目录
Android FrameLayout ( 帧布局 )
FrameLayout size 大小
FrameLayout 属性
Android GridLayout ( 网格布局 )
GridLayout 属性
计算器布局
Android AbsoluteLayout 绝对布局
AbsoluteLayout 四大控制属性
Android FrameLayout ( 帧布局 )
FrameLayout 是 Android 中的一个布局容器,用于在单个视图中显示一个子视图。它是一种简单的布局,所有的子视图都位于屏幕的左上角,并且彼此重叠。
FrameLayout 主要用于显示单个子视图或在子视图之间进行切换,例如用于片段(Fragments)的容器或者在底部显示一个浮动的按钮。
FrameLayout (帧布局) 有一个缺点就是没有任何的定位方式,所以应用的场景并不多。
FrameLayout size 大小
在 FrameLayout 中,它的大小通常由其最大的子控件决定。如果子控件的大小相同,那么后面添加的子控件会覆盖在前面的子控件之上。这种特性使得 FrameLayout 适用于显示单一视图或在不同的子视图之间进行切换的场景。
另外,FrameLayout 默认将子控件放置在左上角。可以通过 android:layout_gravity 属性来指定子控件的位置,将其放置在不同的位置。
android:layout_gravity 是一个布局参数,用于指定一个视图在其父容器中的对齐方式或者在 FrameLayout 中的重叠方式。该属性的值是一个位掩码,可以同时指定多个对齐方式。
以下是一些常用的 android:layout_gravity 的属性值及其含义:
- center:将视图在父容器中水平和垂直方向上居中对齐。
- center_horizontal:将视图在父容器中水平方向上居中对齐。
- center_vertical:将视图在父容器中垂直方向上居中对齐。
- top:将视图在父容器中顶部对齐。
- bottom:将视图在父容器中底部对齐。
- left:将视图在父容器中左侧对齐。
- right:将视图在父容器中右侧对齐。
- start:将视图在父容器中起始边对齐,根据文本方向,可能是左边或者右边。
- end:将视图在父容器中结束边对齐,根据文本方向,可能是右边或者左边。
- fill:视图填充整个父容器,水平和垂直方向都会被拉伸。
- fill_horizontal:视图在水平方向上填充整个父容器。
- fill_vertical:视图在垂直方向上填充整个父容器。
- clip_vertical:在垂直方向上剪切视图,超出父容器的部分不可见。
- clip_horizontal:在水平方向上剪切视图,超出父容器的部分不可见。
- center|bottom:将视图在父容器中水平居中对齐,垂直方向上底部对齐。
以下是一个简单的示例,演示了 FrameLayout 中使用 android:layout_gravity 属性的情况:
<?xml version="1.0" encoding="utf-8"?>
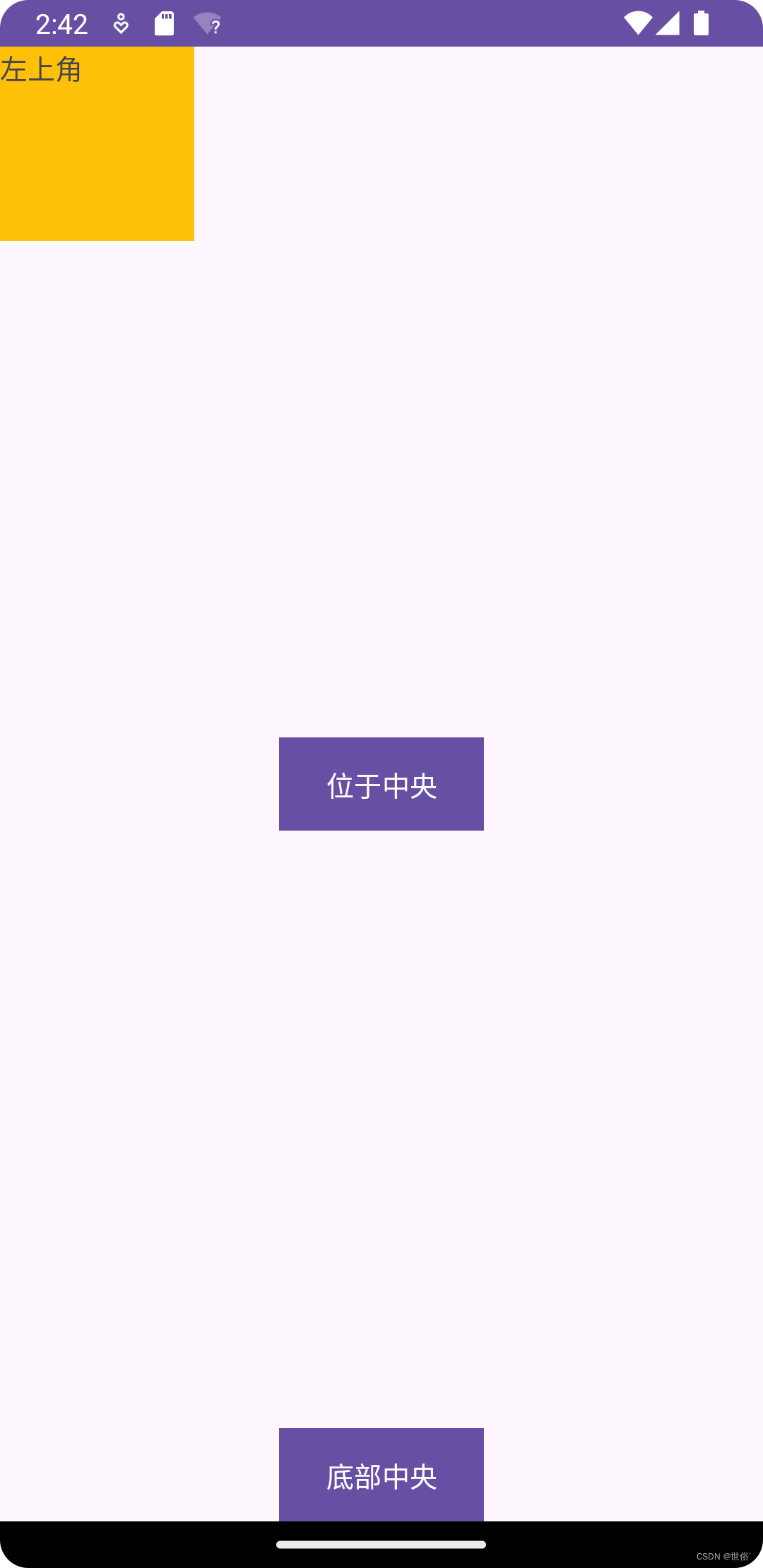
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 子控件1,位于左上角 --><TextViewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#FFC107"android:text="左上角"/><!-- 子控件2,位于底部中央 --><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="底部中央"android:layout_gravity="bottom|center_horizontal"android:background="#2196F3"android:textColor="#ffffff"/><!-- 子控件3,位于中央 --><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="位于中央"android:layout_gravity="center"android:background="#9C27B0"android:textColor="#ffffff"/>
</FrameLayout>运行结果:

FrameLayout 属性
FrameLayout 只有两个自有属性,它们分别是:
1、android:foreground:
- 说明:设置帧布局容器的前景图像。
- 前景图像是永远处于帧布局最上面的图像,不会被覆盖。可以是颜色、图片等。
2、android:foregroundGravity:
- 说明:设置前景图像显示的位置。
- 该属性用于指定前景图像在帧布局中的对齐方式,类似于 android:layout_gravity,但是专用于前景图像。例如,可以设置为 center、top、bottom 等值。
范例
<?xml version="1.0" encoding="utf-8"?>
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 帧布局的内容 --><TextViewandroid:layout_width="500dp"android:layout_height="300dp"android:background="#00ff00" /><TextViewandroid:layout_width="150dp"android:layout_height="150dp"android:background="#ff0000" /><TextViewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#00ffff" /><!-- 前景图像,例如遮罩层或者水印 --><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/meimei"android:foreground="@android:color/darker_gray"android:foregroundGravity="center"/></FrameLayout>
运行结果:

趣味实例
随手指点击而移动的图片
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/mylayout"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:background="@drawable/bg" >
</FrameLayout>MainActivity.java
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.app.Activity;
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);final MeiMeiView meimei = new MeiMeiView(MainActivity.this);//为我们的妹子添加触摸事件监听器meimei.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View view, MotionEvent event) {//设置妹子显示的位置meimei.bitmapX = event.getX() - 150;meimei.bitmapY = event.getY() - 150;//调用重绘方法meimei.invalidate();return true;}});frame.addView(meimei);}
}MeiMeiView.java
package com.example.myapplication;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;public class MeiMeiView extends View {//定义相关变量,依次是妹子显示位置的X,Y坐标public float bitmapX;public float bitmapY;public MeiMeiView(Context context) {super(context);//设置妹子的起始坐标bitmapX = 0;bitmapY = 200;}//重写View类的onDraw()方法@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//创建,并且实例化 Paint 的对象Paint paint = new Paint();//根据图片生成位图对象Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.meimei);//绘制妹子canvas.drawBitmap(bitmap, bitmapX, bitmapY,paint);//判断图片是否回收,木有回收的话强制收回图片if(bitmap.isRecycled()){bitmap.recycle();}}
}Android GridLayout ( 网格布局 )
GridLayout 是 Android 中一种非常灵活的布局容器,允许您以网格形式排列子视图。相比于 TableLayout,GridLayout 提供了更多的灵活性和自定义性。
GridLayout 的主要特性:
- 自定义行和列:可以通过 rowCount 和 columnCount 属性来指定网格布局的行数和列数,决定了整个网格的大小。
- 子视图的位置:可以使用 layout_row 和 layout_column 属性来直接指定子视图所在的行和列。行和列的索引从0开始。
- 子视图横跨行和列:使用 layout_rowSpan 和 layout_columnSpan 属性可以指定子视图横跨的行数和列数。这使得可以创建跨越多个单元格的复杂布局。
- 对齐方式:通过 layout_gravity 属性,可以指定子视图在其单元格内的对齐方式。例如,可以设置为 top, center, bottom, start, end 等。
- 自适应大小:子视图可以根据内容自适应大小,也可以通过 layout_width 和 layout_height 属性进行设置。
GridLayout 属性
1、排列方式:
- android:orientation:用于设置子组件的排列方式,可选值为 vertical(默认,垂直排列)或 horizontal(水平排列)。
- android:gravity:用于设置子组件的排列方式,可选值包括 center(居中)、left(靠左)、right(靠右)、bottom(底部)等。如果需要同时使用多种排列方式,可以使用位运算符,例如 left|bottom。
2、设置网格布局的行和列:
- android:rowCount:用于设置网格布局有几行。
- android:columnCount:用于设置网格布局有几列。
3、设置组件所在的行或列:
- android:layout_row:用于设置组件位于第几行。
- android:layout_column:用于设置组件位于第几列。
4、设置组件跨越的行和列:
- android:layout_rowSpan:用于设置组件跨越几行。
- android:layout_columnSpan:用于设置组件跨越几列。
计算器布局
GridLayout 布局最经典的就是 计算器 了,这是一个天然的网格布局。
下面是具体代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:columnCount="4"android:orientation="horizontal"android:rowCount="6" ><TextViewandroid:id="@+id/displayTextView"android:layout_columnSpan="4"android:layout_gravity="fill"android:layout_marginLeft="5dp"android:layout_marginRight="5dp"android:background="#dddddd"android:text="0"android:textSize="50sp" /><Buttonandroid:id="@+id/buttonClear"android:layout_columnSpan="2"android:layout_gravity="fill"android:text="清空" /><Buttonandroid:id="@+id/buttonBack"android:layout_columnSpan="2"android:layout_gravity="fill"android:text="回退" /><Buttonandroid:id="@+id/button1"android:text="1" /><Buttonandroid:id="@+id/button2"android:text="2" /><Buttonandroid:id="@+id/button3"android:text="3" /><Buttonandroid:id="@+id/buttonPlus"android:text="+" /><Buttonandroid:id="@+id/button4"android:text="4" /><Buttonandroid:id="@+id/button5"android:text="5" /><Buttonandroid:id="@+id/button6"android:text="6" /><Buttonandroid:id="@+id/buttonMinus"android:layout_width="wrap_content"android:text="-" /><Buttonandroid:id="@+id/button7"android:text="7" /><Buttonandroid:id="@+id/button8"android:text="8" /><Buttonandroid:id="@+id/button9"android:text="9" /><Buttonandroid:id="@+id/buttonMultiply"android:text="*" /><Buttonandroid:id="@+id/button0"android:layout_columnSpan="2"android:layout_gravity="fill"android:text="0" /><Buttonandroid:id="@+id/buttonDot"android:layout_width="wrap_content"android:text="." /><Buttonandroid:id="@+id/buttonDivide"android:text="/" /><Buttonandroid:id="@+id/buttonEquals"android:text="=" /></GridLayout>
MainActivity.java
package com.example.myapplication;import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {private TextView displayTextView;private StringBuilder currentInput;private double operand1, operand2;private char operator;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 初始化变量displayTextView = findViewById(R.id.displayTextView);currentInput = new StringBuilder();// 为数字按钮设置点击侦听器setNumberButtonClickListener(R.id.button0);setNumberButtonClickListener(R.id.button1);setNumberButtonClickListener(R.id.button2);setNumberButtonClickListener(R.id.button3);setNumberButtonClickListener(R.id.button4);setNumberButtonClickListener(R.id.button5);setNumberButtonClickListener(R.id.button6);setNumberButtonClickListener(R.id.button7);setNumberButtonClickListener(R.id.button8);setNumberButtonClickListener(R.id.button9);// 为操作按钮设置点击侦听器setOperatorButtonClickListener(R.id.buttonPlus, '+');setOperatorButtonClickListener(R.id.buttonMinus, '-');setOperatorButtonClickListener(R.id.buttonMultiply, '*');setOperatorButtonClickListener(R.id.buttonDivide, '/');// 为清除按钮设置点击侦听器findViewById(R.id.buttonClear).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {clearDisplay();}});// 为退回按钮设置点击侦听器findViewById(R.id.buttonBack).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {removeLastDigit();}});// 设置等于按钮的点击监听器findViewById(R.id.buttonEquals).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {performCalculation();}});// 设置点按钮的点击监听器findViewById(R.id.buttonDot).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {appendDot();}});}private void setNumberButtonClickListener(int buttonId) {Button button = findViewById(buttonId);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {appendDigit(button.getText().toString());}});}private void setOperatorButtonClickListener(int buttonId, final char operator) {Button button = findViewById(buttonId);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {setOperator(operator);}});}private void appendDigit(String digit) {currentInput.append(digit);updateDisplay();}private void appendDot() {if (!currentInput.toString().contains(".")) {currentInput.append(".");updateDisplay();}}private void setOperator(char op) {if (currentInput.length() > 0) {operand1 = Double.parseDouble(currentInput.toString());operator = op;clearDisplay();}}private void performCalculation() {if (currentInput.length() > 0) {operand2 = Double.parseDouble(currentInput.toString());double result = 0;switch (operator) {case '+':result = operand1 + operand2;break;case '-':result = operand1 - operand2;break;case '*':result = operand1 * operand2;break;case '/':if (operand2 != 0) {result = operand1 / operand2;} else {// 处理除以零clearDisplay();displayTextView.setText("Error");return;}break;}clearDisplay();currentInput.append(result);updateDisplay();}}private void removeLastDigit() {if (currentInput.length() > 0) {currentInput.deleteCharAt(currentInput.length() - 1);updateDisplay();}}private void clearDisplay() {currentInput.setLength(0);updateDisplay();}private void updateDisplay() {displayTextView.setText(currentInput.toString());}
}
注意: 如果想要让某个组件填满横越过的行或列,需要添加属性: android:layout_gravity = "fill"。
Android AbsoluteLayout 绝对布局
在Android中,AbsoluteLayout 是一种布局方式,它允许你使用绝对坐标来指定子视图的位置。然而,需要注意的是,AbsoluteLayout 已经被弃用(deprecated)了,因为它存在一些问题,例如不同屏幕尺寸和密度可能导致布局混乱。
推荐使用更灵活的布局方式,如 RelativeLayout、LinearLayout、ConstraintLayout 等,以便更好地适应不同设备和屏幕尺寸。
AbsoluteLayout 四大控制属性
在 Android 中,AbsoluteLayout 使用了四个主要的属性来控制子视图的位置和大小。这些属性如下:
- android:layout_width: 用于设置组件的宽度。可以使用具体的数值,如 100dp,或者使用 wrap_content、match_parent 等常用值。
- android:layout_height: 用于设置组件的高度。同样可以使用具体的数值或者常用值,如 wrap_content、match_parent。
- android:layout_x: 设置组件的 X 坐标,即水平位置。以 dp 作为尺寸单位,指定组件左边缘距离父容器左边缘的距离。
- android:layout_y: 设置组件的 Y 坐标,即垂直位置。同样以 dp 作为尺寸单位,指定组件顶部边缘距离父容器顶部边缘的距离。
例子:
尽管 AbsoluteLayout 已经被弃用,但还是可以提供一个示例,以演示其用法。请注意,为了更好的屏幕适应性和灵活性,强烈建议使用更现代的布局方式!!!!!!。如 ConstraintLayout 或 RelativeLayout。
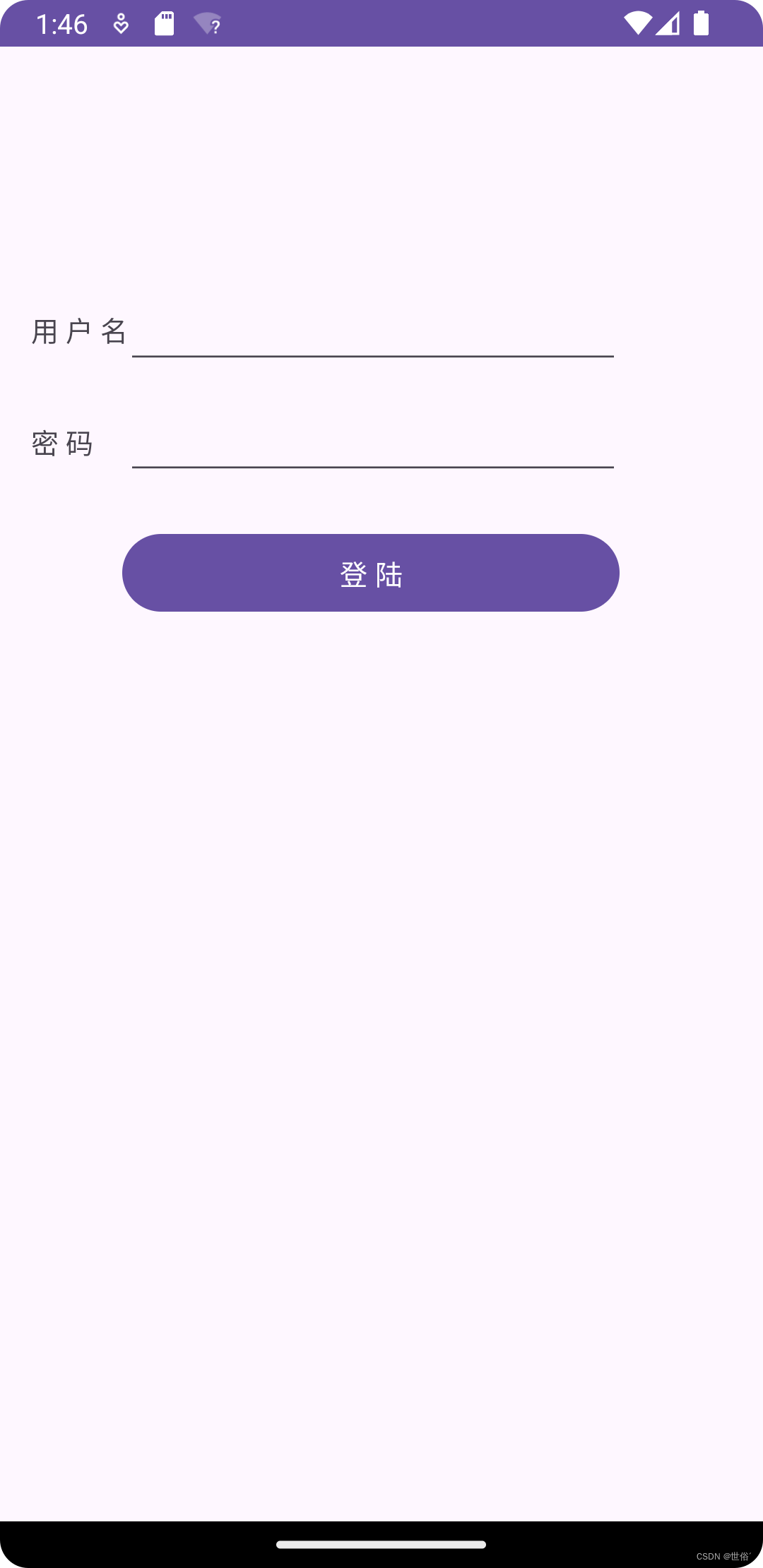
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_x="16dp"android:layout_y="135dp"android:text="用 户 名"tools:layout_editor_absoluteX="36dp"tools:layout_editor_absoluteY="64dp" /><EditTextandroid:id="@+id/login_email"android:layout_width="256dp"android:layout_height="wrap_content"android:layout_x="64dp"android:layout_y="123dp"android:inputType="textEmailAddress"tools:layout_editor_absoluteX="124dp"tools:layout_editor_absoluteY="64dp" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_x="16dp"android:layout_y="193dp"android:text="密 码"tools:layout_editor_absoluteX="36dp"tools:layout_editor_absoluteY="82dp" /><EditTextandroid:id="@+id/login_password"android:layout_width="256dp"android:layout_height="wrap_content"android:layout_x="64dp"android:layout_y="180dp"android:inputType="textPassword"tools:layout_editor_absoluteX="124dp"tools:layout_editor_absoluteY="87dp" /><Buttonandroid:id="@+id/login_btn"android:layout_width="256dp"android:layout_height="wrap_content"android:layout_x="63dp"android:layout_y="247dp"android:text="登 陆"tools:layout_editor_absoluteX="145dp"tools:layout_editor_absoluteY="271dp" /></AbsoluteLayout>运行结果: