要求:
1. pc1,pc2不能获取 250-254的地址
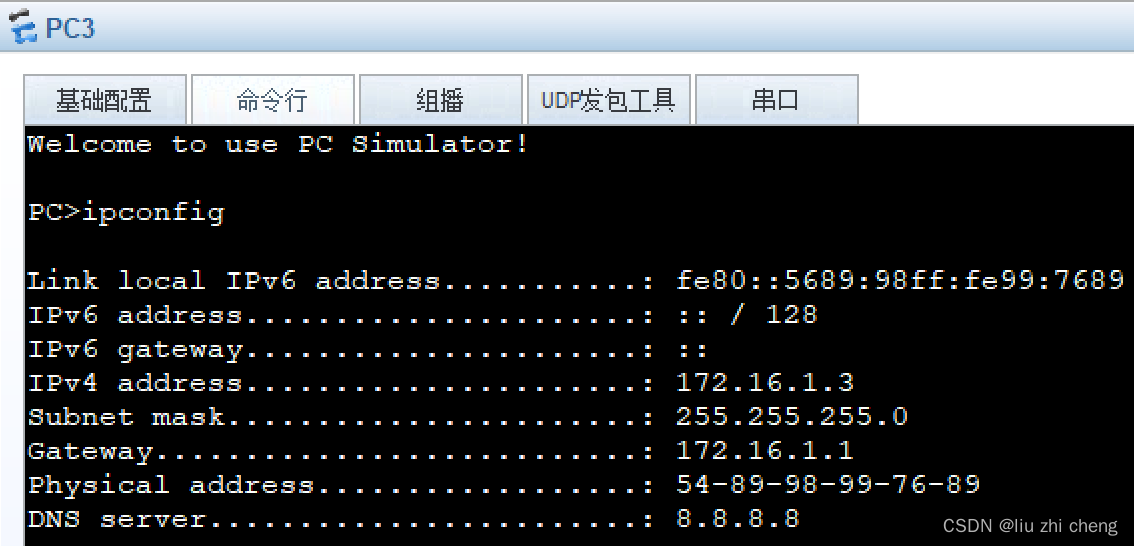
2. pc3固定获取172.16.1.3/24
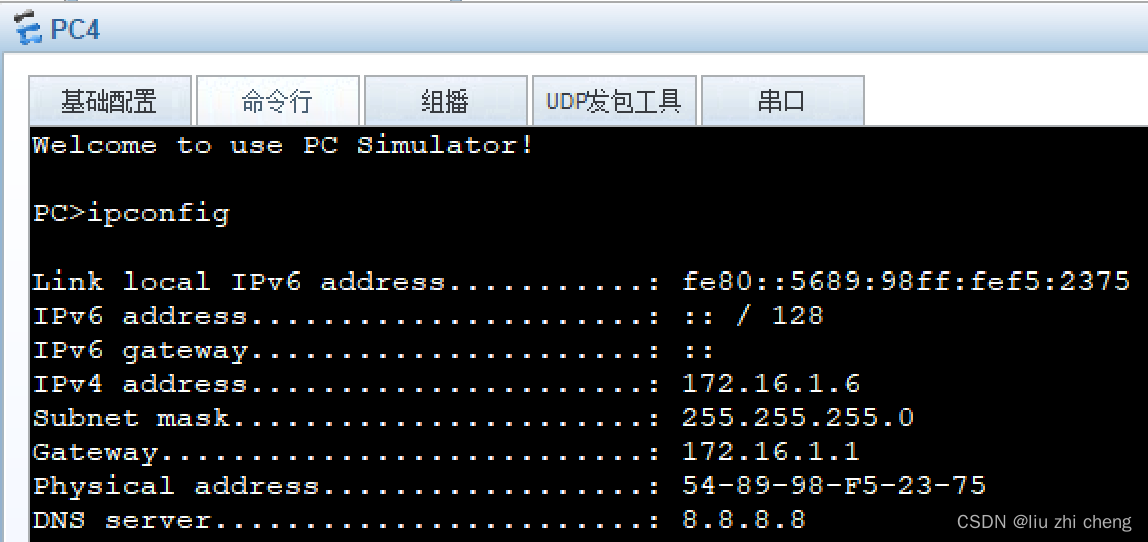
pc4固定获取172.16.1.6/24
1. 在AR1上配接口ip、划分网段,创建地址池,开启dhcp:
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]ip add 192.168.1.1 24
[Huawei-GigabitEthernet0/0/0]qu
[Huawei]ip pool 1
[Huawei-ip-pool-1]network 192.168.1.0 mask 255.255.255.0
[Huawei-ip-pool-1]gateway-list 192.168.1.1
[Huawei-ip-pool-1]dns-list 8.8.8.8 114.114.114.114
[Huawei-ip-pool-1]excluded-ip-address 192.168.1.250 192.168.1.254
[Huawei-ip-pool-1]qu
[Huawei]dhcp enable
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]dhcp select global
