- 简述请看下面的代码片段并回答以下问题 ?
for (var i = 0; i< 5; i++){var btn= document.createElement('button');btn.appendChild(document.createTextNode('Button' + i));btn.addEventListener('click', function(){ console.log(`${i}` );});document.body.appendChild(btn); }
(1)当用户单击“ Button4”的时候会输出什么到控制台,为什么?
(2)提供一个或多个可获取当前i的值的实现方案。
面试通过率:50.0%
推荐指数: ★★★★★ 试题难度: 中级 试题类型: 编程题
(1) 无论用户单击什么按钮,数字5将总会输出到控制台。
这是因为,当调用onclick方法(对于任何按钮)的时候,for循环已经结柬,变量i已经获得了5的值。
(2)
<! DOCTYPE html>
<html><head></head><body></body><script>for (var i = 0; i< 5; i++){let num = ivar btn= document.createElement('button');btn.appendChild(document.createTextNode('Button' + i));btn.addEventListener('click', function(){ console.log(`${num}`);});document.body.appendChild(btn); }</script>
</html>
- 下面的JavaScript代码将输出什么到控制台?为什么?
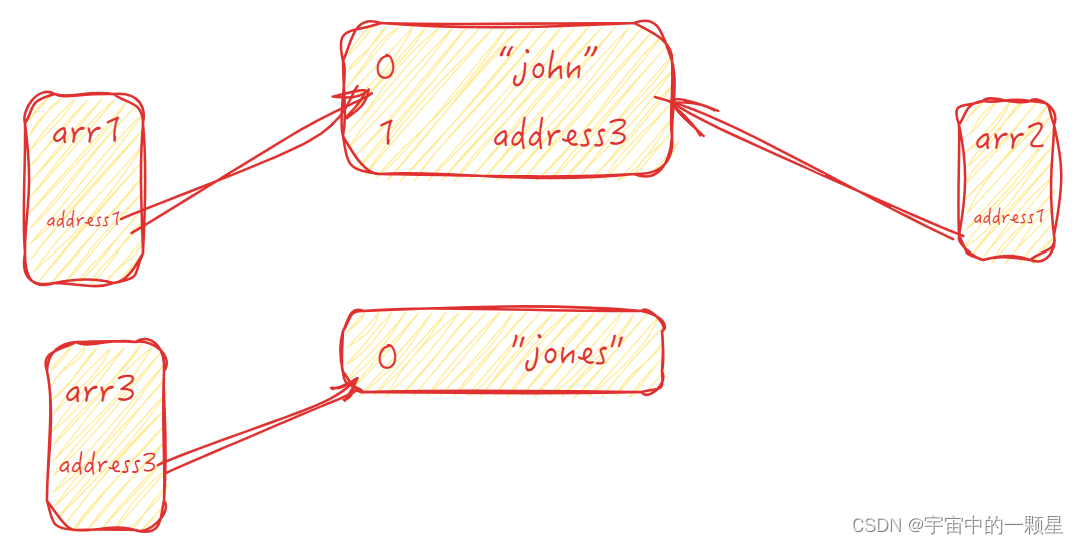
var arr1 ="john".split(' ');
var arr2= arr1.reverse();
var arr3 ="jones".split(' ');
arr2.push(arr3);
console.log("array 1:length="+ arr1.length +" last="+ arr1.slice(-1));
console.log("array 2:length="+ arr2.length +" last="+ arr2.slice(-1));
面试通过率:55.0%
推荐指数: ★★★★ 试题难度: 中级 试题类型: 编程题

//输出结果:
// array 1:length=2 last=jones
// array 2:length=2 last=jones
// 注:arr1.slice(-1) ---> [["jones"]] arr2.slice(-1) ---> [["jones"]]
// 为什么在输出中的arr1.slice(-1)是"jones", 比如console.log("--" + arr1.slice(-1)) --> --jones,外面的括号最被除去
- 下面的JavaScript代码将输出什么到控制台?
console.log(1+"2"+"2"); console.log(1+ +"2"+"2"); console.log(1+-"1"+"2"); console.log(+"1"+"1"+"2"); console.log("A"-"B"+"2"); console.log("A"-"B"+2);
面试通过率:40.0%
推荐指数: ★★★★★ 试题难度: 高难 试题类型: 编程题
// javascript是一门弱类型语言,它会对值进行自动类型转换
// 122 1遇到加号,会自动转换成"1"
// 32 正号的优先级比加减都要高,"2"遇到正号自动转换为2
// 02 同上
// NaN
// NaN
- 下面的递归代码在数组列表偏大的情况下会导致堆栈溢出,在保留递归模式的基础上,怎么解决这个问题?
var list= readHugeList();var nextListItem = function(){var item -= list.pop();if (item){nextListItem();}};// 潜在的堆栈溢出可以通过修改 nextListltem函数避免。var list readHugeList();var nextListItem function(){var item =list.pop();if (item){setTimeout(nextListItem, 0);}};
面试通过率:85.0%
推荐指数: ★★★ 试题难度: 初级 试题类型: 编程题
堆栈溢出之所以会被消除,是因为事件循环操纵了递归,而不是调用堆栈;
函数退出,因此就清空调用堆栈;
因此,该方法从头到尾都没有直接的递归调用,所以无论迭代次数的多少,调用堆栈一直保持清空的状态
- 下面JavaScript的代码将输出什么?闭包在这里能起什么作用?
for (var i=0; i<5; i++){(function(){setTimeout(function () {console.log(i)}, i *1000);})();
}
面试通过率:76.0%
推荐指数: ★★★ 试题难度: 中级 试题类型: 编程题
// 5 5 5 5 5
原因是,在循环中执行的每个函数将先整个循环完成之后执行,因此,将会引用存储在i中的最后一个值,那就是5。
闭包可以为每次迭代创建一个唯一的作用域,存储作用域内的循环变量,如下代码会按预期输出0、1、2、3和4到控制台。
for (var i=0; i<5; i++){(function(){let x = i;setTimeout(function () {console.log(x)}, i *1000);})();
}