板块一 Servlet编程:第一节 HTTP协议理论与服务器请求响应原理
- 一、HTTP特点
- 二、HTTP中的 URL
- 三、两种 HTTP 请求方法:GET 和 POST
- 四、请求响应的底层
- 请求头在服务器中表现
- 响应头在服务器中表现
在上一个板块中我们完成了所有IDEA的基础配置工作,这个板块开始我们将逐步拆解JAVA的后端基石———Servlet,但我们还有这一小节的知识储备要做
HTTP协议(超文本传输协议HyperText Transfer Protocol)
一、HTTP特点
- 之所以叫超文本传输,是因为HTTP允许传输任意类型的数据对象,传输的类型由Content-Type加以标记
- 客户端和服务端进行数据传输的一种规则,它是基于TCP协议的应用层传输协议
- HTTP是无状态 (stateless) 协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率
- 然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie
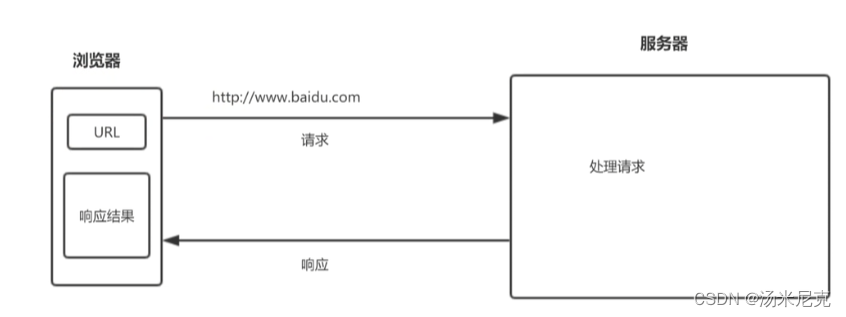
那么我们的HTTP协议位于WEB交互的哪个环节呢?
WEB交互的基本流程就是客户端发送请求给服务器,服务器又将响应的内容发回给客户端。
在这个过程中,可以想象成一个藏族人与一个傣族人要聊天,但一个说藏语一个说傣语自然是无法好好交流了,于是乎我们国家想了一个办法:使用普通话为官方语言,规范各族人民使用的语言、腔调,使得我们只要会讲普通话就能跟任意一个其他会讲普通话的人交流了。同样,为了保证客户端请求和服务端响应的两个过程都能被双方吸收理解,HTTP就是为请求和响应做出规范的一个协议,也就是让客户端和服务器都讲普通话,HTTP就是万维网的"普通话"。

二、HTTP中的 URL

上图中 浏览器就扮演了一个客户端角色,通过URL(Uniform Resource Locator)统一资源定位符,也就是网络中唯一标识的地址,用这个地址去访问对应的服务器
URL包含了用于查找某个资源的详细信息, 格式如
http://host[":"port][abs_path]
http://IP(主机名/域名):端口/访问的资源路径
http://www.baidu.com
其中
http表示要通过HTTP协议来定位网络资源;host表示合法的 Internet 主机域名或者IP地址;port指定一个端口号,如果为空则使用默认端口80;abs_path指定请求资源的URI;如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出,通常这个工作浏览器自动帮我们完成
三、两种 HTTP 请求方法:GET 和 POST
在继续讲解请求响应之前,我们需要贮备一些GET和POST方法的知识
GET 和 POST 就是客户端和服务器之间进行请求-响应时两种最常被用到的方法
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要被处理的数据
GET 提交参数一般显示在 URL 上,POST 通过表单提交不会显示在 URL 上,POST 更具隐蔽性

二者作比较

那么GET方法和POST方法是怎样在URL上被区分开,参数一个明文,另一个暗文的呢?
接着往下看GET和POST在服务器中的请求头有何区别
四、请求响应的底层
不禁要问,请求响应在放在服务器里究竟长什么样子呢?
当我们在Google浏览器中输入URL,请求到百度服务器

在开发者工具中如图可以检查到当前服务器中的请求头和响应头

请求头在服务器中表现
由三个部分组成,他们分别是请求行、请求头键值对、请求正文(数据)
请求行由 请求方法GET或POST/.....请求地址....../协议及其版本三个部分组成
请求头键值对就是蓝色框中的内容,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有
- User-Agent:产生请求的浏览器类型
- Accept:客户端可识别的内容类型列表
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
- Referer: 保存着跳转之前的网站的URL
请求正文(数据)
注意!请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length
例
GET方法的整个请求头
//请求首行
GET /hello/index.jsp HTTP/1.1//请求头信息,因为GET请求没有正文
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98//空行//因为GET没有正文,所以下面为空
POST方法的整个请求头
// 请求首行
POST /hello/index.jsp HTTP/1.1//请求头信息
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://localhost/hello/index.jsp
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98
Content-Type: application/x-www-form-urlencoded
Content-Length: 14 // 这里是空行//POST有请求正文
username=hello
现在就解决了为什么GET 提交参数一般显示在 URL 上,POST 通过表单提交不会显示在 URL 上的问题
响应头在服务器中表现
HTTP响应也由三个部分组成,分别是:状态行、响应头、响应正文

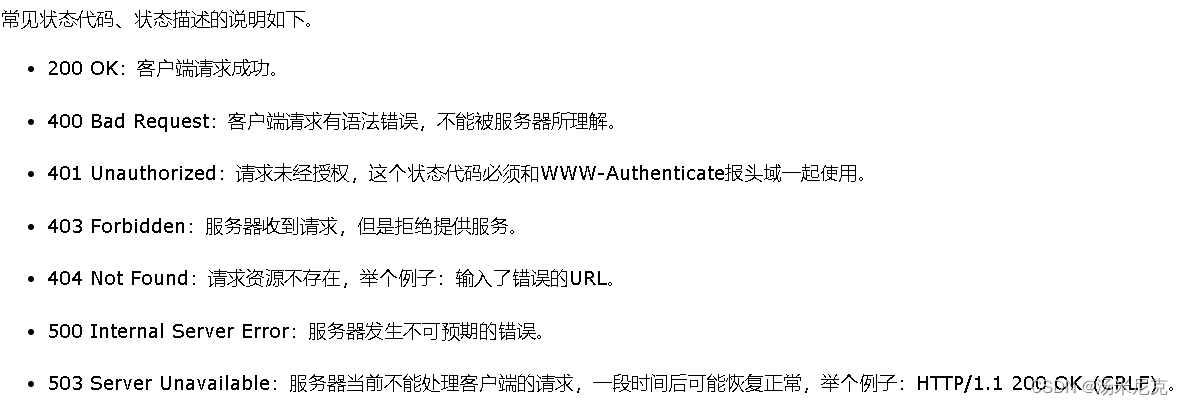
响应行格式为HTTP-Version Status-Code Reason-Phrase CRLF
其中
- HTTP-Version表示服务器HTTP协议的版本
- Status-Code表示服务器发回的响应状态代码
- Reason-Phrase表示状态代码的文本描述

响应头键值对每行一对,关键字和值用英文冒号“:”分隔。响应头部通知客户端器有关于服务端响应的信息,典型的响应头有 - Connection: keep-alive 长链接保持存活状态
- Content-Type: text/html;charset=utf-8 响应类型,这里是响应html格式
- Location: 用于重定向接受者到一个新的位置。(这里就是之后要学重定向的内容中服务器的底层原理)如在Servlet中
response. sendRedirect("http://www.baidu.com"); - Refresh: 自动跳转(单位是秒),可以在页面通过meta标签实现,也可在后台实现。
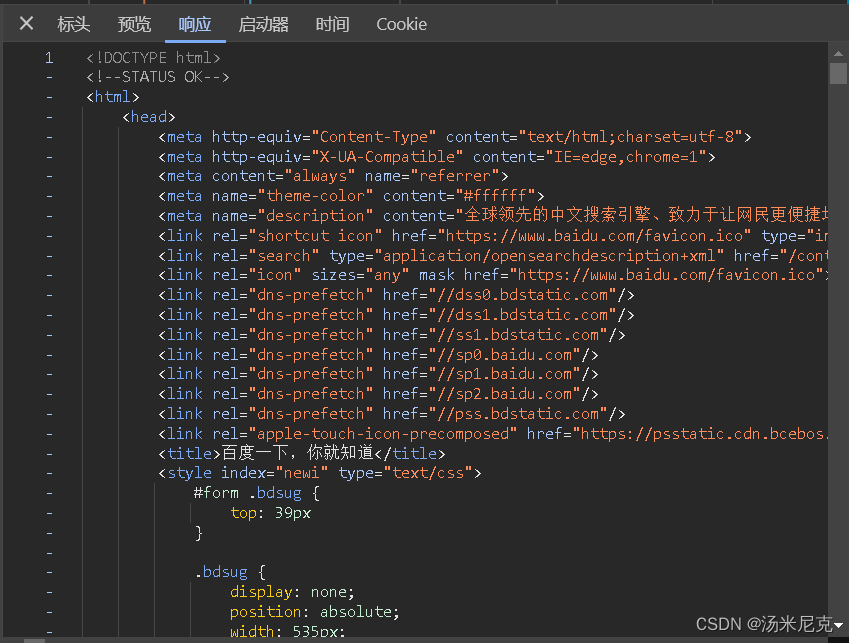
响应正文 点击菜单中响应中的内容

可以看到
响应资源是一个html文件,在<html>的<head>头部中引入了站点下的多个其他的JS、CSS资源、使用内部样式表在<style>标签中定义了很多CSS样式
HTML最终会将这些资源解析成我们在浏览器上看到的百度首页的样子
综上,此小节中我们系统的学习了HTTP协议的基本特点与请求响应在服务器上的原理,为接下来学习Servlet打下了良好的基础


![[BUUCTF]-PWN:[极客大挑战 2019]Not Bad解析](https://img-blog.csdnimg.cn/direct/05257dbd40ae495491af1c6ac23fb52e.png)