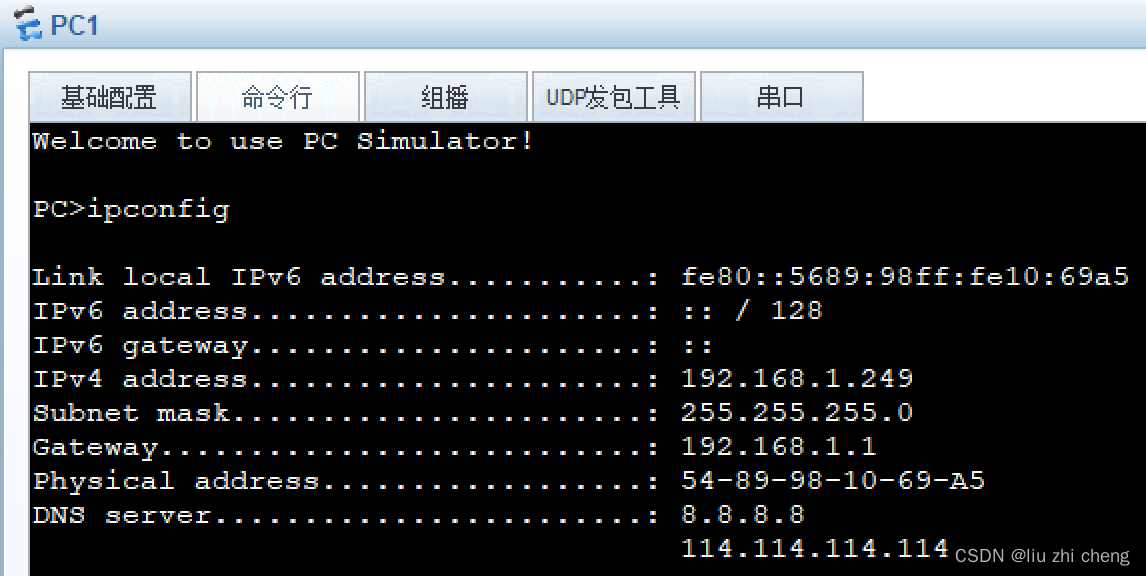
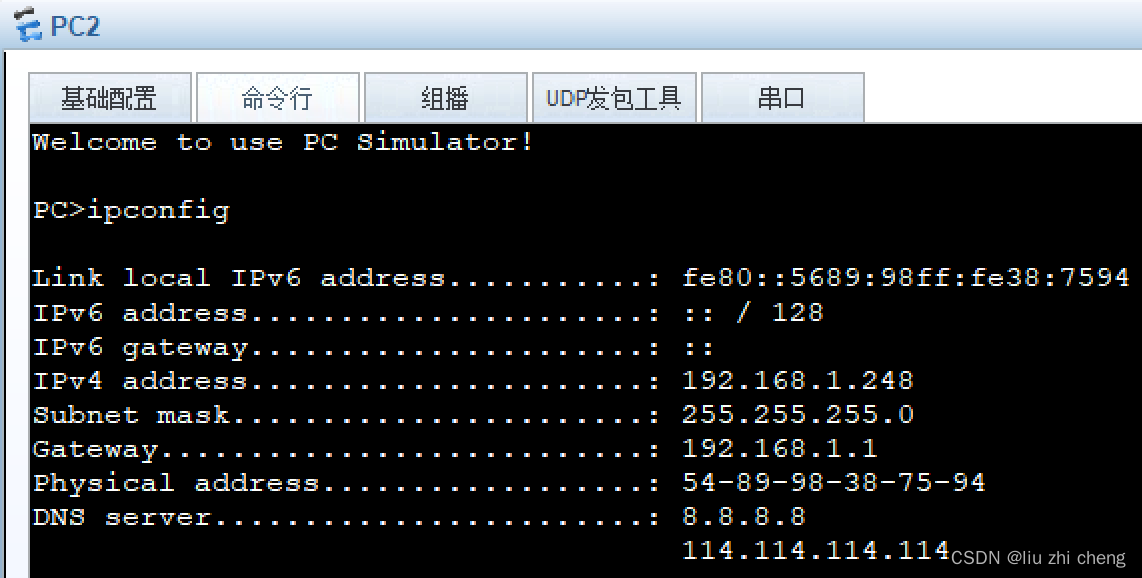
PC1,PC2测试结果:


2.在AR1上配置接口ip,开启dhcp并宣告,根据MAC地址分配IP地址:
[Huawei]int g0/0/1
[Huawei-GigabitEthernet0/0/1]ip add 172.16.1.1 24
[Huawei-GigabitEthernet0/0/1]qu
[Huawei]dhcp enable
[Huawei]ip pool 2
[Huawei-ip-pool-2]network 172.16.1.0 mask 255.255.255.0
[Huawei-ip-pool-2]gateway-list 172.16.1.1
[Huawei-ip-pool-2]dns-list 8.8.8.8
[Huawei-ip-pool-2]static-bind ip-address 172.16.1.3 mac-address 5489-9899-7689
[Huawei-ip-pool-2]static-bind ip-address 172.16.1.6 mac-address 5489-98F5-2375
[Huawei-ip-pool-2]qu
[Huawei]int g0/0/1
[Huawei-GigabitEthernet0/0/1]dhcp select global查看PC3,PC4的IP地址: