表格中插入图片和icon
文章目录
- 表格中插入图片和icon
- 一、如何插入图片
- 1、代码
- 2、效果
- 二、文字添加背景
- 1、代码
- 2、效果
- 三、表头悬浮提示语
- 四、表头添加图标
一、如何插入图片
1、代码
<template><div><el-tablesize="small"borderv-loading="loading":data="tableData"@selection-change="select"><el-table-columntype="selection"width="55"></el-table-column><el-table-columnv-for="(item, index) in tableHead":key="index"v-bind="item"align="center":min-width="getMinWidth(item)"> <template slot-scope="scope"><span v-if="item.prop==='status'"><el-image :src="formatStatus(scope.row[item.prop]).img"></el-image><span :style="formatStatus(scope.row[item.prop]).style">{{ scope.row[item.prop] }}</span></span><span v-else>{{ scope.row[item.prop] }}</span></template></el-table-column> <el-table-columnlabel="操作"fixed="right"align="center"width="160"><template slot-scope="scope"><spantype="primary"size="mini"class="operate-btn"plain@click="emitEvent({eventName:'detail', params: scope.row})">详情</span><spantype="primary"size="mini"class="operate-btn"v-show="scope.row.status === '运行'"plain@click="emitEvent({eventName:'executeOrStop', params: [{row: scope.row, mod: 'stop'}] })">停止</span><spantype="primary"size="mini"class="operate-btn"v-show="scope.row.status === '关闭' || scope.row.status === '完成'"plain@click="emitEvent({eventName:'executeOrStop', params: [{row: scope.row, mod: 'start'}] })">执行</span></template></el-table-column></el-table></div>
</template><script>export default {props: {tableData: {type: Array,default: () => []},head: {type: Array,default: () => []}},data() {return {loading: true,columns: [],total: 0,pageNum: 1,pageSize: 10, pageSizes: [10, 20, 50, 100],}},computed: {getMinWidth () {return itemColumn => {const len = itemColumn.label.toString().lengthreturn `${len * 25}px`}},tableHead(){let data = this.head// 根据index值对表头进行排序data.sort((a, b) => {return a.index - b.index})this.loading = falselet columns = data.map( v=> {return {prop: v.prop,label: v.label}})return columns},formatStatus () {const formatMap = {'关闭': {img: require('../../../../assets/icon/stop.png'),style: { 'color': 'red' }},'运行': {img: require('../../../../assets/icon/run.png'),style: { 'color': '#086BFF' }},'完成': {img: require('../../../../assets/icon/complete.png'),style: { color: '#29CC51' }},'等待中': {img: require('../../../../assets/icon/wait.png'),style: { color: '#333333' }}}return status => {return formatMap[status]}}}, methods: {// 分页handleSizeChange (val) {this.pageSize = valthis.query()},// 当前页handleCurrentChange (val) {this.pageNum = valthis.query()},// 触发查询emitEvent ({eventName, params}) {this.$emit(eventName, params)},// 选中select(val) {this.$emit('handleSelectionChange', val)}}}</script><style lang="less" scoped>.operate-btn {color: #4597eb;cursor: pointer;margin-right: 10px;font-size: 12px;}.el-image {vertical-align: middle;margin-right: 5px;}.status-box {line-height: 23px;display: inline-block;}
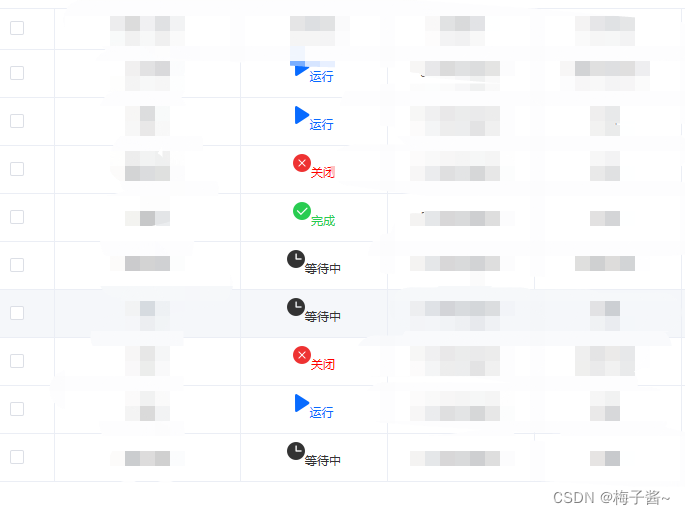
</style>2、效果

二、文字添加背景
1、代码
<template><el-tableborderstripesize="small":data="tableData"@selection-change="select"><el-table-columntype="selection"align="center"width="55"></el-table-column><el-table-columnlabel="序号"type="index"align="center"width="55"></el-table-column><el-table-columnv-for="(item, index) in columns":key="index"v-bind="item"align="center":min-width="getMinWidth()"><template slot-scope="scope"><span v-if="item.prop==='status'"><el-tag :style="formatStatus(scope.row[item.prop]).style">{{ scope.row[item.prop] }}</el-tag></span><span v-else>{{ scope.row[item.prop] }}</span></template></el-table-column></el-table>
</template><script>export default {props: ['tableData'],data () {return {columns: [{prop: 'xxx',label: 'xxx','show-overflow-tooltip': true},{prop: 'xxx',label: 'xxx','show-overflow-tooltip': true},{prop: 'status',label: '状态','show-overflow-tooltip': true},{prop: 'xxx',label: 'xxx','show-overflow-tooltip': true},{prop: 'draftStatus',label: '拟稿状态','show-overflow-tooltip': true},{prop: 'message',label: '提示信息','show-overflow-tooltip': true},{prop: 'draftTime',label: '拟稿时间','show-overflow-tooltip': true},]}},computed: {getMinWidth () {return itemColumns => {const len = itemColumns.label.toString().lengthreturn `${len * 25}px`}},formatStatus () {const formatMap = {'失败': {style: { 'color': '#FF6767' ,'border-radius': "15px", 'background-color': '#FFD3D3', 'border': '1px solid transparent'},},'成功': {style: { 'color': '#71D18C' ,'border-radius': "15px", 'background-color': '#95F3B0', 'border': '1px solid transparent'},}}return status => {return formatMap[status]}}},methods: {// 选中select(val) {this.$emit('handleSelectionChange', val)},uploadItem(row){this.$emit('uploadItem', row)},overViewItem(row){this.$emit('overViewItem', row)}}
}</script><style lang="scss" scoped>.el-button {margin-left: 0px;}.operate-text {color: #4C68EF;cursor: pointer;}</style>
2、效果

三、表头悬浮提示语
<el-table-columnv-for="(item, index) in tableHeadTemp":key="index"v-bind="item"align="center":min-width="getMinWidth(item)"><template slot="header"><el-tooltip class="item" effect="light" :content="item.label" placement="top-start"><span>{{ item.label }}</span></el-tooltip></template></el-table-column><el-table-columnv-for="(item, index) in tableHeadTemp":key="index"v-bind="item"align="center":min-width="getMinWidth(item)"><template slot="header"><span>{{ item.label }}<el-tooltip class="item" effect="dark" content="双击添加SKU" placement="top-start"><i class="el-icon-question" style="color:#606266;" /></el-tooltip></span></template></el-table-column>
四、表头添加图标
效果:

<template><el-tableborderstripesize="small"ref="myTable":data="tableData"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"></el-table-column><!-- <el-table-columntype="index"label="序号"width="55"></el-table-column> --><el-table-columnv-for="(item, index) in tableColumns":key="index"v-bind="item"align="center":min-width="getMinWidth(item)"> <template slot="header"><div v-if="item.prop==='pwd'" class="pwd-box"><span >{{ '密码' }}</span><img src="@/assets/static/pwd-show.png" alt="" @click="pwdShowOrHide('0')"></div></template><template slot-scope="scope"><div ><span v-if="item.prop==='pwd'">{{ '********' }}</span><span v-else>{{ scope.row[item.prop] }}</span></div></template></el-table-column><el-table-columnlabel="操作"fixed="right"width="180px"align="center"v-if="isShowEdit"><!-- <template #default="scope"> --><template slot-scope="{ $index }"><span class="update-btn" size="small" @click="handleClick($event, $index, 'editItem')">编辑</span><span class="update-btn" size="small" @click="handleClick($event, $index, 'delItem')" >删除 </span></el-table-column></el-table>
</template><script>
export default {props:{tableData: {},tableColumns: {},},computed: {getMinWidth () {return itemColumns => {const len = itemColumns.label.toString().lengthreturn `${len * 25}px`}},},data () {return {isShowPwd: false,}},methods: {handleSelectionChange(val){this.$emit('handleSelectionChange', val)},pwdShowOrHide(val) {this.$emit('pwdShowOrHide', val)},}
}</script><style lang="scss" scoped>.pwd-box {display: flex;align-items: center;justify-content: center;}</style>