<pattern>
1 定义
<pattern>标签用于定义以重复平铺方式填充对象的图形
2 语法
<patternpatternUnits="units to define x,y, width and height attributes."patternContentUnits="units to define co-ordinate system of contents of pattern"patternTransform="definition of an additional transformation from the pattern coordinate system onto the target coordinate system"x="x-axis co-ordinate"y="y-axis co-ordinate"width="length"height="length"preserveAspectRatio="to preserve width/height ratio of original content"xlink:href="reference to another pattern">
</pattern>
| 属性 | 解释 |
|---|---|
| patternUnits | 用来定义图案效果区域的单位。 它为模式内的各种长度值以及定义模式子区域的属性指定坐标系。 如果patternUnits =“userSpaceOnUse”,则值表示使用'pattern'元素时当前用户坐标系中的值。 如果patternUnits =“objectBoundingBox”,则值表示在使用'pattern'元素时就地引用元素上的边界框的分数或百分比的值。 默认是userSpaceOnUse。 |
| patternContentUnits | 用来定义模式内容区域的单位。 它为模式内的各种长度值以及定义模式子区域的属性指定坐标系。 如果patternContentUnits =“userSpaceOnUse”,则值表示使用'pattern'元素时当前用户坐标系中的值。 如果patternContentUnits =“objectBoundingBox”,则值表示在使用'pattern'元素时就地引用元素上的边界框的分数或百分比值。 默认是userSpaceOnUse。 |
| x | 模式边界框的x轴坐标。 默认值是0。 |
| y | 模式边界框的y轴坐标。 默认值是0。 |
| width | 模式边界框的宽度。 默认值是0。 |
| height | 图案边界框的高度。 默认值是0。 |
| preserveAspectRatio | 以保留原始内容的宽高比。 |
| xlink:href | 用于指另一种模式。。 |
3 示例
3.1 点阵图
<svg width="390" height="390"><defs><pattern id="rect" patternUnits="userSpaceOnUse" width="60" height="60"><rect width="30" height="30" fill="black" x="30" y="30"></rect></pattern></defs><rectid="canvas"width="390"height="390"stroke="#aaa"fill="url(#rect)"/></svg>

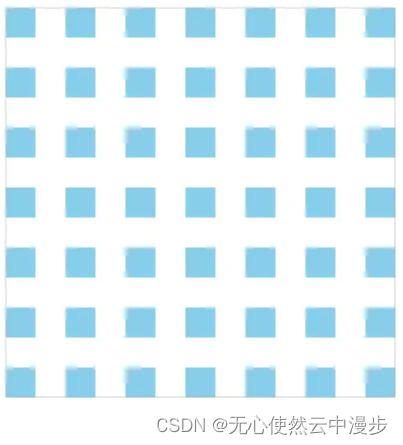
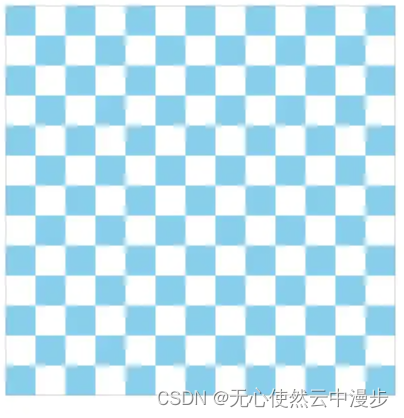
3.2 棋盘图
<svg width="390" height="390"><defs><pattern id="rect" patternUnits="userSpaceOnUse" width="60" height="60"><rect width="30" height="30" fill="skyblue" x="0" y="0"></rect><rect width="30" height="30" fill="skyblue" x="30" y="30"></rect></pattern></defs><rectid="canvas"width="100%"height="100%"stroke="#aaa"fill="url(#rect)"/></svg>

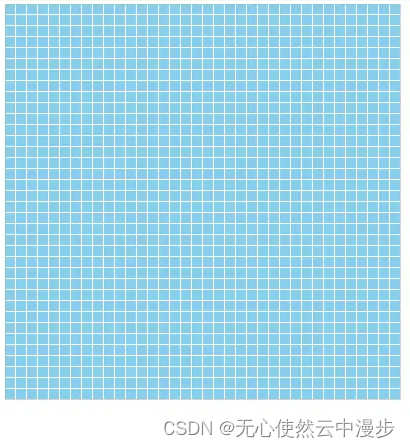
3.3 网格图
<svg width="396" height="396"><defs><pattern id="rect" patternUnits="userSpaceOnUse" width="11" height="11"><rect width="10" height="10" fill="skyblue" x="0" y="0"></rect></pattern></defs><rectid="canvas"width="100%"height="100%"stroke="#aaa"fill="url(#rect)"/></svg>

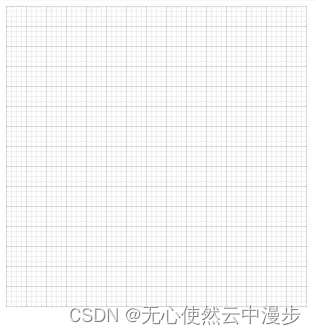
3.4 坐标图(pattern两层嵌套)
<svgclass="grid"width="301"height="301"xmlns="http://www.w3.org/2000/svg"><defs><patternid="smallGrid"width="5"height="5"patternUnits="userSpaceOnUse"><pathd="M 5 0 L 0 0 0 5"fill="none"stroke="rgba(207, 207, 207, 0.3)"stroke-width="1"></path></pattern><pattern id="grid" width="20" height="20" patternUnits="userSpaceOnUse"><rect width="20" height="20" fill="url(#smallGrid)"></rect><pathd="M 20 0 L 0 0 0 20"fill="none"stroke="rgba(186, 186, 186, 0.5)"stroke-width="1"></path></pattern></defs><rect width="100%" height="100%" fill="url(#grid)"></rect></svg>

上面的图形,在smallGrid最小方格的有边框和下边框均有重叠,以下是更为严谨的写法(grid方格主要就是为了描边,所以重叠没问题)
<svgclass="grid"width="301"height="301"xmlns="http://www.w3.org/2000/svg"><defs><patternid="smallGrid"width="5"height="5"patternUnits="userSpaceOnUse"><pathd="M 5 0 L 0 0 0 5"fill="none"stroke="rgba(0, 0, 0, 0.1)"stroke-width="1"></path></pattern><pattern id="grid" width="20" height="20" patternUnits="userSpaceOnUse"><rect width="100%" height="100%" fill="url(#smallGrid)"></rect><pathd="M 20 0 L 0 0 0 20"fill="none"stroke="rgba(0, 0, 0, 0.2)"stroke-width="1"></path></pattern></defs><rect width="100%" height="100%" fill="url(#grid)"></rect></svg>