前言
继续完成跨服务器远程部署前端服务,Jenkins的搭建与插件安装可以观看上一篇文章:https://www.cnblogs.com/nhdlb/p/18561435
配置SSH远程服务器连接
这里需要安装 SSH 连接的插件,可以观看上一篇文章进行安装。

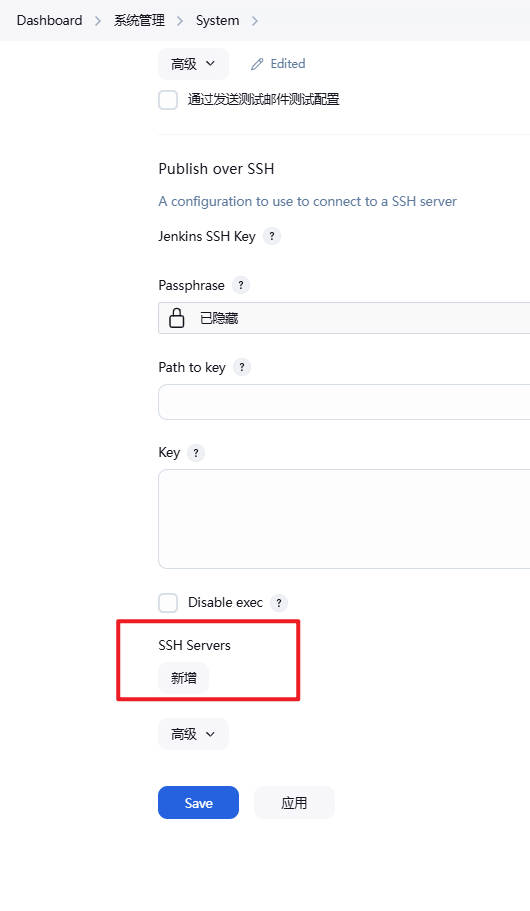
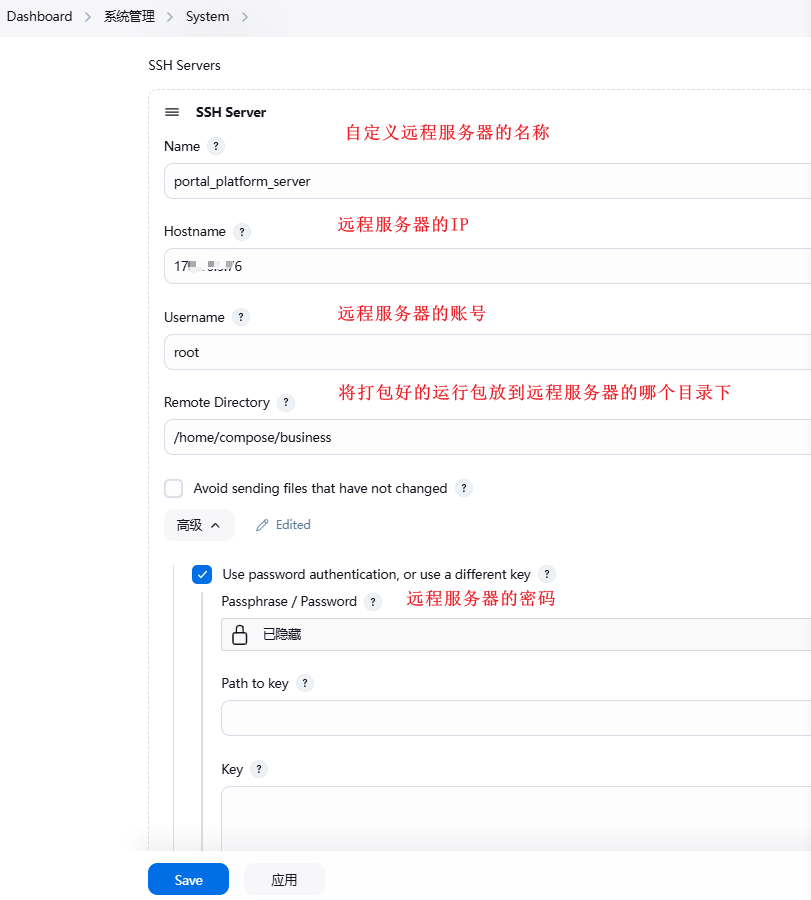
开始配置SSH连接



保存!!
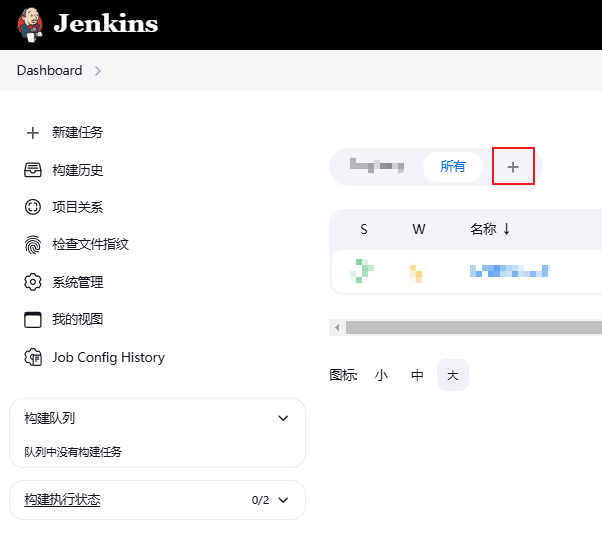
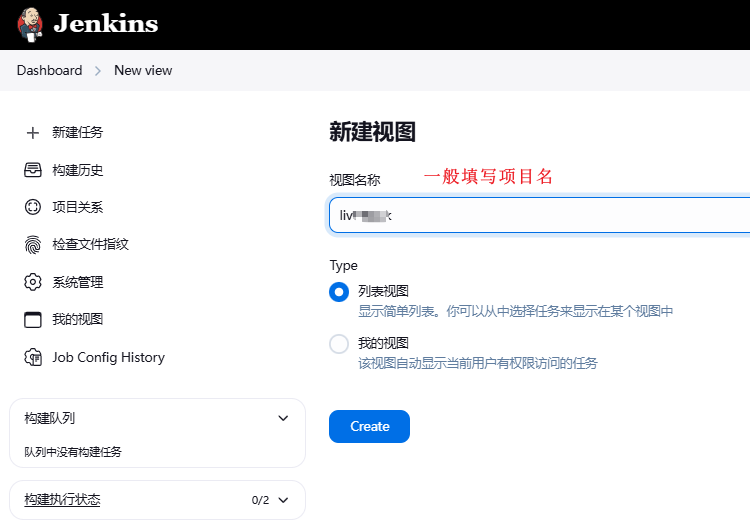
新建视图
方便将整个项目的前端和后端整合起来


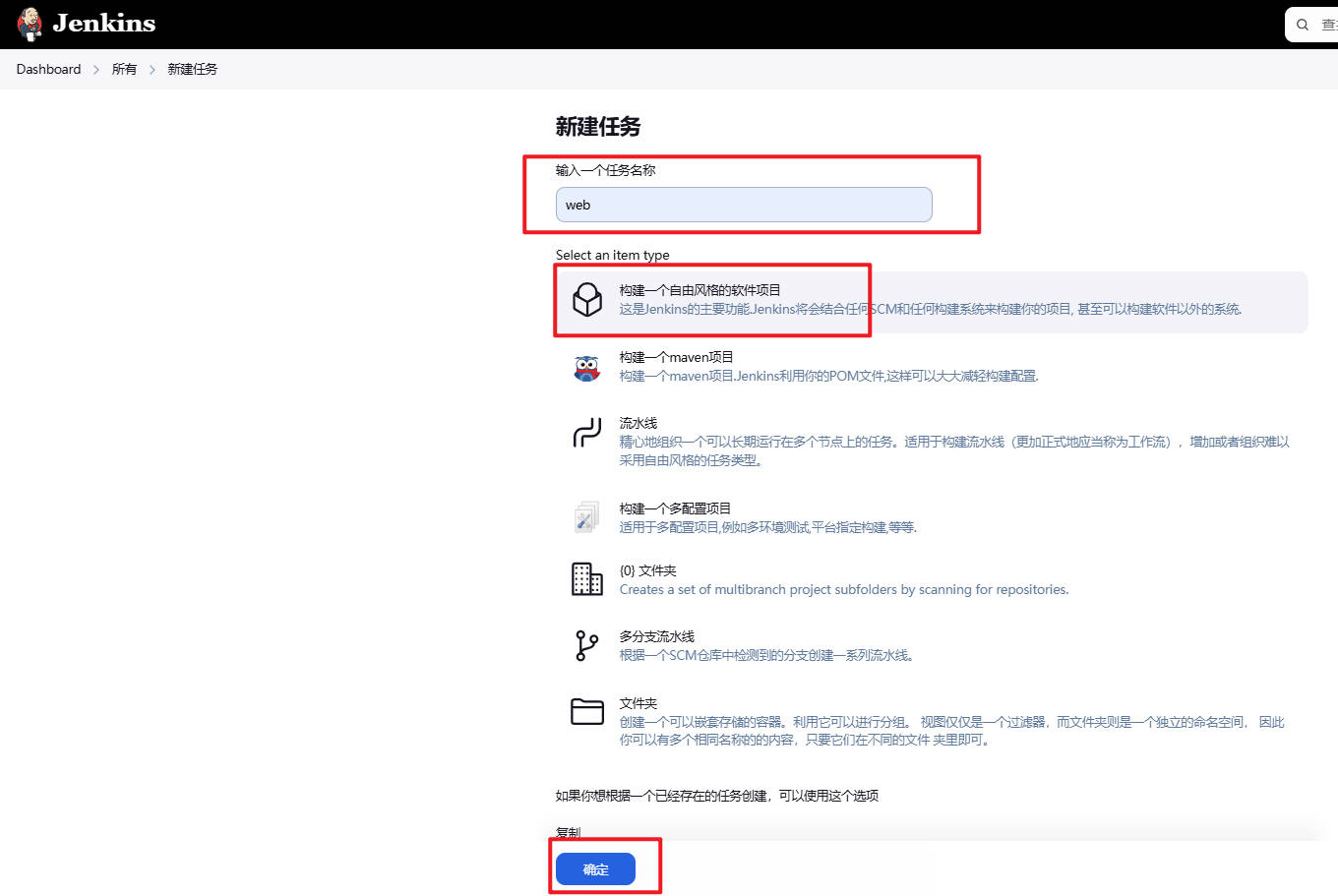
新建任务
选择视图

创建项目(任务)

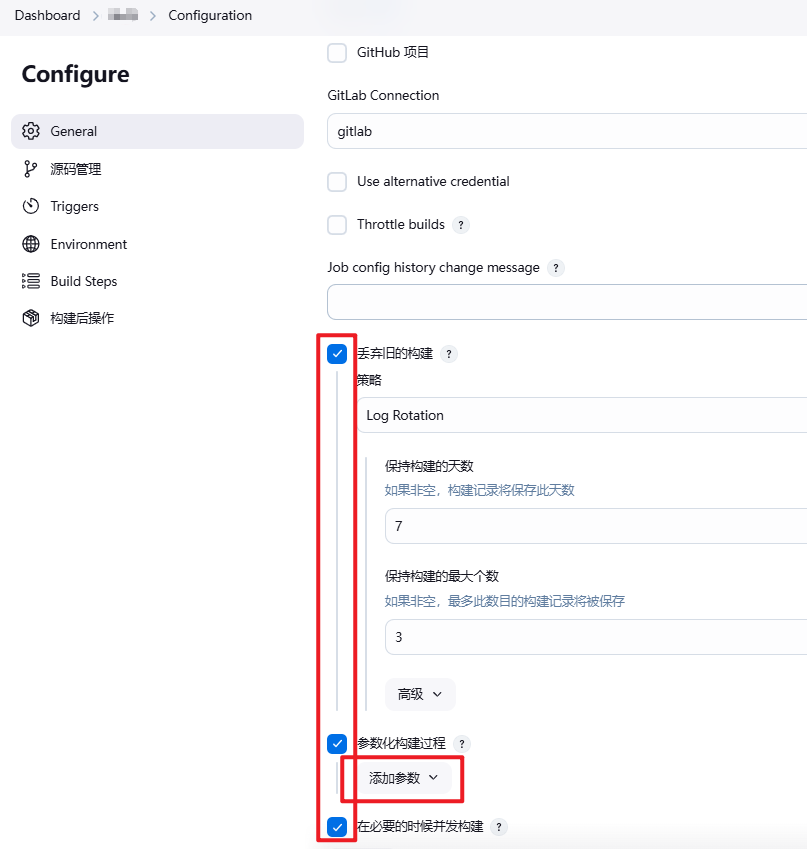
任务配置
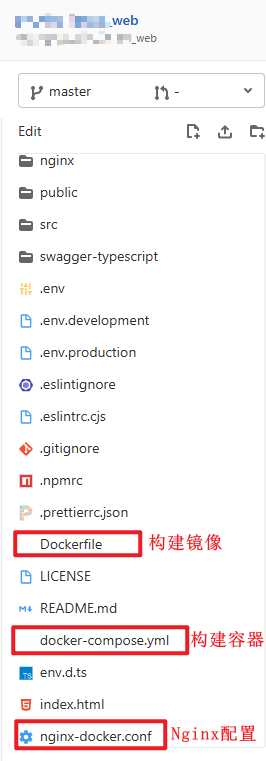
项目结构
这里我先介绍下项目结构,方便大家对后续操作的理解

我们要做的是远程服务器自动部署,所以这个项目内的Dockerfile、docker-compose.yml、nginx-docker.conf要放到远程服务器的目录下,后面会讲,目前大家不要纠结这几个文件。
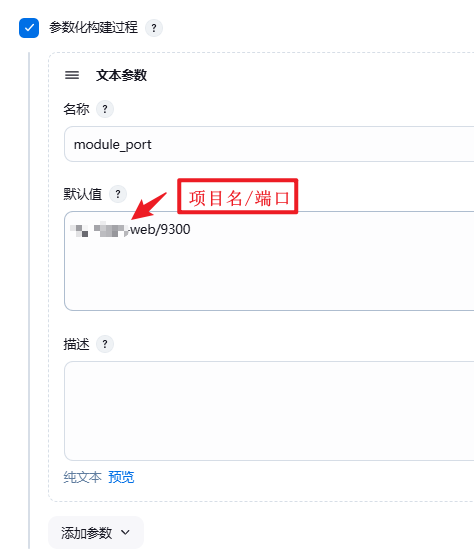
配置参数化构建
这里配置参数的作用是后续shell脚本可以根据参数生成镜像和容器


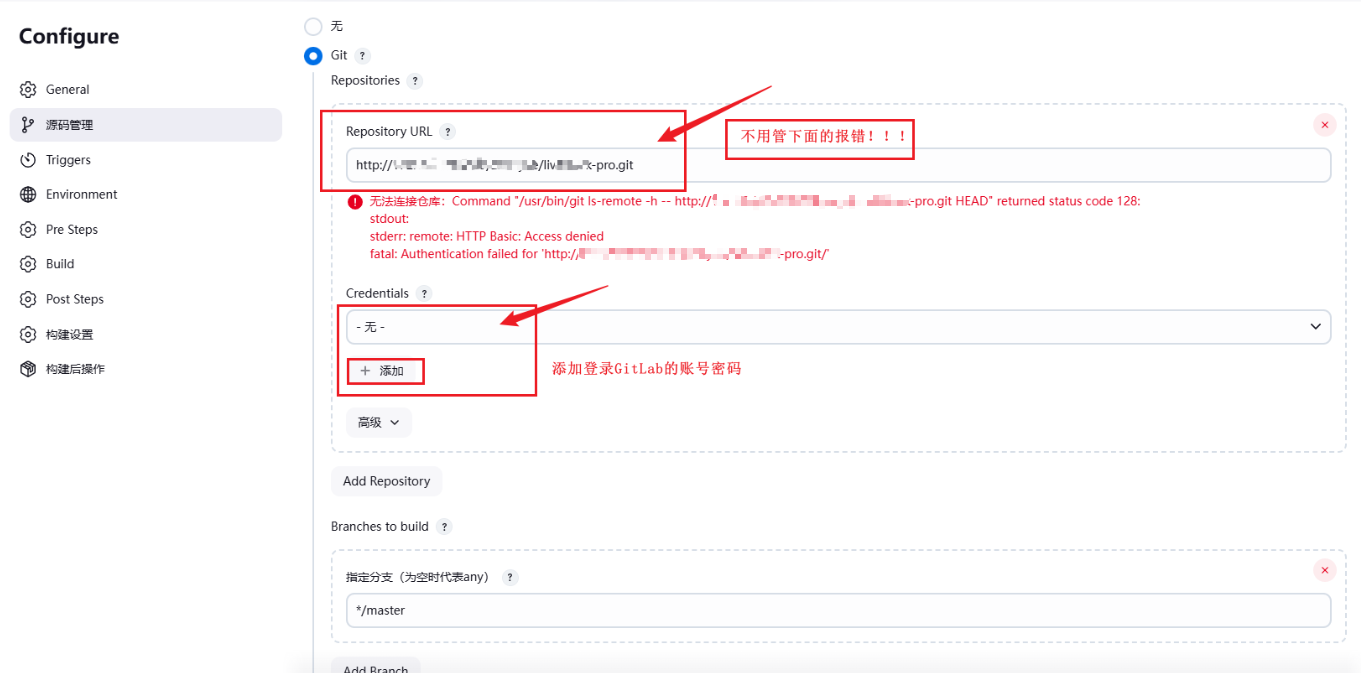
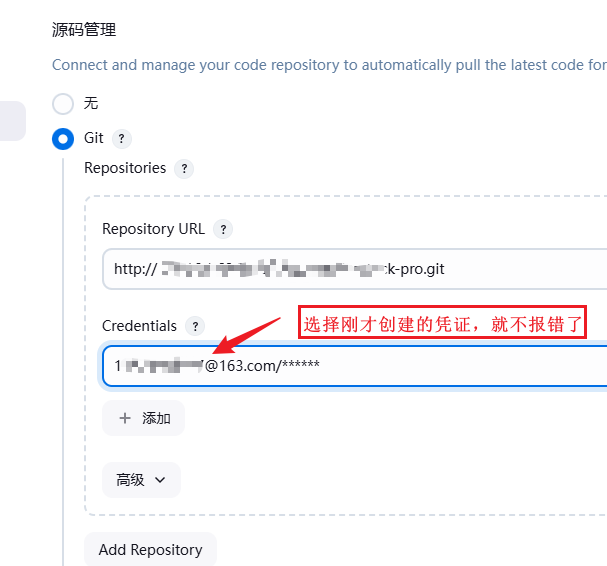
配置项目地址



