目录
一、同步和异步简介
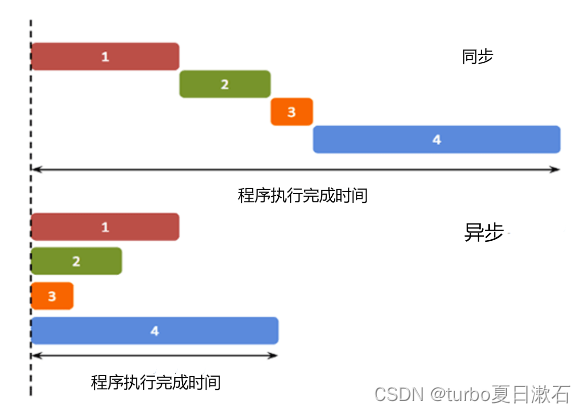
同步(按顺序执行)
异步(不按顺序执行)
异步出现的原因和需求
二、实现异步的方法
回调函数
Promise
生成器Generators/ yield
async await
三、promise和 async await 区别
概念
两者的区别
四、defer和async区别
一、同步和异步简介
同步(按顺序执行)
- 指在 主线程上排队执行的任务,只有前一个任务执行完毕,才能继续执行下一个任务。
- 也就是调用一旦开始,必须这个调用 返回结果(即任务完成),才能继续往后执行。
- 程序的执行顺序 和任务排列顺序是一致的。
异步(不按顺序执行)
- 异步任务是指不进入主线程,而进入 任务队列的任务,只有任务队列通知主线程,某个异步任务 可以执行了,该任务才会进入主线程。
- 每一个任务有一个或多个 回调函数。前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行。
- 程序的执行顺序和任务的排列顺序是不一致的,异步的。
- 我们常用的setTimeout和setInterval函数,Ajax都是异步操作
异步出现的原因和需求
- 避免阻塞:异步编程允许程序在等待耗时的操作时继续响应其他任务,提高程序的并发性和响应性能。
- 提高性能:对于耗时的操作(例如网络请求、文件读写等),异步编程可以允许同时执行多个操作,从而提高整体性能。
- 用户体验:在前端应用中,异步编程非常重要,可以确保用户界面在进行耗时操作时不会被阻塞,保持流畅的交互体验。
- 并发编程:在服务器端或多线程环境中,异步编程也是必要的,可以提高系统的吞吐量和并发性能。
异步情况涉及事件循环可了解:
前端面试高频考点—事件循环Event loop_前端面试eventloop-CSDN博客
二、实现异步的方法
回调函数(Callback)、事件监听、发布订阅、Promise、生成器Generators/ yield、async/await
1. JS 异步编程进化史:callback -> promise -> generator -> async + await
2. async/await 函数的实现,就是将 Generator 函数和自动执行器,包装在一个函数里。
3. async/await可以说是异步终极解决方案了。
(1) async/await函数相对于Promise,优势体现在:
- 处理 then 的调用链,能够更清晰准确的写出代码
- 并且也能优雅地解决回调地狱问题。
- 当然async/await函数也存在一些缺点,因为 await 将异步代码改造成了同步代码,如果多个异步 代码没有依赖性却使用了 await 会导致性能上的降低,代码没有依赖性的话,完全可以使用 Promise.all 的方式。
(2) async/await函数对 Generator 函数的改进,体现在以下三点:
- 内置执行器。 Generator 函数的执行必须靠执行器,所以才有了 co 函数库,而 async 函数 自带执行器。也就是说,async 函数的执行,与普通函数一模一样,只要一行。
- 更广的适用性。 co 函数库约定,yield 命令后面只能是 Thunk 函数或 Promise 对象,而 async 函数的 await 命令后面,可以跟 Promise 对象和原始类型的值(数值、字符串和布 尔值,但这时等同于同步操作)。
- 更好的语义。 async 和 await,比起星号和 yield,语义更清楚了。async 表示函数里有异步 操作,await 表示紧跟在后面的表达式需要等待结果。
回调函数
你到一个商店买东西,刚好你要的东西没有货,于是你在店员那里留下了你的电话,过了几天店里有货了,店员帮你买了并且送到了你家。在例子中,你的电话号码就叫回调函数,你把电话留给店员就叫登记回调函数,店里后来有货了叫做触发了回调关联的事件,店员帮你买了叫做调用回调函数,送到了你家叫做响应回调事件。
- 回调函数的优点是简单、容易理解和实现,
- 缺点是不利于代码的阅读和维护,各个部分之间高度耦合,使得程序结构混乱、流程难以追踪(尤其是多个回调函数嵌套的情况(容易出现回调地狱)),而且每个任务只能指 定一个回调函数。此外它不能使用 try catch 捕获错误,不能直接 return
Promise
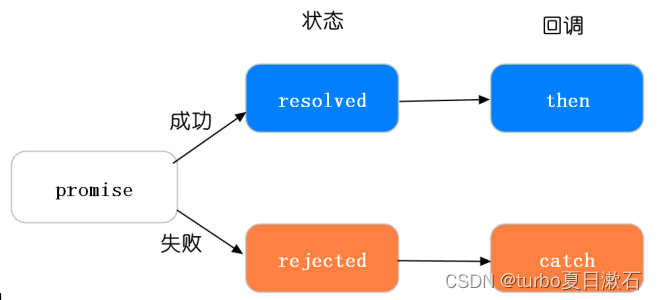
- Promise本意是承诺,在程序中的意思就是承诺我过一段时间后会给你一个结果。
- promise本是同步的,只是他的then函数,resolved和rejected是异步的(所以当我们在构造 Promise 的时候,构造函数内部的代码是立即执行的)
Promise的三种状态
- Pending----Promise对象实例创建时候的初始状态
- Fulfilled----可以理解为成功的状态
- Rejected----可以理解为失败的状态
生成器Generators/ yield
- Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同, Generator 最大的特点就是可以控制函数的执行。
- 语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
- Generator 函数除了状态机,还是一个遍历器对象生成函数。
- 可暂停函数, yield可暂停,next方法可启动,每次返回的是yield后的表达式结果。
- yield表达式本身没有返回值,或者说总是返回undefined。next方法可以带一个参数,该参 数就会被当作上一个yield表达式的返回值。
我们先来看个例子:
function *foo(x) { let y = 2 * (yield (x + 1)) let z = yield (y / 3) return (x + y + z) } let it = foo(5) console.log(it.next()) // => {value: 6, done: false} console.log(it.next(12)) // => {value: 8, done: false} console.log(it.next(13)) // => {value: 42, done: true}可能结果跟你想象不一致,接下来我们逐行代码分析:
- 首先 Generator 函数调用和普通函数不同,它会返回一个迭代器
- 当执行第一次 next 时,传参会被忽略,并且函数暂停在 yield (x + 1) 处,所以返回 5 + 1 = 6
- 当执行第二次 next 时,传入的参数12就会被当作上一个yield表达式的返回值,如果你不传 参,yield 永远返回 undefined。此时 let y = 2 * 12,所以第二个 yield 等于 2 * 12 / 3 = 8
- 当执行第三次 next 时,传入的参数13就会被当作上一个yield表达式的返回值,所以 z = 13, x = 5, y = 24,相加等于 42
async await
使用async/await,你可以轻松地达成之前使用生成器和co函数所做到的工作,它有如下特点: 1. async/await是基于Promise实现的,它不能用于普通的回调函数
2. async/await与Promise一样,是非阻塞的。
3. async/await使得异步代码看起来像同步代码,这正是它的魔力所在。
一个函数如果加上 async ,那么该函数就会返回一个 Promise
三、promise和 async await 区别
概念
- Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强 大,简单地说,Promise好比容器,里面存放着一些未来才会执行完毕(异步)的事件的结果,而 这些结果一旦生成是无法改变的
- async await也是异步编程的一种解决方案,他遵循的是Generator 函数的语法糖,他拥有内置执 行器,不需要额外的调用直接会自动执行并输出结果,它返回的是一个Promise对象。
两者的区别
- Promise的出现解决了传统callback函数导致的“地域回调”问题,但它的语法导致了它向纵向 发展行成了一个回调链,遇到复杂的业务场景,这样的语法显然也是不美观的。而async await代码看起来会简洁些,使得异步代码看起来像同步代码,await的本质是可以提供等同 于”同步效果“的等待异步返回能力的语法糖,只有这一句代码执行完,才会执行下一句。
- async await与Promise一样,是非阻塞的。
- async await是基于Promise实现的,可以说是改良版的Promise,它不能用于普通的回调函 数。
四、defer和async区别
- 区别主要在执行时间
- defer会在文档解析完之后执行,并且多个defer会按照顺序执行
- 而async则 是在js加载好之后就会执行,并且多个async,哪个加载好就执行哪个
- 在没有defer或者async的情况下:会立即执行脚本,所以通常建议把script放在body最后
- async:有async的话,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。 但是多个js文件的加载顺序不会按照书写顺序进行
- derer:有derer的话,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成,并且多个defer会按照顺 序进行加载。