目录
五、组件通信
5.1. 【props】
5.2. 【自定义事件】
5.3. 【mitt】
5.4.【v-model】
5.5.【$attrs】
5.6. 【$refs、$parent】
5.7. 【provide、inject】
5.8. 【pinia】
5.9. 【slot】
1. 默认插槽
2. 具名插槽
3. 作用域插槽
六、其它 API
6.1.【shallowRef 与 shallowReactive 】
shallowRef
shallowReactive
总结
6.2.【readonly 与 shallowReadonly】
readonly
shallowReadonly
6.3.【toRaw 与 markRaw】
toRaw
markRaw
6.4.【customRef】
七、Vue3新组件
7.1. 【Teleport】
7.2. 【Suspense】
7.3.【全局API转移到应用对象】
7.4.【其他】
五、组件通信
Vue3组件通信和Vue2的区别:
-
移出事件总线,使用
mitt代替。
-
vuex换成了pinia。 -
把
.sync优化到了v-model里面了。 -
把
$listeners所有的东西,合并到$attrs中了。 -
$children被砍掉了。
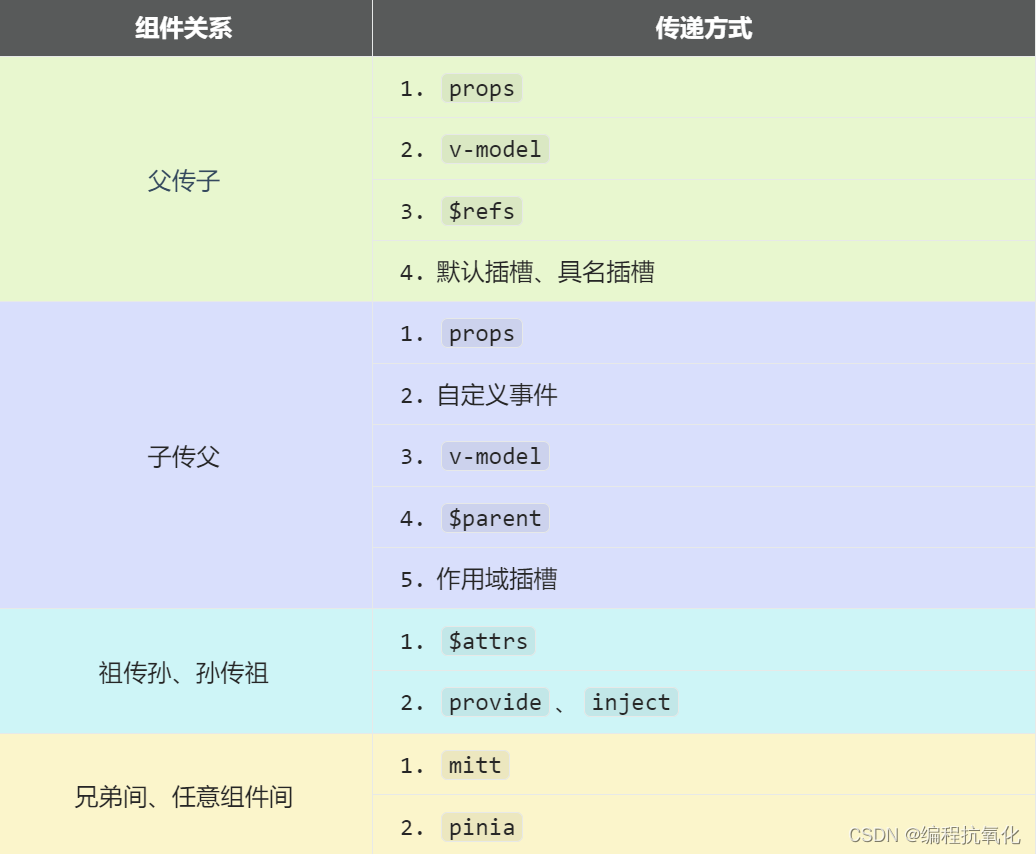
常见搭配形式:

5.1. 【props】
概述:props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。
-
若 父传子:属性值是非函数。
-
若 子传父:属性值是函数。
父组件:
<template><div class="father"><h3>父组件,</h3><h4>我的车:{{ car }}</h4><h4>儿子给的玩具:{{ toy }}</h4><Child :car="car" :getToy="getToy"/></div>
</template><script setup lang="ts" name="Father">import Child from './Child.vue'import { ref } from "vue";// 数据const car = ref('奔驰')const toy = ref()// 方法function getToy(value:string){toy.value = value}
</script>子组件:
<template><div class="child"><h3>子组件</h3><h4>我的玩具:{{ toy }}</h4><h4>父给我的车:{{ car }}</h4><button @click="getToy(toy)">玩具给父亲</button></div>
</template><script setup lang="ts" name="Child">import { ref } from "vue";const toy = ref('奥特曼')defineProps(['car','getToy'])
</script>5.2. 【自定义事件】
1、概述:自定义事件常用于:子 => 父。
2、注意区分好:原生事件、自定义事件。
-
原生事件:
-
事件名是特定的(
click、mosueenter等等) -
事件对象
$event: 是包含事件相关信息的对象(pageX、pageY、target、keyCode)
-
-
自定义事件:
-
事件名是任意名称
-
事件对象
$event: 是调用emit时所提供的数据,可以是任意类型!!!
-
3、示例:
<!--在父组件中,给子组件绑定自定义事件:-->
<Child @send-toy="toy = $event"/><!--注意区分原生事件与自定义事件中的$event-->
<button @click="toy = $event">测试</button>//子组件中,触发事件:
this.$emit('send-toy', 具体数据)5.3. 【mitt】
概述:与消息订阅与发布(pubsub)功能类似,可以实现任意组件间通信。
安装mitt
npm i mitt【第一步】:新建文件:src\utils\emitter.ts
// 引入mitt
import mitt from "mitt";// 创建emitter
const emitter = mitt()/*// 绑定事件emitter.on('abc',(value)=>{console.log('abc事件被触发',value)})emitter.on('xyz',(value)=>{console.log('xyz事件被触发',value)})setInterval(() => {// 触发事件emitter.emit('abc',666)emitter.emit('xyz',777)}, 1000);setTimeout(() => {// 清理事件emitter.all.clear()}, 3000);
*/// 创建并暴露mitt
export default emitter【第二步】:接收数据的组件中:绑定事件、同时在销毁前解绑事件:
import emitter from "@/utils/emitter";
import { onUnmounted } from "vue";// 绑定事件
emitter.on('send-toy',(value)=>{console.log('send-toy事件被触发',value)
})onUnmounted(()=>{// 解绑事件emitter.off('send-toy')
})【第三步】:提供数据的组件,在合适的时候触发事件
import emitter from "@/utils/emitter";function sendToy(){// 触发事件emitter.emit('send-toy',toy.value)
}注意这个重要的内置关系,总线依赖着这个内置关系 。
5.4.【v-model】
1、概述:实现 父↔子 之间相互通信。
2、前序知识 —— v-model的本质
<!-- 使用v-model指令 -->
<input type="text" v-model="userName"><!-- v-model的本质是下面这行代码 -->
<input type="text" :value="userName" @input="userName =(<HTMLInputElement>$event.target).value"
>3、组件标签上的v-model的本质::moldeValue + update:modelValue事件。
<!-- 组件标签上使用v-model指令 -->
<AtguiguInput v-model="userName"/><!-- 组件标签上v-model的本质 -->
<AtguiguInput :modelValue="userName" @update:model-value="userName = $event"/>AtguiguInput组件中:
<template><div class="box"><!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 --><!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件--><input type="text" :value="modelValue" @input="emit('update:model-value',$event.target.value)"></div>
</template><script setup lang="ts" name="AtguiguInput">// 接收propsdefineProps(['modelValue'])// 声明事件const emit = defineEmits(['update:model-value'])
</script>4、也可以更换value,例如改成abc
<!-- 也可以更换value,例如改成abc-->
<AtguiguInput v-model:abc="userName"/><!-- 上面代码的本质如下 -->
<AtguiguInput :abc="userName" @update:abc="userName = $event"/>AtguiguInput组件中:
<template><div class="box"><input type="text" :value="abc" @input="emit('update:abc',$event.target.value)"></div>
</template><script setup lang="ts" name="AtguiguInput">// 接收propsdefineProps(['abc'])// 声明事件const emit = defineEmits(['update:abc'])
</script>5、如果value可以更换,那么就可以在组件标签上多次使用v-model
<AtguiguInput v-model:abc="userName" v-model:xyz="password"/>5.5.【$attrs】
-
概述:
$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙)。 -
具体说明:
$attrs是一个对象,包含所有父组件传入的标签属性。注意:
$attrs会自动排除props中声明的属性(可以认为声明过的props被子组件自己“消费”了)
父组件:
<template><div class="father"><h3>父组件</h3><Child :a="a" :b="b" :c="c" :d="d" v-bind="{x:100,y:200}" :updateA="updateA"/></div>
</template><script setup lang="ts" name="Father">import Child from './Child.vue'import { ref } from "vue";let a = ref(1)let b = ref(2)let c = ref(3)let d = ref(4)function updateA(value){a.value = value}
</script>子组件:
<template><div class="child"><h3>子组件</h3><GrandChild v-bind="$attrs"/></div>
