使用脚手架安装相关依赖
使用vueCli 安装预设的vuex+ts+less+router
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version## 安装或者升级你的@vue/cli
npm install -g @vue/cli## 创建
vue create vue3_cli_ts_htgl //create vue3_cli_ts_htgl为自定义文件名
 按方向键 ↓,选择Manually select features,enter
按方向键 ↓,选择Manually select features,enter
手动配置:是我们所需要的面向生产的项目,提供可选功能的 npm 包

手动配置,根据你需要用方向键选择(按 “空格键”选择/取消选择,A键全选/取消全选,i反选)对应功能
- ? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
-
( ) TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数)
- ( ) Progressive Web App (PWA) Support // 渐进式Web应用程序
- () Router // vue-router(vue路由)
- () Vuex // vuex(vue的状态管理模式)
- () CSS Pre-processors // CSS 预处理器(如:less、sass)
- () Linter / Formatter // 代码风格检查和格式化(如:ESlint)
- () Unit Testing // 单元测试(unit tests)
- () E2E Testing // e2e(end to end) 测试
我们选择如下

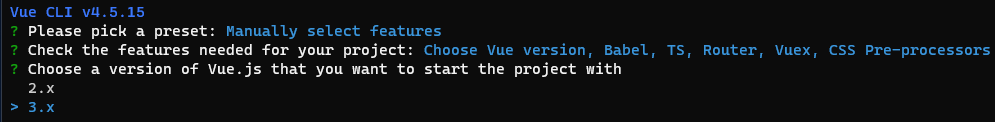
确认enter后,需要选择vue版本,选择3.x的版本然后继续确认

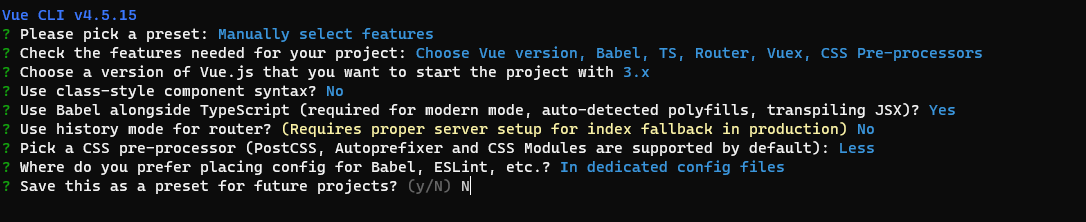
然后如下配置
是否使用class风格的组件语法:Use class-style component syntax?输入N

Vue CLI v4.5.15
? Please pick a preset: Manually select features
//检查项目所需的功能:选择 Vue 版本、Babel、TS、Router、Vuex、CSS 预处理器
? Check the features needed for your project: Choose Vue version, Babel, TS, Router, Vuex, CSS Pre-processors
//选择你想用 3.x 启动项目的 Vue.js 版本
? Choose a version of Vue.js that you want to start the project with 3.x
//是否使用class风格的组件语法
? Use class-style component syntax? No
//将 Babel 与 TypeScript 一起使用(现代模式、自动检测的 polyfill、转译 JSX 需要)
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
//路由器使用历史模式? (需要为生产中的索引回退正确设置服务器)否
? Use history mode for router? (Requires proper server setup for index fallback in production) No
//选择一个 CSS 预处理器(默认支持 PostCSS、Autoprefixer 和 CSS 模块):Less
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
//你更喜欢将 Babel、ESLint 等的配置放在哪里? 在专用配置文件中
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
//将此保存为未来项目的预设?(是/否)
? Save this as a preset for future projects? (y/N) N
至此,配置完毕,桌面会出现一个vue3_cli_ts_htgl文件夹
默认项目解析
文件夹结构
├─ public
│ ├─ favicon.ico //浏览器标签文件图标
│ └─ index.html //总的入口文件
├─ src
│ ├─ App.vue //根组件
│ ├─ assets //静态资源目录
│ │ └─ logo.png
│ ├─ components //自定义组件目录(可删除)
│ │ └─ HelloWorld.vue
│ ├─ main.ts //项目入口
│ ├─ router //路由
│ │ └─ index.ts
│ ├─ shims-vue.d.ts //ts声明文件,使ts识别.vue文件
│ ├─ store //vuex
│ │ └─ index.ts
│ └─ views //自定义路由组件目录(可删除)
│ ├─ About.vue
│ └─ Home.vue
└─ tsconfig.json //ts的配置文件
├─ .browserslistrc //配置兼容浏览器
├─ .gitignore
├─ babel.config.js //babel.config.js配置文件
├─ package-lock.json
├─ package.json
├─ README.md
默认文件内容
HelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1><p>For a guide and recipes on how to configure / customize this project,<br>check out the<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.</p><h3>Installed CLI Plugins</h3><ul><li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li><li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li><li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuex</a></li><li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-typescript" target="_blank" rel="noopener">typescript</a></li></ul><h3>Essential Links</h3><ul><li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li><li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li><li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li><li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li><li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li></ul><h3>Ecosystem</h3><ul><li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li><li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li><li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li><li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li><li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li></ul></div>
</template><script lang="ts">
import { defineComponent } from 'vue';export default defineComponent({name: 'HelloWorld',props: {msg: String,},
});
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
h3 {margin: 40px 0 0;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
router->index.ts
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'const routes: Array<RouteRecordRaw> = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')}
]const router = createRouter({history: createWebHashHistory(),routes
})export default router
store->index.ts
import { createStore } from 'vuex'export default createStore({state: {},mutations: {},actions: {},modules: {}
})
App.vue
<template><div id="nav"><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></div><router-view/>
</template><style lang="less">
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}#nav {padding: 30px;a {font-weight: bold;color: #2c3e50;&.router-link-exact-active {color: #42b983;}}
}
</style>
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'createApp(App).use(store).use(router).mount('#app')
shims-vue.d.ts
/* eslint-disable */
declare module '*.vue' {import type { DefineComponent } from 'vue'const component: DefineComponent<{}, {}, any>export default component
}
.browserslistrc
> 1%
last 2 versions
not dead
babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset']
}
package.json
{"name": "vue3_cli_ts_htgl","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build"},"dependencies": {"core-js": "^3.6.5","vue": "^3.0.0","vue-router": "^4.0.0-0","vuex": "^4.0.0-0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.0","@vue/cli-plugin-router": "~4.5.0","@vue/cli-plugin-typescript": "~4.5.0","@vue/cli-plugin-vuex": "~4.5.0","@vue/cli-service": "~4.5.0","@vue/compiler-sfc": "^3.0.0","less": "^3.0.4","less-loader": "^5.0.0","typescript": "~4.1.5"}
}
tsconfig.json
{"compilerOptions": {"target": "esnext","module": "esnext","strict": true,"jsx": "preserve","importHelpers": true,"moduleResolution": "node","skipLibCheck": true,"esModuleInterop": true,"allowSyntheticDefaultImports": true,"sourceMap": true,"baseUrl": ".","types": ["webpack-env"],"paths": {"@/*": ["src/*"]},"lib": ["esnext","dom","dom.iterable","scripthost"]},"include": ["src/**/*.ts","src/**/*.tsx","src/**/*.vue","tests/**/*.ts","tests/**/*.tsx"],"exclude": ["node_modules"]
}