
不常用
StackLayout直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中的视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。
StackLayout无自有的XML属性,共有XML属性继承自:Component
StackLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| layout_alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:layout_alignment="top" ohos:layout_alignment="top|left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 |
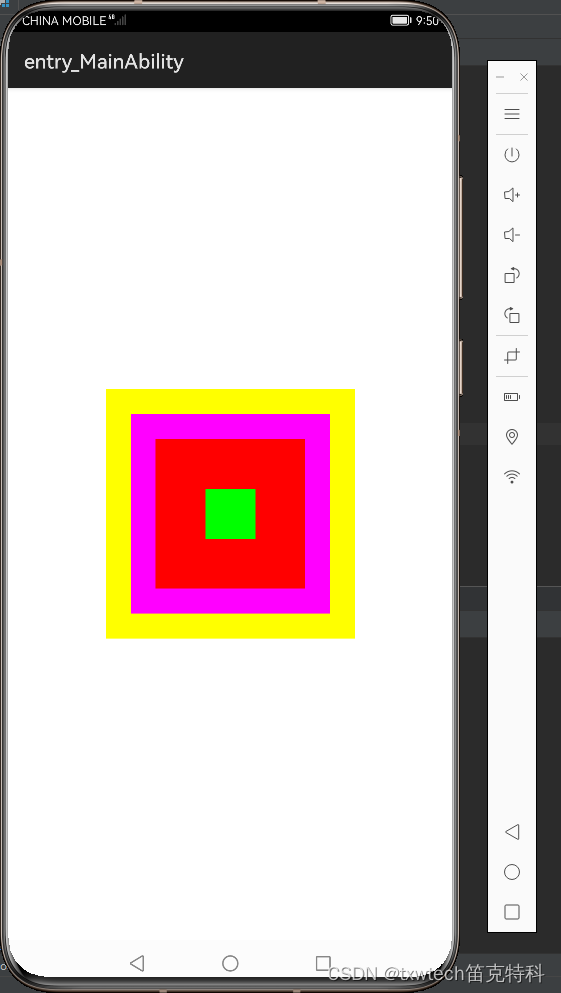
<?xml version="1.0" encoding="utf-8"?>
<StackLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"><Componentohos:height="250vp"ohos:width="250vp"ohos:layout_alignment="center"ohos:background_element="#FFFF00"/><Componentohos:height="200vp"ohos:width="200vp"ohos:layout_alignment="center"ohos:background_element="#FF00FF"/><Componentohos:height="150vp"ohos:width="150vp"ohos:layout_alignment="center"ohos:background_element="#FF0000"/><Componentohos:height="100vp"ohos:width="100vp"ohos:layout_alignment="center"ohos:background_element="0000FF"/><Componentohos:height="50vp"ohos:width="50vp"ohos:layout_alignment="center"ohos:background_element="#00FF00"/></StackLayout>