项目模板
Bootstrap Blazor App 模板
为了方便大家利用这套组件快速搭建项目,作者制作了 项目模板(Project Templates),使用 dotnet new 命令行模式,使用步骤如下:
- 安装项目模板
dotnet new install Bootstrap.Blazor.Templates::8.0.1
- 创建工程
dotnet new bbapp
- 官网教程
https://www.blazor.zone/template
使用最新模板,以下基本都是修改 MainLayout.razor 文件
- Layout 组件菜单按钮移动设备提示在移动设备不是很有必要,取消显示
<Layout ... TooltipText="" >
- Drawer 组件移动设备下错开行
<DropdownWidget class="px-3">
改为
<DropdownWidget>
- Drawer 组件默认提示清空
<DropdownWidgetItem ... BadgeNumber="">
- Logout 显示登录信息
<Logout ImageUrl="images/avatars/150-13.jpg" DisplayName="@context.User.Identity?.Name" UserName="@context.User.Claims.FirstOrDefault(c => c.Type == ClaimTypes.Email)?.Value" PrefixUserNameText="@($"({context.User.Claims.FirstOrDefault(c => c.Type == ClaimTypes.Role)?.Value})")" >
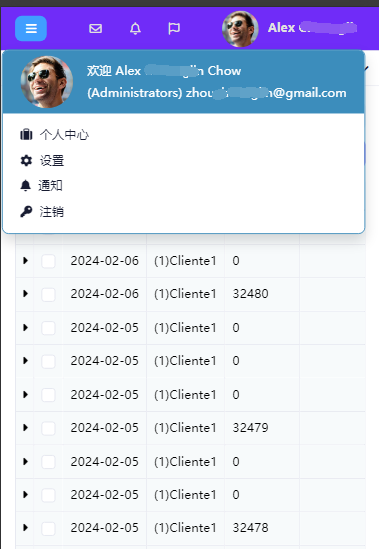
- layout-drawer 移动到个人中心里
<Logout ... ><LinkTemplate><a href="https://sso.app1.es/Identity/Account/Manage"><i class="fa-solid fa-suitcase"></i>个人中心</a><a href="#" @onclick="@(e => IsOpen = !IsOpen)"><i class="fa-solid fa-cog"></i>设置</a><a href="#"><i class="fa-solid fa-bell"></i>通知<span class="badge badge-pill badge-success"></span></a><LogoutLink Url="@($"{LogoutUrl}=/")" /></LinkTemplate>
</Logout>
@*<div class="layout-drawer" @onclick="@(e => IsOpen = !IsOpen)"><i class="fa fa-gears"></i></div>*@
- 授权以及强制登录

MainLayout.razor
<BootstrapBlazorRoot><AuthorizeView><Authorized>,,,</Authorized><NotAuthorized>@{Navigation.NavigateTo($"{LoginUrl}=/", forceLoad: true); }</NotAuthorized></AuthorizeView></BootstrapBlazorRoot>
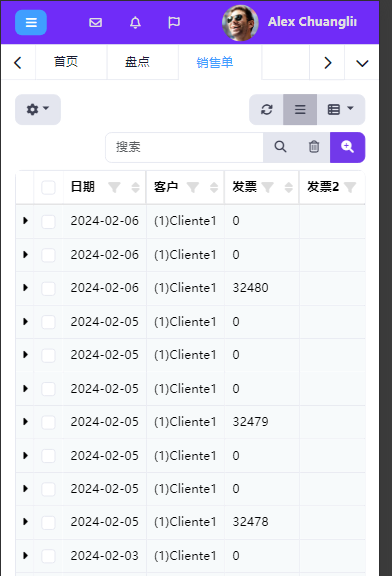
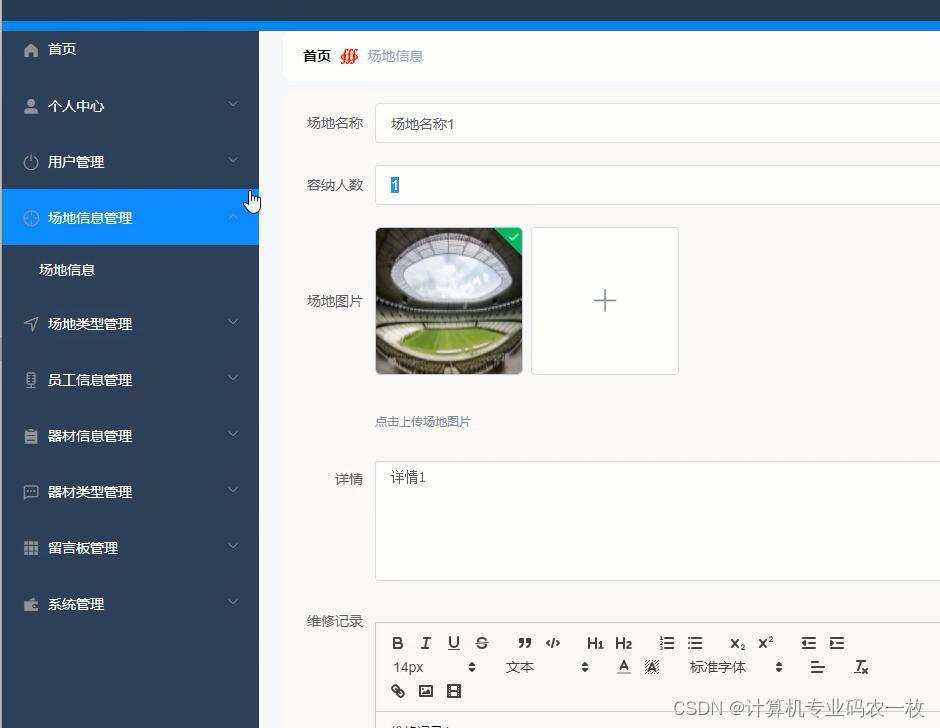
完成效果