前言
分析链接:Vue+element ui实现好看的个人中心_vue个人信息页面代码-CSDN博客
使用了很多vue深层知识,简化并且做到自己的项目上面
对小白很有帮助,因为我就是小白,才搞明白。
最核心的就是routes的 children使用,所以先做一个例子再套用进去。
目录
前言
参考
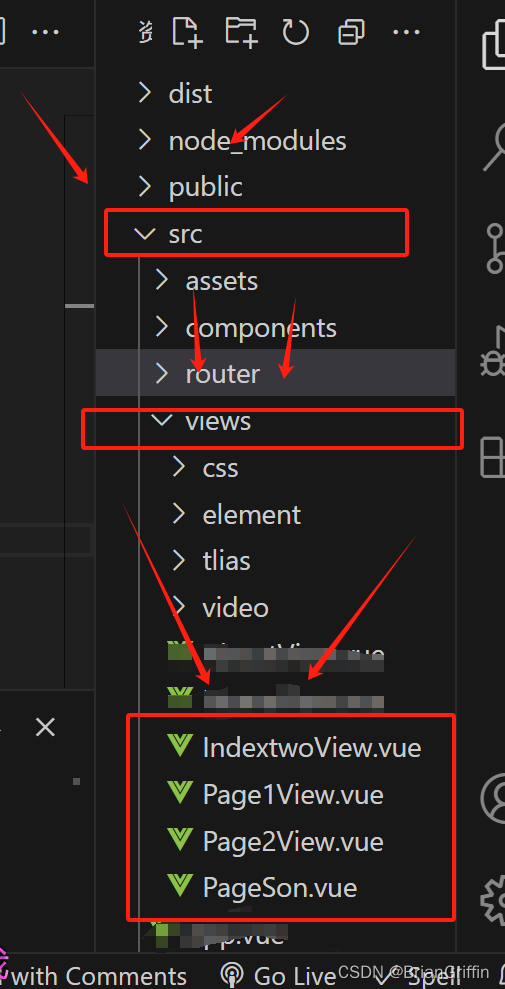
1.项目结构
2.routes代码
3.IndextwoView代码
4.Page1View代码
5.pageSon代码
6.Page2View代码
routes解析:
1.简单常用段
2.重定向设置:
3.children的使用
3.1.导入
3.2.children的设置
页面逻辑解析
页面逻辑展示
参考
注:因为我是在自己项目做的测试,所以其他页面大家不需要也没关系,按逻辑去就行。
1.项目结构

2.routes代码
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import IndextwoView from "@/views/IndextwoView.vue"const routes = [{path: '/IndextwoView',name: 'IndextwoView',component: IndextwoView,children: [{path: '/Page1View',name: 'Page1View',component: function () {return import( /* webpackChunkName: "about" */ '@/views/Page1View.vue')},children: [{path: '/pageSon',name: 'pageSon',component: function () {return import( /* webpackChunkName: "about" */ '@/views/PageSon.vue')}}],},{path: '/Page2View',name: 'Page2View',component: function () {return import( /* webpackChunkName: "about" */ '@/views/Page2View.vue')}}]},{//测试页面path: '/test',name: 'test',component: () => import('../views/tlias/v-forTest.vue'),},{//登录页面path: '/login',name: 'login',component: () => import('../views/tlias/LoginView.vue'),},{// 主页页面path: '/index',name: 'index',component: () => import('../views/tlias/IndexView.vue'),meta: { token: null } },{// 后端页面path: '/stu',name: 'stu',component: () => import('../views/tlias/StuView.vue')},{// 后端页面path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{// 后端页面path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect: '/login'}
]
const router = new VueRouter({routes
})export default router3.IndextwoView代码
<template><div class="home"><el-menudefault-active="2"class="el-menu-vertical-demo"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span slot="title"><router-link to="/Page1View">导航一</router-link></span></template></el-submenu><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title"><router-link to="/Page2View">导航二</router-link></span></el-menu-item></el-menu><router-view></router-view></div>
</template>4.Page1View代码
<template><div class="pageone">page1<router-link to="/pageSon">显示</router-link><router-view></router-view></div>
</template>5.pageSon代码
<template><div class="page1-son">page1-son</div>
</template>6.Page2View代码
<template><div class="page2">page2</div>
</template>routes解析:
1.简单常用段
下面的代码为基础路由就带有的功能带了几个页面逻辑很简单易懂,所以不解释。
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)const routes = [{//测试页面path: '/test',name: 'test',component: () => import('../views/tlias/v-forTest.vue'),},{//登录页面path: '/login',name: 'login',component: () => import('../views/tlias/LoginView.vue'),},{// 主页页面path: '/index',name: 'index',component: () => import('../views/tlias/IndexView.vue'),meta: { token: null } },{// 后端页面path: '/stu',name: 'stu',component: () => import('../views/tlias/StuView.vue')},{// 后端页面path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{// 后端页面path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},]
const router = new VueRouter({routes
})export default router2.重定向设置:
由于路由中默认的为访问/路径,所以我们需要使用关键字redirect设置重定向,使他访问/路径时,访问到/login路径
{path: '/',redirect: '/login'}3.children的使用
3.1.导入
在使用时需要导入主界面
import IndextwoView from "@/views/IndextwoView.vue"3.2.children的设置
最上层的为导入的主页面的路径以及设置
后面就可以设置内部的子路由:
注:子路由中的: component: function () {
return import( /* webpackChunkName: "about" */ '@/views/Page1View.vue')
},为过时写法,可以转换成 component: () => import('../views/tlias/LoginView.vue'),
也是可以使用的,没有区别
{path: '/IndextwoView',name: 'IndextwoView',component: IndextwoView,children: [{path: '/Page1View',name: 'Page1View',component: function () {return import( /* webpackChunkName: "about" */ '@/views/Page1View.vue')},children: [{path: '/pageSon',name: 'pageSon',component: function () {return import( /* webpackChunkName: "about" */ '@/views/PageSon.vue')}}],},{path: '/Page2View',name: 'Page2View',component: function () {return import( /* webpackChunkName: "about" */ '@/views/Page2View.vue')}}]},页面逻辑解析
在主页面中使用
<router-link to="/Page2View">进行路由跳转
然后使用
<router-view></router-view>进行页面渲染
以便于children的生效
页面逻辑展示
1.首先是我自己的页面登录(因为重定向为login)

2.进入后点击个人中心(接下来到例子内容)

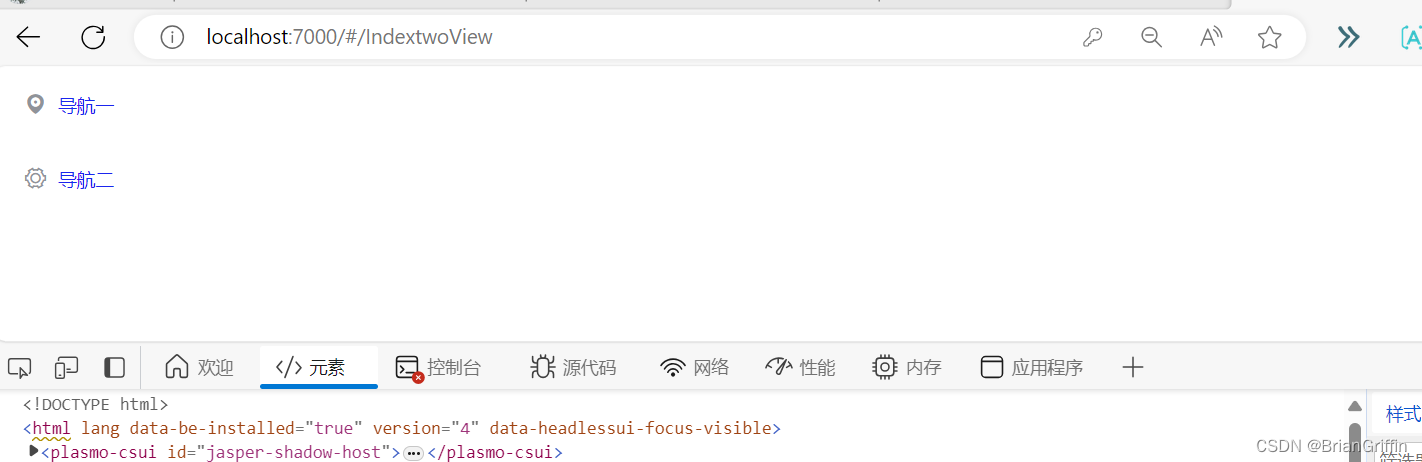
3.点击导航一(成功显示内容)

4.点击显示(成功显示page1-son)

5.点击导航二(成功清除原来组件,并显示page2)

套用原个人中心代码
更新中...