前端开发之deepmerge的使用和示例
- 前言
- 使用场景
- 链接
- 效果图
- vue中简单案例
- 1、安装插件
- 2、示例
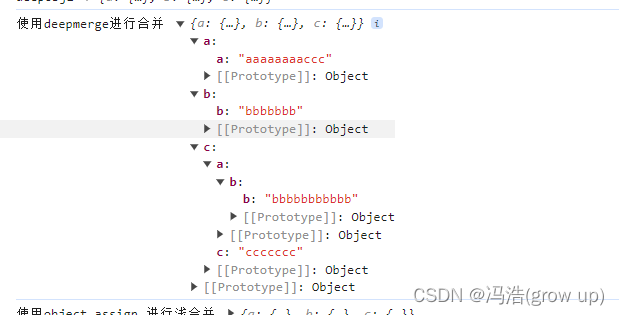
- 结果
前言
在平时的项目中经常会涉及到对象除了第一层以及下层进行深度合并,本问讲解的是深度合并的插件deepmerge,使用此插件避免通过递归实现一些深度合并所带来的问题
使用场景
经常使用到的场景是前后端交互的时候需要传全量的数据这时候就需要把选择的表单和之前后端返回的数据合并整体传回给后端
链接
gitee链接:deepmerge在gitee地址
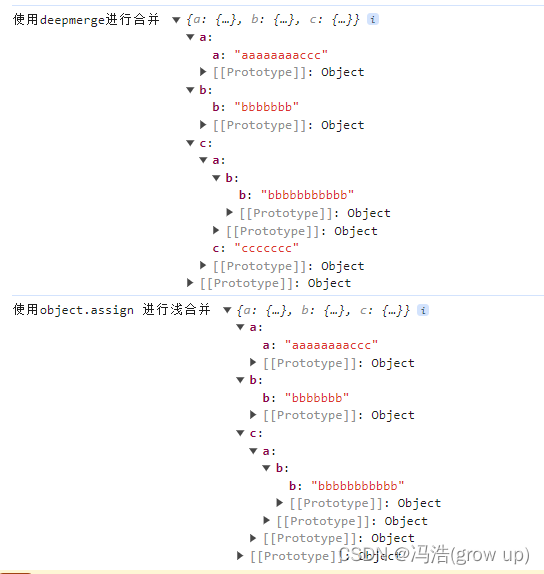
效果图


vue中简单案例
1、安装插件
npm install deepmerge
2、示例
本文采用的是通过vue3进行演示
<template><div>你好</div>
</template><script>
import { defineComponent, ref, nextTick } from 'vue'
import merge from 'deepmerge'export default defineComponent({name: 'coPy',setup () {const deepObj1 = {a: {a: 'aaaaaaaa'},b: {b: 'bbbbbbb'},c: {c: 'ccccccc'}}const deepObj2 = {a: {a: 'aaaaaaaaccc'},b: {b: 'bbbbbbb'},c: {a: {b: {b: 'bbbbbbbbbbb'}}}}const deepObj3 = merge(deepObj1, deepObj2)const deepObj4 = Object.assign(deepObj1, deepObj2)console.log('deepObj1', deepObj1)console.log('deepObj2', deepObj2)console.log('使用deepmerge进行合并', deepObj3)console.log('使用object.assign 进行浅合并', deepObj4)return {}}
})
</script>
<style lang="less" scoped>
</style>结果