AJ-Report是全开源的一个BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。
多数据源支持,内置mysql、elasticsearch、kudu驱动,支持自定义数据集省去数据接口开发,目前已支持30+种大屏组件/图表,不会开发,照着设计稿也可以制作大屏。
三步轻松完成大屏设计:配置数据源---->写SQL配置数据集---->拖拽配置大屏---->保存发布。欢迎体验。
在线体验
在线体验: https://ajreport.beliefteam.cn/index.html 体验账号:guest 密码:guest
在线文档: https://ajreport.beliefteam.cn/report-doc/
在线提问: Issues · anji-plus/AJ-Report - Gitee.com
发行版本
下载链接: AJ-Report 发行版 - Gitee.com
功能概述
组件介绍
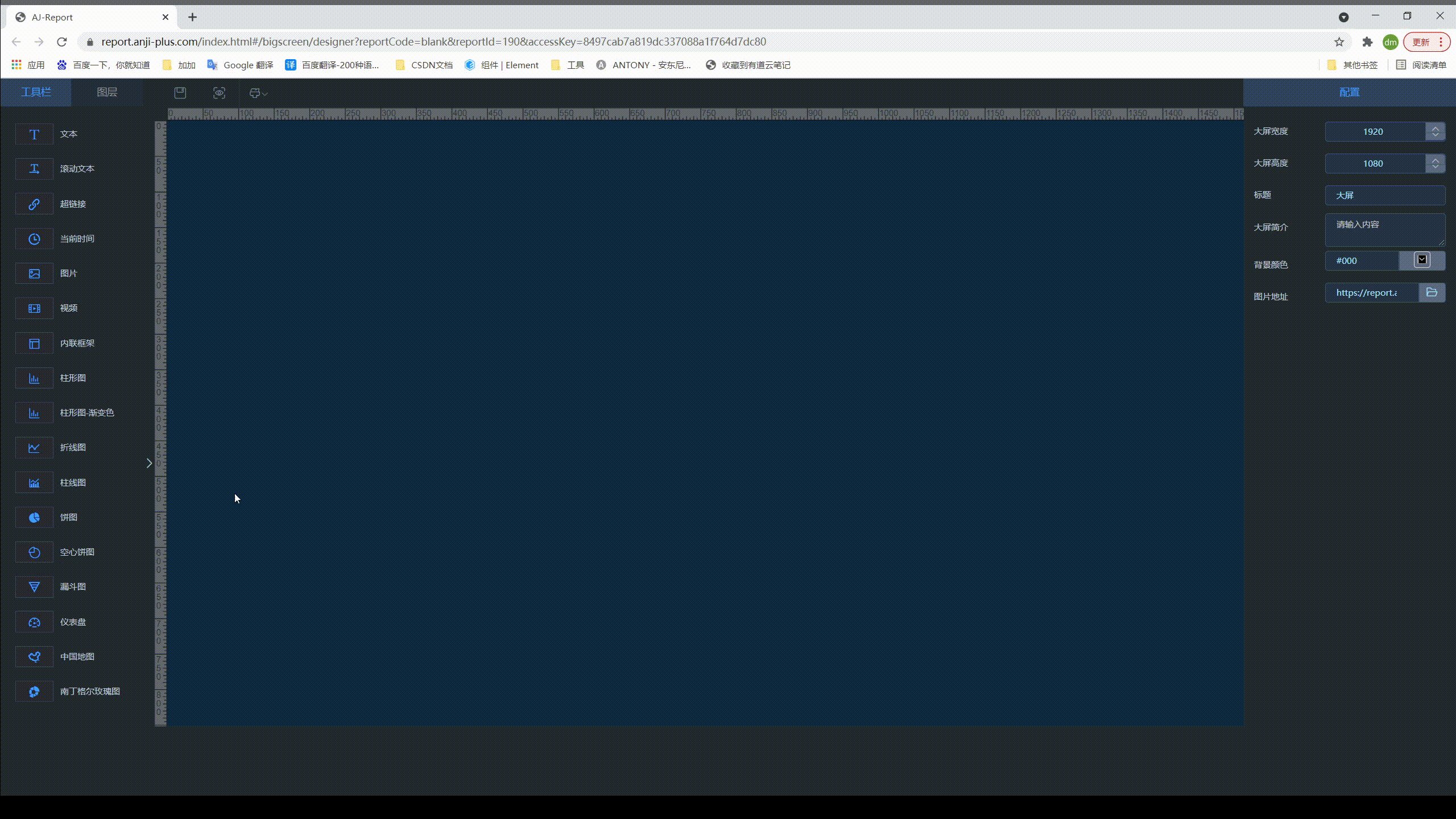
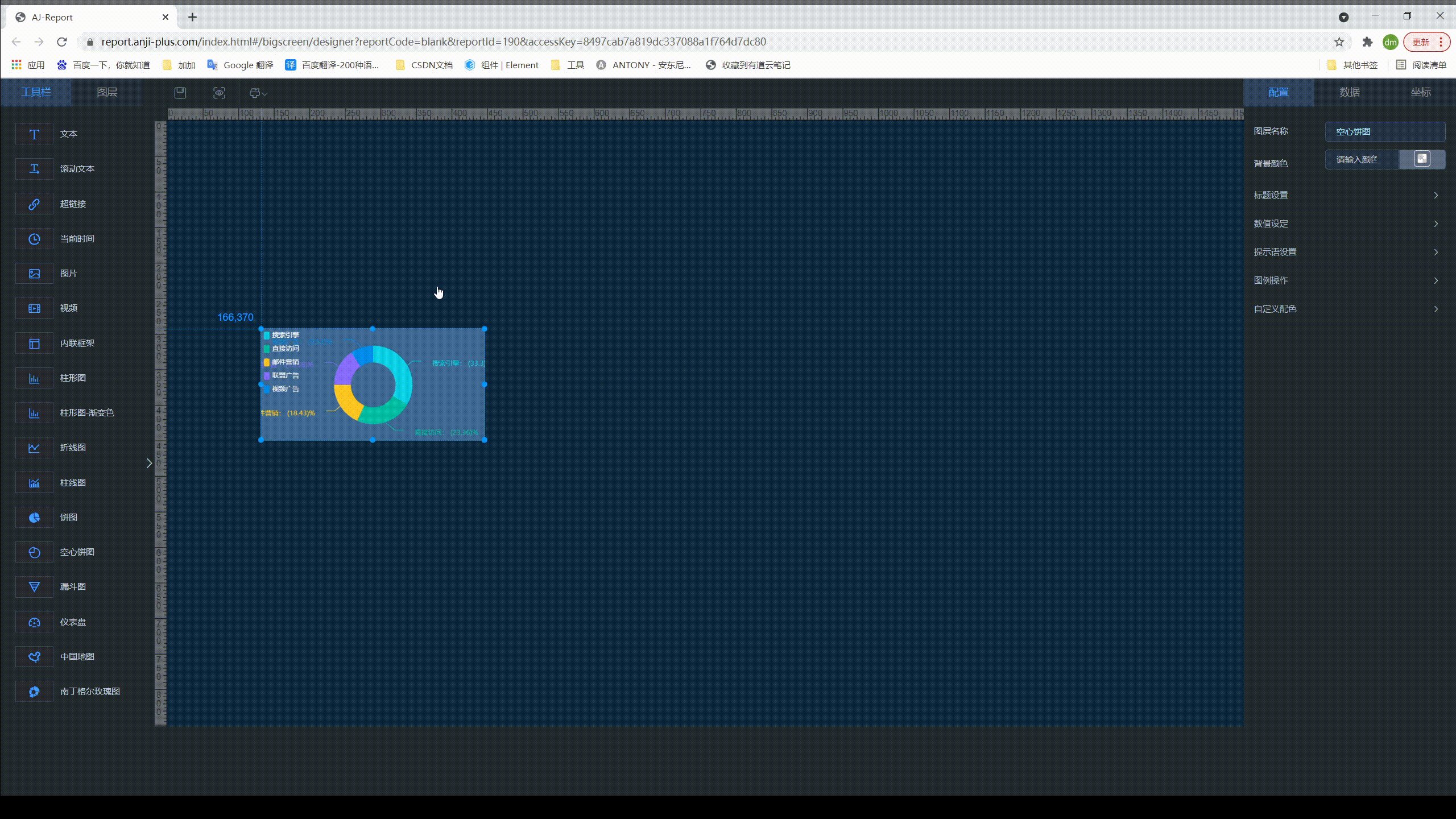
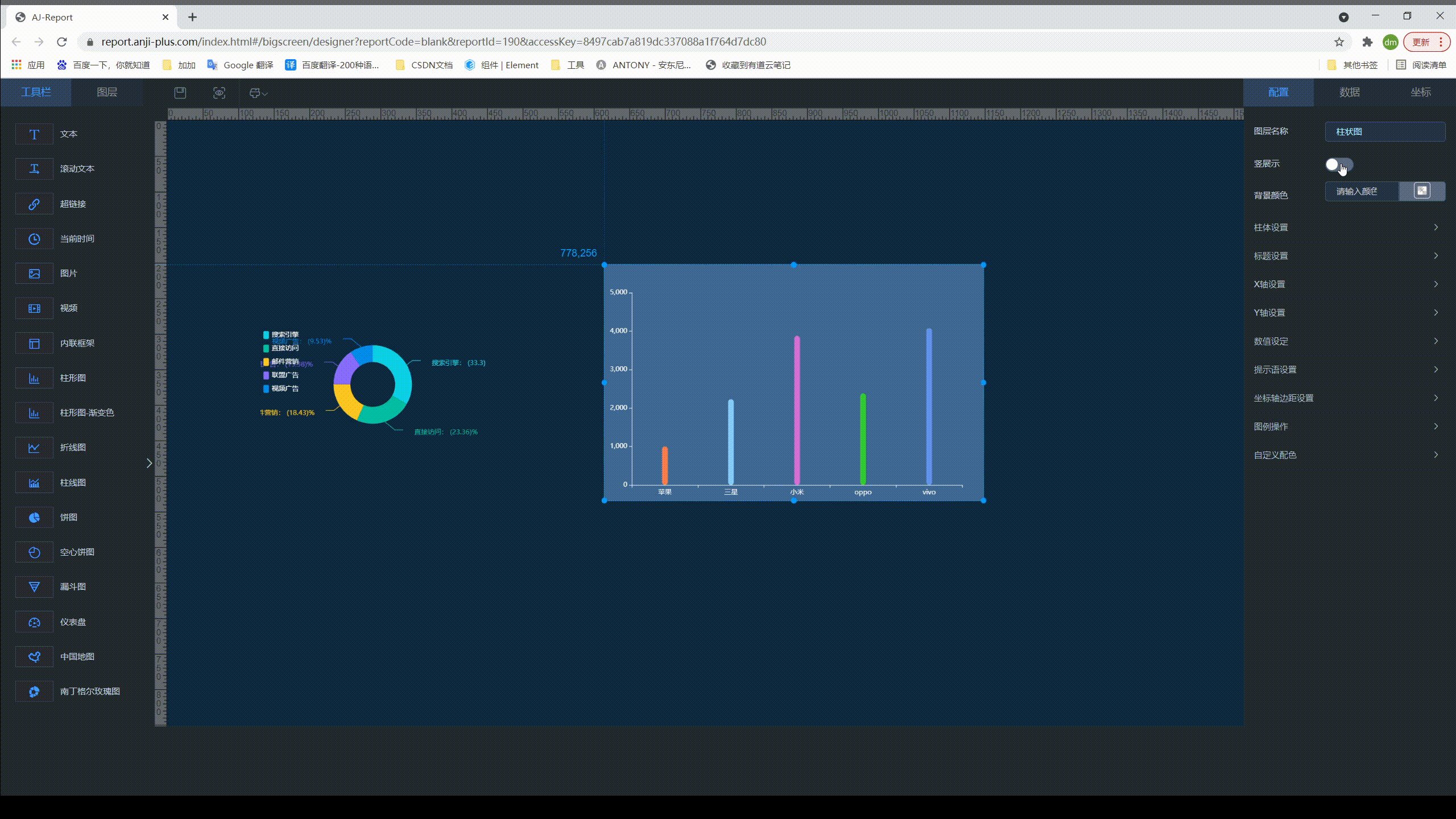
