读者模块
1)注册:读者输入账号、密码、确认密码、姓名、手机、身份证、邮箱,点击注册按钮,完成注册。
2)登录:普通读者成功输入读者账号和密码,点击登录按钮。
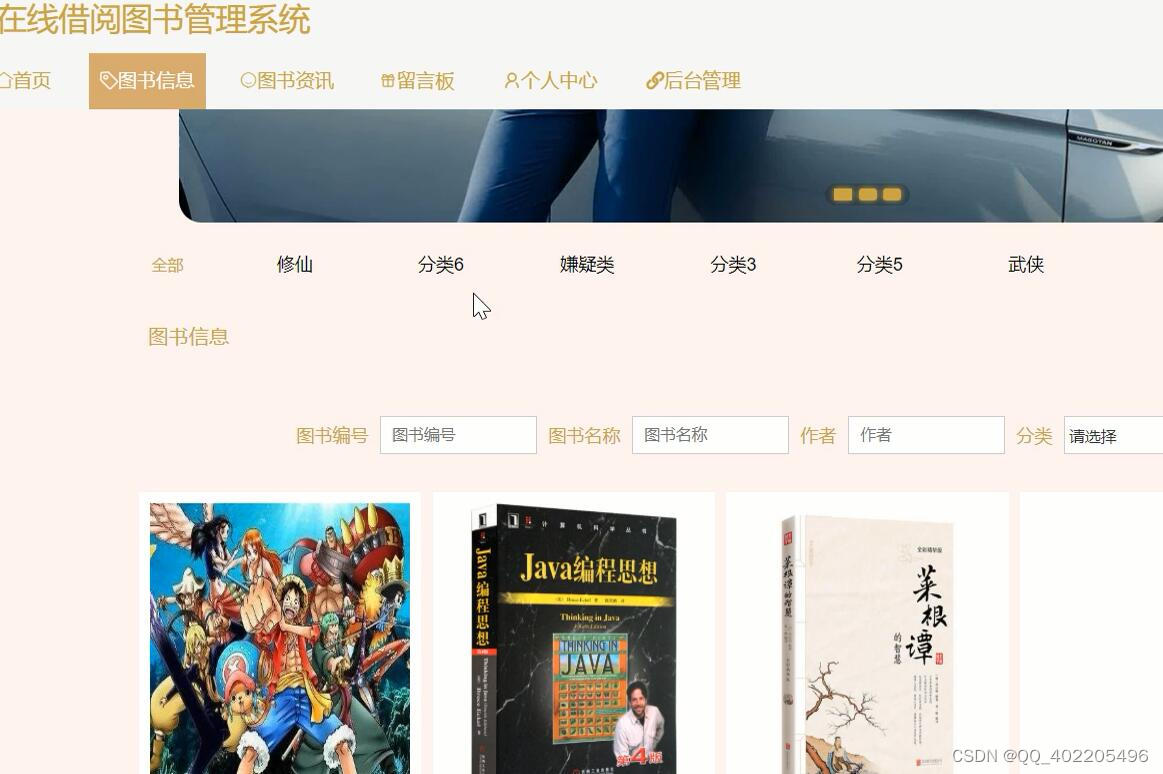
3)读者主页面:读者登录成功后,选择进入查看所有图书信息等。
4)图书信息管理:以读者身份登录成功后,选择图书信息列表管理,对已上架图书进行借阅、评论。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以





本系统尝试使用 vue框架在网上架构一个动态的借阅图书管理系统,以使每一个读者读者不用出门在家里就能通过上网来轻松借阅喜欢的图书。
管理员模块
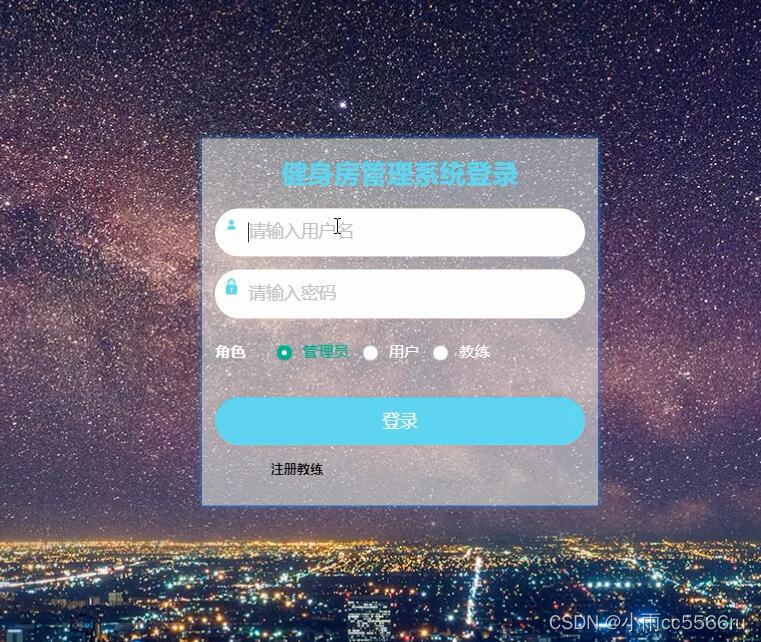
1)登录:管理员输入用户名、密码;选择“角色”;点击登录按钮。
2)管理员主界面:以管理员身份登录成功后,选择进入网站系统管理模块;选择进入首页内容管理模块;选择进入图书详细管理模块;选择图书借阅管理模块。
3)网站系统管理:以管理员身份登录成功后,选择网站导航菜单管理,对导航名称进行修改删除;选择分类管理,对导航名称进行分类;选择管理员,对管理员信息进行修改。
4)首页内容管理:以管理员身份登录成功后,选择添加图片管理,对图书进行增加删除;选择评论详情管理,可以对读者对已借阅图书的查看,删除;修改。
5)图书信息管理:以管理员身份登录成功后,选择图书信息列表管理,对已上架图书进行查看、评论、修改和删除。
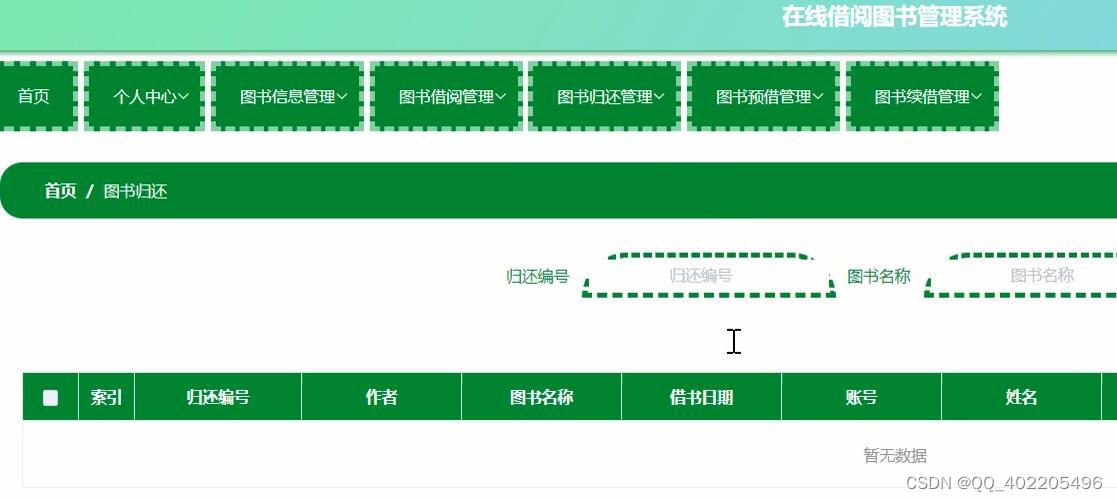
6)图书借阅管理:以管理员身份登录成功后,选择图书借阅管理,可以查看借阅编号、借阅天数等详细信息并对图书借阅信息进行审核、查看、修改、删除。
本论文是以构建图书借阅为目标,使用 vue框架制作,由系统前台、读者和管理员三大部分组成。着重论述了系统设计分析,系统的实现(读者注册模块,读者登录,读者浏览图书模块,图书借阅模块,图书归还模块,管理员登录等)以及后台数据库管理。从网站设计到具体实现都遵循了网站的建设思想和数据库的设计方法。
该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使图书这项在线借阅业务操作简单,成功率高,使网上借阅在线借阅图书管理系统的管理工作向一个新的层次迈进。
目录
1 绪论 1
1.1项目背景介绍 2
1.2课题研究现状 3
1.3课题研究目标 4
1.4本论文的研究内容 5
1.5本论文的组织结构 6
2系统关键技术及工具简介 7
2.1关键技术 8
2.1 nodejs简介 9
2.2 vue框架介绍 10
2.3 MySQL环境配置 11
2.4 mysql数据库介绍 12
2.5 B/S架构 13
2.2 本章小结 14
3系统需求分析 15
3.1系统设计的目标 16
3.2系统功能性需求 17
3.2.1 功能需求 18
3.2.2 系统用例 19
3.3系统性能需求 20
3.4对功能的总体规定 21
3.5对运行环境的总体规定 22
3.6开发环境 23
3.7本章小结 24
4系统设计 25
4.1系统总体设计 26
4.1.1 系统规划与系统功能设计 27
4.2数据库设计 28
4.2.1 数据库概念设计 29
4.2.2 数据库逻辑结构设计 30
4.3 本章小结 31
5系统实现 32
5.1功能页面实现 33
5.2管理员功能模块 34
5.3前台功能模块 35
5.4读者功能模块 36
5.5 本章小结 37
6系统测试 38
6.1在线测试要点 39
6.2在线读者测试内容及结果 40
6.3 本章小结 41
7总结与展望 42
参考文献 43