(1)设备信息模块:记录设备的基本信息,如设备采购来源信息、设备需求量、当前数量、日期等。
(2) 用户模块:教师职工。实现对用户个人信息、消息管理和实验室设备的查询使用申请等。
(3) 管理员模块:实现对所有设备信息的增删改查,管理所有用户、确认故障情况、采购审核、使用审批,发布通知打印报表。
(4) 设备使用管理模块:实现设备当前运营状况、使用记录的登记,以及对设备使用的登记和预约
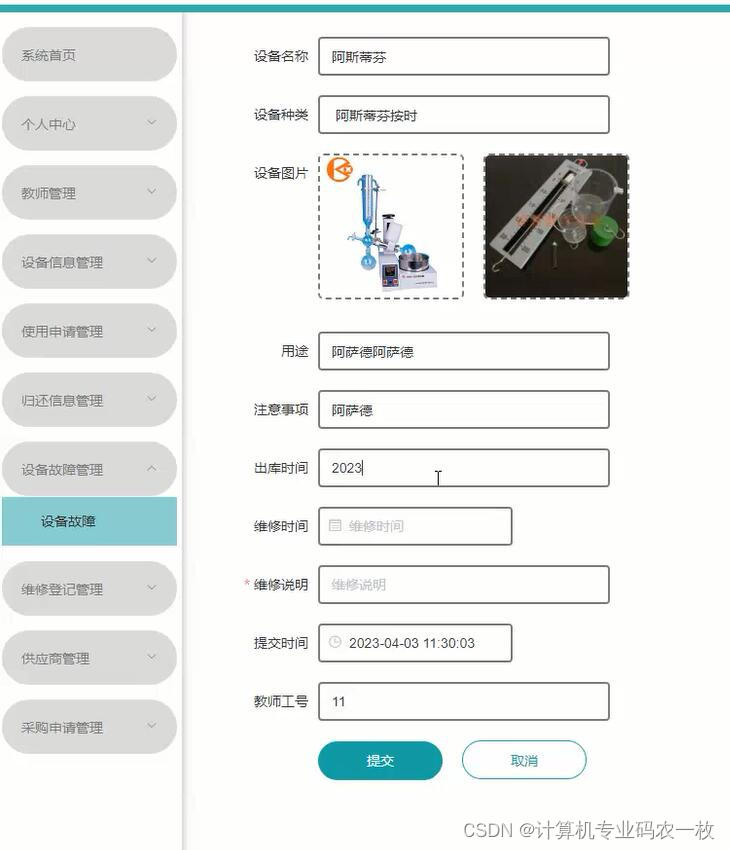
(5) 设备故障管理模块:实现管理与记录故障设备的故障情况、维修情况。
(6) 设备采购模块:实现对设备的需求量补充、设备报废重新采购审核登记、管理采购来源信息。
(7) 打印报表模块:实现对各个信息的统计处理,打印报表。


(8)登录注册开发软件有很多种可以用,本次开发用到的软件是IDEA,用到的数据库是MySQL,为了更加便捷地使用数据库,用到了MySQL的可视化工具SQLyog。而且在此之前要把环境搭建好,比如java
的运行环境JDK,本次开发还用到了vue框架以及其它优秀的技术,这些可以让开发效率更高。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以本文拟采用springboot技术和vue搭建系统框架,后台使用MySQL数据库进行信息管理,设计开发的实验室设备管理系统。通过调研和分析,系统拥有管理员和教师两个角色,主要具备登录注册、个人信息修改、教师管理,设备信息管理,使用申请管理,归还信息管理,设备故障管理,维修登记管理,供应商管理,采购申请管理等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。
第一章 概述 4
1.1 研究背景 4
1.2研究目的及意义 4
1.3国内外发展现状 4
1.4 研究内容 4
1.5本文的结构 5
第二章 开发工具及技术介绍 6
2.1 Vue框架 6
2.2 MySQL数据库 6
2.3 springboot介绍 7
2.4 B/S架构 7
第三章 系统分析 8
3.1功能需求分析 8
3.2系统可行性分析 8
3.2.1技术可行性 8
3.2.2 经济可行性 8
3.2.3社会可行性 9
3.3 系统用例分析 9
3.4流程图设计 10
3.4.1 登录流程图 10
3.4.2 添加新用户流程图 11
第四章 系统概要设计 13
4.1系统设计原理 13
4.2功能模块设计 13
4.3 数据库设计 13
4.3.1数据库设计原则 13
4.3.2数据库E-R图设计 14
4.3.3数据库表结构设计 16
第五章 系统功能实现 24
5.1系统注册 24
5.2系统登录 24
5.3管理员模块实现 25
5.4教师模块实现 28
第六章 系统测试 30
6.1系统测试的目的 30
6.2软件测试过程 30
6.3系统测试用例 30
结 论 32
致 谢 33
参考文献 34