目录
第一个知识点:引入js文件
内部引用:
外部引用:
第二个知识点:javascript的基本语法
定义变量:
条件控制(if - else if - else)
第三个知识点:javascript里的数据类型、运算符:
数字类型
字符串类型
布尔类型
逻辑运算符
比较运算符
此外还要说的一点是null、undefined
数组
对象
第四个知识点:严格检查模式
第五个知识点:javascript里的流程控制
if-else:与java里的一样
while:与java里的一样
dowhile:与java里的一样
for:用 let 或者 var 定义for循环里的变量
foreach:
for***in:
第六个知识点:Map与Set集合
Map:不可重复的键值对集合,放键值对
Set:无序不重复集合,放键
第七个知识点:迭代器
遍历数组:
遍历map集合:
遍历set集合:
第八个知识点:函数
如何定义函数?
讲完了函数的定义与调用,我们来说说javascript的一些关键字:
arguments:将函数的所有参数看作一个数组里的元素
rest:将除了x,y剩余的参数传入rest数组
变量的作用域:
var:
let:
const:
方法的定义与调用
第九个知识点:内部对象
Date对象:
Json对象:一种数据传输的格式
第十个知识点:继承
第十一个知识点:操控BOM对象
window:操作浏览器窗口
screen:内含屏幕尺寸
location:当前页面URL信息
document:当前页面信息
history:浏览器的历史纪录
第十二个知识点:Dom
获取dom节点
改变dom节点内容:
删除dom节点:
创建节点:
插入节点:
第十三个知识点:用javascript获取表单的内容
第十四个知识点:用md5加密秘密
第十五个知识:JQuery
初识JQuery:
JQuery里的选择器:
用JQuery操控dom元素:
第一个知识点:引入js文件
引入js文件有两种方式:
-
内部标签引用
-
外部引用
内部引用:
<script>js代码
</script>外部引用:
假设我们写了一个a.js
我们就通过代码:
<script src="a.js"></script>具体代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>天玄地号商铺</title><script src="ShopSaying.js"></script>//外部引入
</head>
<body>
</body>
</html>
alert("欢迎来到天地玄号商铺");//js文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>天玄地号商铺</title><!--<script src="ShopSaying.js"></script>外部引用--><script>alert("欢迎来到天玄地号商铺");//内部引入</script>
</head>
<body>
</body>
</html>第二个知识点:javascript的基本语法
定义变量:
-
在JavaScript里面,没有int,string 之类的数据类型,只有 var
var num = 1; var string = "天玄地号";在javascript中,写完一句语句之后可以不加分号,但这样计算机编译/打包时就会把不同行的代码放到同一行。
说完怎么定义常量,我们来说说javascript里面的条件控制:
条件控制(if - else if - else)
-
在javascript里,条件控制大体与java里的条件控制相似
var score;
if(score > 60){alert("a");
}else if(score <60){alert("b");
}else{alert("c");
}说完这两个小知识点,我们再来说说怎么调试javascript,毕竟,bug是程序员的必修课(狗头护体)
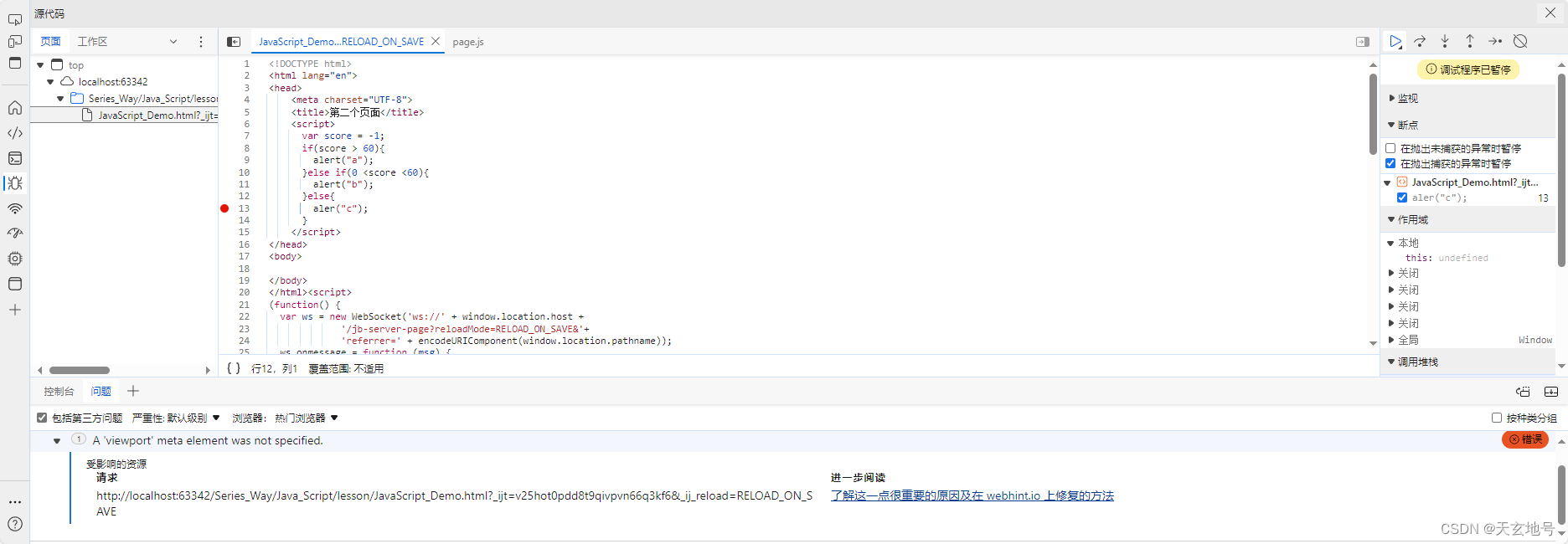
假设我们写了一段这样的javascript代码:
<script>var score = -1;if(score > 60){alert("a");}else if(0 <score <60){alert("b");}else{aler("c"); //alert少了一个t}
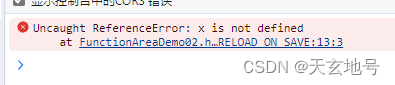
</script>浏览器运行为:

我们可以发现,ideal成功地运行了,没有任何地报错
这时,我们就需要对自己的网页进行检查:鼠标右键 + 检查网页

打断点: 用于检查网页

网页报错:元素没有写对

第三个知识点:javascript里的数据类型、运算符:
数字类型
123 //整数
123.1 //浮点数
1.123e3 //科学计数法
-10 //负数
NaN //not a number
Infinity //无限大以上的类型在javascript里都是数字类型
字符串类型
在开始之前,我需要先说明白两个知识点:
-
console.log()是啥?
-
let 与 var 的区别是啥?
console.log()是控制台输出语句
举个例子:
console.log("你好,what");我们打开浏览器-->鼠标右键+检查窗口 --> console面板(控制台)

let与var,在刚入门时,暂且认为let声明的是局部变量,var声明的是全局变量吧
然后让我们开始讨论数据类型:
-
单行的字符串常用单引号或者双引号包裹
-
多行字符串常用飘点来包裹
例子:
<script>var oneLine = '我是单行字符串符号';var oneLine2 = "我也是单行字符串符号";var manyLine3 = `我是多行字符串符号`;
</script>-
转义字符
\'
\n
\t
\u4e2d \u#### Unicode字符
\x41 Ascll字符转义字符除了这些还有许多,我在这里知识举了几个例子。
-
模拟字符串
let m = "what";let s = `你好,${m}`;//模拟字符串省略了+号,跟c语言里对变量的使用相似console.log(s);-
字符串长度
let str = 'helloworld';
console.log(str.length);//调用内置string类的方法-
字符串不可变性
当我们定义了一个字符串,那么他的内容就是不可变的了
var str = "helloworld";
console.log(str[1]);此时浏览器会返回e
我们试着将字符串内容改变:
str[2] = "i";
console.log(str);此时浏览器仍旧返回e
由此我们可以知道字符串自从定义以后他的内容就不会在后续中改变了
-
字符串里的方法
-
toUpperCase() //将字符串大写
-
toLowerCase() //将字符串小写
-
substring() //截取字符串
我们这里来说说截取字符串:
var str = "helloworld";
console.log(str.substring(1,3));//截取[1,3)这个范围的字符
console.log(str.substring(1)); //截取下标1之后的字符布尔类型
true 或者 false逻辑运算符
&& 两个都为真结果为真
|| 一个为真则结果为真
! 真变假,假变真比较运算符
= 赋值
== 等于(值一样则判断为true)
=== 绝对等于(类型与值都一样则判断为true)判断时一般不用==,因为他有缺陷
另外,还有两种特殊的问题需要注意:
-
NaN === NaN问题
-
因为NaN与包括自己在内的所有的数值都不相等,所以我们需要通过isNaN(NaN)来判断一个数是否是NaN
-
-
浮点数问题
-
((1/3) === (1-(2/3)) 会判断为false -
Math.abs(1/3-(1-2/3))<0.0000001 会判断为true
-
我们通过Math.abs()来判断浮点数问题
此外还要说的一点是null、undefined
-
null 表示为 空
-
undefined 表示为未定义
数组
在javascript中如何定义数组?
var arr = [1,'why me?',true,null] //在javascript里定义一个数组我们可以看到在javascript数组中,各个元素类型可以不相同
当数组下标越界则会返回:undefined
接着我们来说说数组的一些方法:
length()方法:
arr.length; //获取数组长度我们可以通过给它赋值来改变数组的长度:
arr.length = 10 ; //将arr数组的长度变为10,如果只放了两个元素,则其他空间为undefined
arr.length = 2; //假设arr数组里原来有10个元素,则保留两个元素,其余元素丢失indexOf:
arr.indexOf(2); //获取值为2的元素的下标slice():
arr.slice(1,3) //截取下标1到3的元素slice()与substring有些相似
push()、pop():
arr.push("1");//将元素"1"压入arr数组末尾
arr.pop(); //将数组末尾的元素弹出unshift()、shift():
arr.unshift(1);//将1压入到arr数组头部
arr.shift();//将数组arr头部元素弹出sort():
arr.sort();//将arr里的元素用升序排序reverse():
arr.reverse();//将数组元素顺序翻转concat():
arr.concat([1,2,3]);//将[1,2,3]放入arr末尾并将其看成一个新的数组join():
arr.join("-");//将"-"作为连接符放入arr数组元素之间
假如:arr 是 "1 2"
那么:arr.join("-");便是"1-2"除了单维数组,javascript中还有多维数组,在这里就不讲多了,学到这里我觉得大家也应该都知道多维数组是咋操作的了。
对象
如何在javascript里定义一个对象?
var 对象名 ={属性名:属性值属性名:属性值
}
var function = {name = '天玄地号';age = 1000;
}javascript里的对象都是以键值对的方式存在的,我们定义的属性名全为string类型,但属性值则可以是任意类型
如何使用对象的值?
function.name在javascript里,我们还可以动态修改对象的属性:
-
添加属性:
function.hahaha = "新的属性值";-
删除属性:
delete function.hahaha判断一个属性是否存在于对象中:
fuction.hasOwnProperty("age");另外还有一种方法:
age in function;但是这种方法搜索的范围是这个类与他的父类,也就是说将父类拥有的属性用来判断也会返回true
var function = {age = 1;name = 'abc';
}//此时function只有两个属性
//我们用父类的属性来测试:
'toString' in function //此时控制台会返回true所以一般我们在判断属性时一般使用的是hasOwnProperty()方法。
第四个知识点:严格检查模式
-
在javascript首行写上"use strict"
具体作用表现在哪儿呢?
-
他让我们的代码变得更加规范

不添加"use strict"可以不用var声明变量,但是会在一些时候与其他地方的 i 起冲突

添加了"use strict"之后就必须用var声明变量了,不然代码运行时会报错
第五个知识点:javascript里的流程控制
if-else:与java里的一样
if(){}else if(){}else{}while:与java里的一样
while(){}dowhile:与java里的一样
do{}while();for:用 let 或者 var 定义for循环里的变量
for(let i;i <10;i++){函数体
}foreach:
let arr = [1,2,1,3,1,14];
arr.foreach(ahhah(value){console.log(value);})foreach循环是调用数组类下的函数,ahhah(value)为函数的参数,我们通过value值获取数组元素
for***in:
let arr = [1,2,1,3,1,14];
for(let i in arr){console.log(arr[i]);
}for in循环是返回数组arr的下标
第六个知识点:Map与Set集合
Map:不可重复的键值对集合,放键值对
//创建一个集合
var map = new Map([['tom',100],['me',20],['tian',15]])
//通过 键 获取 值
var name = map.get('tom');
//添加或修改的键值对
map.set('is',100);
//删除
map.delete("me");Set:无序不重复集合,放键
//添加
set.add('1');
//删除
set.delete("1");
//检查是否包含某个元素
set.has("1");第七个知识点:迭代器
-
在Javascript中,我们使用迭代器来迭代Map、Set集合,迭代数组也是可以滴
-
一般用for-of 或者 for-in迭代,但是for-in有一定的缺陷,所以使用for-of即可
遍历数组:
var arr = [3,4,5];
for(let x of arr){console.log(x);//这里返回数组元素
}遍历map集合:
var map = new Map([['tian',0],['xuan',1]]);
for(let x of map){console.log(x);//这里返回一个键值对
}遍历set集合:
var set = new Set(['a','b','c']);
for(let x of set){console.log(x);//这里返回集合的值
}第八个知识点:函数
如何定义函数?
//绝对值函数
第一种方法:
function abs(x){if(x>0){return x;}else if(x<0){return -x;}
}
第二种方法:
var abs = function(x){if(x>0){return x;}else if(x<0){return -x;}
}调用函数:
abs(10);
abs(-10);讲完了函数的定义与调用,我们来说说javascript的一些关键字:
arguments:将函数的所有参数看作一个数组里的元素
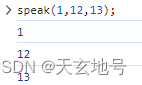
我们在浏览器控制台输入给函数输入参数,计算机就将输入的参数放入了arguments中。


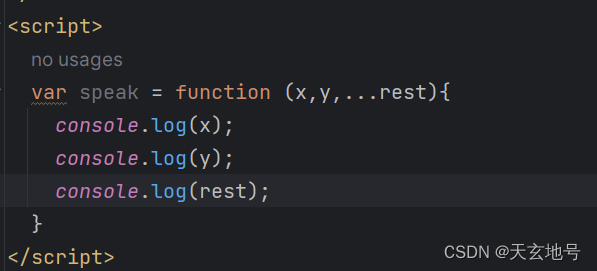
rest:将除了x,y剩余的参数传入rest数组


变量的作用域:
-
用var、let、const定义的变量拥有自己的作用域,出了自己的作用域就不管用了。
var:
-
在函数中用var声明的变量在函数外就不管用了。
function example(){var x = 1;x = x + 1; //函数内console.log(x);
}
x = x + 2; //函数外
-
也就是说我们在两个函数里声明两个一样的变量是不冲突的
举个例子:
function example(){var x = 1;
}
function example(){var x = 2;
}-
另外,我们还会遇到外函数-内函数问题:
<script>function AreaTest(){//外部函数var outer = 1;//function InnerTest(){//内部函数var inner = 2;console.log("从内部引用inner:" + inner);console.log("从内部引用outer:" + outer);}console.log("从外部引用outer:" + outer);//console.log("从外部引用inner:" + inner); inner un definedInnerTest();//调用内部类}AreaTest();
</script>我们将AreaTest看作外函数,InnerTest看作是内函数,那么内部可访问外部函数变量,外部则不可访问内部函数变量
let:
-
用let定义的变量出了当前大括号就不管用了


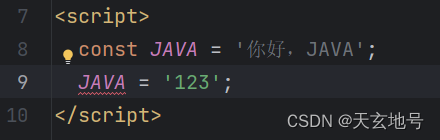
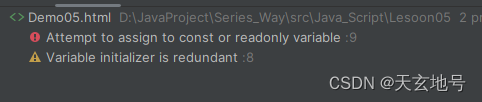
const:
-
我们一般用const来定义常量 --- 不可改变的变量


由上面写的代码可知,JAVA作为常量,那么在后续中就不能够改变了
方法的定义与调用
-
由于对象的属性成键值对形式出现,且属性的值可以是任意类型,所以我们给age赋值一个方法
<script>var tianxuan = {name:'天地玄号',birth: 2020,age: function (){var now = new Date().getFullYear();return now - this.birth;}//给age属性赋值一个方法}console.log(tianxuan.age());console.log(tianxuan.name);
</script>
我们也可以将该方法抽取出来:<script>var tianxuan = {name:'天地玄号',birth: 2020,age: getAge//通过age调用方法}
function getAge(){var now = new Date().getFullYear();return now - this.birth;//当前对象}console.log(tianxuan.age());//对象调用方法必须要加上括号console.log(tianxuan.name);
</script>这里的this关键字指的是当前对象,在上述代码中我们通过tianxuan这个对象调用方法,那么this指代的就是tianxuan
第九个知识点:内部对象
Date对象:
<script>var date = new Date();date.getFullYear();//年date.getMonth();//月date.getDate();//日date.getDay();//星期几date.getHours();//时date.getMinutes();//分date.getSeconds();//秒date.getTime();//获取时间戳,时间戳时全球统一,从1970.1.1.00:00:00 分开始算毫秒数var date2 = new Date(1707205294710);//1707205294710毫秒date2.toLocaleString();//将时间戳化成具体时间
</script>其实就是创建对象 --> 调用方法
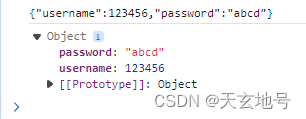
Json对象:一种数据传输的格式
var user = {username : 123456,password : 'abcd'
}
//将对象转换为json字符串,用于存储数据
var jsonUser = Json.stringfy(user);
//将json字符串转换回对象
var obj = Json.parse(jsonUser);
第十个知识点:继承
在ES6之后,javascript引入了类的概念,也就是说与java相同,我们可以在js文件中创建类与对象,然后通过extend继承
<script>class Father {constructor(name) {//父类构造器this.name = name;}speak(){//父类方法console.log('我是father');}}class Son extends Father{constructor(name,age) {//子类构造器super(name);//引用父类构造器 this.name = namethis.age = age}}var son = new Son('nihao',12);console.log(son.speak());
</script>
与java不相同的时,javascript提到一个prototype的概念,这个概念表示为原型,假设我们两个类之间存在继承关系,那么父类就是子类的原型。然后,这个还涉及到一个叫原型链的概念,这里我们先不谈
第十一个知识点:操控BOM对象
BOM:浏览器对象模型 --- B/S、Object、Model
-
window
-
navigator
-
screen
-
location
-
document
-
history
window:操作浏览器窗口
//我们可以通过一些指令控制浏览器
window.alert();//弹窗
window.innerwidth;//获取浏览器页面宽度
···navigator:封装了浏览器的信息(不推荐使用)
navigator.appName;//浏览器名字
navigator.appVersion;//浏览器版本
···screen:内含屏幕尺寸
screen width;
screen height;location:当前页面URL信息
host:"www.baidu.com"
protocol:"http"
···document:当前页面信息
document.title
···history:浏览器的历史纪录
history.back();//返回上一个页面
history.forward();//进入刚刚打开的页面第十二个知识点:Dom
-
Dom --> document object model 文档对象模型
-
我们编写的HTML代码中,有许多标签,body、h1、p、div……都可以成为节点。
-
我们操控dom节点就是使用javascript去操控html里的每一个标签
那么我们该怎么操作dom节点呢?
获取dom节点
-
首先我们应该获取dom节点
var h1 = document.getElementsByTagName("h1");//通过标签名获得节点
var x = document.getElementById("x");//通过id获得节点
var y = document.getElementsByClassName("y");//通过class获得节点
var father = document.getElementById('father');//获得父亲姐弟啊
var childern = father.children;//通过父亲节点获得所有子节点改变dom节点内容:
father.innerText = '你好,我是div';
father.style.background = 'orange';删除dom节点:
<div id="father"><h1>你好,java</h1><h2 id="x">用id得到节点</h2><h3 class="y">用class得到节点</h3>
</div>
<script>//删除节点var father = document.getElementById('father');var son = document.getElementById('x');father.removeChild(son);
</script>创建节点:
<div id="father"><h1>你好,java</h1><h2 id="x">用id得到节点</h2><h3 class="y">用class得到节点</h3><h4 id="h4">第四个节点</h4></div><script>//创建一个新节点var hello = document.createElement('p');hello.id = 'hello';hello.innerText = 'hello world';var father = document.getElementById('father');var h1 = father.children[0];father.insertBefore(hello,h1);</script>
//此外创建如script、body这样的节点,我们需要给他说明类型:<script>var sc = document.createElement('script');sc.setAttribute('type','text/javascript');</script>
整体步骤就是:
-
使用createElement创建新节点
-
给新节点赋予属性(id、type···)
插入节点:
<p id="z">我是新来的节点</p><div id="father"><h1>你好,java</h1><h2 id="x">用id得到节点</h2><h3 class="y">用class得到节点</h3><h4 id="h4">第四个节点</h4></div><script>//在某个节点之前插入一个节点var new_node = document.getElementById('z');//新节点var x = document.getElementById('x');var father = document.getElementById('father');father.insertBefore(new_node,y);</script>整体步骤就是:
-
拿到新节点
-
找到父节点
-
拿到目标节点
-
将新节点用insertbefore放在目标节点前面
第十三个知识点:用javascript获取表单的内容
<body><form action="#" method="post">//写一个表单<span>用户名:</span><input type="text" id="username" name="username"><span>密码:</span><input type="password" id="password" name="password"><button type="submit" onclick="A()">提交</button> //onclick---点击调用函数提交</form>
<script>function A(){//用js获取用户名,密码,说明不加密之前账号容易泄露//获取用户名节点var user = document.getElementById('username');//获取密码节点var pass = document.getElementById('password');console.log(user.value);//在控制台输出用户名的值,方便观察console.log(pass.value);//在控制台输出密码的值,方便观察pass.value = 'abc';return true;}
</script>
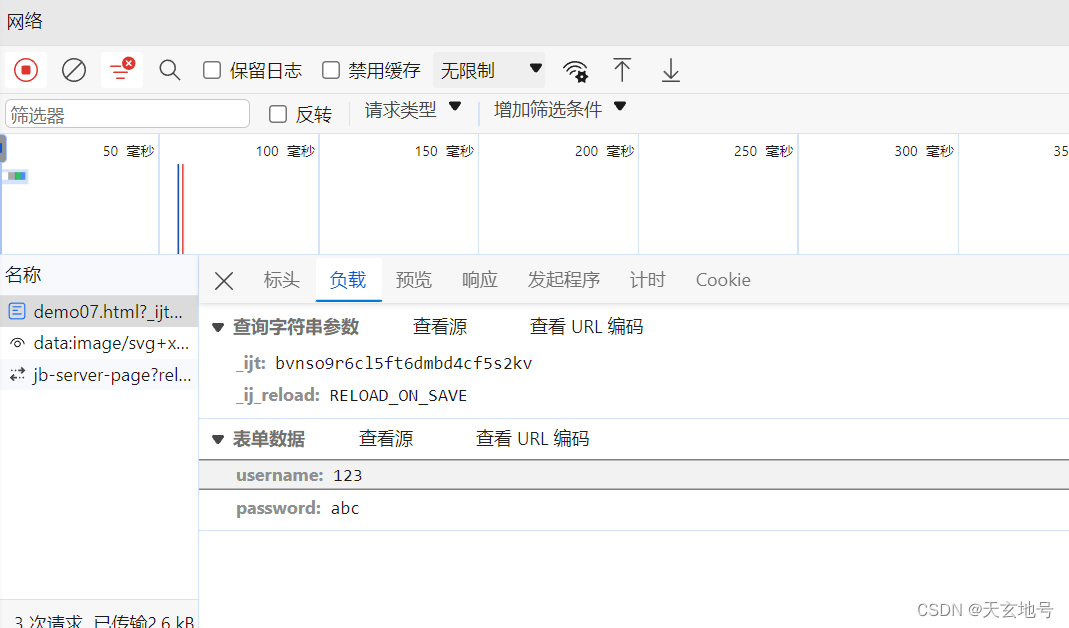
</body>然后我们来说说,在提交了表单以后,我们可以在浏览器-->网络-->负载 里面去看自己传入的username、password(各个浏览器观察的位置不一样)

第十四个知识点:用md5加密秘密
这里我们需要引入一个别人写好的js文件,用这个文件来给密码加密:
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>//别人的md5.js
</head>
<body><form action="#" method="post"><span>用户名:</span><input type="text" id="username" name="username"><span>密码:</span><input type="password" id="password" name="password"><button type="submit" onclick="A()">提交</button></form>
<script>function A(){var count = document.getElementById('username');var pwd = document.getElementById('password');pwd.value = md5(pwd.value);//调用md5方法执行加密console.log(pwd.value);}
</script>
</body>
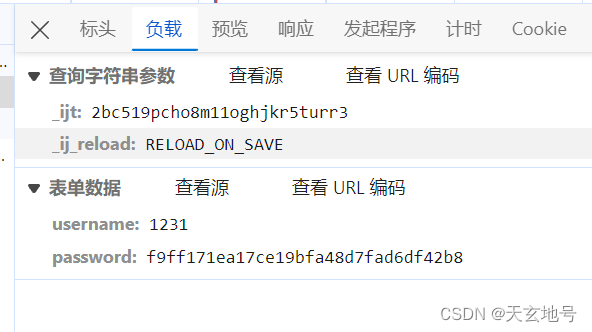
然而这样加密别人依旧可以通过一些操作获取你的密码,于是乎现在我们再介绍一种更有效保密的方法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>//使用别人的md5.js<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>//将onclick变为onsubmit,将绑定按钮变为绑定表单<form action="#" method="post" onsubmit="return A()"><span>用户名:</span><input type="text" id="username" name="username"><span>密码:</span><input type="password" id="password"><input type="hidden" name="password" id="md5pwd"><button type="submit">提交</button></form>
<script>function A(){var count = document.getElementById('username');var pwd = document.getElementById('password');var md5pwd = document.getElementById('md5pwd');//相当于把pwd视为密码地中转站,md5pwd才是重点,这样更加安全md5pwd.value = md5(pwd.value);return true;//用于判断,在后续判断密码是否正确有用}
</script>
</body>
</html>第十五个知识:JQuery
初识JQuery:
<head><meta charset="UTF-8"><title>Title</title><script src="lib/jquery-3.7.1.js"></script>//引入jquery
</head>
<body><a href="https://www.baidu.com" id="baidu">点我</a><script>$('#baidu').click(function (){alert('你用jquery写了一行代码');})</script>
</body>我们通过一个公式:$(selector).action() 来使用JQuery,selector表示选择器---id、class、标签名都是选择器,就像document.getElementById……一样
JQuery里的选择器:
-
与之前的document.getElementById相同,却更加简洁
$('#id').click(function (...))//id选择器
$('.class').click(function (...))//类选择器
$('p').click(function (...))//标签选择器
···JQuery里的事件:所谓事件其实就是函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="lib/jquery-3.7.1.js"></script><style>#b{height: 500px;width: 500px;border: 3px solid black;}</style>
</head>
<body>mouse_position:<span id="a"></span><div id="b"></div>
<script>$(function () {$('#b').mousemove(function (e) {//用id来获取span节点,对标签内容进行操作,mousemove是jQuery库里的方法$('#a').text('x:'+ e.pageX +'y:'+e.pageY);//用id来获取div节点,text也是jquery库里的方法})})
</script>
</body>
</html>用JQuery操控dom元素:
-
操作dom其实就是找到节点位置,然后对节点进行改变
$('#p1').text();//获取id为p1的标签的内容
$('#p1').text('天玄地号');//改变id为p1的标签的内容对于列表:
$('#test-ul li[name=x]').text();//获取列表中li元素节点内容
$('#test-ul li[name=x]').css({"background","red"});//改变li下name为x的节点的背景颜色
![[word] word小数点对齐怎么设置 #微信#其他#其他](https://img-blog.csdnimg.cn/img_convert/b0974f455d620ab945b728f1d5982635.png)