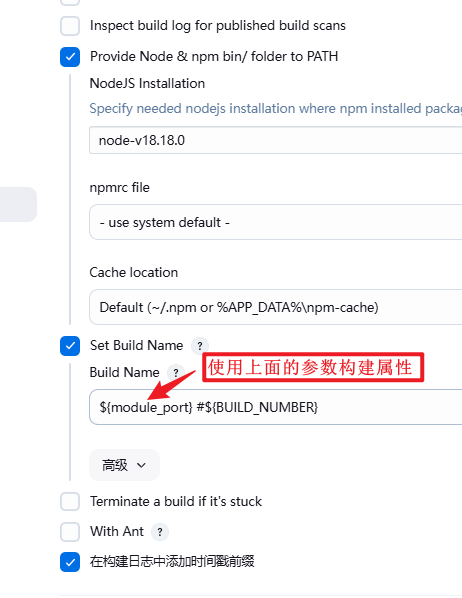
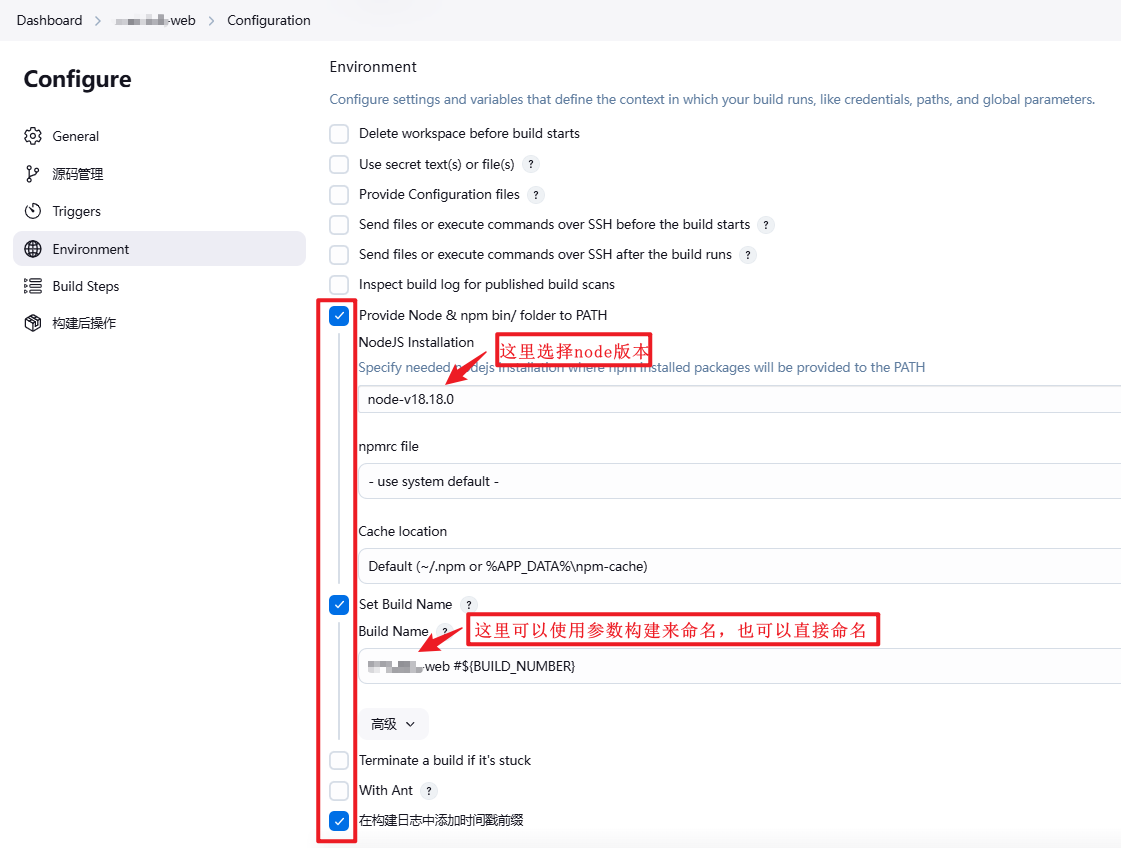
配置构建日志名称
自定义命名

引用参数构建命名
配置Shell脚本
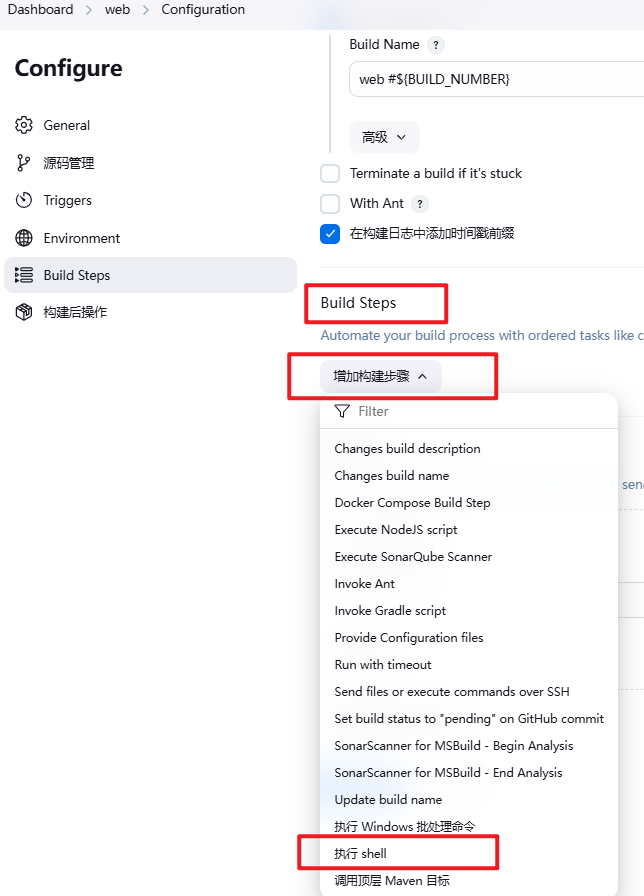
增加构建步骤
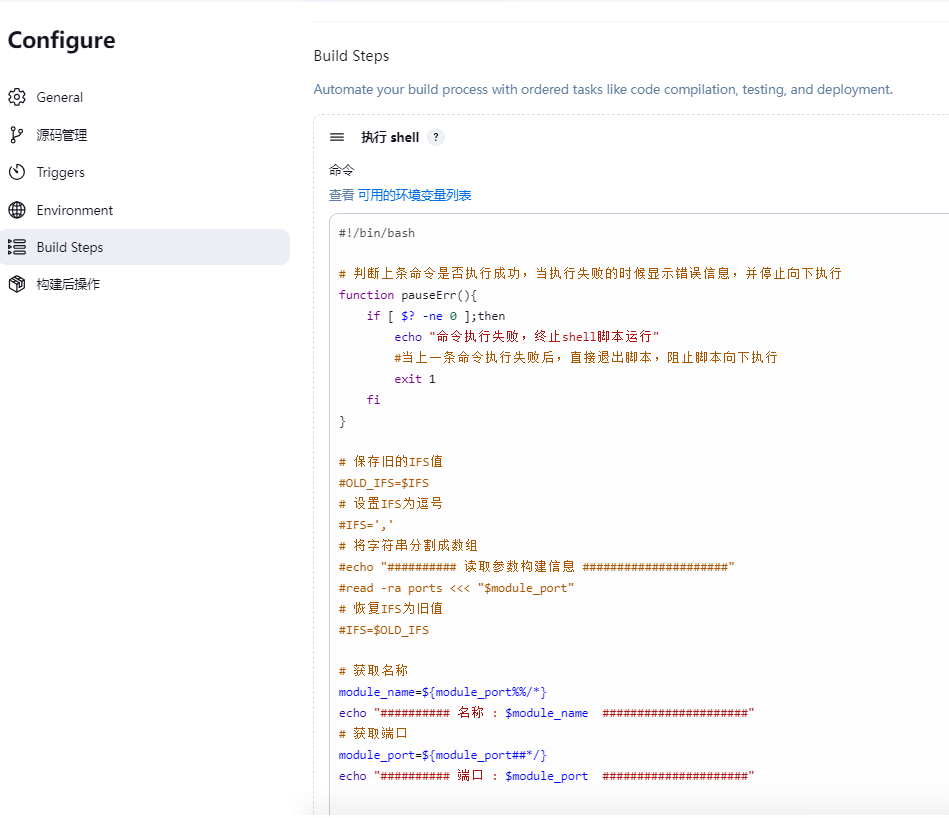
首先配置前端打包构建命令


#!/bin/bash# 判断上条命令是否执行成功,当执行失败的时候显示错误信息,并停止向下执行
function pauseErr(){if [ $? -ne 0 ];thenecho "命令执行失败,终止shell脚本运行"#当上一条命令执行失败后,直接退出脚本,阻止脚本向下执行exit 1fi
}# 保存旧的IFS值
#OLD_IFS=$IFS
# 设置IFS为逗号
#IFS=','
# 将字符串分割成数组
#echo "########## 读取参数构建信息 #####################"
#read -ra ports <<< "$module_port"
# 恢复IFS为旧值
#IFS=$OLD_IFS# 获取名称
module_name=${module_port%%/*}
echo "########## 名称 : $module_name #####################"
# 获取端口
module_port=${module_port##*/}
echo "########## 端口 : $module_port #####################"echo "########## 清除npm缓存 并 取消ssl验证 #####################"
# 清除npm缓存
#npm cache clean --force
# 取消ssl验证
npm config set strict-ssl false
# 更改淘宝源
#npm config set registry http://registry.npm.taobao.org
pauseErrecho "########## 下载依赖 并 构建服务 #####################"
#下载依赖 并 构建服务
npm install --registry=https://registry.npm.taobao.org && npm run build
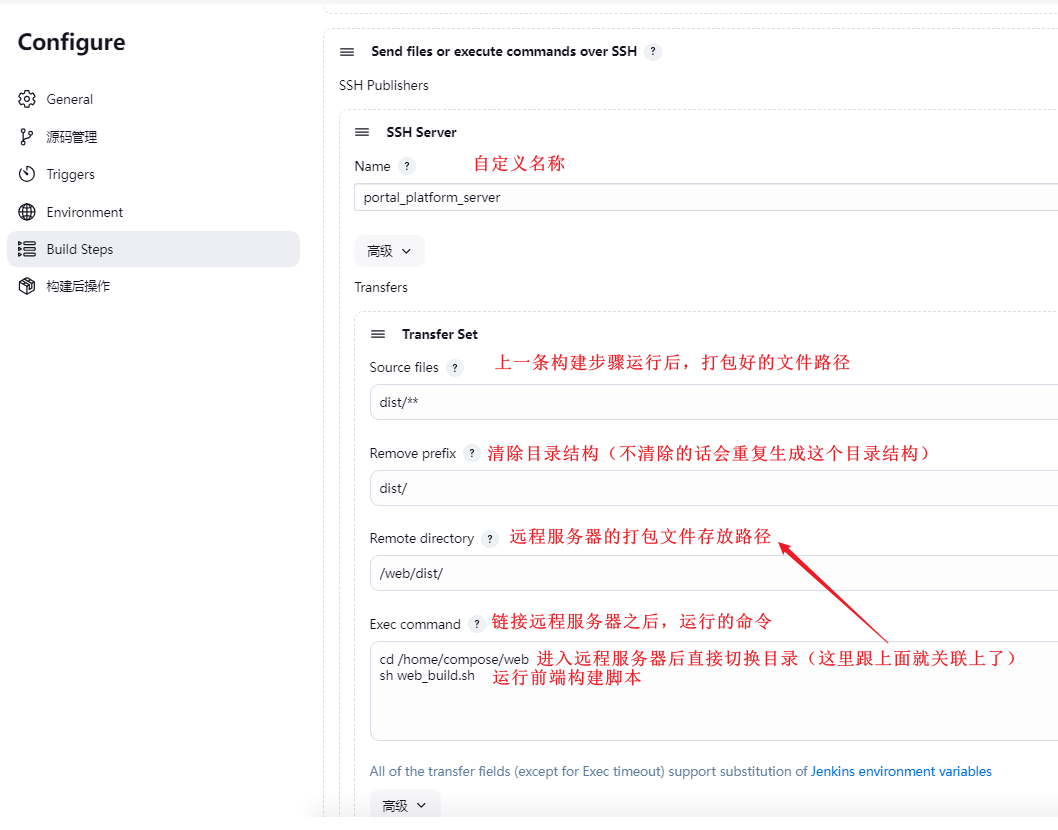
pauseErr然后再增加一条构建步骤,这次选择 Send files or execute commands over SSH


远程服务器环境
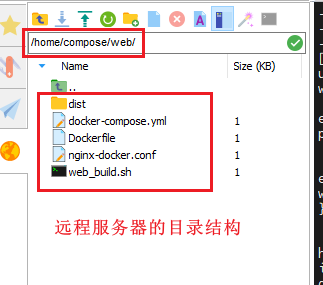
目录结构

Dockerfile
FROM nginx:1.25.3# 设置构建参数
ARG WEBPORT# 将生成的静态页面文件复制到nginx的/usr/share/nginx/html/目录
COPY dist/ /usr/share/nginx/html/# 将nginx.xml配置文件复制到镜像中
COPY nginx-docker.conf /etc/nginx/nginx.conf# 端口
EXPOSE ${WEBPORT}# 容器启动时运行的命令
CMD ["nginx", "-g", "daemon off;"]docker-compose.yml
networks:higec_net:external: true
services:web:image: liv****k-web:latestcontainer_name: liv****k-webrestart: alwaysports:- 9300:9300networks:higec_net:ipv4_address: 172.19.8.70volumes:- /etc/timezone/timezone:/etc/timezone- /etc/localtime:/etc/localtime:ronginx-docker.conf
user root;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {
worker_connections 1024;
}http {
include /etc/nginx/mime.types;
default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;
#tcp_nopush on;keepalive_timeout 65;#gzip on;#include /etc/nginx/conf.d/*.conf;# HTTP配置server {listen 9300;server_name localhost;# 配置打包文件目录location / {root /usr/share/nginx/html;index index.html index.htm;client_max_body_size 200m;try_files $uri $uri/ /index.html;}# 配置静态资源路径location /api {# 正则解析rewrite ^.+api/(.*)$ /$1 break;include uwsgi_params;# 后端IP+端口proxy_pass http://172.19.8.71:9301;client_max_body_size 200m;}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
}web_build.sh
#!/bin/bashWEB_PATH="/home/compose/web"
WEB_NAME="l******-web:9300"# 进入指定目录
cd $WEB_PATH || { echo "Failed to change directory"; exit 1; }echo "########## 停止所有容器 #####################"
# 运行docker-compose清除容器
docker-compose downecho "########## 构建镜像 #####################"
# 获取名称
module_name=${WEB_NAME%%:*}
echo "########## 名称 : $module_name #####################"
# 获取端口
module_port=${WEB_NAME##*:}
echo "########## 端口 : $module_port #####################"
# 获取镜像ID
CID_BUSINE=$(docker images | grep "$module_name" | awk '{print $1}')
echo "# - - - - - $CID_BUSINE"
if [ -z "$CID_BUSINE" ]; thenecho "空值,不用删除镜像!"
else# 删除镜像docker rmi $CID_BUSINE
fi
# 构建新的镜像
docker build -t $module_name:latest --build-arg WEBPORT=$module_port .echo "########## 启动项目容器 #####################"
docker-compose up -d
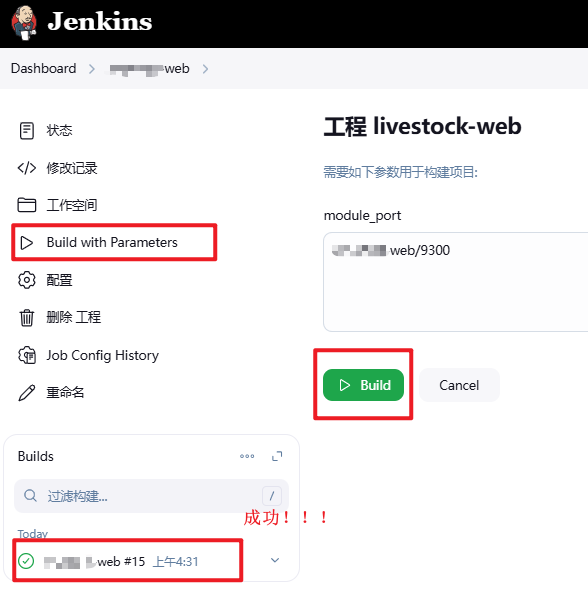
echo "########## 容器运行完成 #####################"运行构建

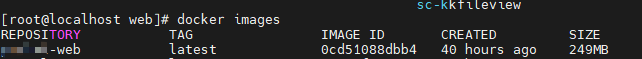
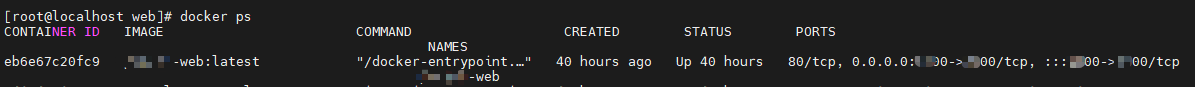
查看Docker镜像和容器


远程服务器构建前端容器完成!!!!