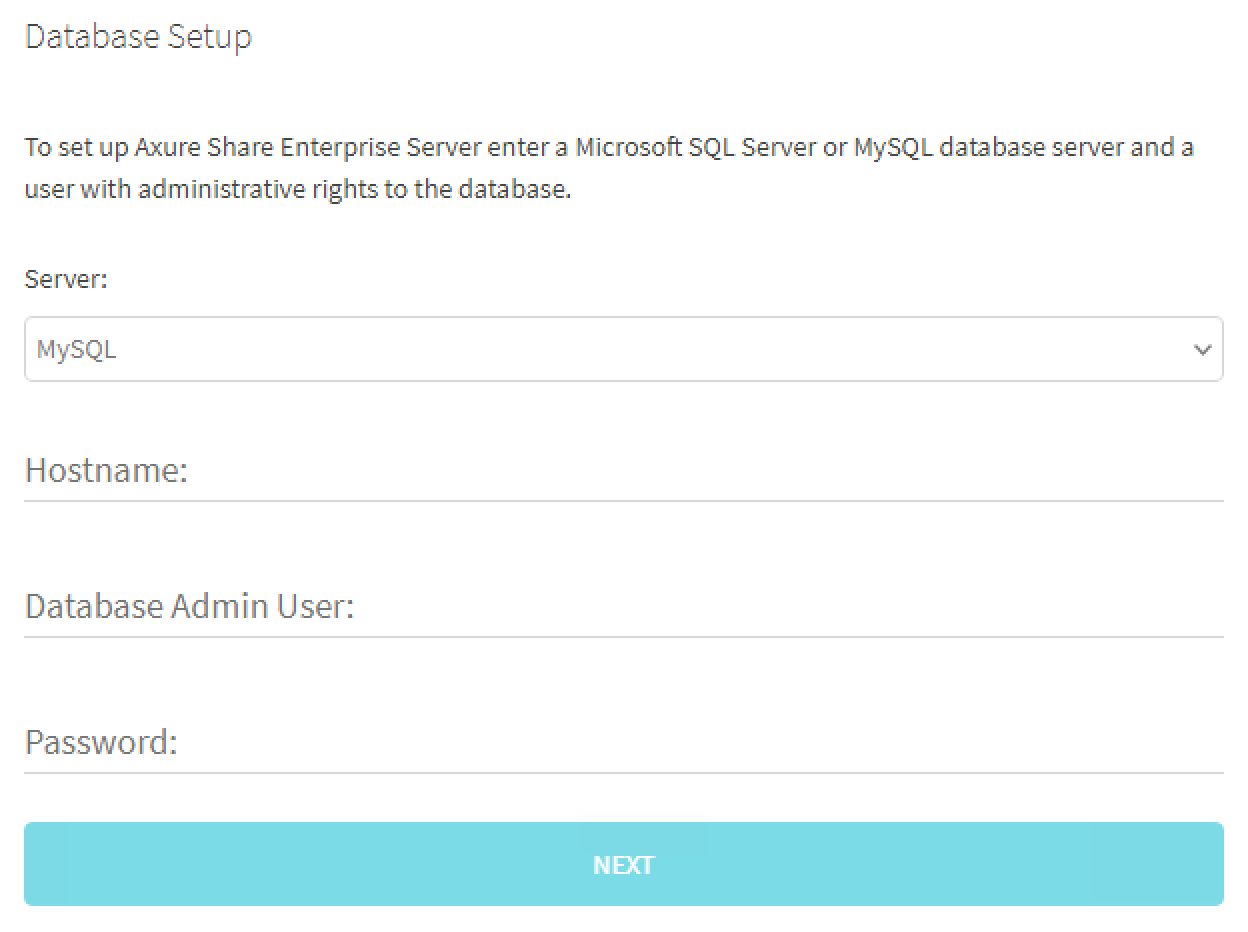
3. 数据库设置

数据库设置,在下拉选择MySQL,并输入数据库地址(本机填localhost)、用户名、密码。
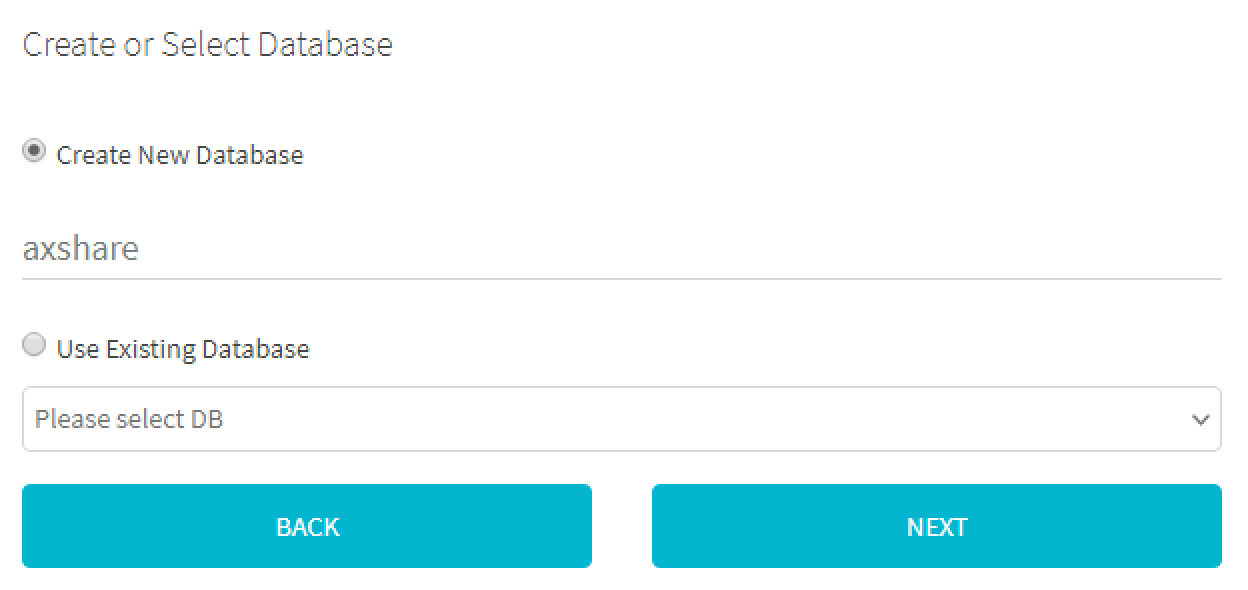
4.创建数据库

创建数据库,直接点击NEXT “创建新数据库“。
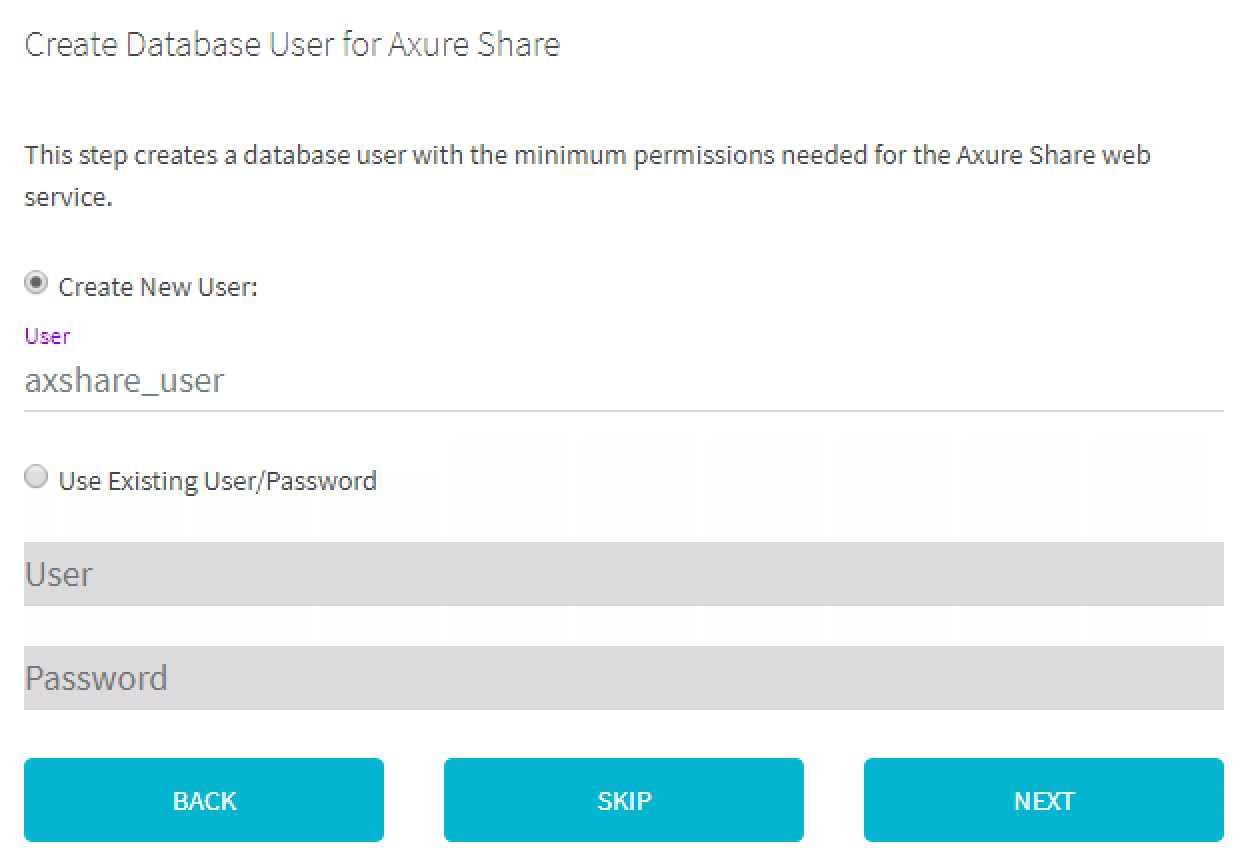
5.为AxureCloud创建数据库用户

直接点击NEXT “创建新数据库用户“。
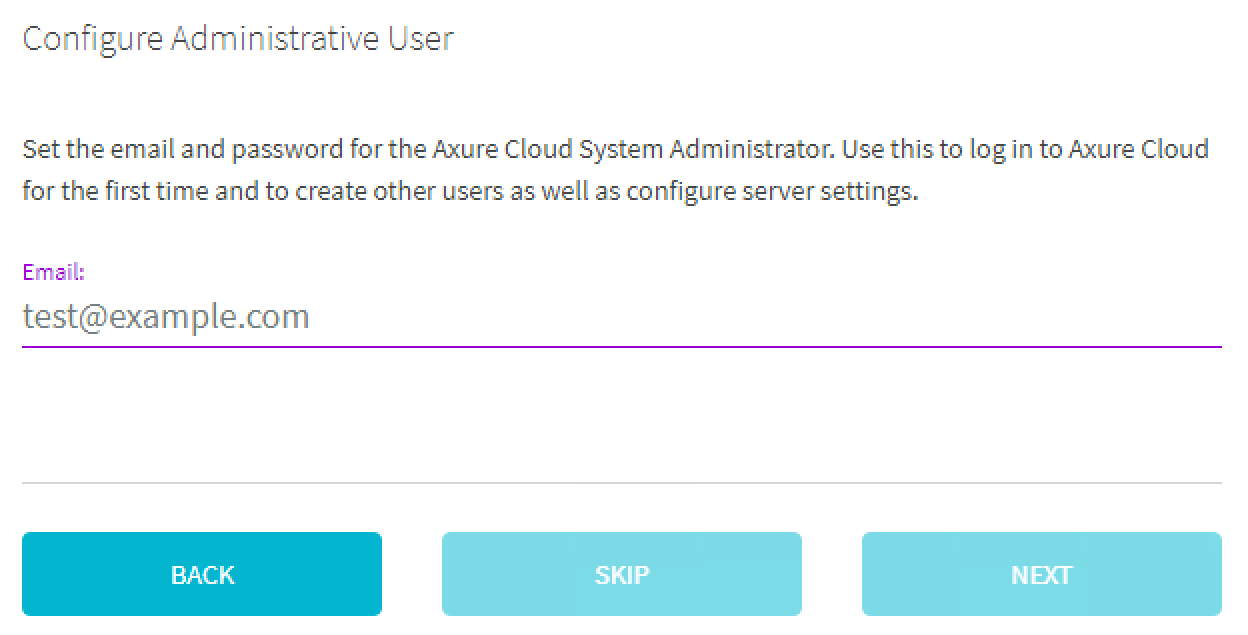
6.配置AxureCLoud管理员账户

填写自己的邮箱为 AxureCloud 创建一个系统管理员帐户。后面将使用此帐户来登录并进行管理
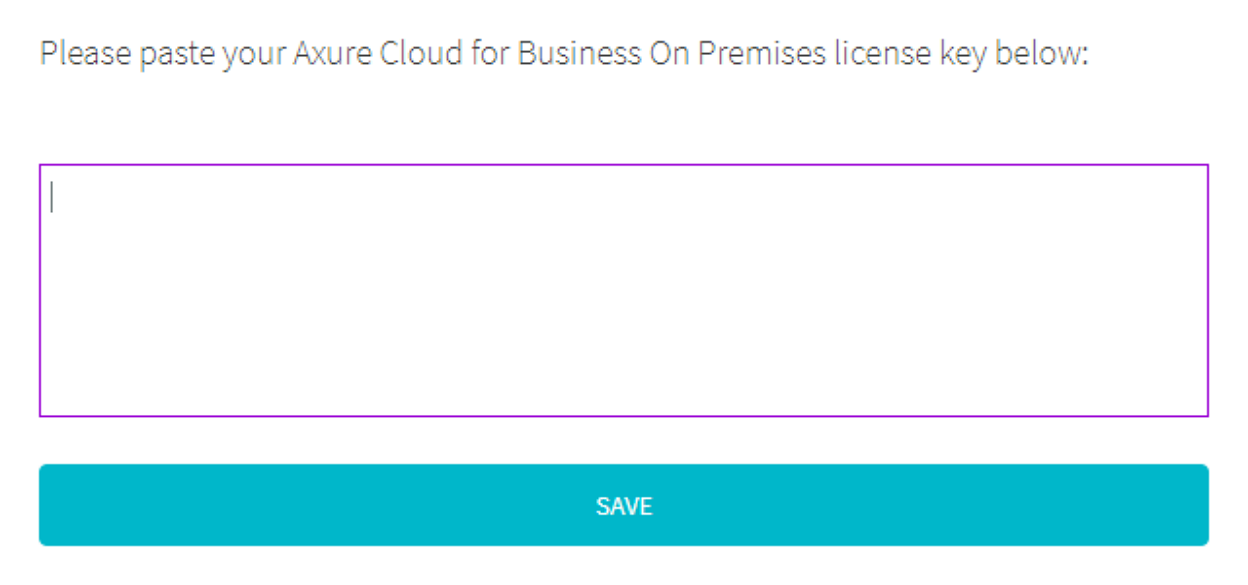
7.输入许可证密钥

输入AxureCloud密钥,此时可以留空不填,之后会打破解补丁,单击保存。
8.补丁文件

-
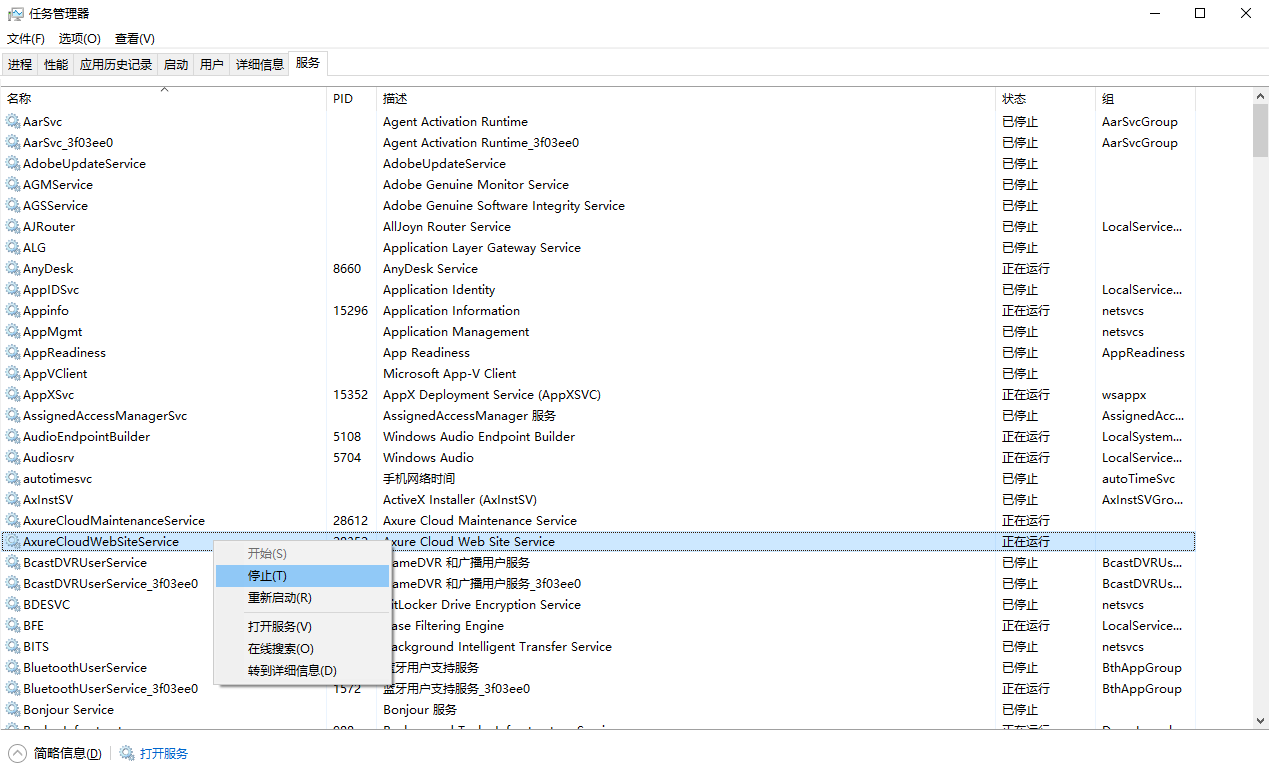
打开任务管理器,停止 AxureCloudWebSiteService 服务
-
将 破解补丁 覆盖至 C:\Program Files\Axure\Share9\site
-
打开任务管理器,打开 AxureCloudWebSiteService 服务
-
刷新网页,无需License,已破解为永久版
注意事项
官方安装文档: https://docs.axure.com/axure-cloud/business/install-on-premises/
- 目前只能部署在windows,可以部署在服务器or公司局域网
- 破解补丁只能破解对应版本AxureCloud,如需最新版本请联系。
本文由【产品经理不是经理】gzh 同步发布,欢迎关注