</template><script setup lang="ts" name="Child">import GrandChild from './GrandChild.vue'
</script>孙组件:
<template><div class="grand-child"><h3>孙组件</h3><h4>a:{{ a }}</h4><h4>b:{{ b }}</h4><h4>c:{{ c }}</h4><h4>d:{{ d }}</h4><h4>x:{{ x }}</h4><h4>y:{{ y }}</h4><button @click="updateA(666)">点我更新A</button></div>
</template><script setup lang="ts" name="GrandChild">defineProps(['a','b','c','d','x','y','updateA'])
</script>5.6. 【$refs、$parent】
-
概述:
-
$refs用于 :父→子。 -
$parent用于:子→父。
-
-
原理如下:
属性 说明 $refs值为对象,包含所有被 ref属性标识的DOM元素或组件实例。$parent值为对象,当前组件的父组件实例对象。
5.7. 【provide、inject】
-
概述:实现祖孙组件直接通信
-
具体使用:
-
在祖先组件中通过
provide配置向后代组件提供数据 -
在后代组件中通过
inject配置来声明接收数据
-
-
具体编码:
【第一步】父组件中,使用
provide提供数据
<template><div class="father"><h3>父组件</h3><h4>资产:{{ money }}</h4><h4>汽车:{{ car }}</h4><button @click="money += 1">资产+1</button><button @click="car.price += 1">汽车价格+1</button><Child/></div>
</template><script setup lang="ts" name="Father">import Child from './Child.vue'import { ref,reactive,provide } from "vue";// 数据let money = ref(100)let car = reactive({brand:'奔驰',price:100})// 用于更新money的方法function updateMoney(value:number){money.value += value}// 提供数据provide('moneyContext',{money,updateMoney})provide('car',car)
</script>注意:子组件中不用编写任何东西,是不受到任何打扰的
【第二步】孙组件中使用inject配置项接受数据。
<template><div class="grand-child"><h3>我是孙组件</h3><h4>资产:{{ money }}</h4><h4>汽车:{{ car }}</h4><button @click="updateMoney(6)">点我</button></div>
</template><script setup lang="ts" name="GrandChild">import { inject } from 'vue';// 注入数据let {money,updateMoney} = inject('moneyContext',{money:0,updateMoney:(x:number)=>{}})let car = inject('car')
</script>5.8. 【pinia】
参考之前pinia部分的讲解
5.9. 【slot】
1. 默认插槽

父组件中:<Category title="今日热门游戏"><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></Category>
子组件中:<template><div class="item"><h3>{{ title }}</h3><!-- 默认插槽 --><slot></slot></div></template>2. 具名插槽
父组件中:<Category title="今日热门游戏"><template v-slot:s1><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></template><template #s2><a href="">更多</a></template></Category>
子组件中:<template><div class="item"><h3>{{ title }}</h3><slot name="s1"></slot><slot name="s2"></slot></div></template>3. 作用域插槽
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(新闻数据在
News组件中,但使用数据所遍历出来的结构由App组件决定) -
具体编码:
父组件中:<Game v-slot="params"><!-- <Game v-slot:default="params"> --><!-- <Game #default="params"> --><ul><li v-for="g in params.games" :key="g.id">{{ g.name }}</li></ul></Game>子组件中:<template><div class="category"><h2>今日游戏榜单</h2><slot :games="games" a="哈哈"></slot></div></template><script setup lang="ts" name="Category">import {reactive} from 'vue'let games = reactive([{id:'asgdytsa01',name:'英雄联盟'},{id:'asgdytsa02',name:'王者荣耀'},{id:'asgdytsa03',name:'红色警戒'},{id:'asgdytsa04',name:'斗罗大陆'}])</script>六、其它 API
6.1.【shallowRef 与 shallowReactive 】
shallowRef
1、作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
2、用法:
let myVar = shallowRef(initialValue);3、特点:只跟踪引用值的变化,不关心值内部的属性变化。
shallowReactive
1、作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
2、用法:
const myObj = shallowReactive({ ... });3、特点:对象的顶层属性是响应式的,但嵌套对象的属性不是。
总结
通过使用 shallowRef() 和 shallowReactive() 来绕开深度响应。浅层式
API创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问变得更快,可提升性能。
6.2.【readonly 与 shallowReadonly】
readonly
-
作用:用于创建一个对象的深只读副本。
-
用法:
const original = reactive({ ... }); const readOnlyCopy = readonly(original); -
特点:
-
对象的所有嵌套属性都将变为只读。
-
任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
-
-
应用场景:
-
创建不可变的状态快照。
-
保护全局状态或配置不被修改。
-
shallowReadonly
-
作用:与
readonly类似,但只作用于对象的顶层属性。 -
用法:
const original = reactive({ ... }); const shallowReadOnlyCopy = shallowReadonly(original); -
特点:
-
只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。
-
适用于只需保护对象顶层属性的场景。
-
6.3.【toRaw 与 markRaw】
toRaw
-
作用:用于获取一个响应式对象的原始对象,
toRaw返回的对象不再是响应式的,不会触发视图更新。官网描述:这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
何时使用? —— 在需要将响应式对象传递给非
Vue的库或外部系统时,使用toRaw可以确保它们收到的是普通对象 -
具体编码:
import { reactive,toRaw,markRaw,isReactive } from "vue";/* toRaw */
// 响应式对象
let person = reactive({name:'tony',age:18})
// 原始对象
let rawPerson = toRaw(person)/* markRaw */
let citysd = markRaw([{id:'asdda01',name:'北京'},{id:'asdda02',name:'上海'},{id:'asdda03',name:'天津'},{id:'asdda04',name:'重庆'}
])
// 根据原始对象citys去创建响应式对象citys2 —— 创建失败,因为citys被markRaw标记了
let citys2 = reactive(citys)
console.log(isReactive(person))
console.log(isReactive(rawPerson))
console.log(isReactive(citys))
console.log(isReactive(citys2))markRaw
-
作用:标记一个对象,使其永远不会变成响应式的。
例如使用
mockjs时,为了防止误把mockjs变为响应式对象,可以使用markRaw去标记mockjs -
编码:
/* markRaw */
let citys = markRaw([{id:'asdda01',name:'北京'},{id:'asdda02',name:'上海'},{id:'asdda03',name:'天津'},{id:'asdda04',name:'重庆'}
])
// 根据原始对象citys去创建响应式对象citys2 —— 创建失败,因为citys被markRaw标记了
let citys2 = reactive(citys)6.4.【customRef】
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行逻辑控制。
实现防抖效果(useSumRef.ts):
import {customRef } from "vue";export default function(initValue:string,delay:number){let msg = customRef((track,trigger)=>{let timer:numberreturn {get(){track() // 告诉Vue数据msg很重要,要对msg持续关注,一旦变化就更新return initValue},set(value){clearTimeout(timer)timer = setTimeout(() => {initValue = valuetrigger() //通知Vue数据msg变化了}, delay);}}}) return {msg}
}七、Vue3新组件
7.1. 【Teleport】
-
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to='body' ><div class="modal" v-show="isShow"><h2>我是一个弹窗</h2><p>我是弹窗中的一些内容</p><button @click="isShow = false">关闭弹窗</button></div>
</teleport>7.2. 【Suspense】
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
-
使用
Suspense包裹组件,并配置好default与fallback
-
import { defineAsyncComponent,Suspense } from "vue";
const Child = defineAsyncComponent(()=>import('./Child.vue'))<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.......</h3></template></Suspense></div>
</template>7.3.【全局API转移到应用对象】
-
app.component -
app.config -
app.directive -
app.mount -
app.unmount -
app.use
7.4.【其他】
-
过渡类名
v-enter修改为v-enter-from、过渡类名v-leave修改为v-leave-from。
-
keyCode作为v-on修饰符的支持。 -
v-model指令在组件上的使用已经被重新设计,替换掉了v-bind.sync。 -
v-if和v-for在同一个元素身上使用时的优先级发生了变化。 -
移除了
$on、$off和$once实例方法。 -
移除了过滤器
filter。 -
移除了
$children实例propert。......