LookUp - 脚本函数
Lookup() 用于查找已经加载的表格,并返回与在字段 match_field_name 中第一次出现的值 match_field_value 对应的 field_name 值。表格可以是当前表格或之前加载的其他表格。
语法:
lookup(field_name, match_field_name, match_field_value [, table_name])
返回数据类型: 双
参数:
| 参数 | 说明 |
|---|---|
| field_name | 需要返回值的字段的名称。 输入值必须为字符串(例如引用的文字)。 |
| match_field_name | 要在其中查找 match_field_value 的字段的名称。 输入值必须为字符串(例如引用的文字)。 |
| match_field_value | 要在 match_field_name 字段中查找的值。 |
| table_name | 要在其中查找值的表格的名称。输入值必须为字符串(例如引用的文字)。 如果省略了 table_name,假定为当前表格。 |
信息注释引用当前表格的参数,不带引号。要引用其他表格,须使用单引号将参数括起来。
限制:
搜索顺序即为加载顺序,除非表格为复杂操作的结果(如联接),在这种情况下顺序并未很好地定义。field_name 及 match_field_name 必须为相同表格中的字段,由 table_name 指定。
如果未找到匹配值,则返回 NULL。
示例
加载脚本
将以下数据作为数据加载编辑中的内联加载载入,以创建以下示例。
ProductList:
Load * Inline [
ProductID|Product|Category|Price
1|AA|1|1
2|BB|1|3
3|CC|2|8
4|DD|3|2
] (delimiter is '|');OrderData:
Load *, Lookup('Category', 'ProductID', ProductID, 'ProductList') as CategoryID
Inline [
InvoiceID|CustomerID|ProductID|Units
1|Astrida|1|8
1|Astrida|2|6
2|Betacab|3|10
3|Divadip|3|5
4|Divadip|4|10
] (delimiter is '|');Drop Table ProductList;复制代码到剪贴板开始加载数据
ProductList << d865949f-f290-44e2-b3d0-f0efcc6ee92c
获取的行数: 4
OrderData << a164d9e4-a6e5-4eeb-99a4-0e952cebce22
获取的行数: 5
Creating search index
搜索索引创建已成功完成
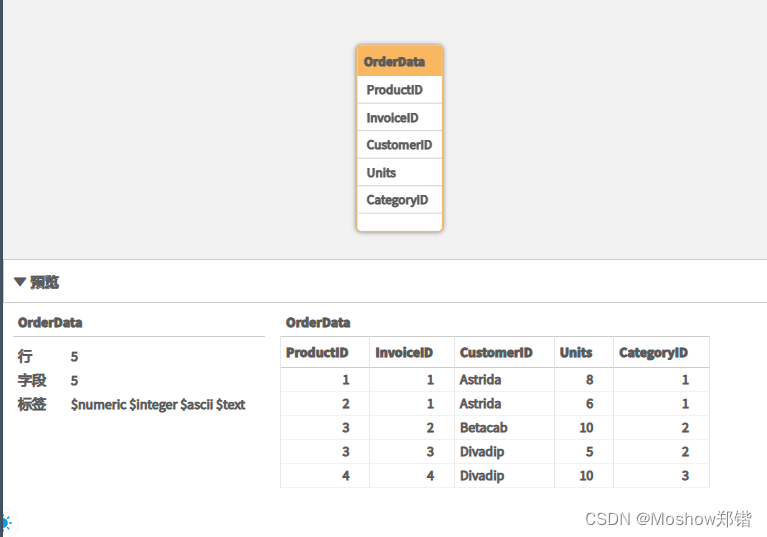
创建可视化
在 Qlik Sense 工作表中创建表格可视化。将字段 ProductID、InvoiceID、CustomerID、Units 和 CategoryID 添加至表格。
结果

| ProductID | InvoiceID | CustomerID | 单位: | CategoryID |
|---|---|---|---|---|
| 1 | 1 | Astrida | 8 | 1 |
| 2 | 1 | Astrida | 6 | 1 |
| 3 | 2 | Betacab | 10 | 2 |
| 3 | 3 | Divadip | 5 | 2 |
| 4 | 4 | Divadip | 10 | 3 |
解释
样本数据使用以下格式的 Lookup() 函数:
Lookup('Category', 'ProductID', ProductID, 'ProductList')
首先加载 ProductList 表格。
Lookup() 函数用于构建 OrderData 表格。它将第三个参数指定为 ProductID。这是用于在 ProductList 的第二个参数'ProductID'中查找值的字段,用单引号括起来表示。
此函数返回“Category”的值(ProductList 表格中),然后加载作为 CategoryID。
drop 语句用于从数据模型删除 ProductList 表格(因为不再需要),从而保留所得的 OrderData 表格:
信息注释Lookup() 函数的用法非常灵活,可以用于访问先前加载的所有表格。但是,与 Applymap() 函数相比,它的速度相对较慢。








![[Java][算法 双指针]Day 02---LeetCode 热题 100---04~07](https://img-blog.csdnimg.cn/direct/ed8abce2a0224698b7127256fe909d00.png)