1, 概述
1.1 项目背景
随着互联网技术的快速发展和普及,旅游行业逐渐转向线上,越来越多的游客选择在线预订旅游产品。传统的线下旅行社模式已不能满足市场需求,因此,开发一个高效、便捷的旅游网站成为行业的迫切需求。
-
市场需求:随着人们生活水平的提高,旅游已成为人们休闲度假的重要方式。然而,传统的旅行社模式存在信息不对称、服务效率低等问题。游客需要花费大量时间和精力去挑选合适的旅游产品,而旅行社则需要投入大量资源进行市场推广和客户服务。
-
技术发展:互联网的普及为旅游行业带来了新的机遇。通过开发旅游网站,可以实现旅游资源的整合、信息的实时更新以及服务的便捷化。同时,大数据和人工智能技术的应用也可以为游客提供更加个性化的旅游方案。
1.2 开发意义
-
提高行业效率:旅游网站的开发可以整合旅游资源,降低运营成本,提高行业效率。同时,通过在线预订和支付功能,可以简化游客的预订流程,提高用户体验。
-
增强竞争力:在激烈的市场竞争中,开发一个功能强大、用户体验良好的旅游网站可以帮助企业在竞争中脱颖而出。通过提供优质的在线服务和个性化的旅游方案,可以吸引更多的游客并提高客户满意度。
-
数据驱动决策:旅游网站可以收集大量的用户行为数据,通过对这些数据的分析,企业可以更好地了解市场需求和用户偏好,从而做出更明智的商业决策。
2,系统设计

3,主要技术
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Thymeleaf | 现代的服务器端Java模板引擎 | https://www.thymeleaf.org/ |
| Bootstrap | CSS/HTML框架 | https://www.bootcss.com/ |
| Swiper | 特效插件 | https://www.swiper.com.cn/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| Chart.js | 图表工具 | https://chartjs.cn/ 📣 有源码 获取源码 |
| AdminLTE | 管理模板 | https://adminlte.io/ |
4,需求分析
中国梦想游旅行网站由两种权限构成,分别是用户和管理员
用户
- 登录/注册:项目基本功能
- 旅游路线:用户可以查询旅行路线图和地图以及路线介绍,并预定车票
- 旅游景点:用户可以查询旅游景点,查看景点介绍,并预定景点门票
- 餐饮食宿:用户可以查询酒店和饭店,了解位置简介,并预定酒店或饭店
- 旅游车票:用户可以查询旅行车票,路线地图导航以及路线介绍,并预定车票
- 旅游保险:用户可以查询保险信息,了解保险公司,并预定保险
- 旅游攻略:用户可以查询旅游攻略信息,攻略详情含有文字介绍和图片介绍
- 注意事项:系统会展示出行安全提示,以便用户查看
- 会员中心:在会员中心,用户可以查看自己的订单、留言,给系统留言,修改个人资料和密码
管理员
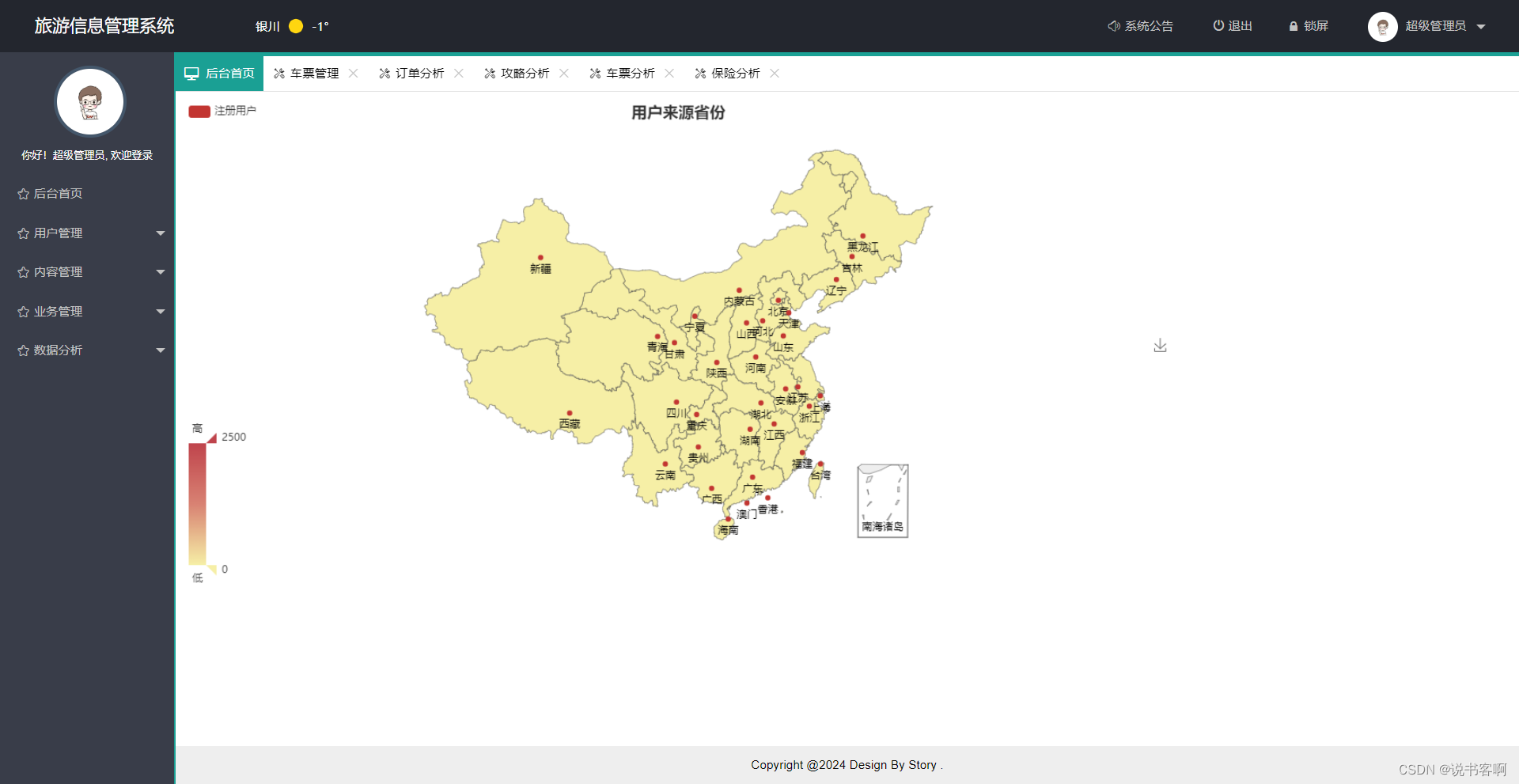
- 系统首页:首页会展示用户来源省份统计图
- 用户管理:管理员可在此管理注册用户和后台系统用户
- 内容管理:管理员可以对旅游路线、旅游景点、旅游酒店、旅游车票、旅游保险、旅游攻略、订单、留言进行增删改查攻略
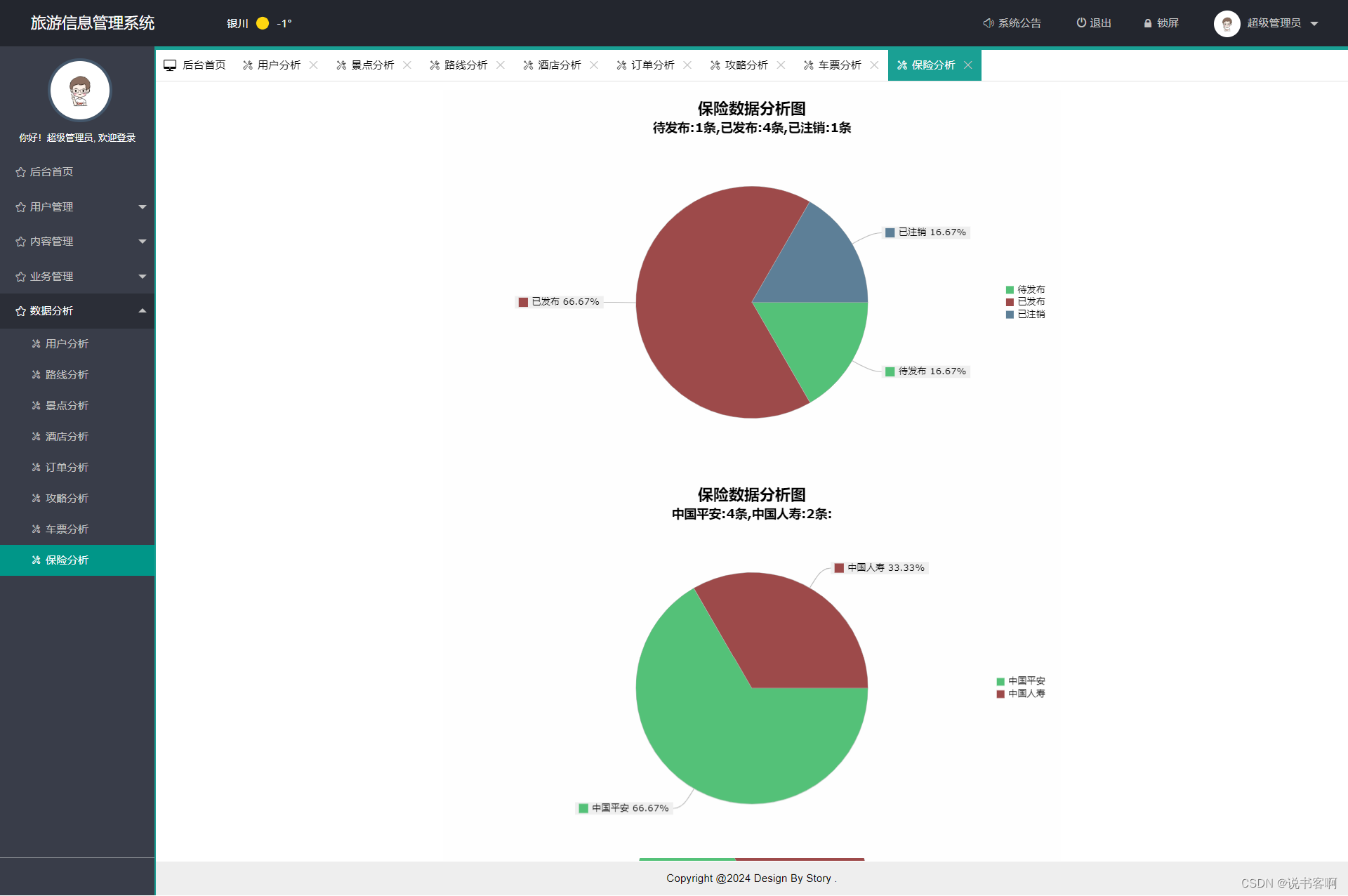
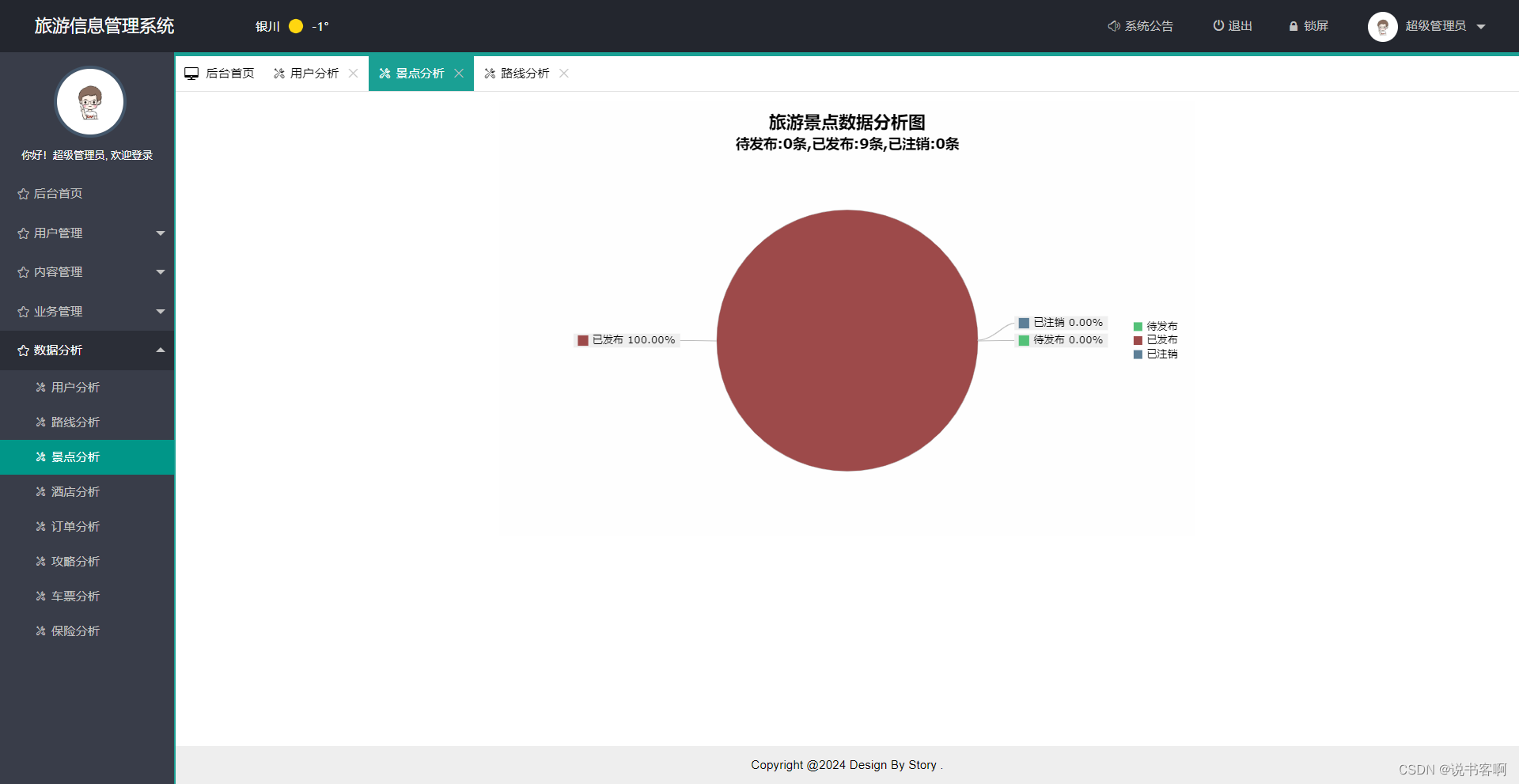
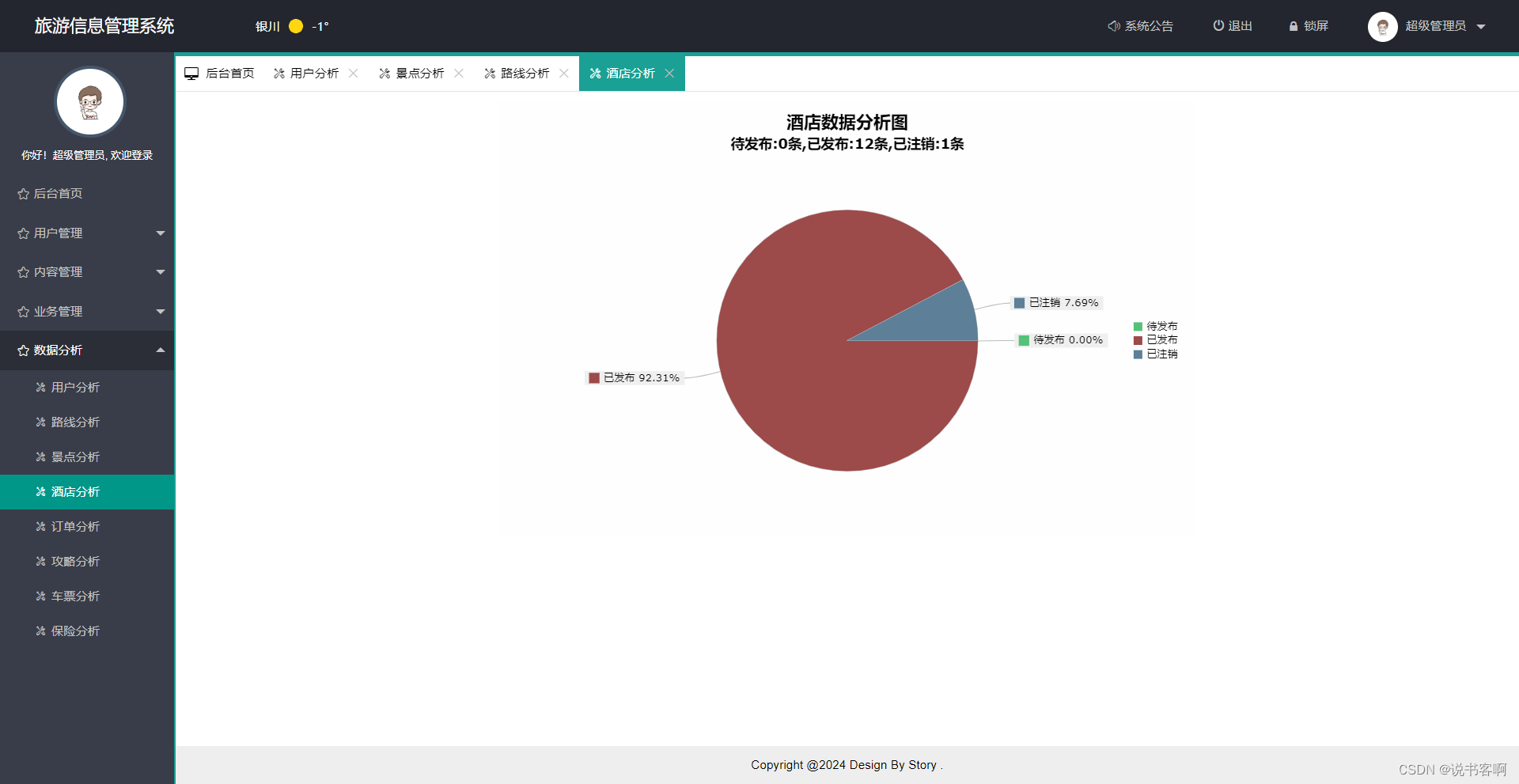
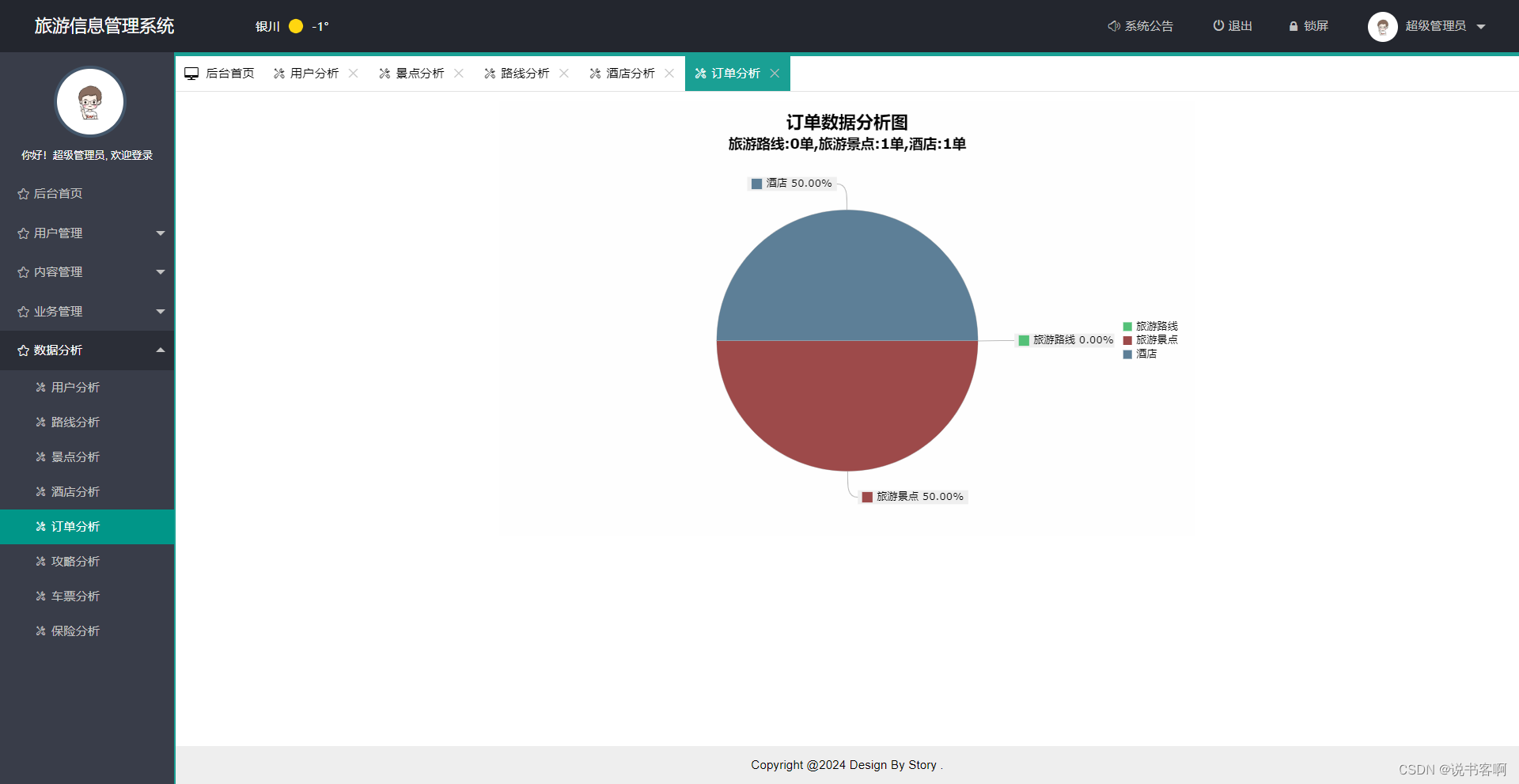
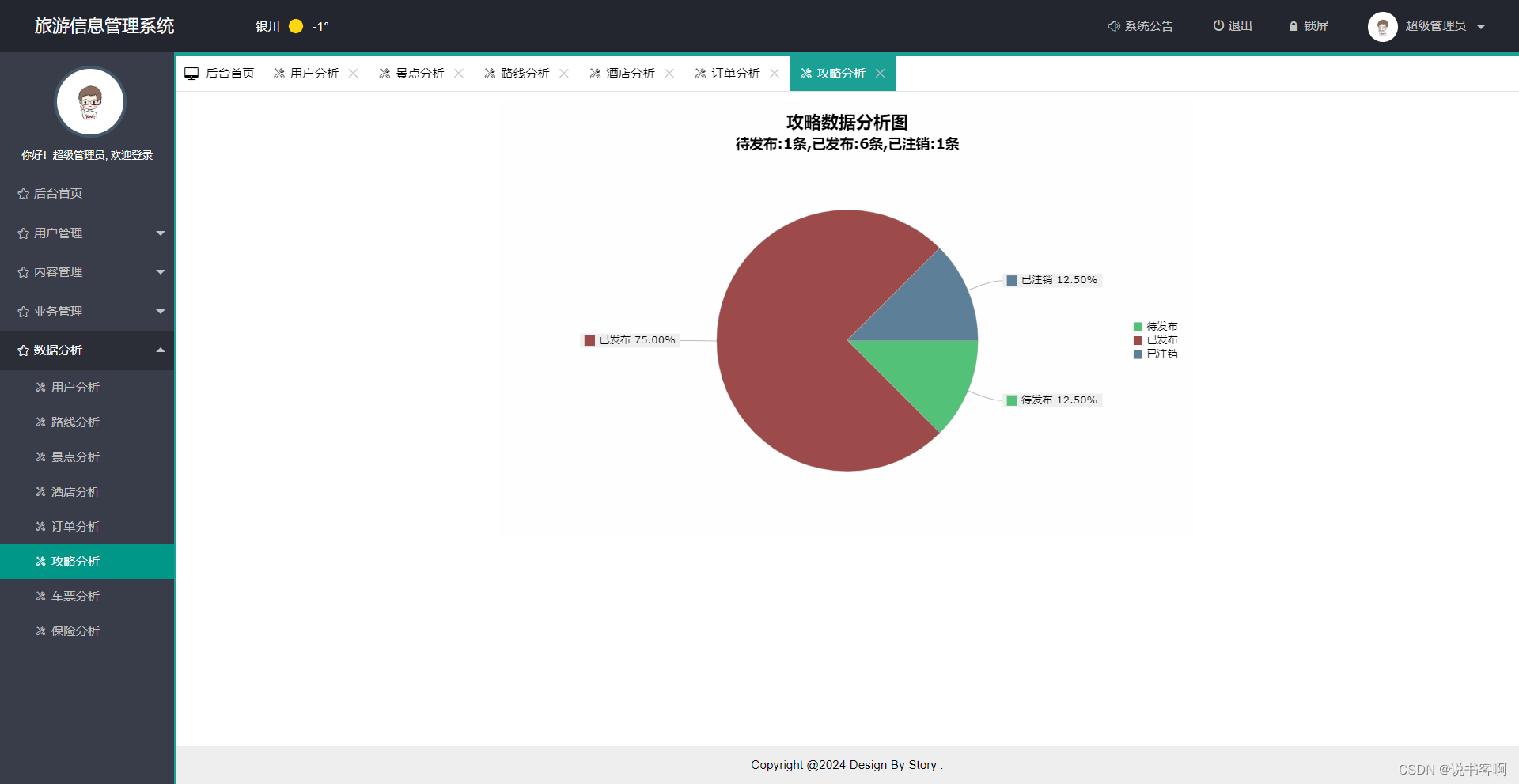
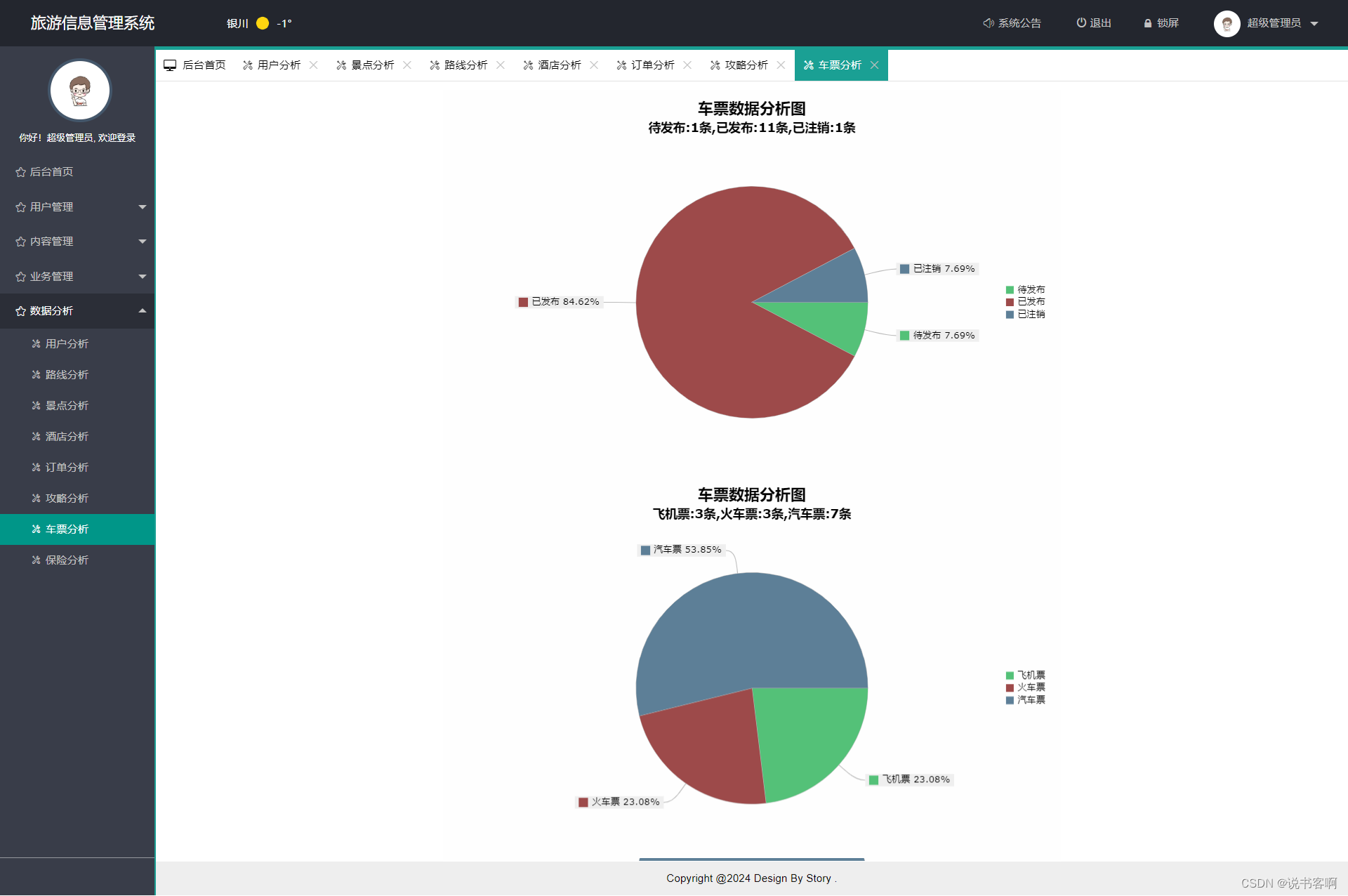
- 数据分析:数据分析包含用户分析、路线分析、景点分析、酒店分析、订单分析、攻略分析、车票分析、保险分析;主要是通过饼图向管理员直观展现系统内的数据情况
5,旅游网站展示
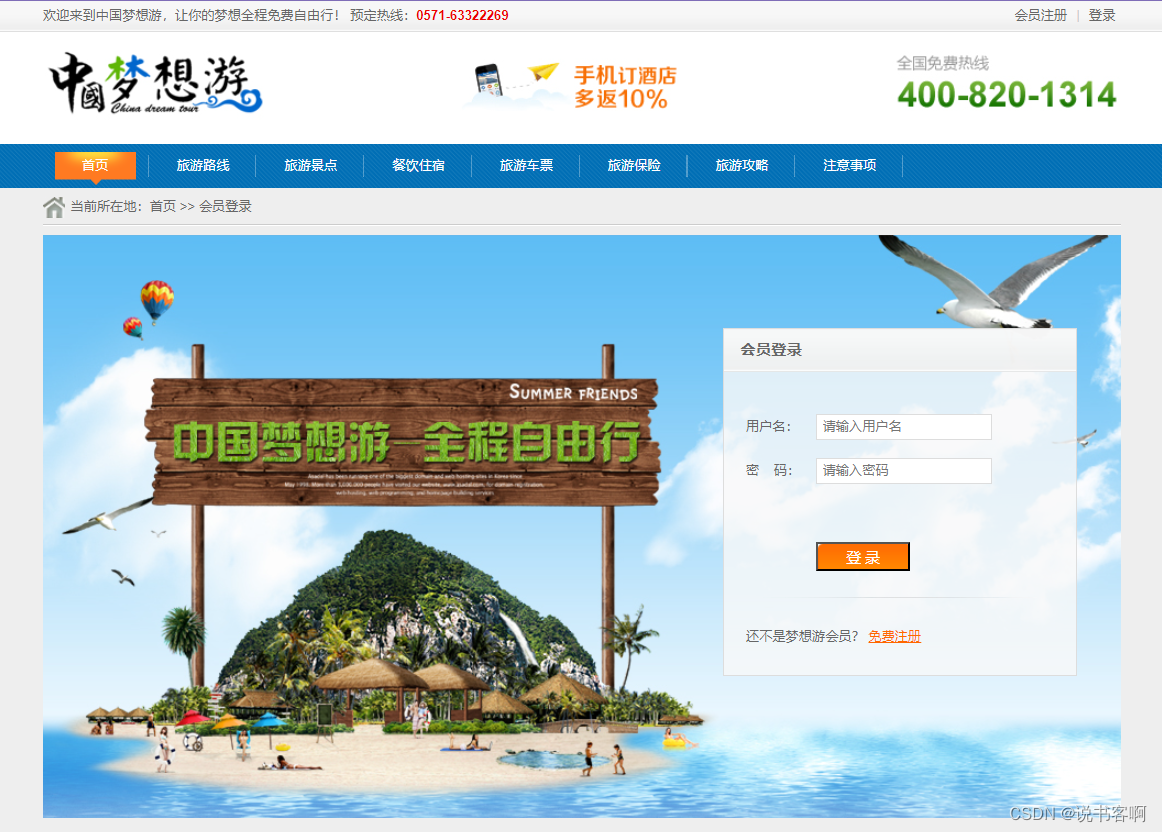
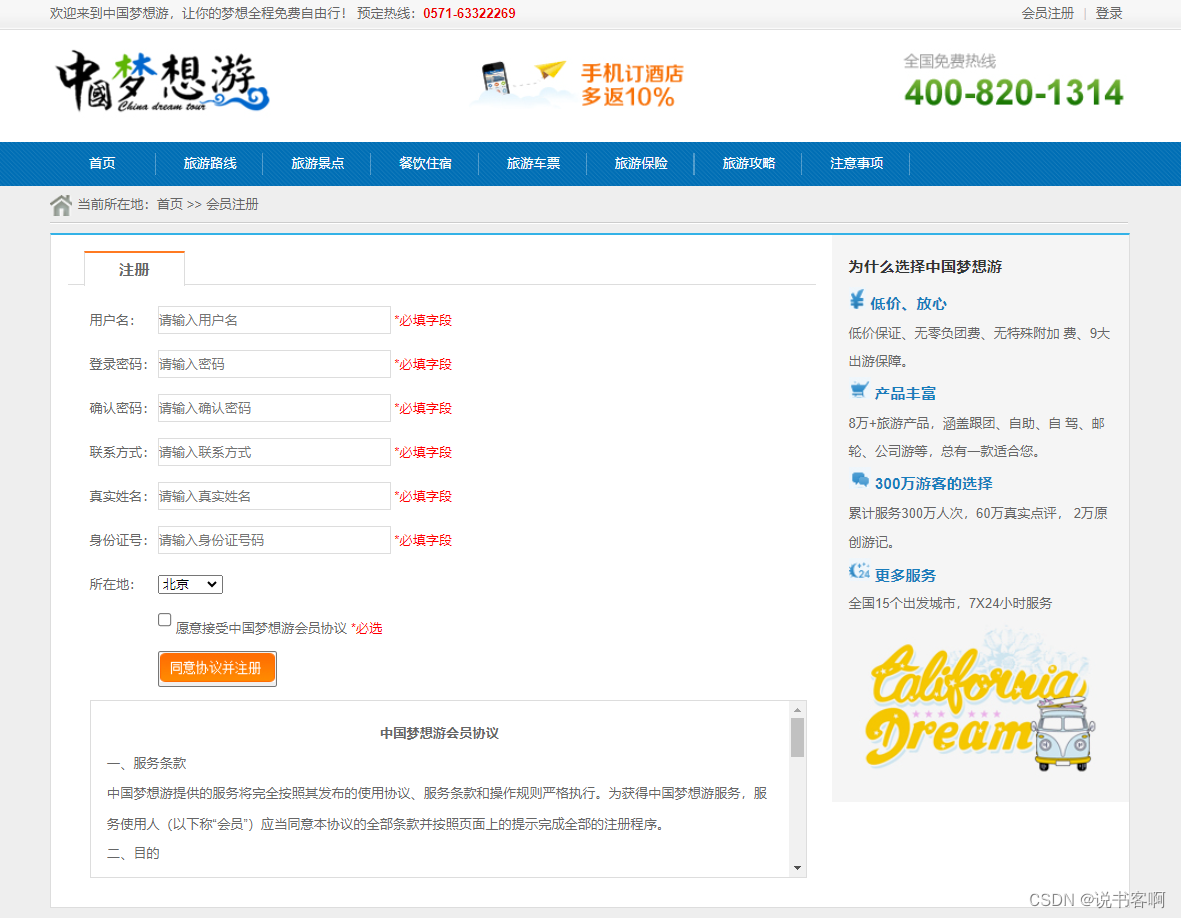
登录/注册


