目录
一、标签语法
HTML的基本框架
1. 标题标签
2. 段落标签
3. 换行和水平线
4. 文本格式化标签
5. 图像标签
6. 路径
相对路径
绝对路径
7. 超链接标签
8. 音频
9. 视频
10. 注释
二、标签结构
一、标签语法
HTML 超文本标记语言——HyperText Markup Language。

HTML的基本框架
-
html:整个网页
-
head:网页头部,用来存放给浏览器看的信息,例如 CSS
-
title:网页标题
-
-
body:网页主体,用来存放给用户看的信息,例如图片、文字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页标签</title></title>
</head>
<body><strong>需要加粗的文字<strong><a href="./html基础.html" target="_blank">跳转打开新的页签</a><!-- href属性值写#,表示空链接,不会跳转 --><a href="#">空链接</a><br><hr><!-- --><p>你好呀!</p><p>受低温冻雨影响,多地电力人员通过无人机等科技手段除冰保供电。在部分山区,他们只能爬上电线杆,彻夜人工除冰。为了除冰抢修他们用了千方百计。转发致敬低温雨雪冰冻天气的守护者↓↓你们辛苦了,也注意安全</p>
</body>
</html>VS Code 可以快速生成框架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
1. 标题标签
<!-- h1 标签在一个网页中只能用一次 , h2 ~ h6 没有使用次数的限制 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>显示特点:
-
文字加粗
-
字号逐渐减小
-
独占一行(换行)
2. 段落标签
<p>段落</p>一般用在新闻段落、文章段落信息等等。
显示特点:
-
独占一行
-
段落之间存在间隙
3. 换行和水平线
<br> <!-- 换行 -->
<hr> <!-- 水平线 -->4. 文本格式化标签
为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等

5. 图像标签
<img src="图片的 URL">用于在网页中插入图片 , src用于指定图像的位置和名称,是 <img> 的必须属性。
属性语法:属性名="属性值",属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
图片属性:

6. 路径
路径指的是查找文件时的地址
相对路径
查找方式: 从当前文件位置出发查找目标文件
特殊符号:
-
/ 表示进入某个文件夹里面 → 文件夹名/
-
. 表示当前文件所在文件夹 → ./
-
.. 表示当前文件的上一级文件夹 → ../
绝对路径
查找方式:Windows 电脑从盘符出发;Mac 电脑从根目录(/)出发
<img src="D:\images\dog.jpg">- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 特殊的绝对路径应用场景:在线网页地址,友情链接
7. 超链接标签
超链接标签用于点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>href 属性值是跳转地址,是超链接的必须属性。
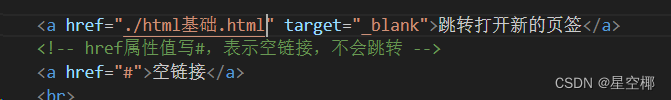
超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面。
href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。

8. 音频
<audio src="音频的 URL"></audio>
书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
9. 视频
<video src="视频的 URL"></video>
<!-- 在浏览器中,想要自动播放,必须有 muted 属性 -->
<video src="./media/vue.mp4" controls loop muted autoplay></video>
10. 注释
概念:注释是对代码的解释和说明,能够提高程序的可读性,方便理解、查找代码。
注释不会再浏览器中显示。
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
<!-- 注释 -->
二、标签结构
-
标签要成对出现,中间包裹内容
-
<>里面放英文字母(标签名)
-
结束标签比开始标签多 /
-
标签分类:双标签和单标签
<strong>需要加粗的文字<strong>
<br>
<hr>
<p>你好呀!</p>