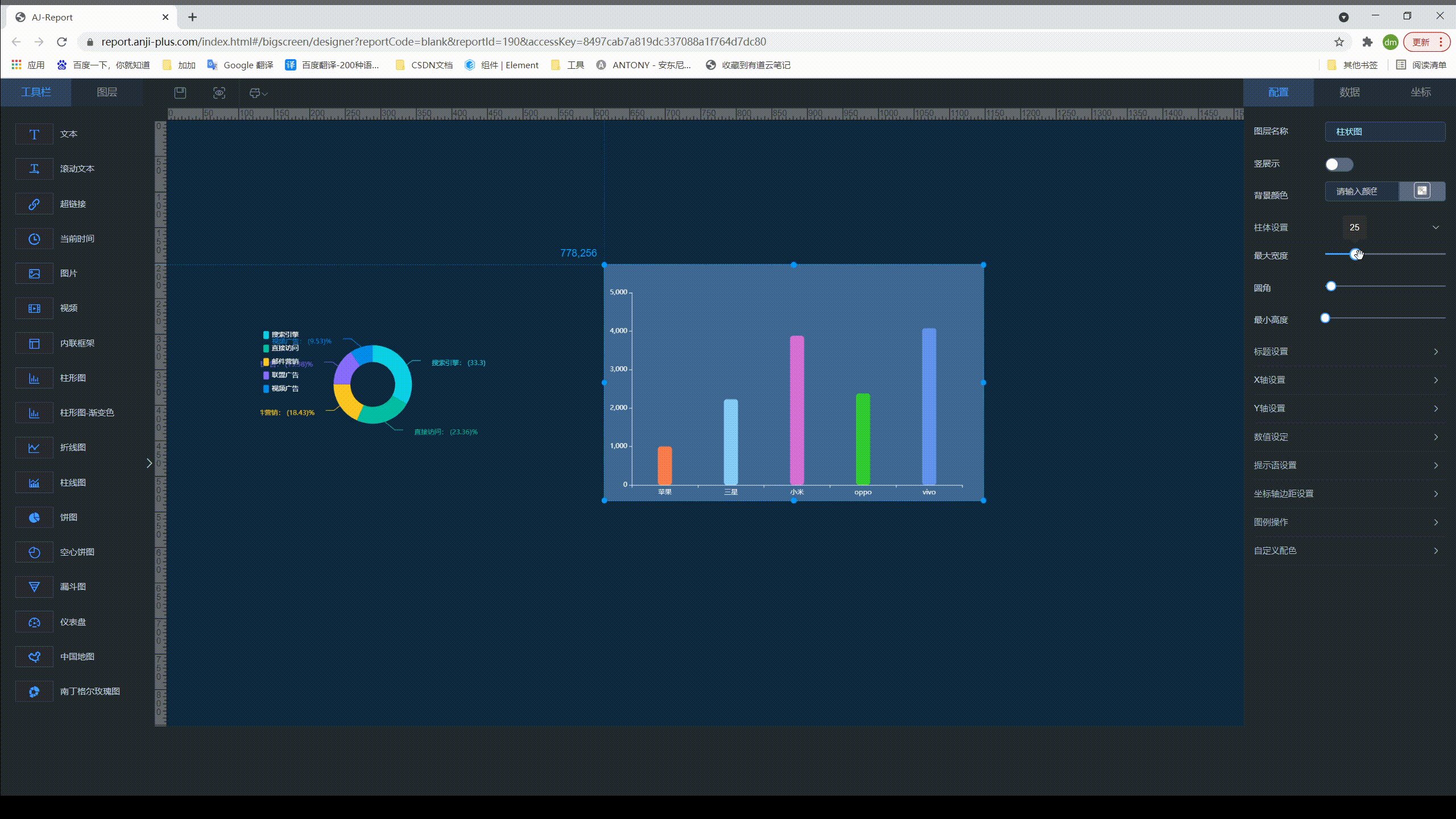
大屏设计(AJ-Report)是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。 内置的基础功能包括数据源,数据集,报表管理,项目部分截图如下。

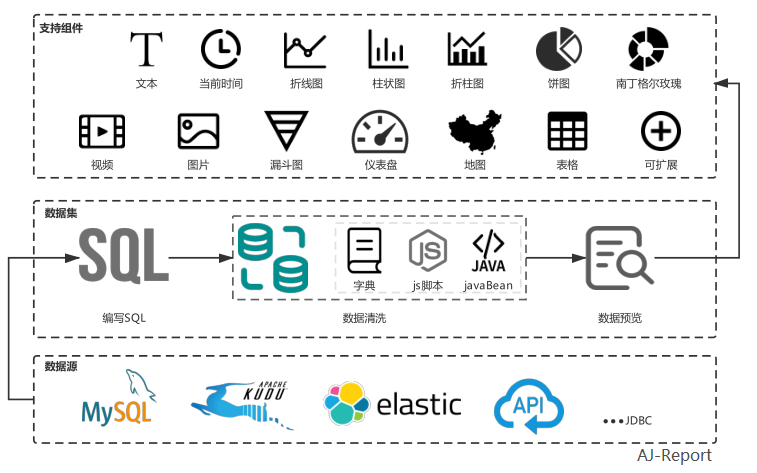
数据流程图

打包目录build
├── bin 启动命令脚本 │ ├── restart.sh │ ├── start.bat │ ├── start.sh │ └── stop.sh ├── conf 配置文件目录 │ └── bootstrap.yml ├── logs 启动日志目录 ├── cache 本地缓存目录 ├── lib 自定义扩展包&report-core核心包
系统目录
├── doc 文档源码 │ ├── docs │ ├── package.json │ └── README.md ├── pom.xml 父pom,jar版本管理 ├── report-core java源码 │ ├── pom.xml gaea父pom,jar版本管理 │ └── README.md ├── report-ui 前端vue源码 ├── LICENSE ├── README.md
核心技术
依赖
- [Mysql] 5.7
- [Jdk] 1.8
后端
- Spring Boot2.3.5.RELEASE: Spring Boot是一款开箱即用框架,让我们的Spring应用变的更轻量化、更快的入门。 在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用;
- Mybatis-plus3.3.2: MyBatis-plus(简称 MP)是一个 MyBatis (opens new window) 的增强工具。
- flyway5.2.1: 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据
前端
- npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- webpack:用于现代 JavaScript 应用程序的静态模块打包工具。
- ES6:JavaScript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
- avue: 用该组件包裹后可以变成拖拽组件,采用相对于父类绝对定位,用键盘的上下左右也可以控制移动。
- vue-echarts: vue-echarts是封装后的vue插件,基于 ECharts v4.0.1+ 开发。
- vue-superslide: Vue-SuperSlide(Github) 是 SuperSlide 的 Vue 封装版本。
- vuedraggable: 是一款基于Sortable.js实现的vue拖拽插件。
- luckysheet: Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
部署方式
运行环境参考文档
注意版本兼容性
源码 doc -> docs -> guide 目录下即所有文档。
启动文档(在线文档图片多,打开很慢可以本地启动文档,方便查看)
cd .\doc\ npm run docs:dev
发行版部署
发行版部署详细文档
简易步骤
下载最新发行版,解压 cd aj-report-xxxx vim conf/bootstrap.yml 修改数据库连接、上传下载地址等信息 sh bin/start.sh Linux启动 bin/start.bat Windows修改第4行的JAVA_HOME后(去掉rem注释),双击启动启动后访问 http://serverip:9095 用户名密码:admin/123456
源码编译部署
源码编译部署详细文档
在Linux上先准备好maven、node.js、jdk
- [Apache Maven] 3.5
- [Node.js] v14.16.0
- [Jdk] 1.8
简易步骤
git clone https://gitee.com/anji-plus/report.git cd report sh build.sh 编译完成放在build文件夹 aj-report-xxxx.zipunzip aj-report-xxxx.zip cd aj-report-xxxx vim conf/bootstrap.yml 修改数据库连接、上传下载地址等信息 sh bin/start.sh Linux启动 bin/start.bat Windows修改第4行的JAVA_HOME后(去掉rem注释),双击启动启动后访问 http://serverip:9095 用户名密码:admin/123456
前后端分离部署
前后端分离部署参考文档
快速入门
快速入门
更多社区大屏
社区大屏下载链接
SQL初始化
sql文件的目录在:report-core --> src --> main --> resources -- > db.migration
系统初始化时flyway会自动的将该目录下的sql文件执行,不需要手动执行sql文件,执行完将会创建 aj_report(存放系统基础数据)数据库