问题描述
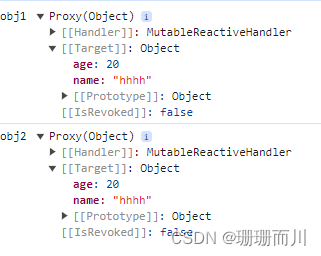
新数据修改时,原来的数据也会受影响
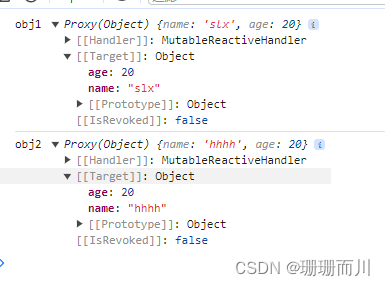
const obj1 = ref({ name: 'slx', age: 20 })const obj2 = obj1obj2.value.name = 'hhhh'console.log('obj1', obj1.value)console.log('obj2', obj2.value)

解决方法 (仅适用于对象
在这段代码中,obj1 和 obj2 指向同一个响应式对象,因此修改 obj2 中的属性会同步反映到 obj1 中,导致原始对象被修改。如果需要修改 obj2 而不影响到 obj1,可以尝试以下 3 种方法:
-
手动复制新的对象
const obj2 = ref({ ...obj1.value }) obj2.value.name = 'hhhh' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式通过手动复制每个属性来创建一个新的对象,确保
obj1和obj2不再引用同一个对象,从而实现修改obj2而不影响obj1。

-
使用 Object.assign 复制对象
const obj2 = ref(Object.assign({}, obj1.value)) obj2.value.name = 'hhhh' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式使用
Object.assign将obj1中的属性复制到一个新的对象中,并将其赋值给obj2。由于Object.assign会创建一个新的对象,因此obj1和obj2引用的是不同的对象,修改obj2不会影响到obj1。

-
使用 lodash 库的 clone 方法复制对象
import { clone } from 'lodash' const obj2 = ref(clone(obj1.value)) obj2.value.name = 'hhhh' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式使用 lodash 库中的
clone方法来复制对象。由于clone会创建一个新的对象,因此obj1和obj2引用的是不同的对象,修改obj2不会影响到obj1。
希望这些方法能够帮助你解决问题。如果还有其他问题,请随时提问。
数组解决方法
问题描述
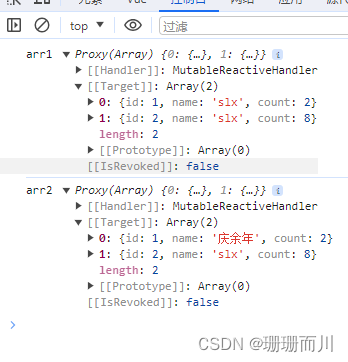
当数据是数组包对象时,就不好用
const arr1 = ref([{ id: 1, name: 'slx', count: 2 },{ id: 2, name: 'slx', count: 8 }])// const obj2 = obj1const arr2 = ref([...arr1.value])arr2.value[0].name = '庆余年'console.log('arr1', arr1.value)console.log('arr2', arr2.value)
解决👇
在这段代码中,obj1 和 obj2 都是响应式对象,并且指向同一个数据数组。因此,修改 obj2 中的数据会同步反映到 obj1 中,导致原始数据被修改。如果需要修改 obj2 而不影响到 obj1,可以尝试以下 方法:
-
手动复制新的数据对象
const obj2 = ref([{ ...obj1.value[0] },{ ...obj1.value[1] } ]) obj2.value[0].name = '庆余年' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式通过手动复制每个数据对象来创建一个新的数组,确保
obj1和obj2不再引用同一个数据对象,从而实现修改obj2而不影响obj1。

-
使用 JSON 序列化和反序列化复制数组
const obj2 = ref(JSON.parse(JSON.stringify(obj1.value))) obj2.value[0].name = '庆余年' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式使用 JSON 序列化和反序列化操作来复制数组,即先将
obj1转换为 JSON 字符串,再将其解析为数组对象。由于这个过程中会创建一个新的数组对象,因此obj1和obj2引用的是不同的数组对象,修改obj2不会影响到obj1。 -
使用 lodash 库的 cloneDeep 方法复制数组
import { cloneDeep } from 'lodash' const obj2 = ref(cloneDeep(obj1.value)) obj2.value[0].name = '庆余年' console.log('obj1', obj1.value) console.log('obj2', obj2.value)这种方式使用 lodash 库中的
cloneDeep方法来深度复制数组。由于cloneDeep会创建一个新的数组对象,因此obj1和obj2引用的是不同的数组对象,修改obj2不会影响到obj1。
希望这些方法能够帮助你解决问题。如果还有其他问题,请随时提问。
简单的数组
使用 Array.from 复制数组
const array1 = ref([1, 2, 3, 4])
// const array2 = array1
const array2 = ref(Array.from(array1.value))
array2.value[0] = 13234
console.log('array1', array1.value)
console.log('array2', array2.value)
这种方式使用 Array.from 将 array1 中的数据复制到一个新的数组中,并将其赋值给 array2。由于 Array.from 会创建一个新的数组对象,因此 array1 和 array2 引用的是不同的数组对象,修改 array2 不会影响到 array1。