首页

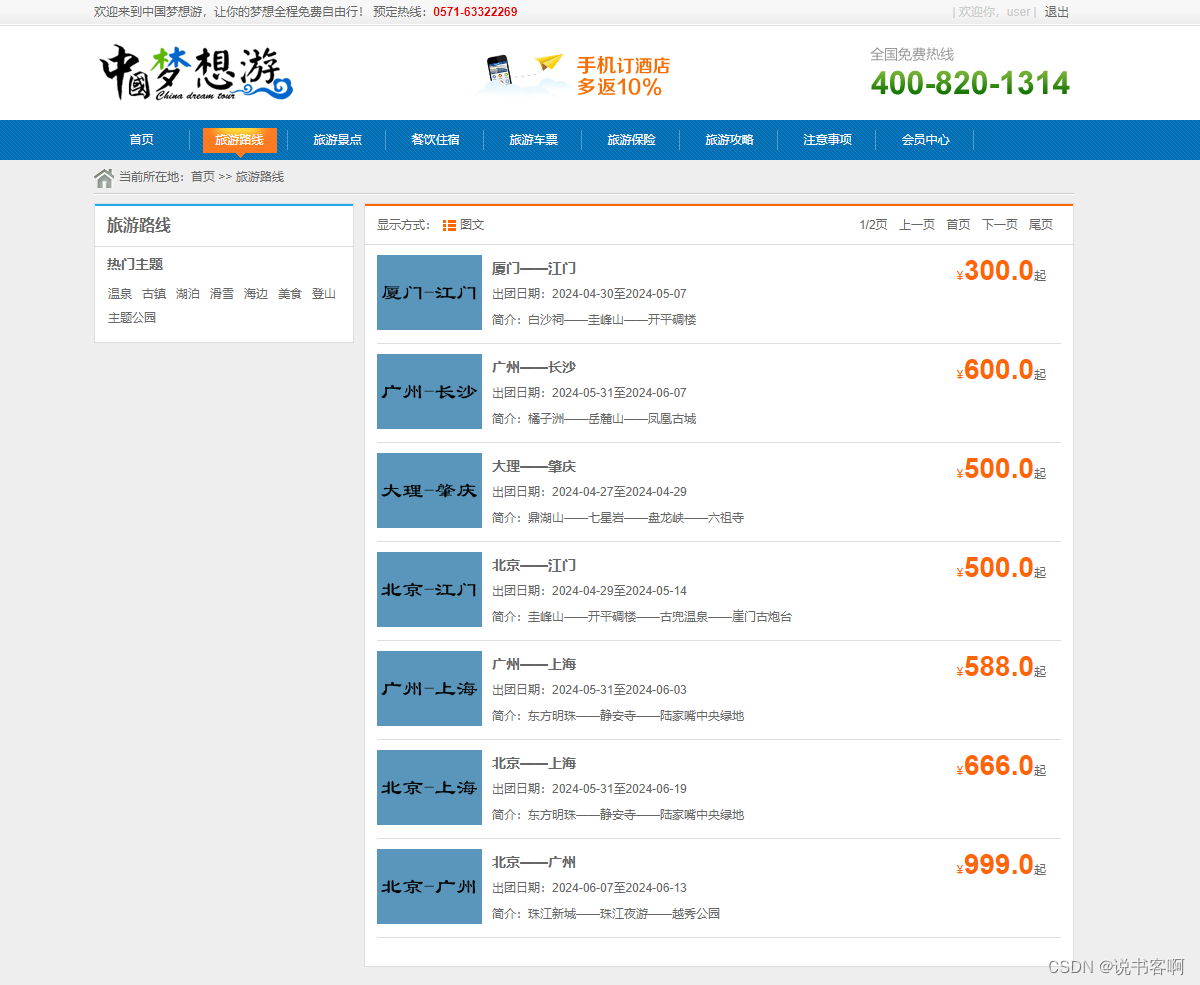
旅游路线浏览

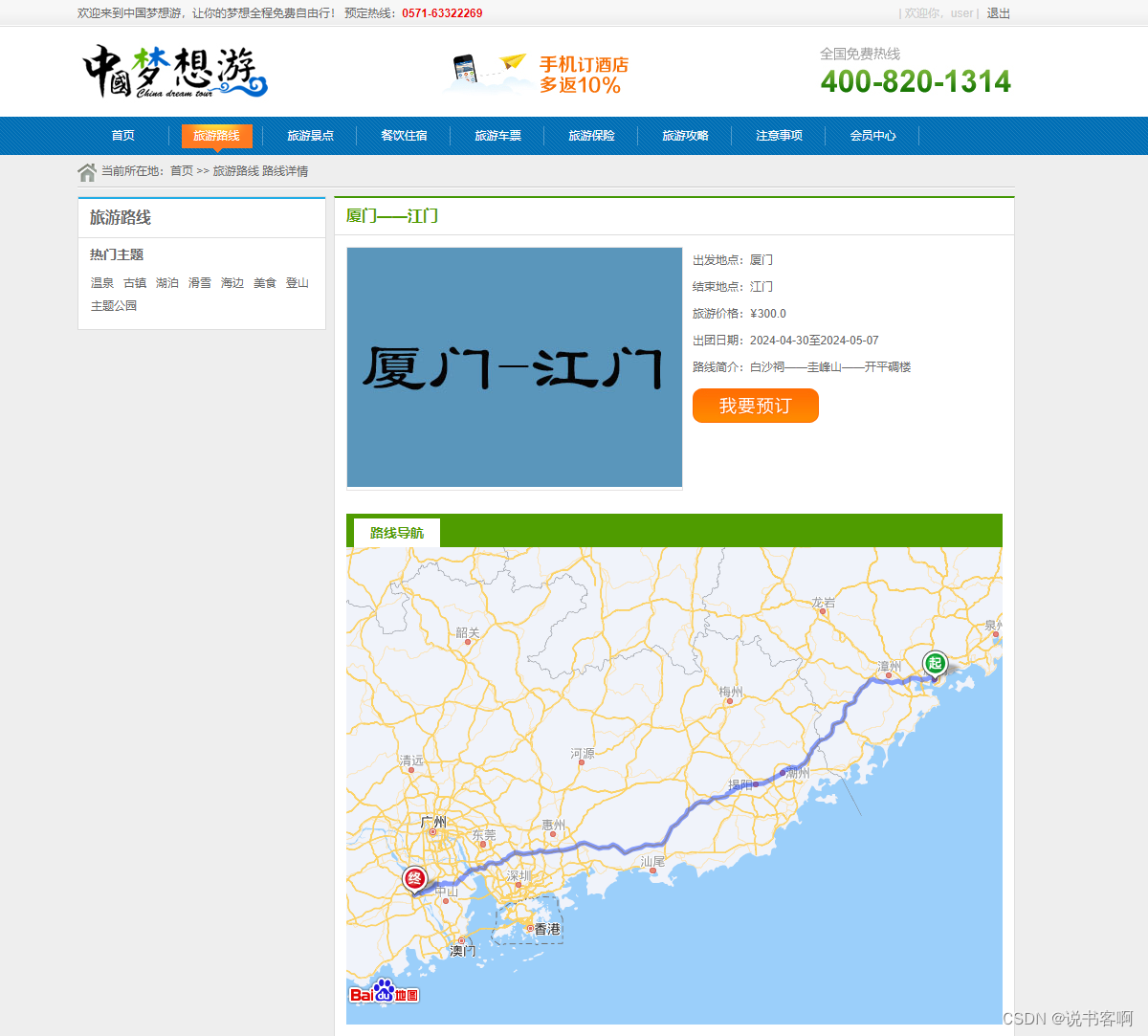
旅游线路详情

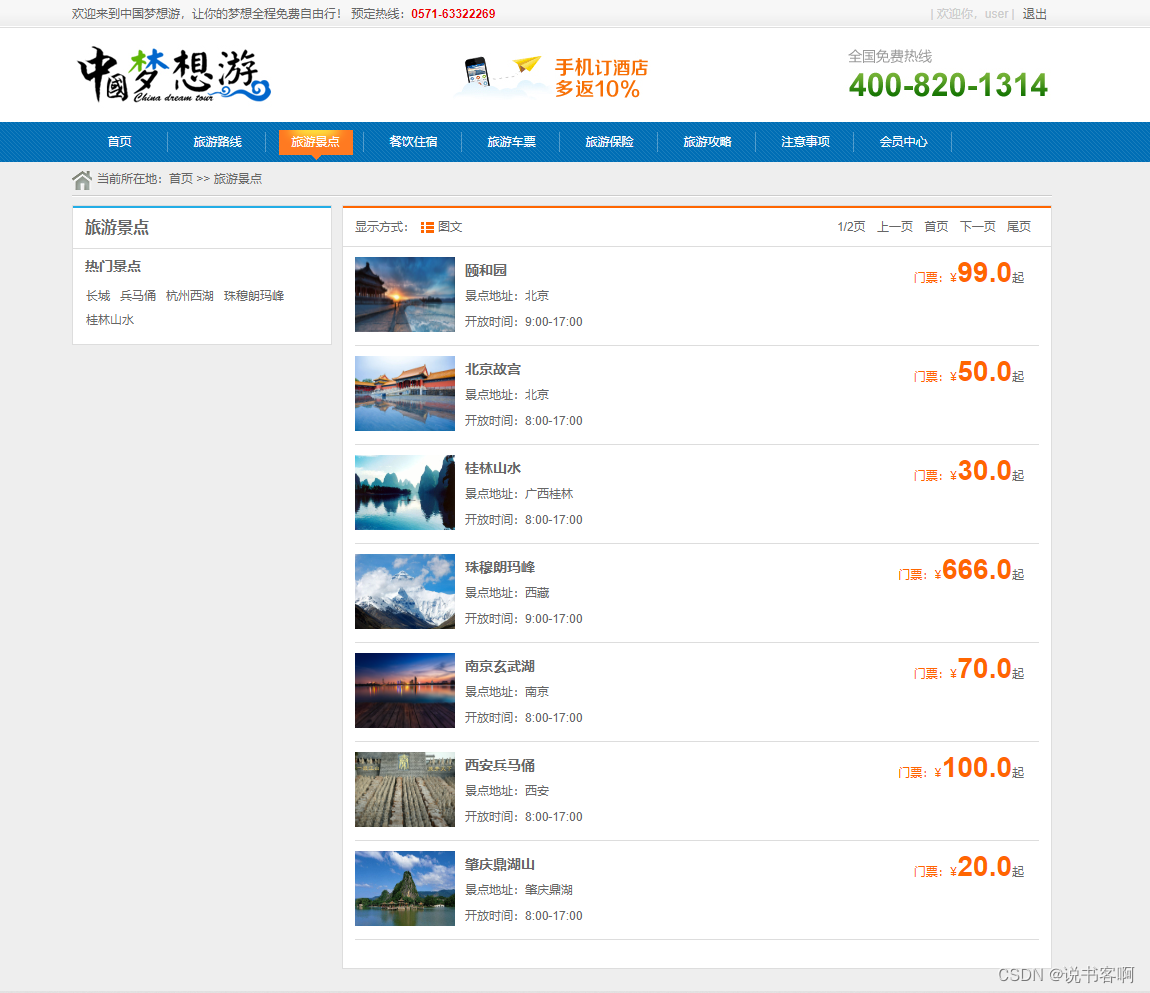
旅游景点

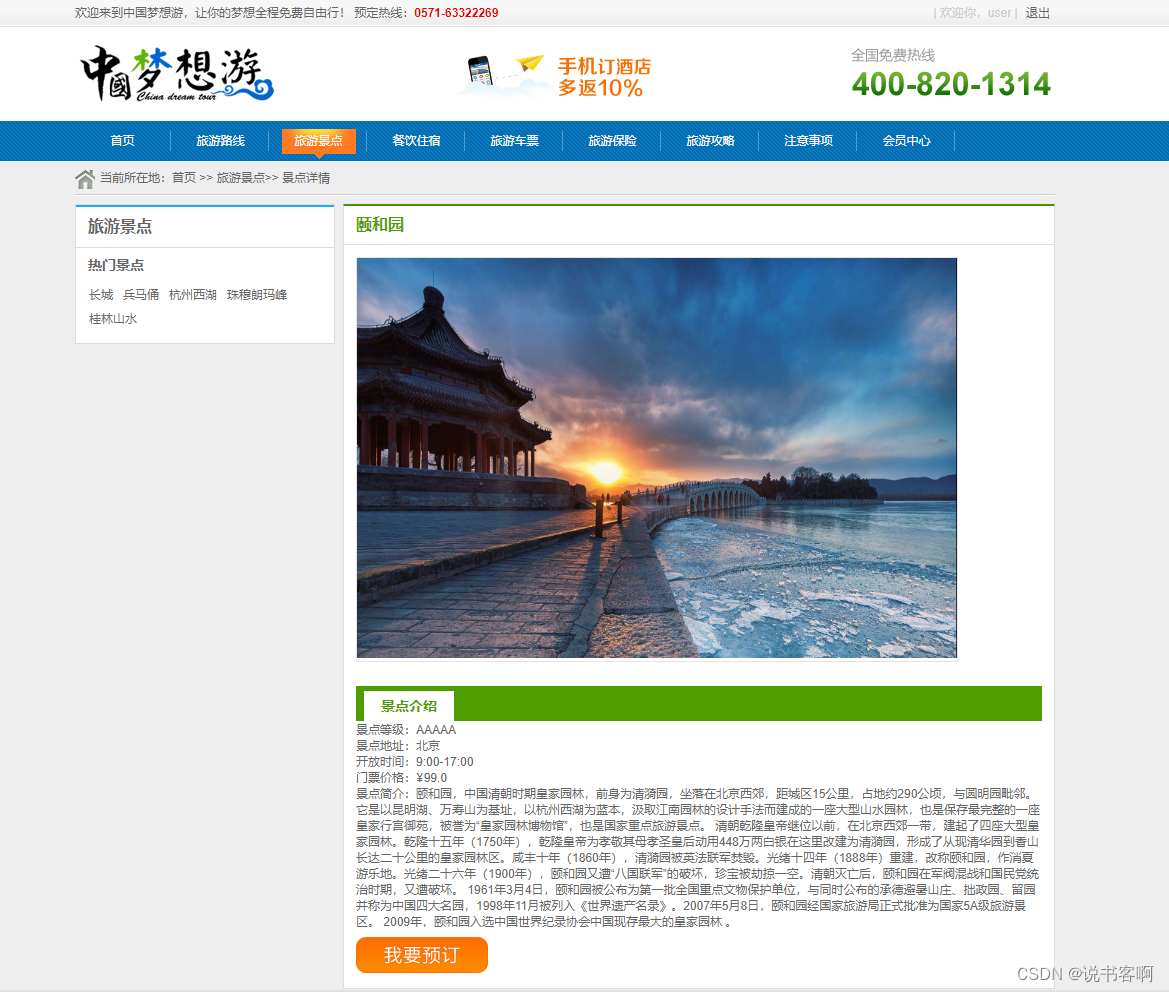
旅游景点详情

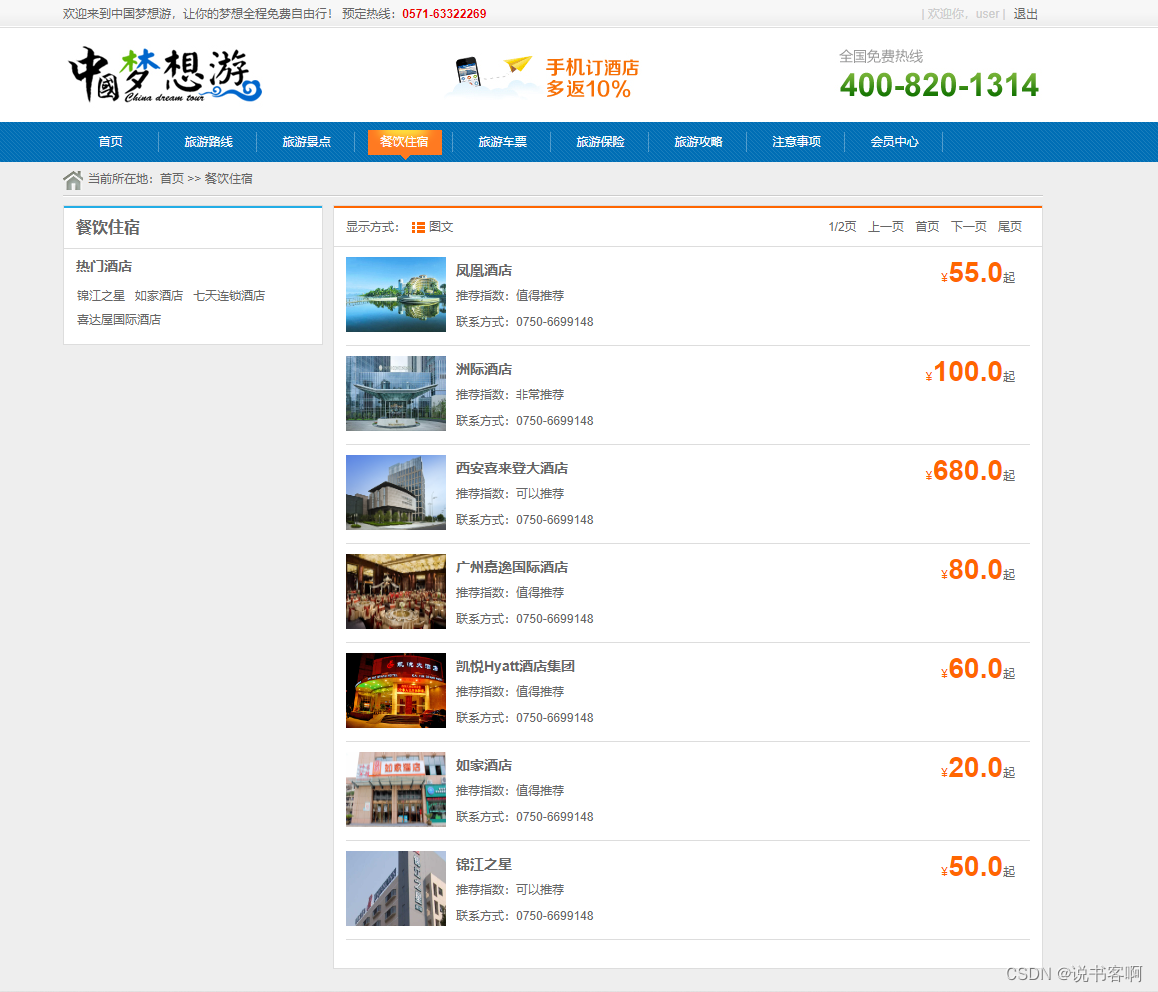
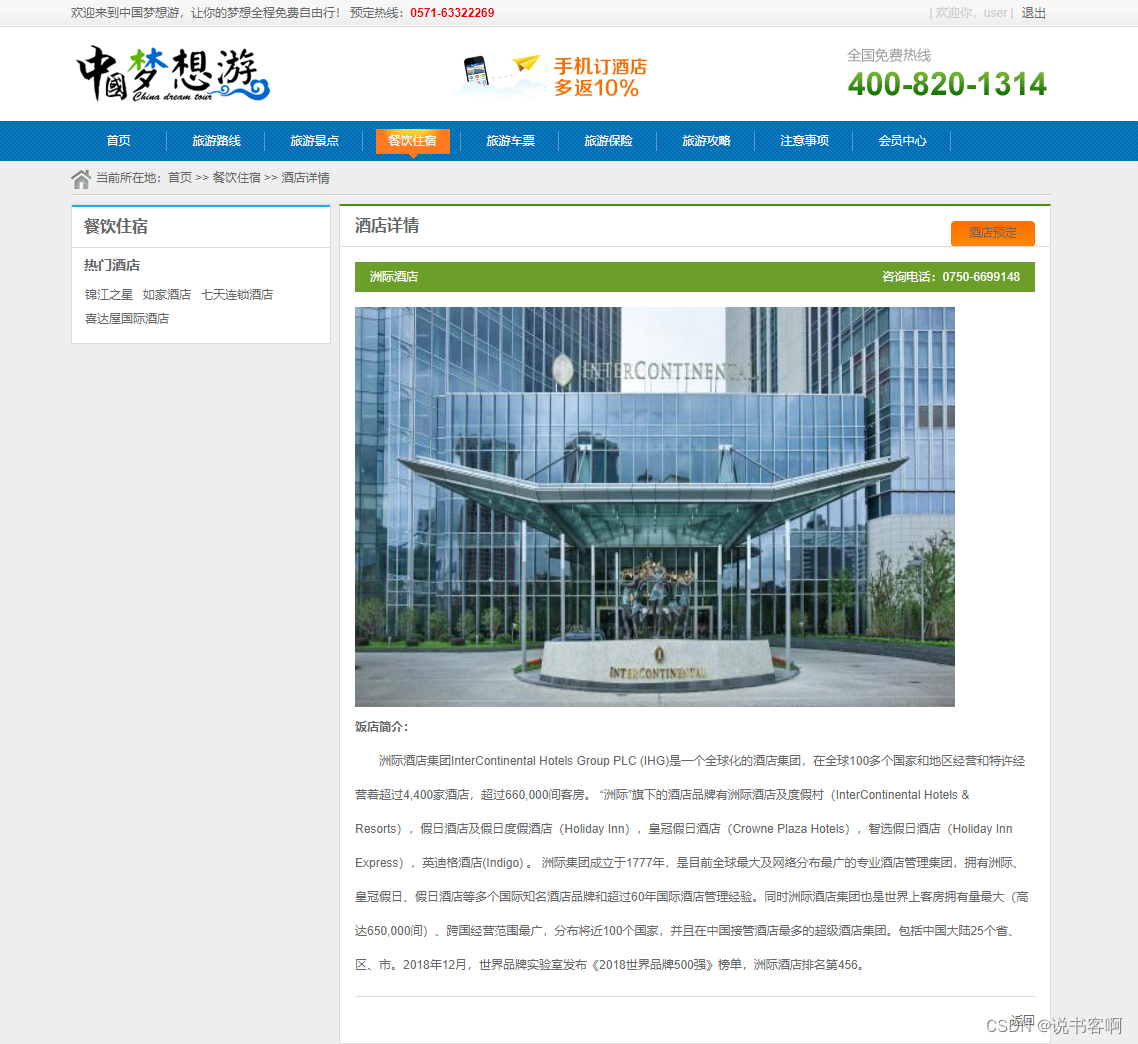
餐饮住宿

餐饮住宿详情

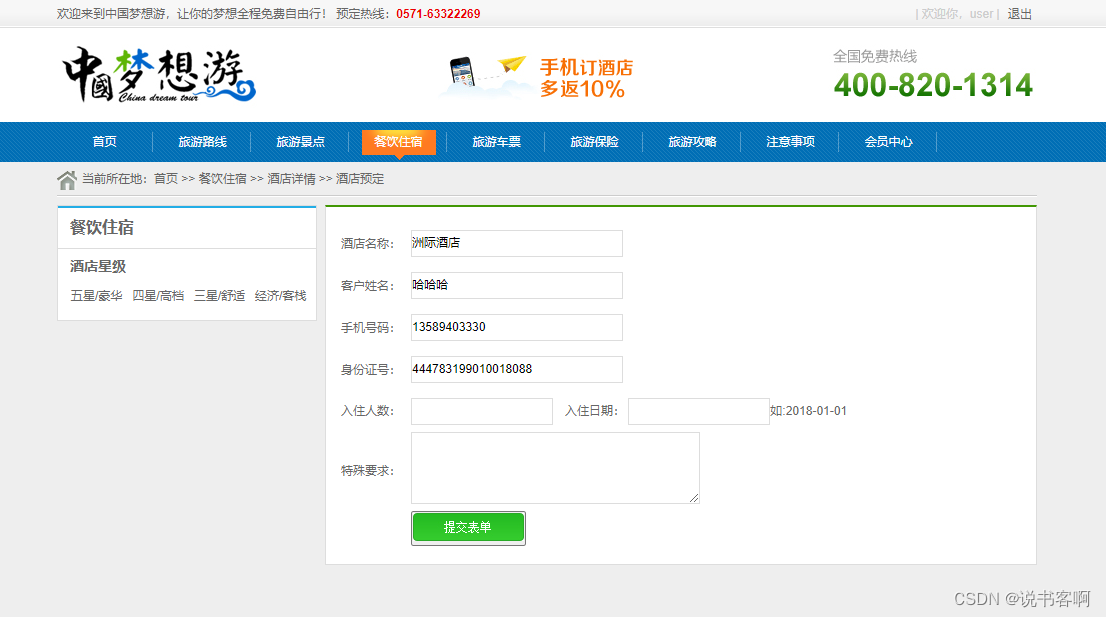
酒店预定

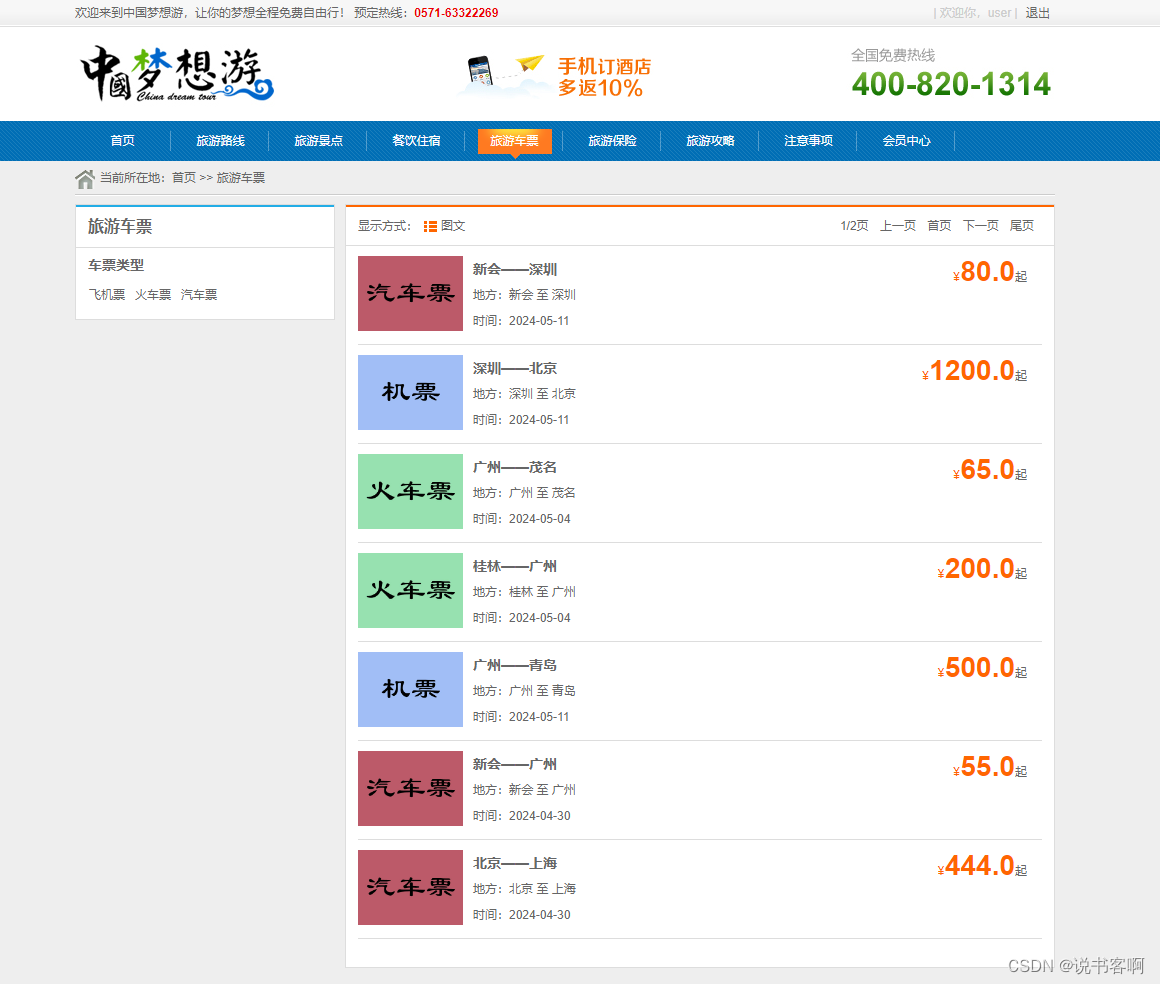
旅行车票

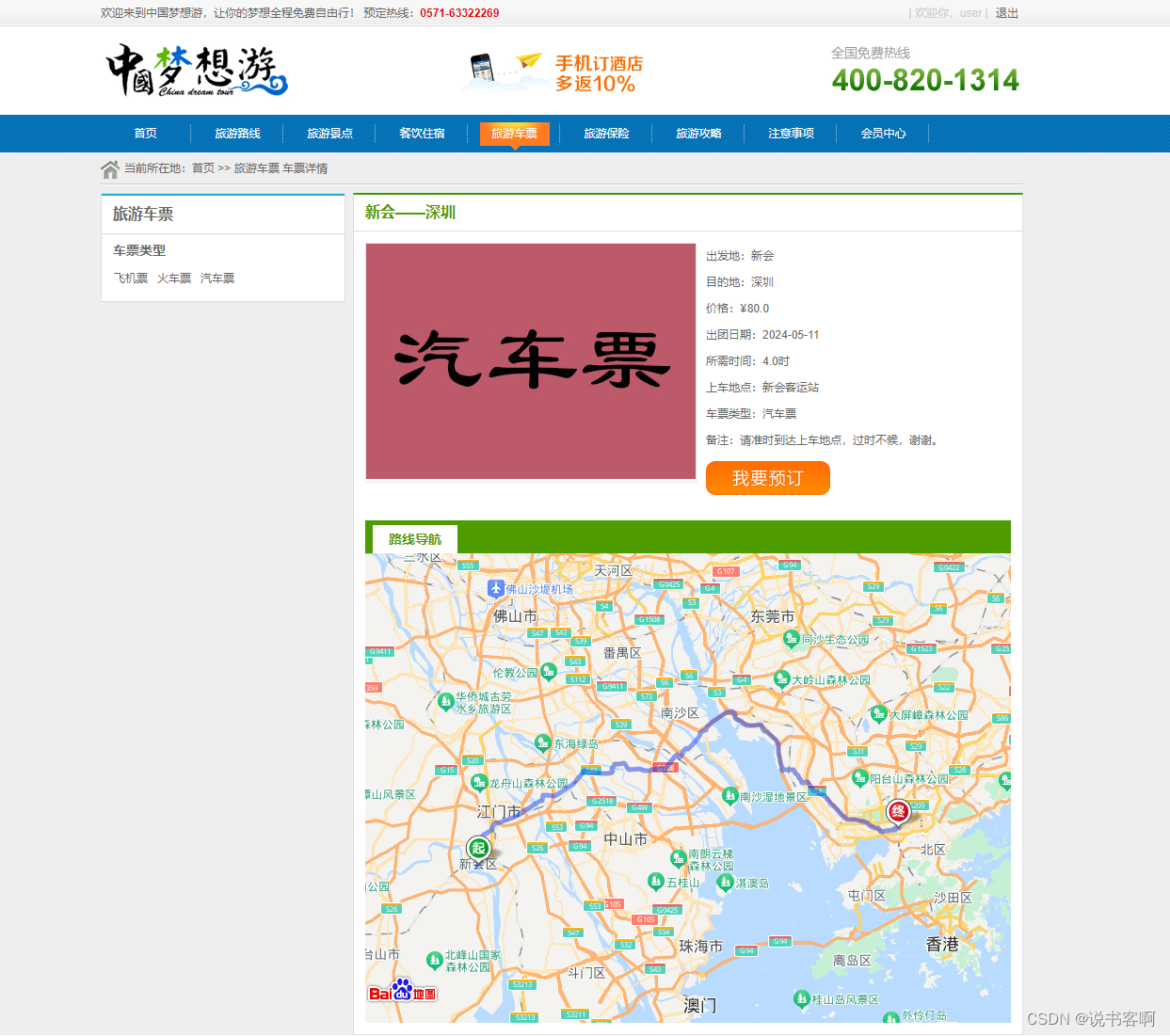
旅行车票详情

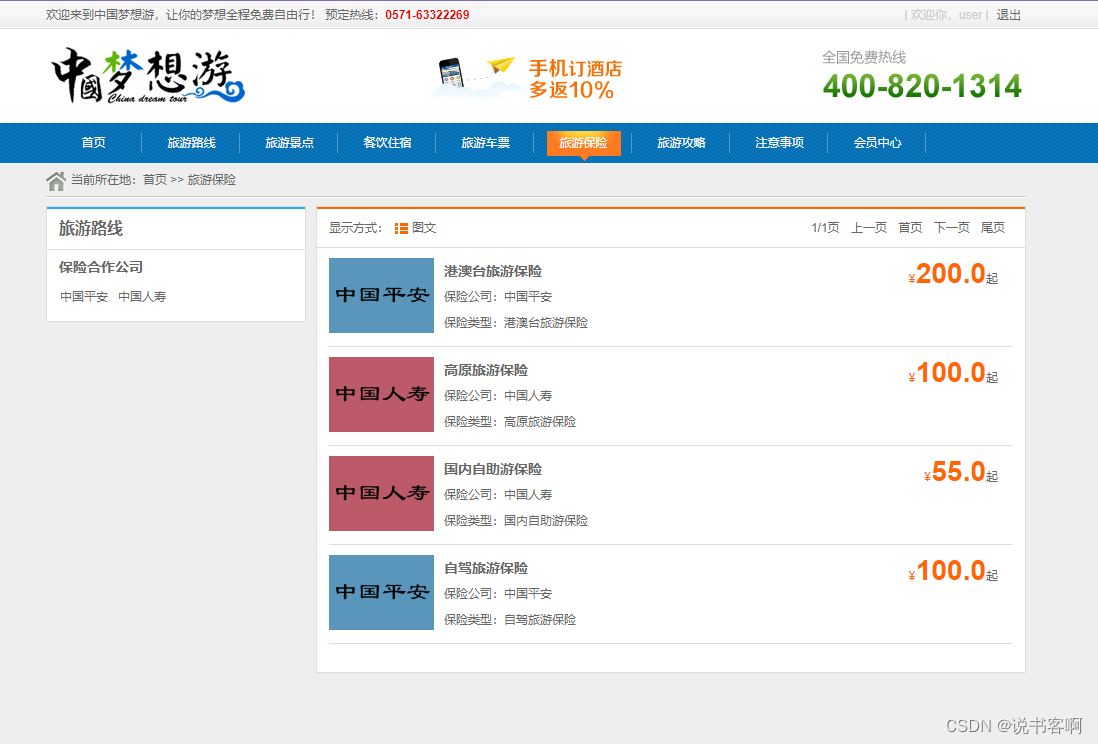
旅游保险

旅行保险详情

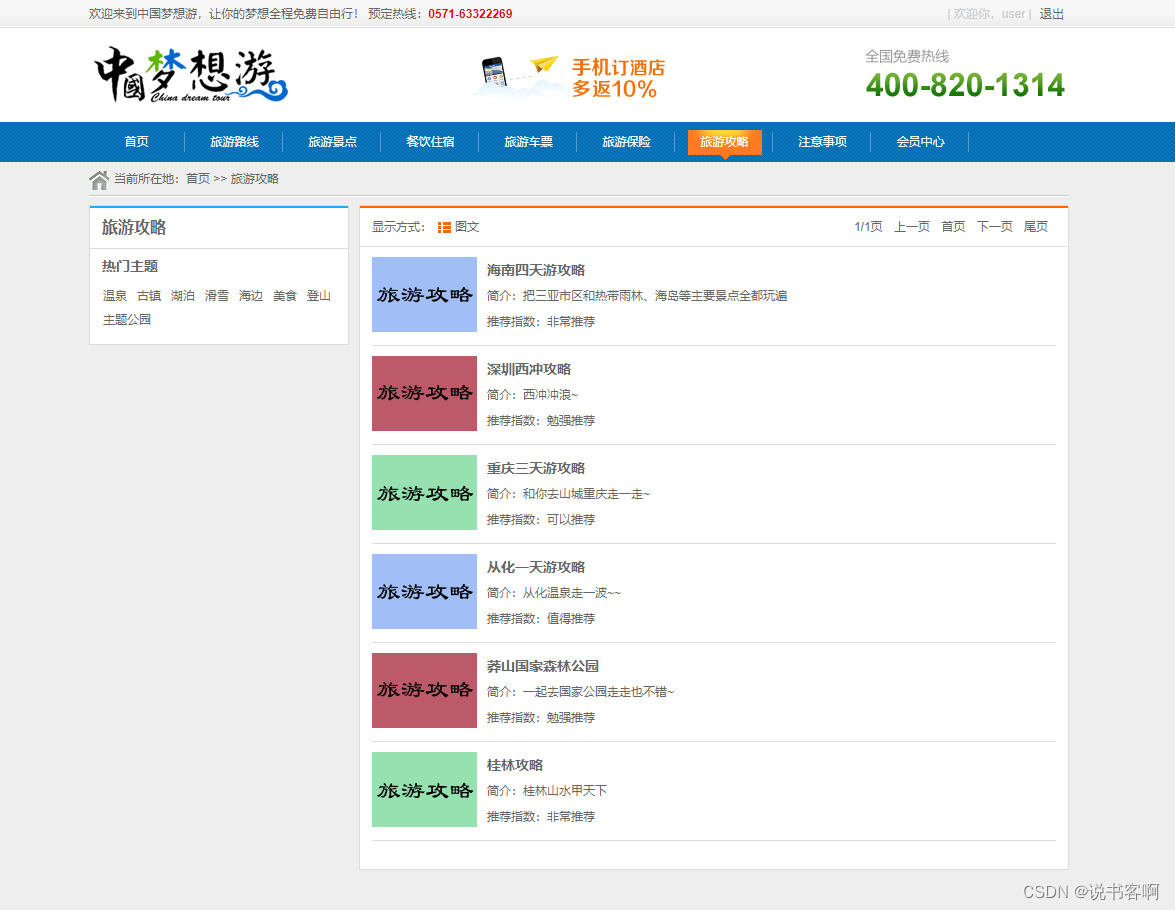
旅游攻略

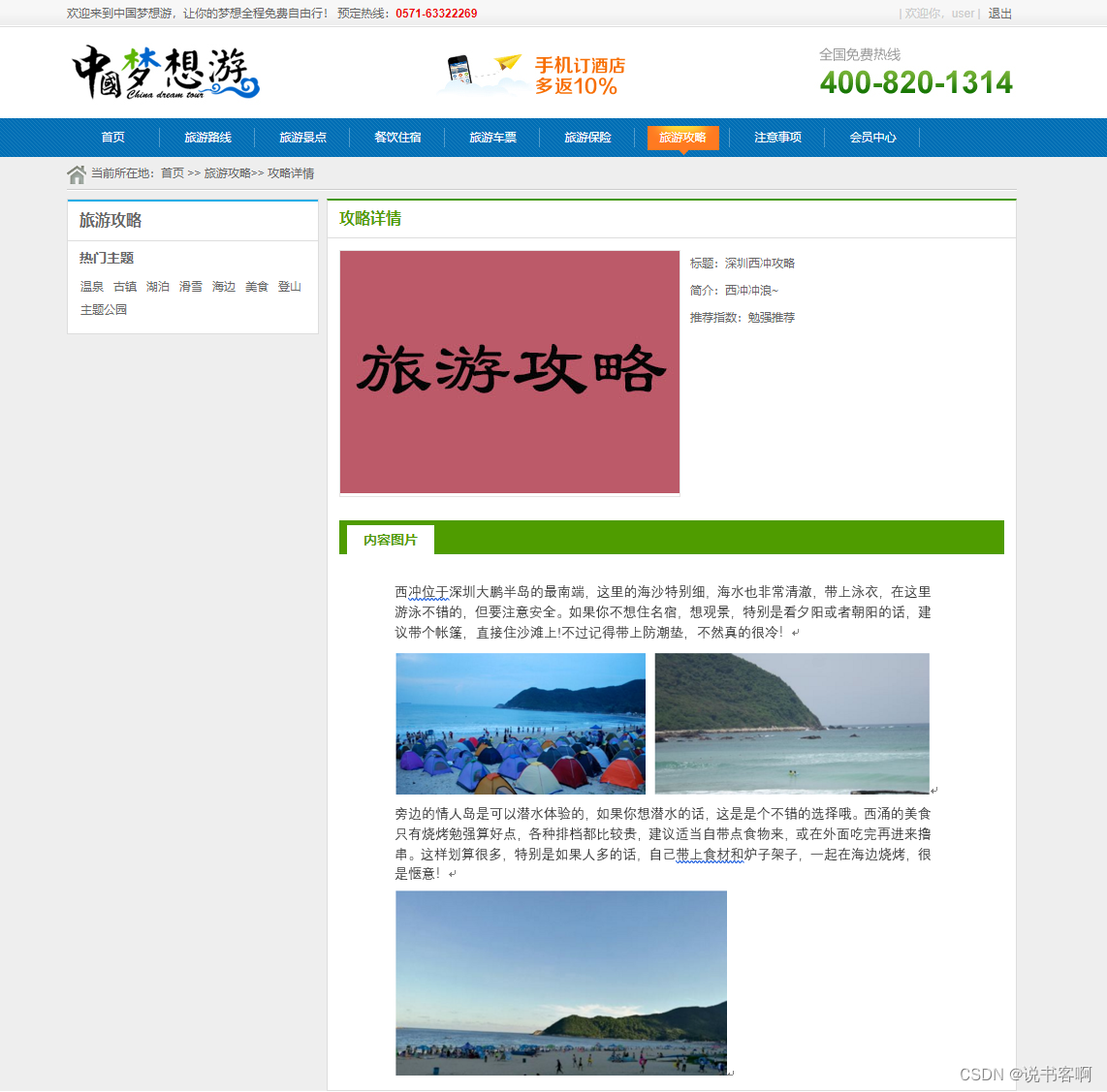
旅游攻略详情

注意事项

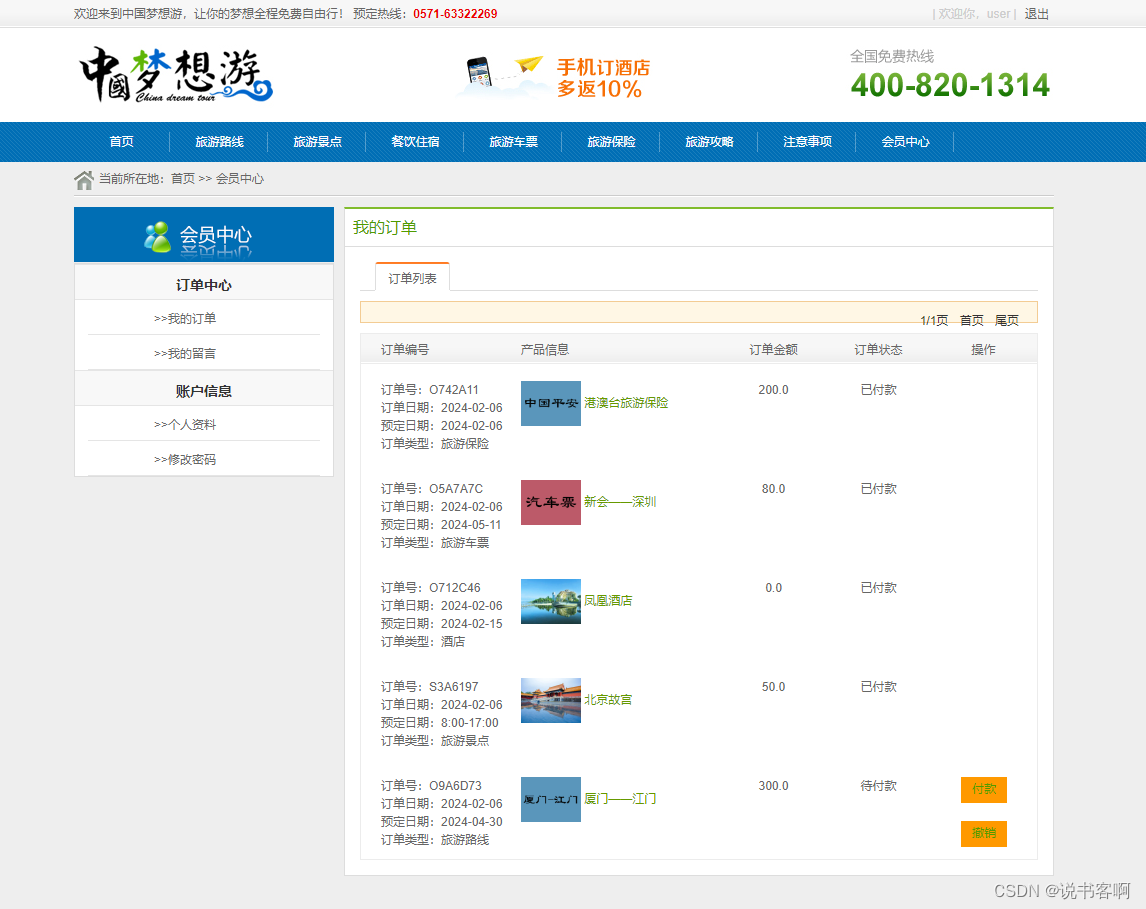
会员中心
我的订单

我的留言

个人资料

修改密码

6,后台管理展示
一些小功能
 |  |  |
系统首页

用户管理
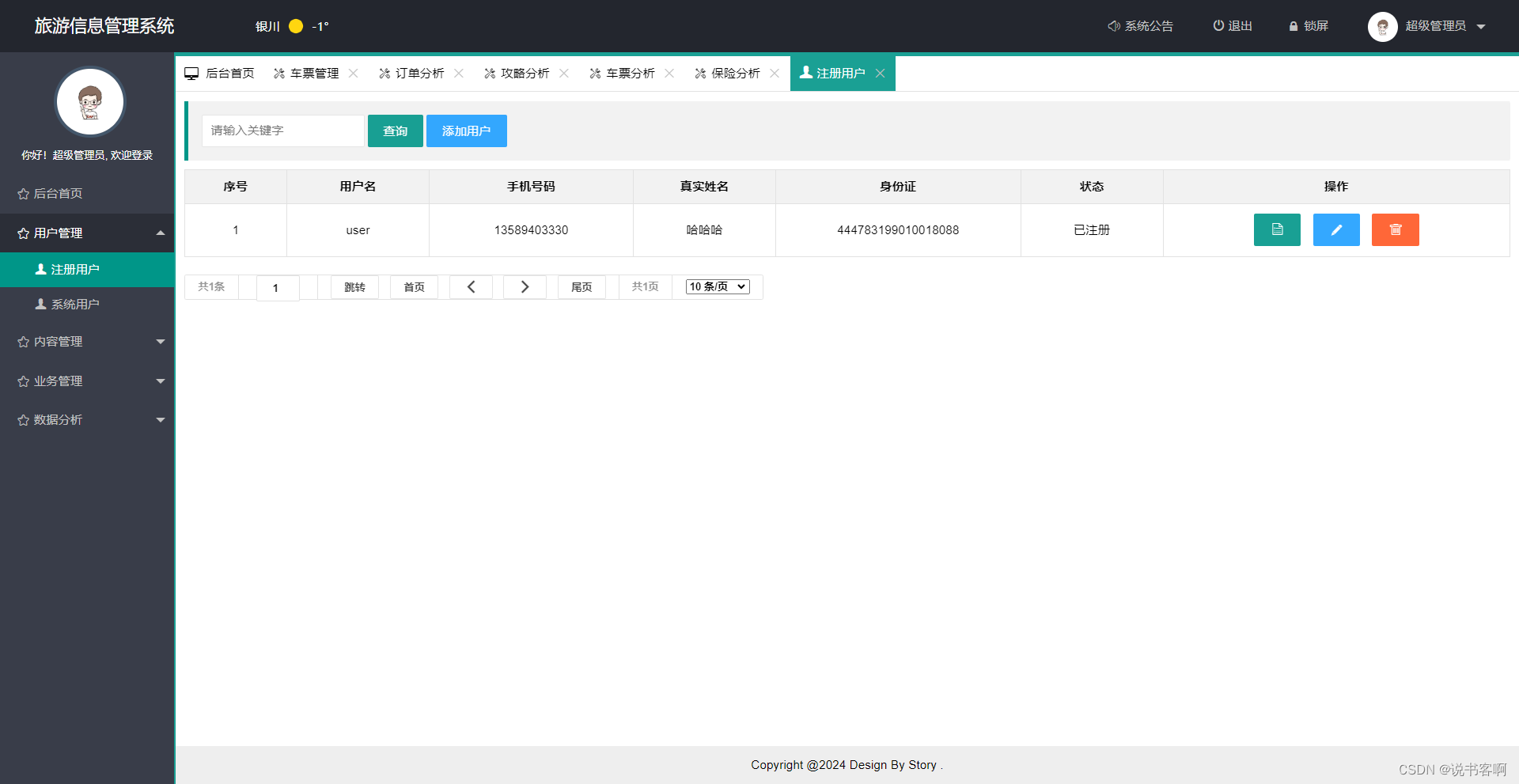
注册用户管理

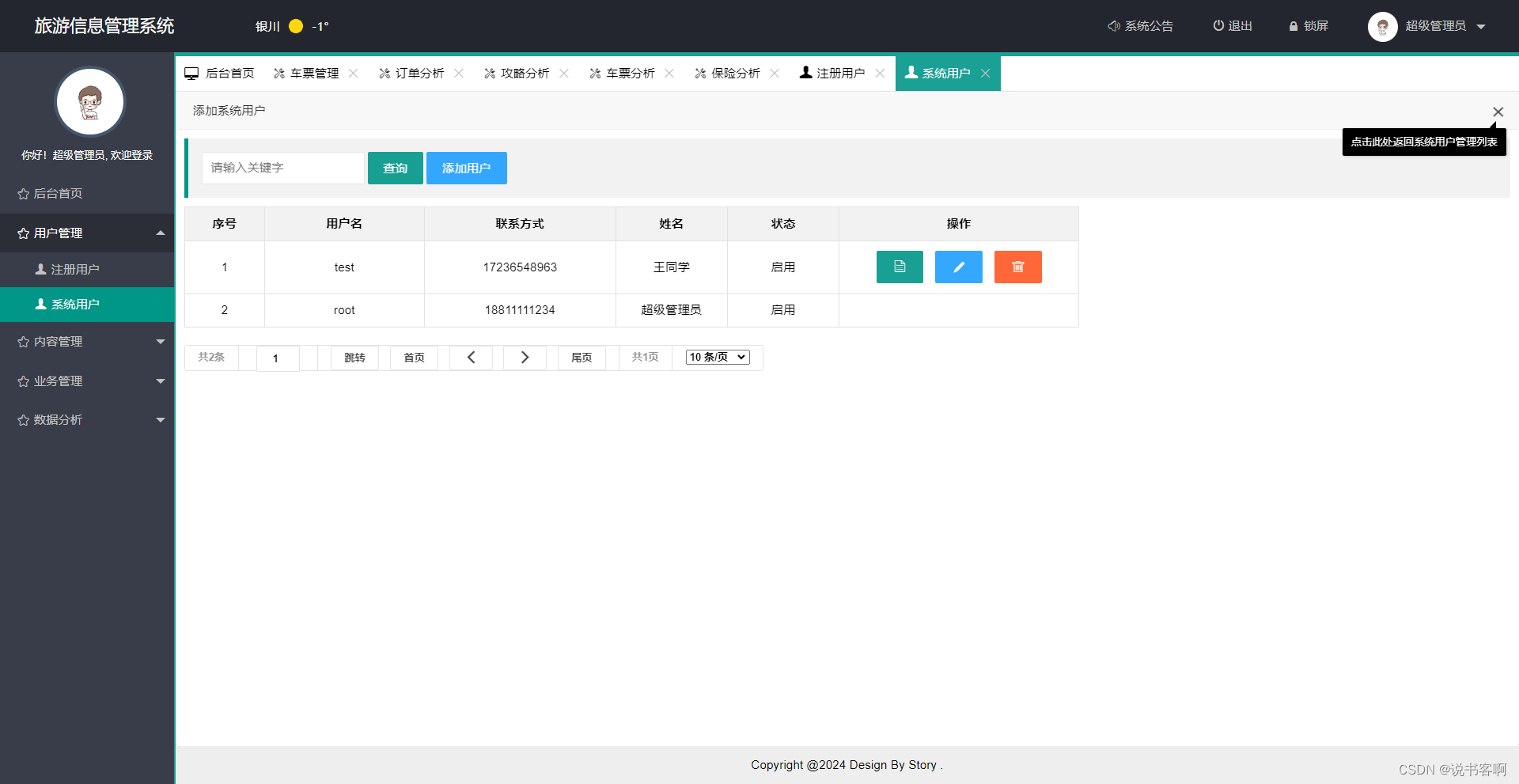
系统用户管理

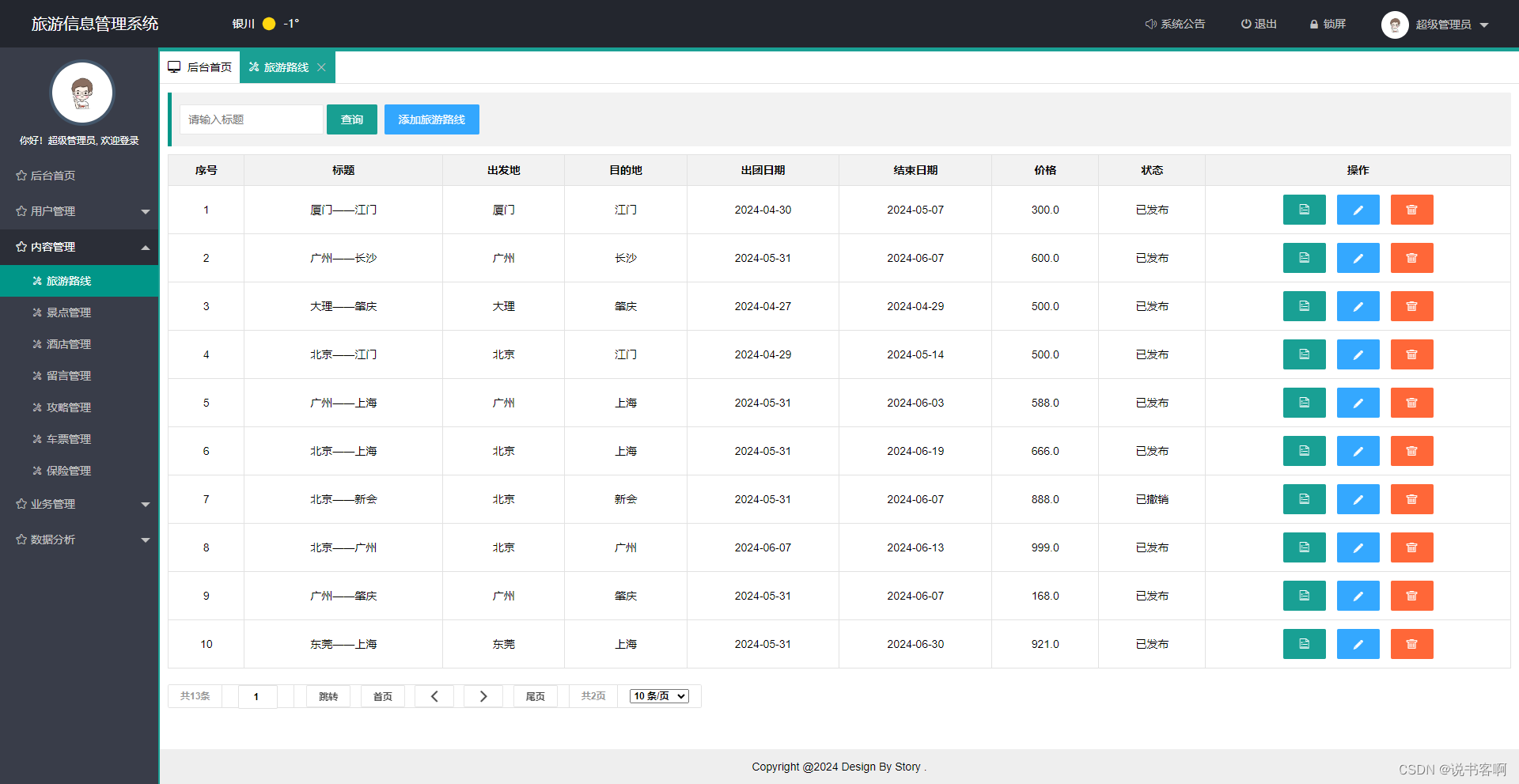
旅游路线管理

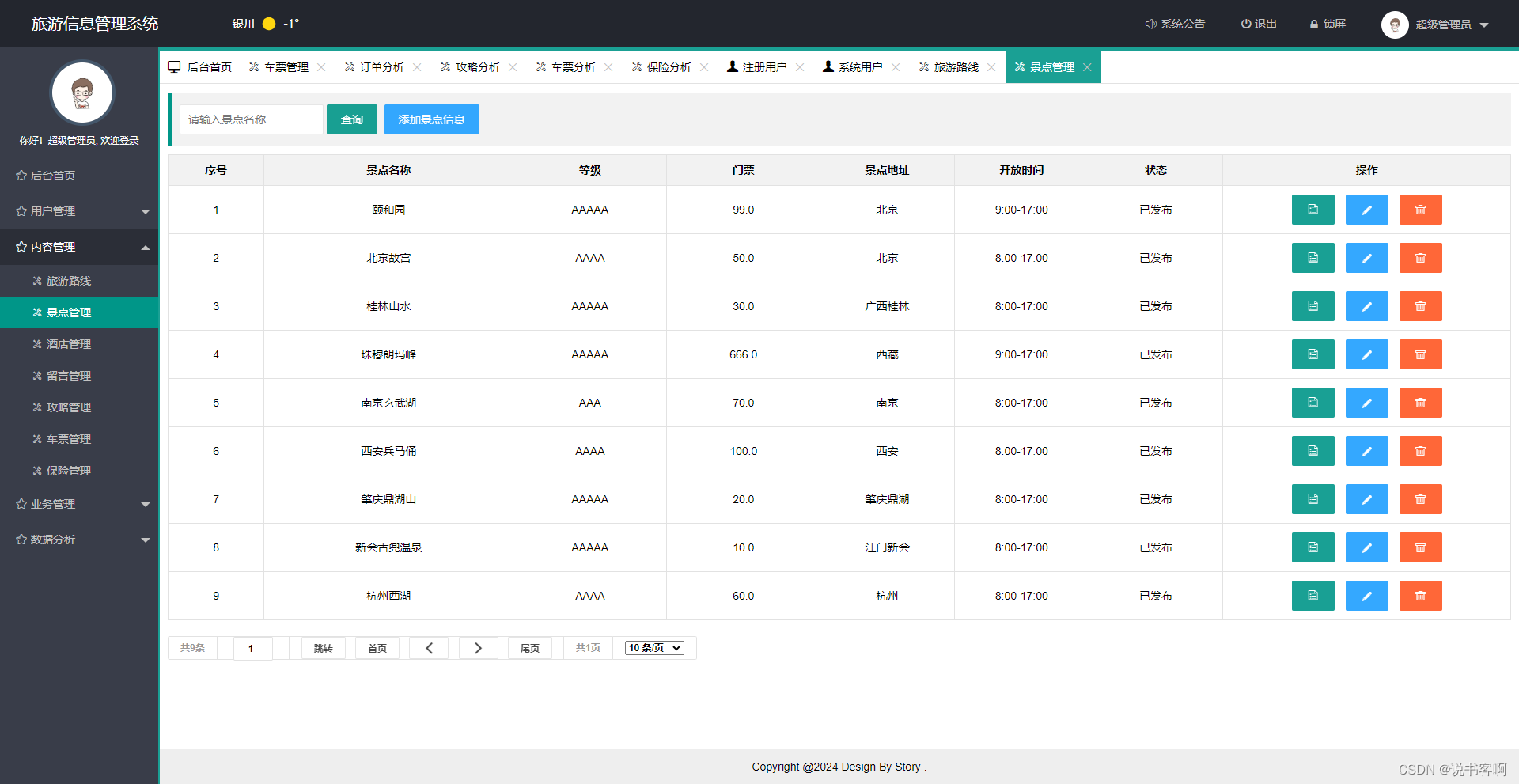
景点管理

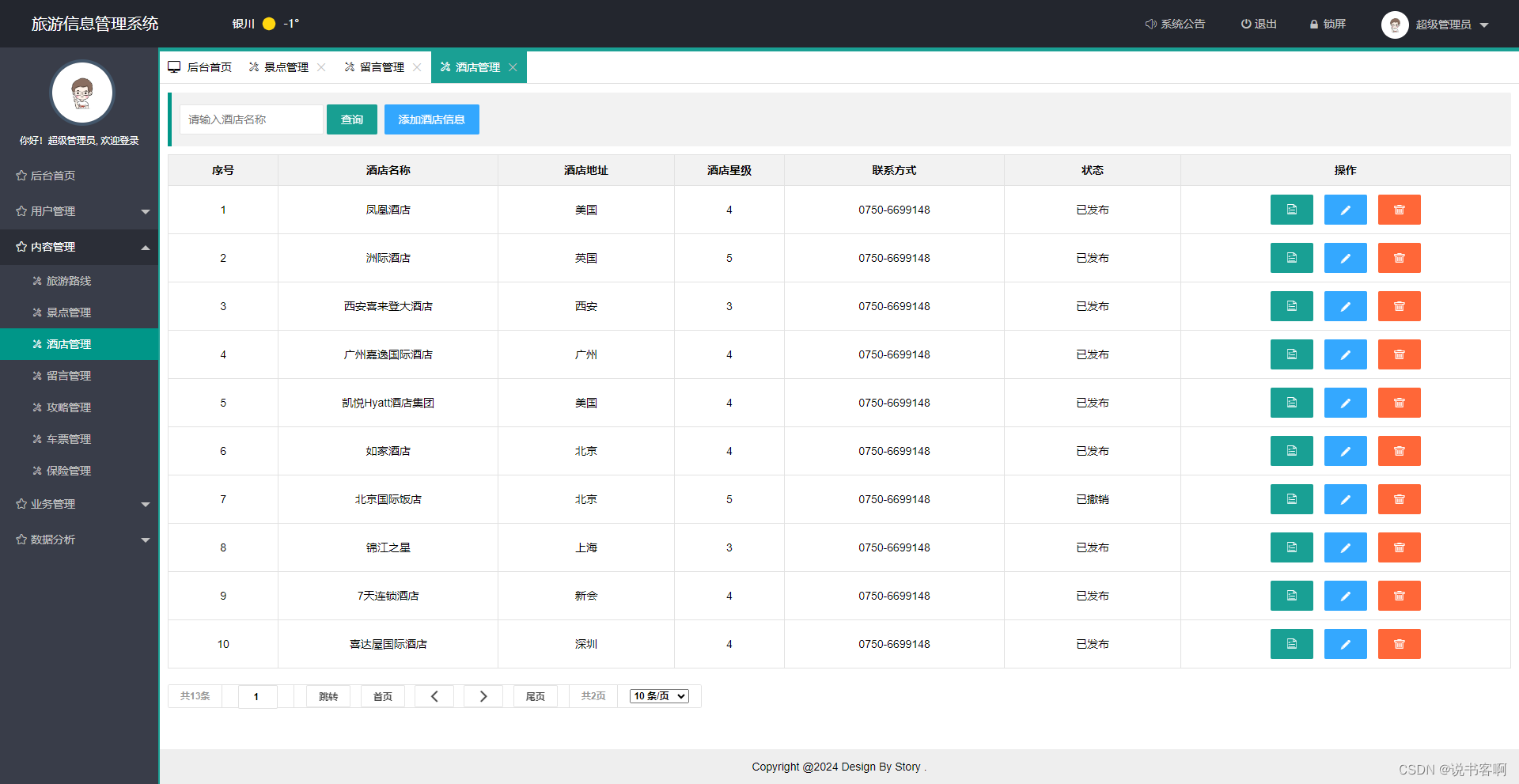
酒店管理

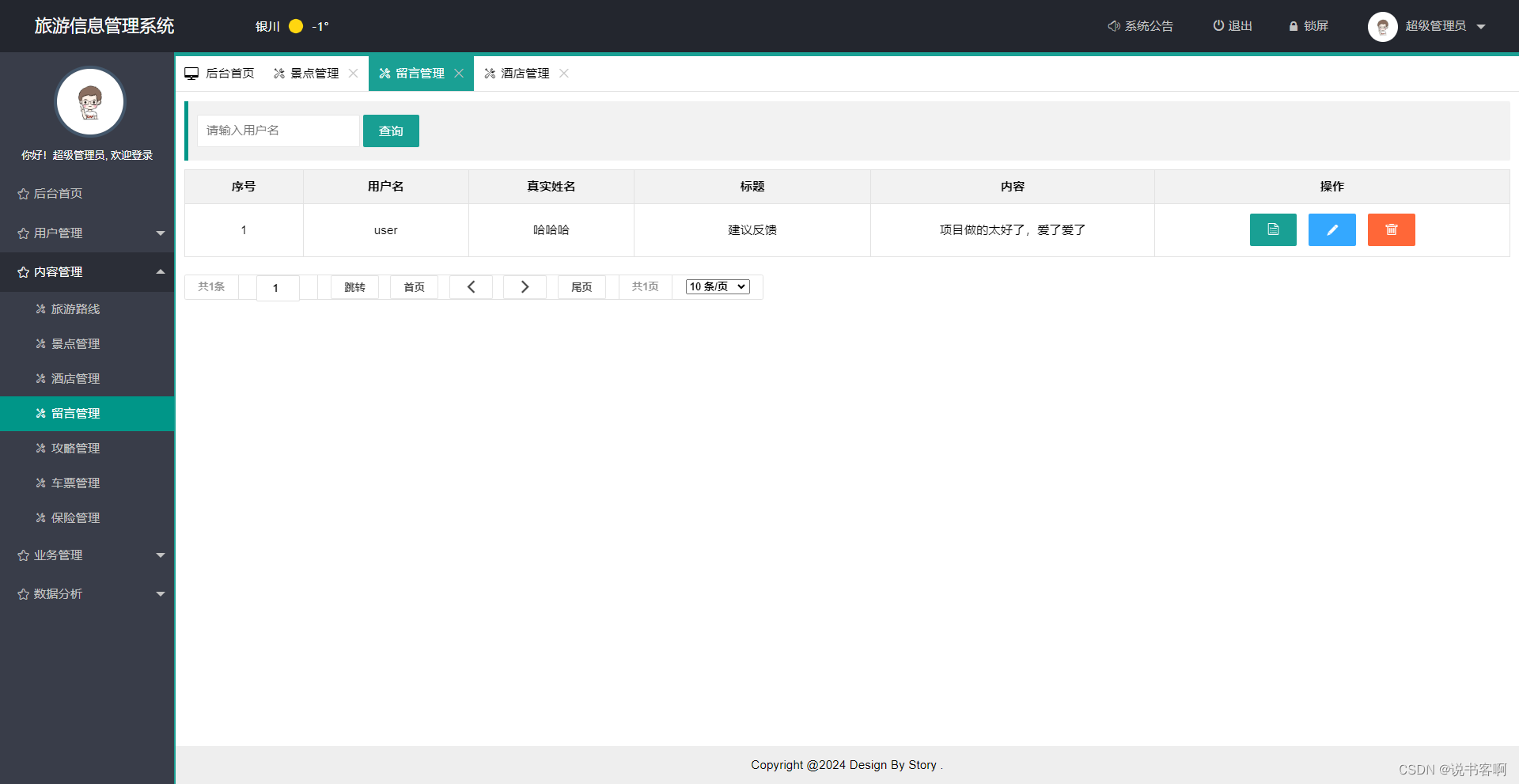
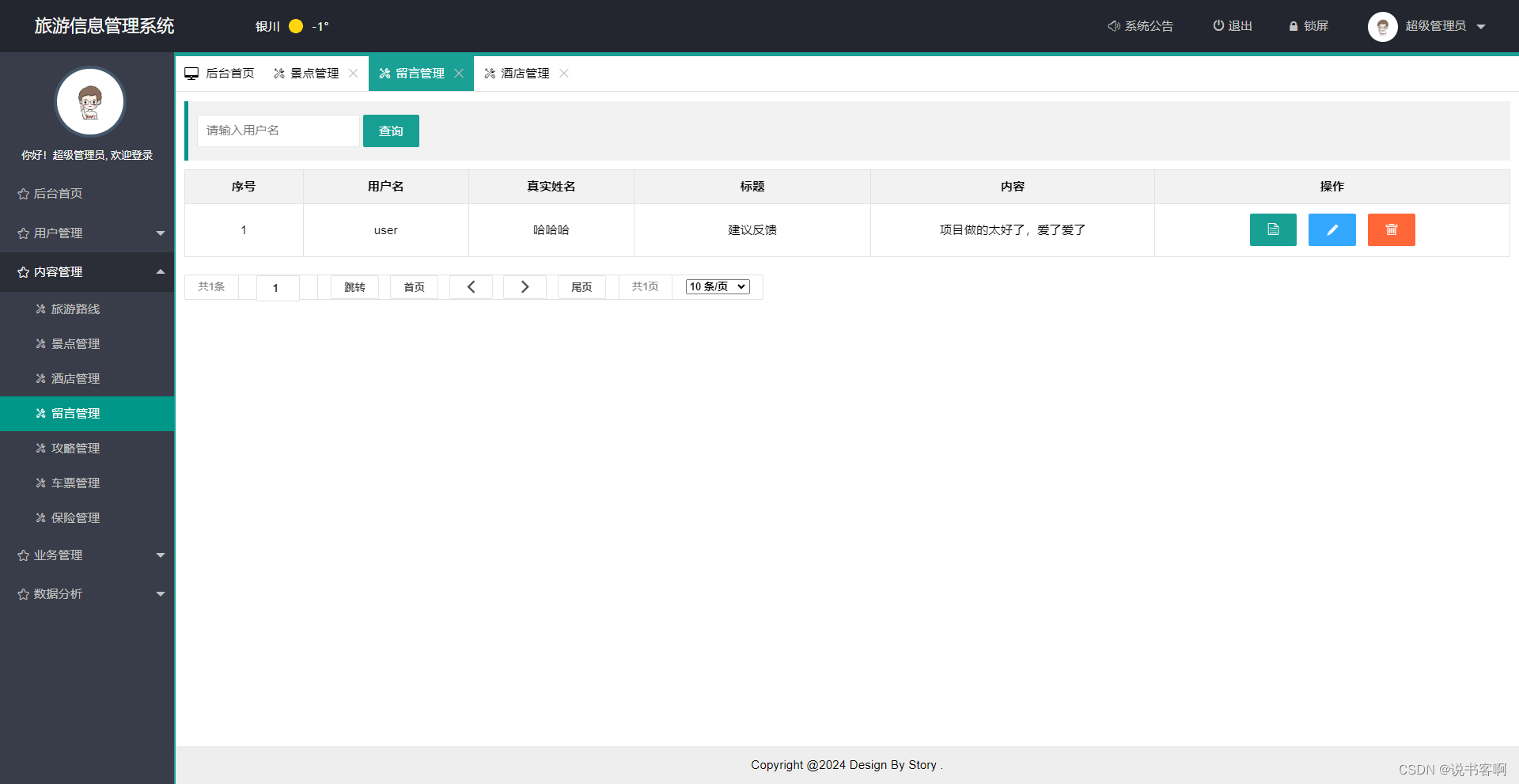
留言管理

攻略管理

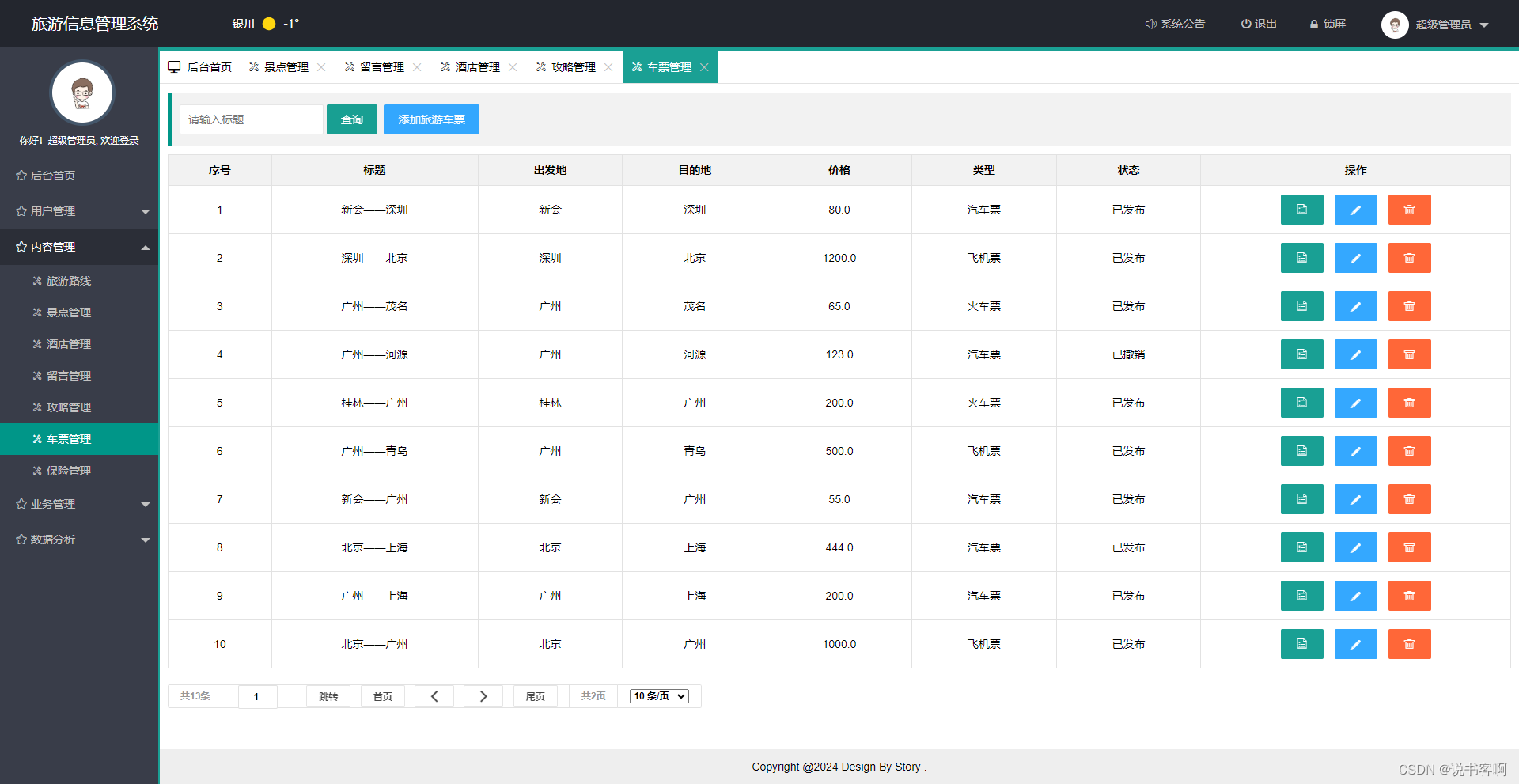
车票管理

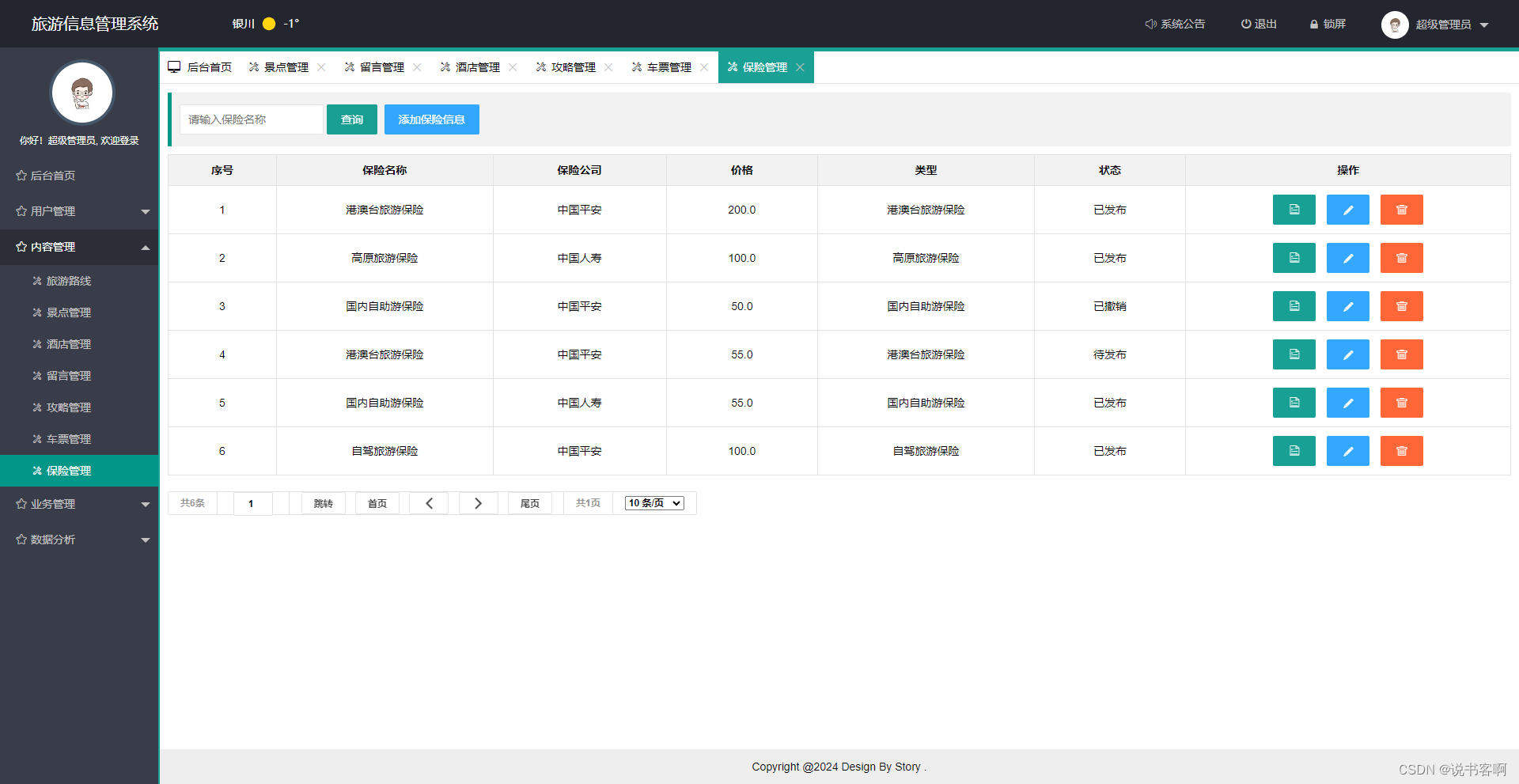
保险管理

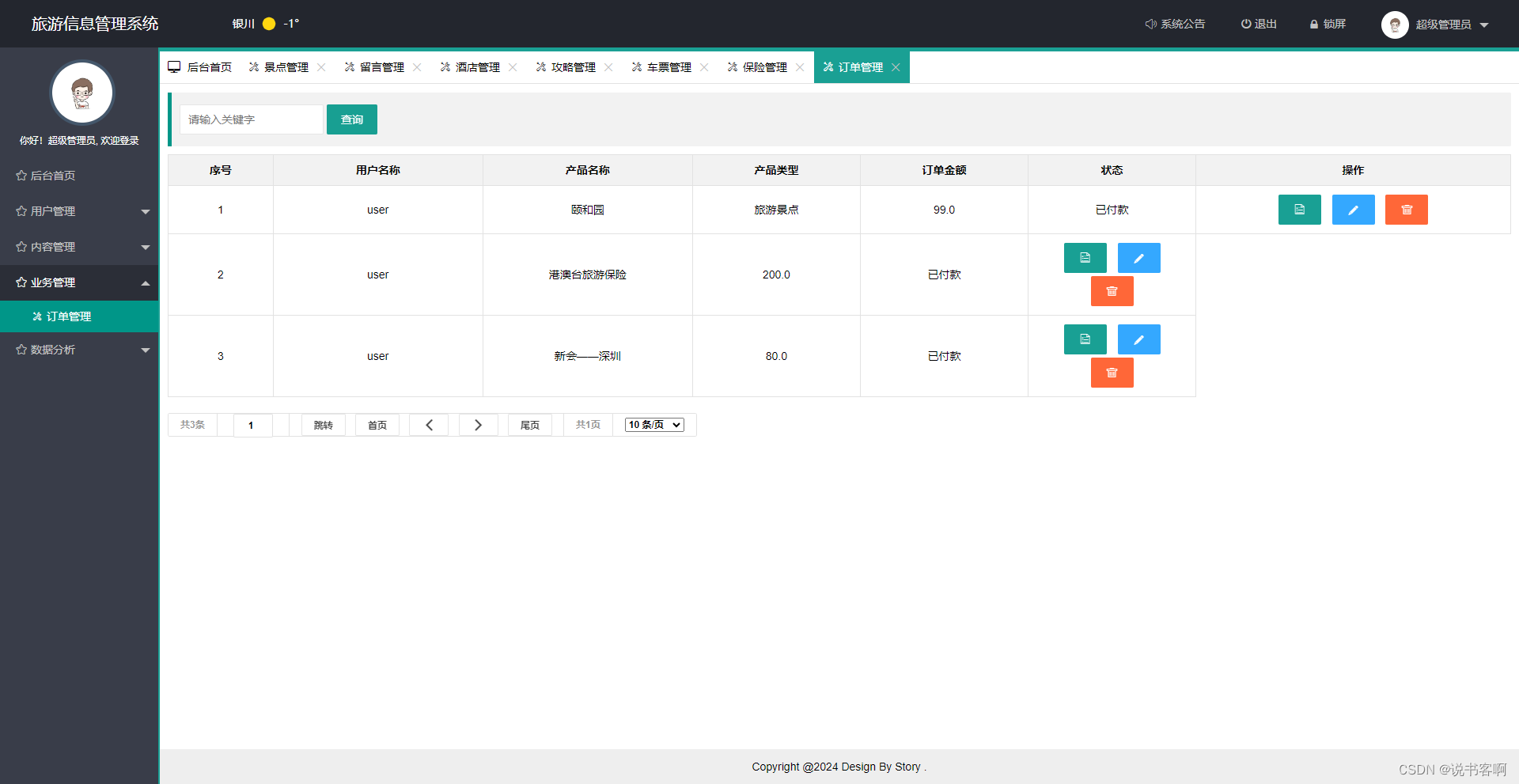
订单管理

数据分析
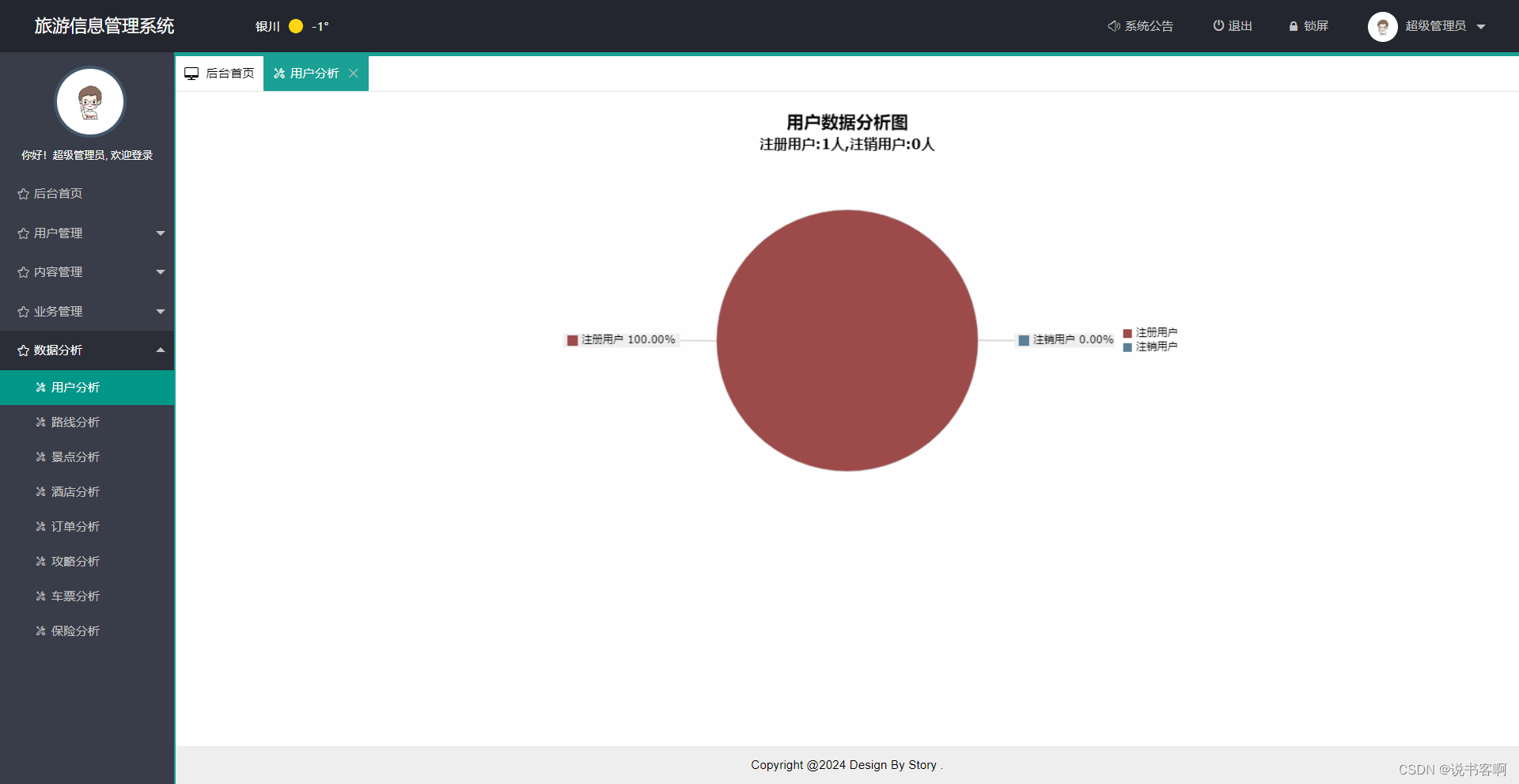
用户分析

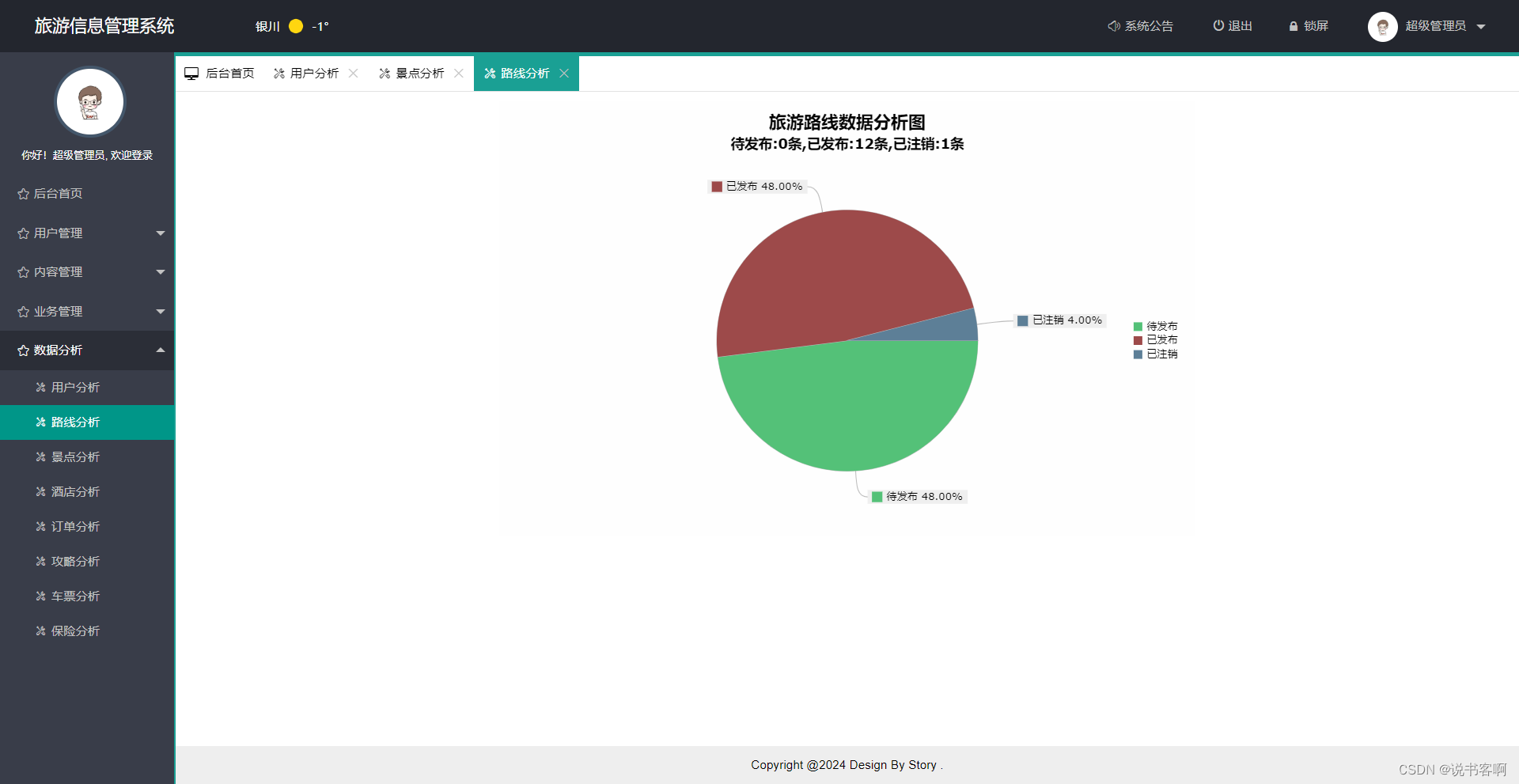
路线分析

景点分析

酒店分析

订单分析

权限分析

车票分析

保险分析