1、Bootstrap-简介
Bootstrap是由Twitter公司开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验Bootstrap</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
</head>
<body><div class="container"><div class="row"><div class="col-lg-3 col-md-6 col-sm-12">1</div><div class="col-lg-3 col-md-6 col-sm-12">1</div><div class="col-lg-3 col-md-6 col-sm-12">1</div><div class="col-lg-3 col-md-6 col-sm-12">1</div></div></div>
</body>
</html>2、Bootstrap-下载
中文官网:
Bootstrap中文网 (bootcss.com)
使用步骤:
1.下载:Bootstrap V5中文文档 ---> 进入中文文档 ---> 下载 ---> 下载 Bootstrap 生产文件
2.使用步骤
(1)引入Bootstrap CSS文件
![]()
(2)调用类名:container:响应式布局版心类
![]()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用方法</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css"><style>div {height: 50px;background-color: pink;}</style>
</head>
<body><div class="container">1</div>
</body>
</html>3、Bootstrap栅格系统
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数
例如:一行排4个盒子,则每个盒子占3份即可(12 / 4 = 3)
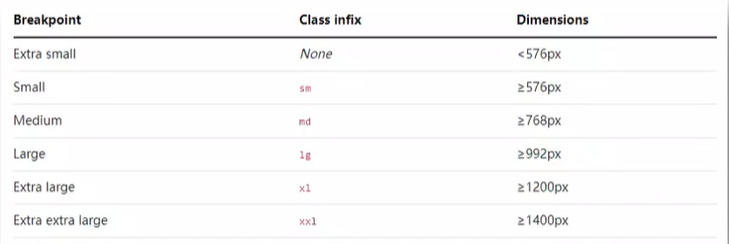
 6个响应区间
6个响应区间

常用布局类
- col-*-*:列(例如:col-xxl-3)
- row:行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>栅格系统</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
</head>
<body><!-- 视口宽度大于等于1200px,一行排4个盒子 → 3视口宽度大于等于768px,一行排2个盒子视口宽度大于等于576px,一行排1个盒子--><!-- 版心 → row → 子级 --><div class="container"><div class="row"><div class="col-xl-3 col-md-6 col-sm-12">1</div><div class="col-xl-3 col-md-6 col-sm-12">2</div><div class="col-xl-3 col-md-6 col-sm-12">3</div><div class="col-xl-3 col-md-6 col-sm-12">4</div></div></div>
</body>
</html>4、Bootstrap-全局样式
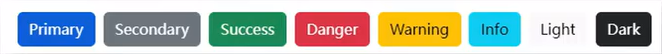
4.1 button类
Button类
- btn:默认样式
- btn-success:成功
- btn-warning:警告
- ……
- 按钮尺寸:btn-lg / btn-sm
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>按钮样式</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
</head>
<body><button class="btn btn-success btn-sm">按钮1</button><button class="btn btn-warning btn-lg">按钮2</button>
</body>
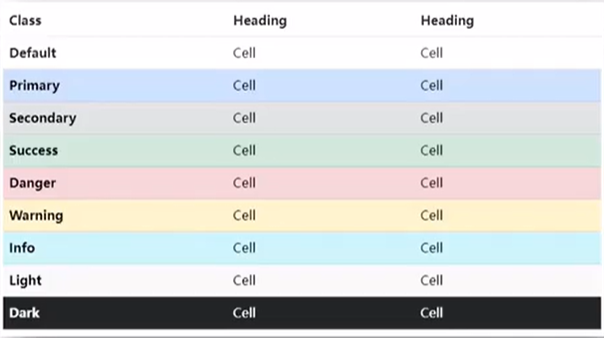
</html>4.2 表格类
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- ……

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格样式</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css"></head><body><table class="table table-striped table-hover"><tr class="table-success"><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>18</td><td>男</td></tr><tr><td>李四</td><td>20</td><td>女</td></tr><tr><td>王五</td><td>18</td><td>男</td></tr><tr><td>赵六</td><td>20</td><td>女</td></tr></table></body>
</html>
4.3 Bootstrap-组件(Components)
- 引入样式表
- 引入js文件
- 复制结构,修改内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>组件</title><link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css"><style>.bg-body-tertiary {background-color: pink !important;}</style>
</head>
<body><!-- 导航 --><nav class="navbar navbar-expand-lg bg-body-tertiary"><div class="container-fluid"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">课程</a></li><li class="nav-item"><a class="nav-link" href="#">课程资料</a></li><li class="nav-item"><a class="nav-link" href="#">视频</a></li></ul></div></div></nav><!-- 轮播图 --><div id="carouselExampleIndicators" class="carousel slide"><div class="carousel-indicators"><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button></div><div class="carousel-inner"><div class="carousel-item active"><img src="./images/banner_1.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="./images/banner_2.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="./images/banner_3.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="./images/banner_4.jpg" class="d-block w-100" alt="..."></div></div><button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span></button></div><script src="./Bootstrap/js/bootstrap.min.js"></script>
</body>
</html>4.4 Bootstrap-字体图标
下载:
![]()
使用:
- 复制fonts文件夹到项目目录
- 网页引入bootstrap-icons.css文件
- 调用CSS类名(图标对应的类名)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字体图标</title><link rel="stylesheet" href="./Bootstrap/font/bootstrap-icons.css"><style>.bi-android2 {font-size: 100px;color: green;}</style></head><body><span class="bi-android2"></span></body>
</html>