前言
在
GitHub中,你肯定会使用GitHub Actions自动部署一个项目到GitHub Page上,在这个过程中总要使用workflows工作流,并在其中使用action,在这个使用的过程中,总会好奇怎么去写一个action呢,所以,我对此进行了一个学习。
什么是GitHub Actions
- 官方概述如下:
GitHub Actions 是一种持续集成和持续交付 (CI/CD) 平台,可用于自动执行生成、测试和部署管道。 您可以创建工作流程来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境。
GitHub Actions 不仅仅是 DevOps,还允许您在存储库中发生其他事件时运行工作流程。 例如,您可以运行工作流程,以便在有人在您的存储库中创建新问题时自动添加相应的标签。
GitHub 提供 Linux、Windows 和 macOS 虚拟机来运行工作流程,或者您可以在自己的数据中心或云基础架构中托管自己的自托管运行器。
-
上述关键词:
CI/CD,持续集成由很多操作组成,比如拉取代码、限定npm版本、下载依赖、运行测试、docker部署,发布到第三方服务等等。GitHub把这些操作就称为actions。 -
其实很多操作在不同项目里面都是类似的,完全可以使用相同的代码逻辑。
GitHub允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。 -
如果说你需要某个
action,不必自己写复杂的脚本,直接引用他人写好的action就行,整个持续集成过程,就变成了一个actions的组合。这就是GitHub Actions最特别的地方。 -
GitHub做了一个官方市场,可以搜索到他人提交的actions。
如何写一个GitHub Action
经常使用其他人写好的
action,或者说觉得其他人写的action并不好用,难免有时候会想自己写一个
- 在上文中提到,
GitHub允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
初始化一个项目仓库
-
在
GitHub新建一个代码仓库 -
本地初始化项目,并与远程仓库相连接
npm init -y
action.yml文件
- 在项目的根目录下,新建
action.yml文件 - 以下是我写的
action的部分action.yml文件代码,也包含注释
name: 'action-demo' # action的名字
description: 'GitHub Action data-cards' # 描述
author: 'lxKylin' # 作者
# 定义输入参数
inputs:github_token: # 参数description: 'Your GitHub token for authentication.' # 描述required: true # 是否必须
# 定义输出参数
outputs:result:description: 'action-demo'
runs: # 脚本运行环境using: node16main: 'dist/index.js' # 执行入口安装必要的依赖
@actions/core
npm install @actions/core
@actions/core用于创建和管理GitHub Actions的工作流程。它提供了一些基本的功能,帮助你在工作流程中定义输入参数、设置环境变量、输出结果等。- 提到定义输入参数,在上文的
action.yml文件中,我们定义了一个叫github_token的输入参数,我们可以根据@actions/core包中的getInput()方法获取到:
const core = require('@actions/core')const token = core.getInput('github_token')
@actions/github
npm install @actions/github
@actions/github包允许你在 GitHub Actions 工作流中访问触发动作的事件负载、上下文和仓库信息。通过这个包,你可以轻松地获取有关触发动作的信息,例如推送到仓库的提交信息、触发工作流的事件类型等。
const github = require('@actions/github')// 上下文信息
const context = github.context
// 仓库所有者
const owner = context.repo.owner
// 仓库名
const repo = context.repo.repo
- 通过
owner和repo,我可以用之对相应的仓库进行提交等操作
@vercel/ncc
@vercel/ncc可以将一个Node.js模块及其依赖项打包到一个单一的JavaScript文件中,这有助于提高应用程序的性能和加载速度。这个工具的主要目的是减少模块的加载时间,使应用能够更快地启动和执行。
npm install @vercel/ncc
- 这将以
main.js为入口文件,在指定的目录dist中生成一个单一的文件(index.js),其中包含了你的 Node.js 模块及其依赖项。
ncc build main.js -o dist
package.json
"scripts": {"build": "ncc build main.js -o dist"},
- 完成以上几步,写一个
action项目的架子就已经搭好了,其余就是写你的action需要的逻辑了 - 你需要注意的是,在你具体的
action逻辑代码有所修改后,一定要执行npm run build进行重新打包生成dist文件夹,这样代码提交后,使用这个action时才是你最新的代码。 - 如果你觉得每次修改完代码都得重新
npm run build有点烦,那么你完全可以在action项目中写一个ci,当你的代码提交时,自动打包,并将更新的代码提交到该分支
自动打包并提交
- 在上文中提到,可以写一个
ci自动打包并提交代码,完整的代码如下:
name: Upload Action Fileon:push:branches:- actionworkflow_dispatch:jobs:Upload_Action_File:runs-on: ubuntu-latest # 运行环境steps:- name: Checkout code # 获取仓库代码uses: actions/checkout@v2- name: Setup Node.jsuses: actions/setup-node@v3 #安装node.jswith:node-version: '16'- name: install & buildrun: |echo "npm run build"npm installnpm run build- name: Upload Action Fileuses: actions/upload-artifact@v4with:name: index.jspath: dist- name: Download Action Fileuses: actions/download-artifact@v4with:name: index.jspath: dist # 指定下载到本地的路径- name: Delete Image Folderrun: |echo "开始删除dist/image文件夹"rm -rf dist/imageecho "成功删除dist/image文件夹"shell: bash- name: Commit and Push Changesrun: |echo "Commit and Push Changes"git config --global user.name "${GITHUB_ACTOR}"# git config --global user.email "${GITHUB_ACTOR}@users.noreply.github.com"git config --global user.email "actions@github.com"git add .git commit -m "feat: Update Action File"# origin 是远程仓库的默认名称,而 HEAD:main 表示将本地的 HEAD 分支(通常是当前分支)推送到远程仓库的 action 分支git push origin HEAD:actionenv:GH_TOKEN: ${{ secrets.DATA_CARD_TOKEN }}name是这个workflows工作流的名称on表示触发这个workflows的条件,在上述代码中,当action分支有push操作时,便执行这个工作流- 也有数组写法:
[push, pull_request],表示push、pull_request都将触发这个工作流 workflow_dispatch表示这个工作流可以手动触发:
- 也有数组写法:

jobs表示的是任务,其下的Upload_Action_File是任务的名称,是可以自定义的,每一个任务都是异步执行执行的,如果说,你需要每一步都按照顺序来,你可以这样使用needs:
jobs:job1:job2:needs: job1job3:needs: [job1, job2]-
runs-on表示运行环境,一般就是ubuntu-latest -
steps表示任务的步骤name就表示这个步骤的名字,如果说,你是直接使用他人写好的action,那么可以使用uses进行引用with,这里表示的是作业级别使用with来定义步骤的配置。像这里with: node-version: '16'就是你使用with指定node的版本,它还可以指定步骤的运行环境、虚拟机的操作系统、以及其他特定于作业的参数
-
actions/upload-artifact@v4和actions/download-artifact@v4是步骤间共享数据所使用到的action,前者表示将生成的文件上传,后者表示将文件下载- 在这里,在执行
npm run build时,会生成dist文件夹,我们需要拿到这个文件夹中的文件,所以需要用到步骤间的数据共享
- 在这里,在执行
-
在
Commit and Push Changes这一步骤呢就是平常我们配置git的操作,设置用户名称和邮箱"${GITHUB_ACTOR}"这个可以获取到你的账户名"${GITHUB_ACTOR}@users.noreply.github.com"这个可以获取到你在github设置的邮箱。而"actions@github.com"相当于使用action用户进行提交,最后的就是我们平时提交代码时的步骤啦
-
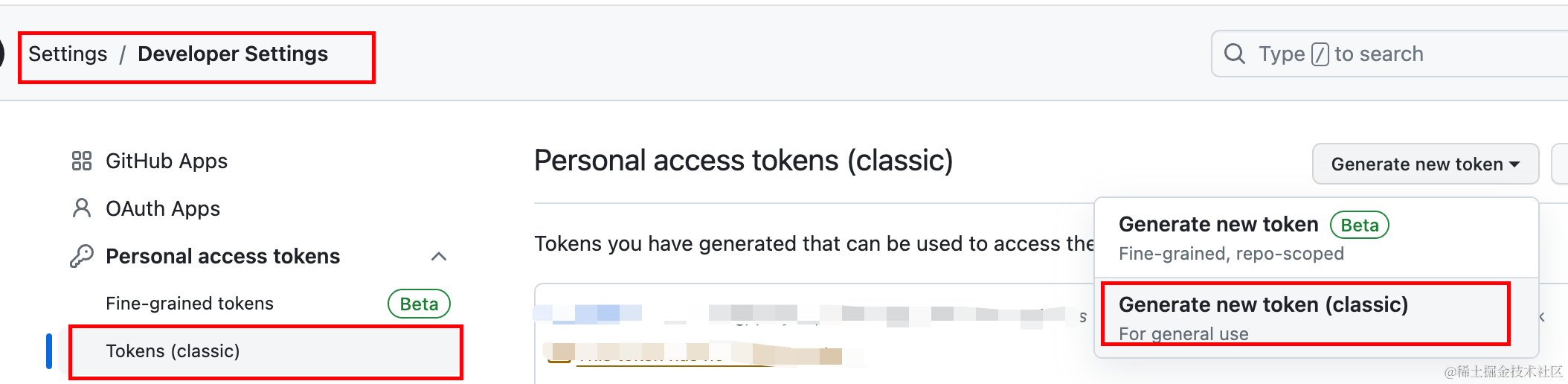
最后这个
env: GH_TOKEN: ${{ secrets.DATA_CARD_TOKEN }},需要到下图所示的地方进行生成一个具有你仓库读写权限的token

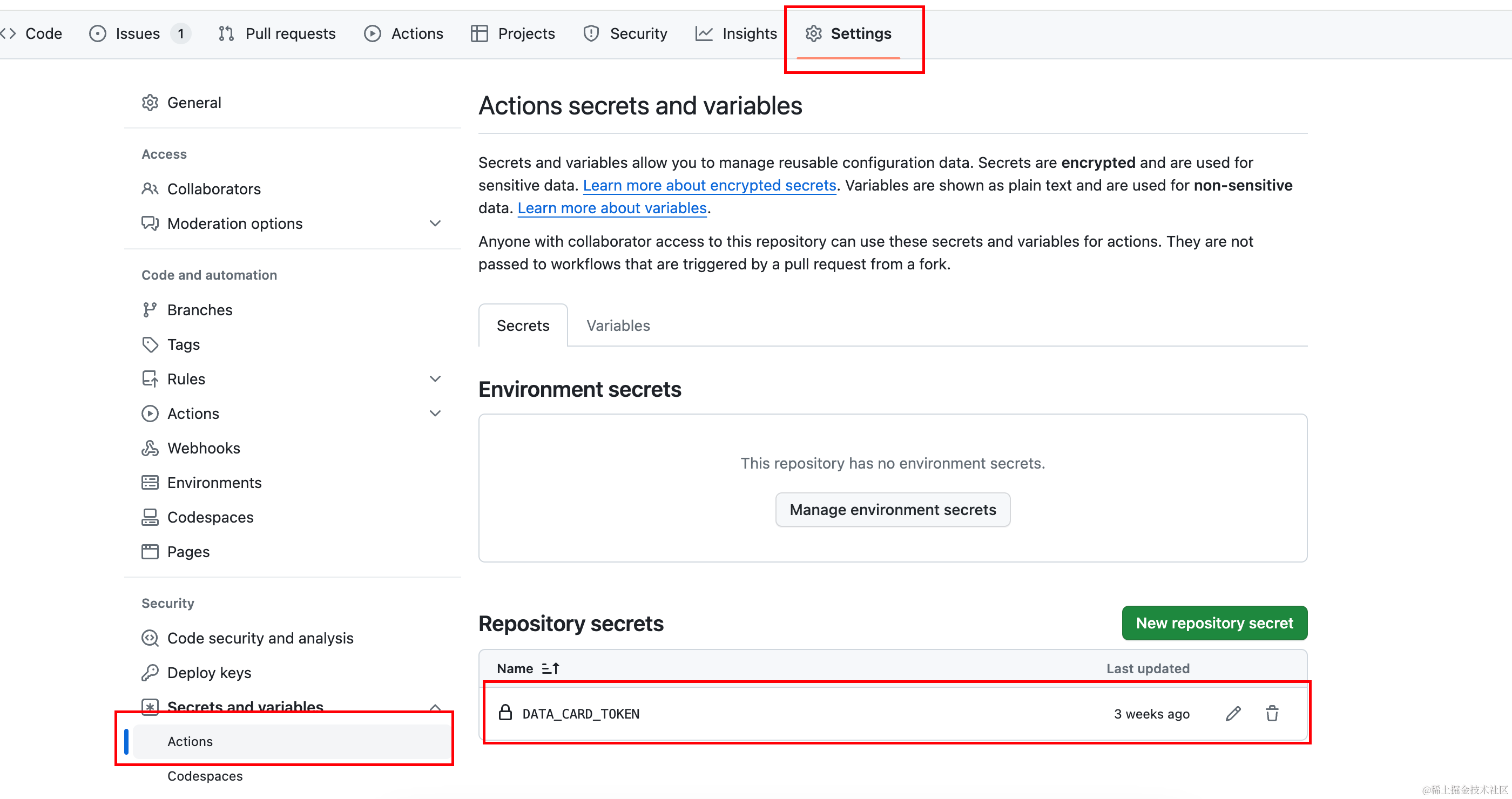
- 在上面生成
token后,再到下图所示的地方进行配置

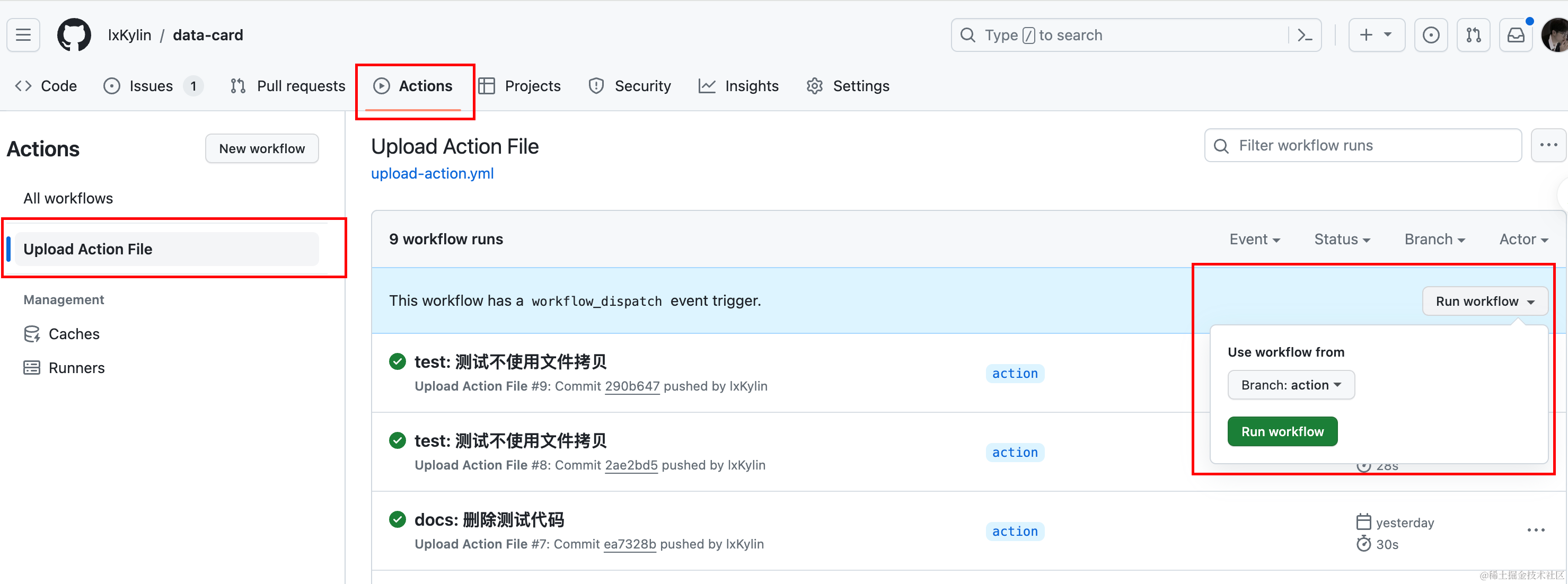
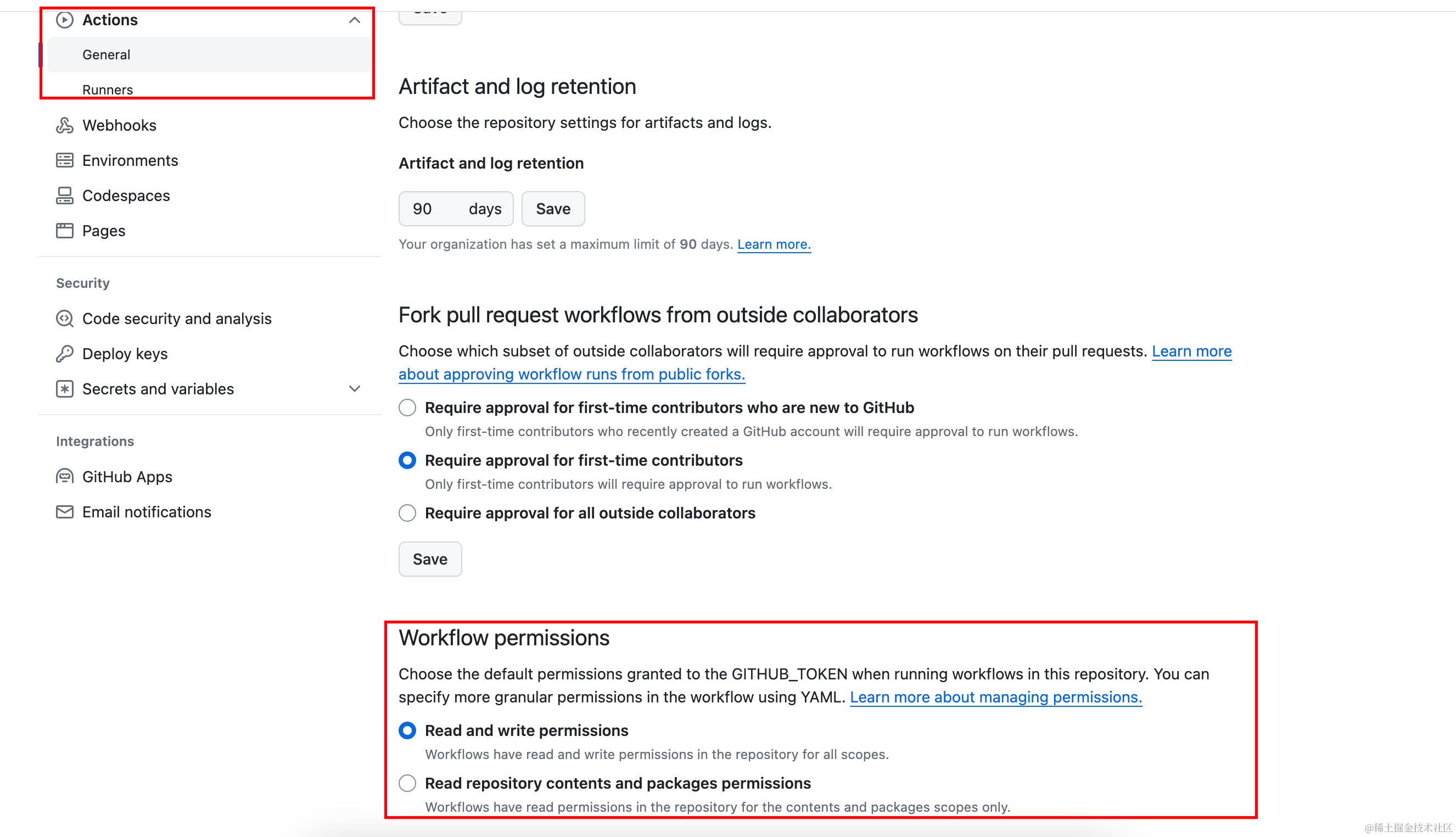
- 最后最后,为了确保这个
workflows可以正常执行,在下图所示,你也需要给足workflows读写的权限

例子:data-card
-
这个
action是在学习写一个action项目时写的一个用于生成网页数据的卡片,比如:掘金、CSDN、力扣、语雀等,当然,这种数据卡片,最好还是使用img标签使用api直接请求后端返回图片。这个仅作为一个学习的例子。 -
使用方法:
name: generate-data-cardon:schedule:- cron: '0 0 * * *'workflow_dispatch:jobs:generate-card:runs-on: ubuntu-lateststeps:- name: Use Data Card Actionuses: lxKylin/data-card@actionwith:github_token: ${{ secrets.DATA_CARD_TOKEN }}juejin_id: ${{ secrets.JUEJIN_PARAMS }} # 也可不使用变量,直接写juejin_id


- 该项目不断完善中








![[word] word中页眉怎么设置与上一节不同 #笔记#笔记#经验分享](https://img-blog.csdnimg.cn/img_convert/7c08bc0cf6cc17065d66a8bf02e00c6f.png)