JavaScript基础第二天
今天我们学习if分支语句、三元表达式和switch-case语句。
1. if分支语句
1.1 语法
if (条件表达式){// 满足条件要执行的语句
} else {// 不满足条件要执行的语句
}
if中的内容如果为true,就执行大括号的代码块,如果为false执行else代码块。
1.2 示例代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js第二天</title></head><body><script>// if分支语句const condition = 6 > 4;if (condition) {// 代码块1alert("yes");} else {// 代码块2alert("no");}</script></body>
</html>
1.3 运行结果

2. 三元表达式
2.2 语法
条件 ? 表达式1 : 表达式2
// 执行过程:
// 1. 如果条件为真,则执行表达式1
// 2. 如果条件为假,则执行表达式2
2.3 示例代码
// 补0
// 1. 用户输入
let num = prompt("请您输入一个数字:");
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num;
alert(num);
2.4 运行结果

3. switch-case语句
switch case传入一个变量,判断这个变量,是否符合case中的条件,符合条件,就执行下面的代码块,每个代码块用break。
3.1 语法
switch语句用来定义多分支条件语句,语法如下:switch(表达式){case 值1:执行体1;break;case 值2:执行体2;break;...default:默认执行体;break; //default语句中break可有可无。}
4. 练习1
4.1 题目
1.输入你用的手机
2.如果输入的是苹果,alert(“土豪”)
3.如果是华为,alert(“遥遥领先!!!”)
4.如果是小米,alert(“性价比”)
4.2 示例代码
const phone = prompt("请输入你的手机牌子:");const resName = phone.slice(0, 2);switch (resName) {case "苹果":alert("土豪");break;case "华为":alert("遥遥领先!!!");break;case "小米":alert("性价比");break;default:alert("不认识你的杂牌子手机");break;}
4.3 运行结果

5. 练习2
5.1 题目
请输入您的工作年限:
1.如果你的工作年限小于1年,你的年假是5天
2.如果你的工作年限小于3年,你的年假是7天
3.如果你的工作年限大于等于3年,你的年假是15天
5.2 示例代码
let workYears = prompt("请输入您的工作年限:");// 你的年假,初始化为nulllet hoilday = null;if (workYears < 0) {hoilday = 0;} else if (workYears < 1) {hoilday = 5;} else if (workYears < 3) {hoilday = 7;} else if (workYears >= 3) {hoilday = 15;}//弹出对话框alert("你的年假是" + hoilday);
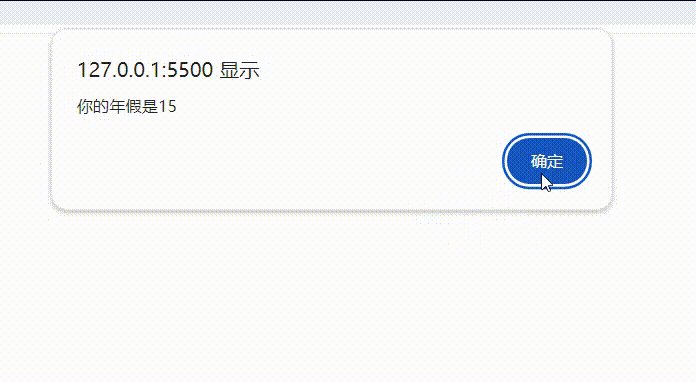
5.3 运行结果