注释很详细,直接上代码
新增内容:
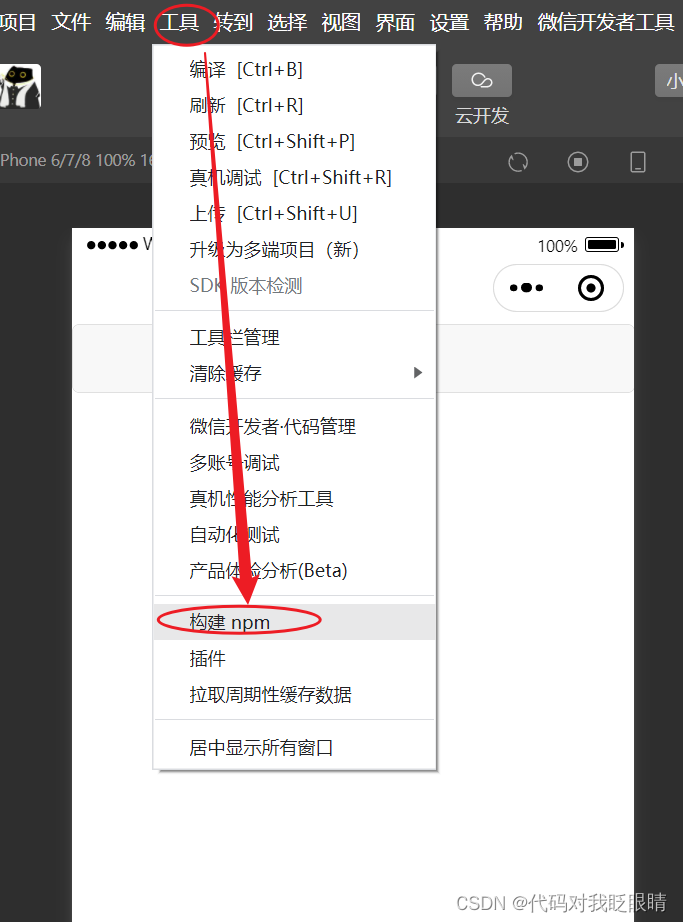
1.模块下载
2.模块的使用
在终端输入npm install wechat-http

没有安装成功vue的先看之前的一篇
微信小程序(二十)Vant组件库的配置-
如果按以上的成功配置出现如下报错先输入以下语句
npm config set registry https://registry.npmjs.org/


用下面的代码试一下
源码:
index.wxml
<button bind:tap="onHttp">发出http请求</button>
index.js
//导入http包
const { default: http } = require("wechat-http")//设置基本网站地址
http.baseURL='https://live-api.itheima.net'//为什么有wx.request还要用第三方http库
//主要原因是wx.request没法用promise格式,多次嵌套在success里不利于维护
Page({data:{list:[]},async onHttp(){const res=await http({method:'GET',//类型url:'/announcement'//设置了基本网站地址就能这么用})this.setData({//录入数据list:res.data.data})}})
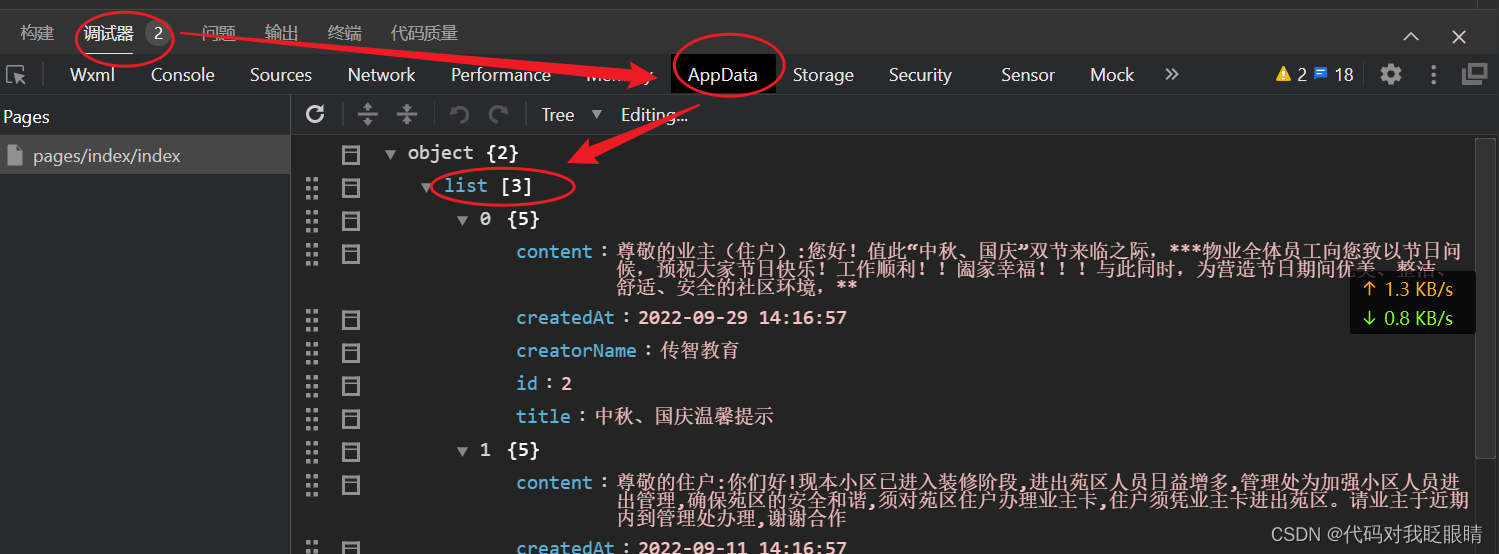
效果演示: