IDEA插件ChatGPT - Easycode简介
ChatGPT - Easycode 是一个由 OpenAI 开发的 IntelliJ IDEA 插件,它可以利用 ChatGPT 的强大语言生成能力,帮助开发人员提高编码效率。
主要功能:
代码生成:可以根据自然语言描述生成代码,支持多种编程语言,包括 Java、Python、JavaScript、C++ 等。
代码补全:可以自动补全代码片段,提高编码效率。
代码翻译:可以将代码翻译成不同编程语言。
代码测试:可以自动生成测试用例,提高代码质量。
代码文档生成:可以自动生成代码文档,方便团队协作。
使用场景:
快速生成代码原型
补全遗忘的代码片段
将代码翻译成其他编程语言
测试代码逻辑
生成代码文档
安装插件
 安装完成后重启IDEA。
安装完成后重启IDEA。
配置
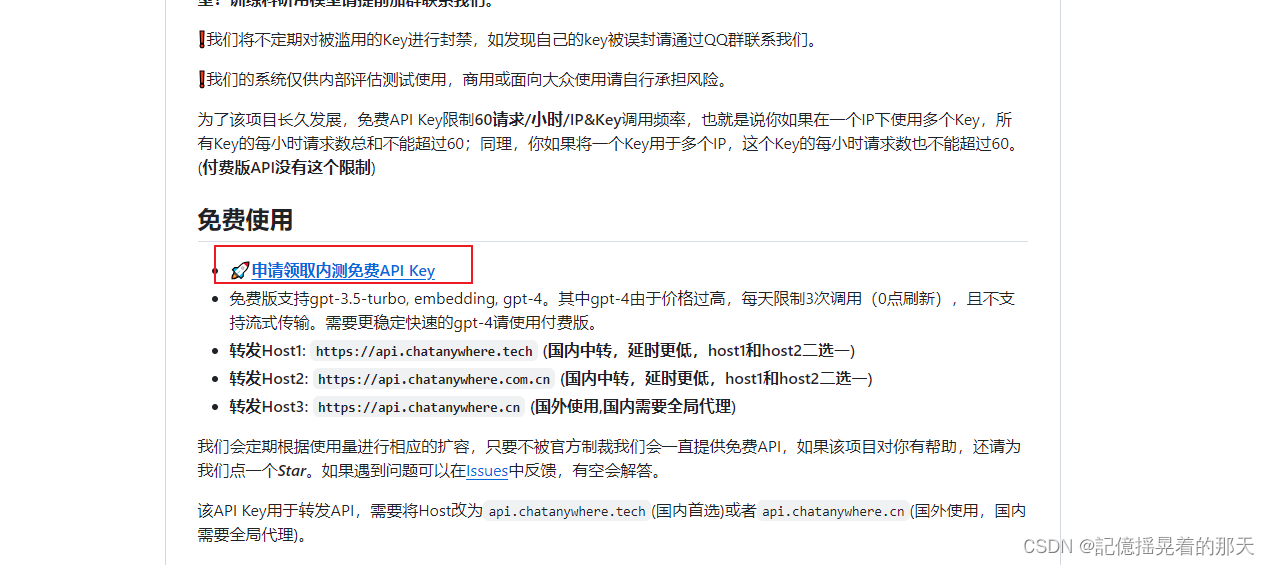
1、获取免费API key,插件中需要用到api key。
地址:https://github.com/chatanywhere/GPT_API_free

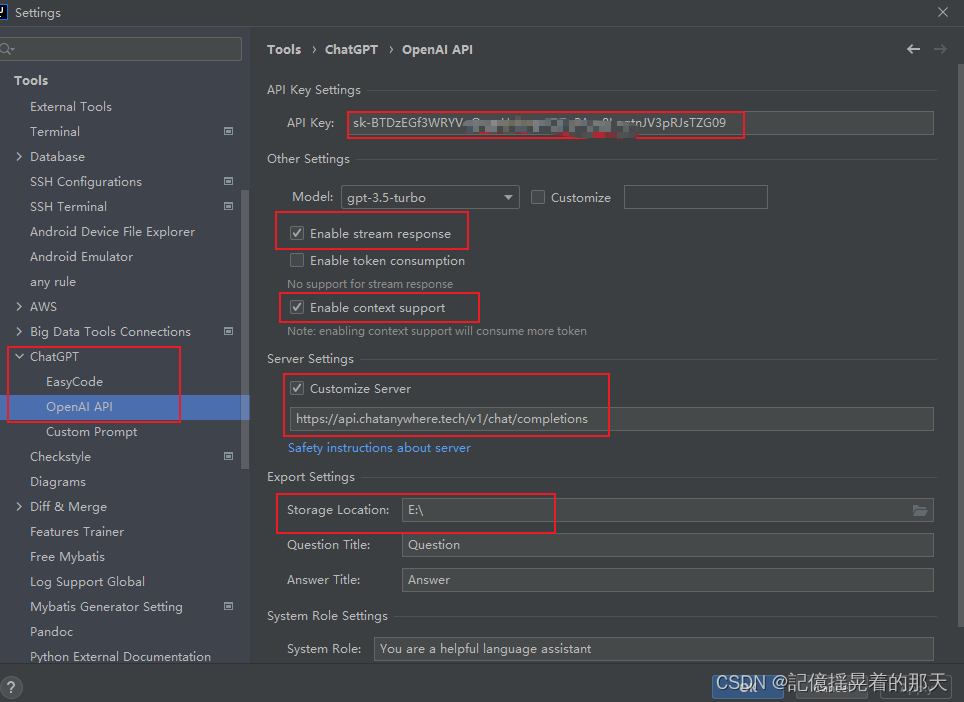
安装好插件后在Settings > Tools > OpenAI > GPT 3.5 Turbo中如图所示配置好插件,重点要将Server Settings 修改为 https://api.chatanywhere.tech/v1/chat/completions 。并勾选Customize Server。
使用
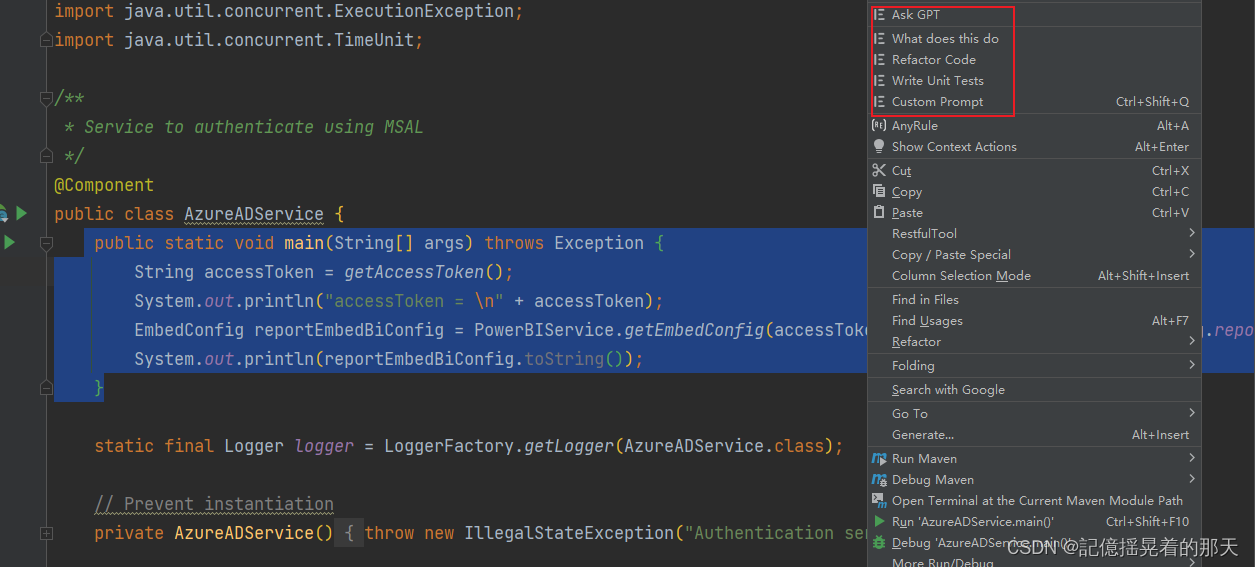
选择代码,右键,可以看到ChatGPT - Easycode插件有5个选项可供选择。
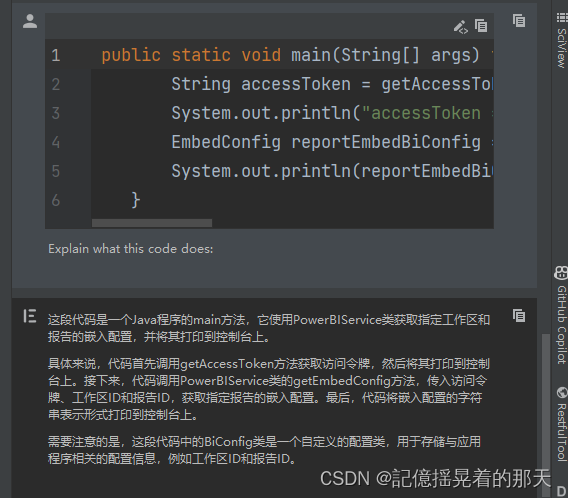
 随便测试一个,第一次使用需要注册。
随便测试一个,第一次使用需要注册。

总结
有了 ChatGPT - Easycode 插件,您就可以在 IDEA 中直接使用 ChatGPT 的强大功能,无需再访问 ChatGPT 网站。这可以大大提高您的开发效率。