在日常应用过程中,一个项目中的网络请求会很多,此时一般采取的方案是将网络请求封装起来
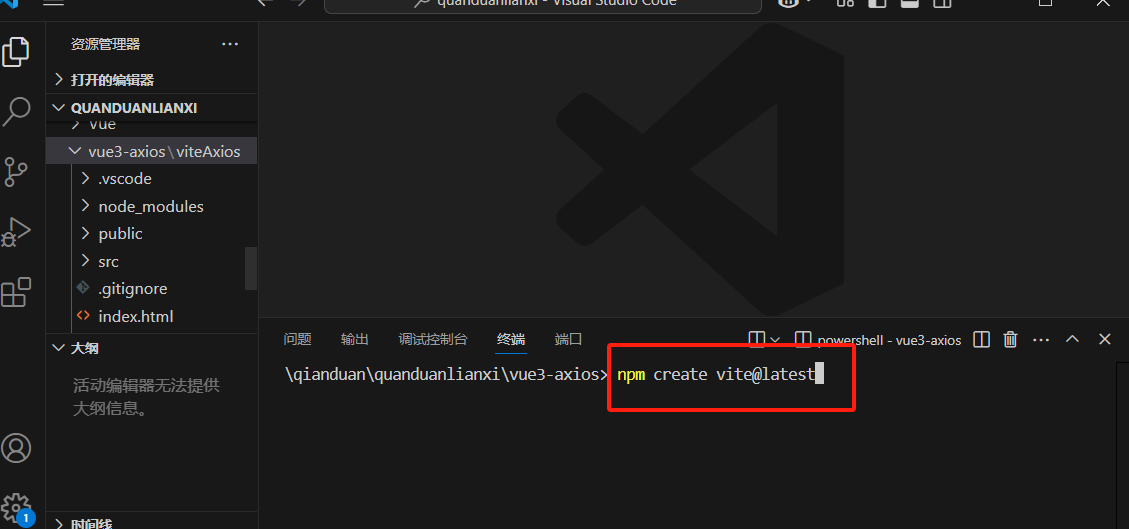
创建项目npm create vite@latest

起个名字axiospro02

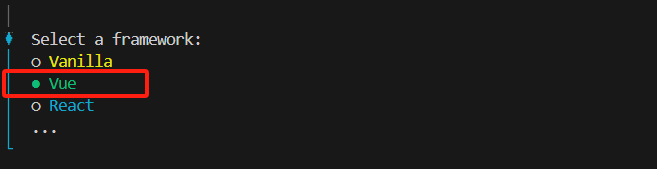
选择

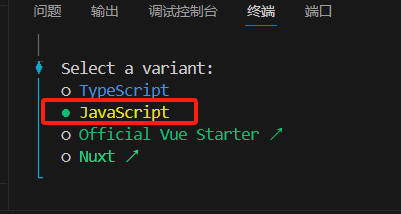
选择

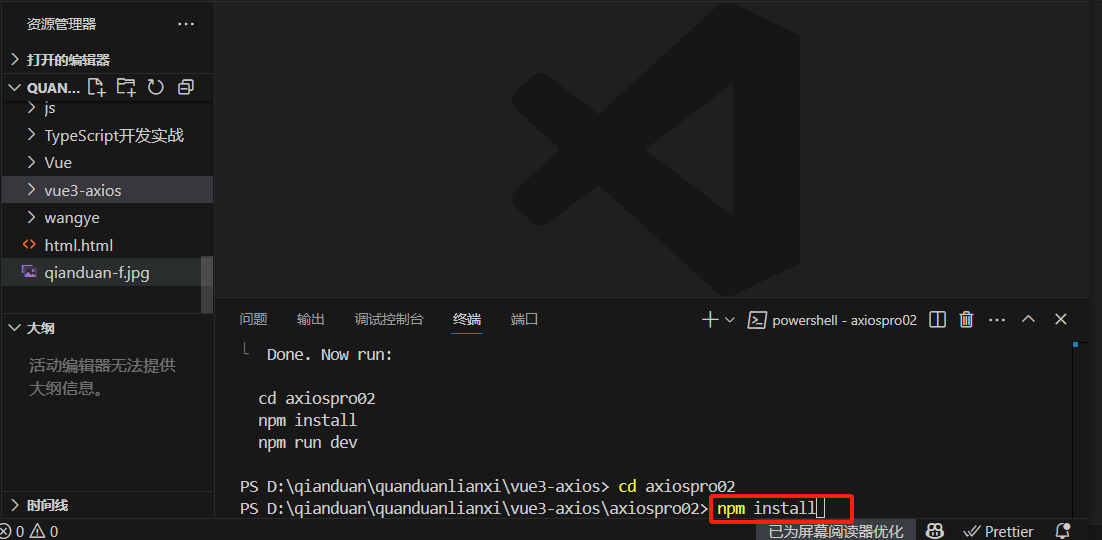
进入文件夹



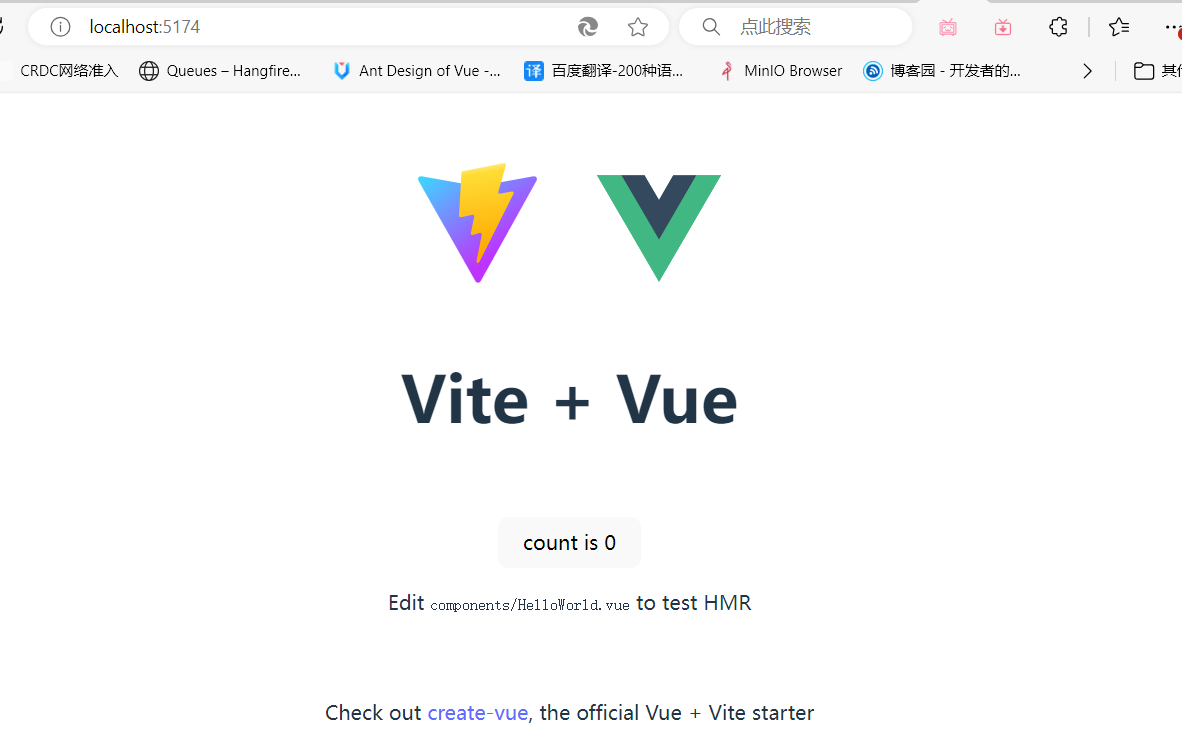
打开看一下没问题

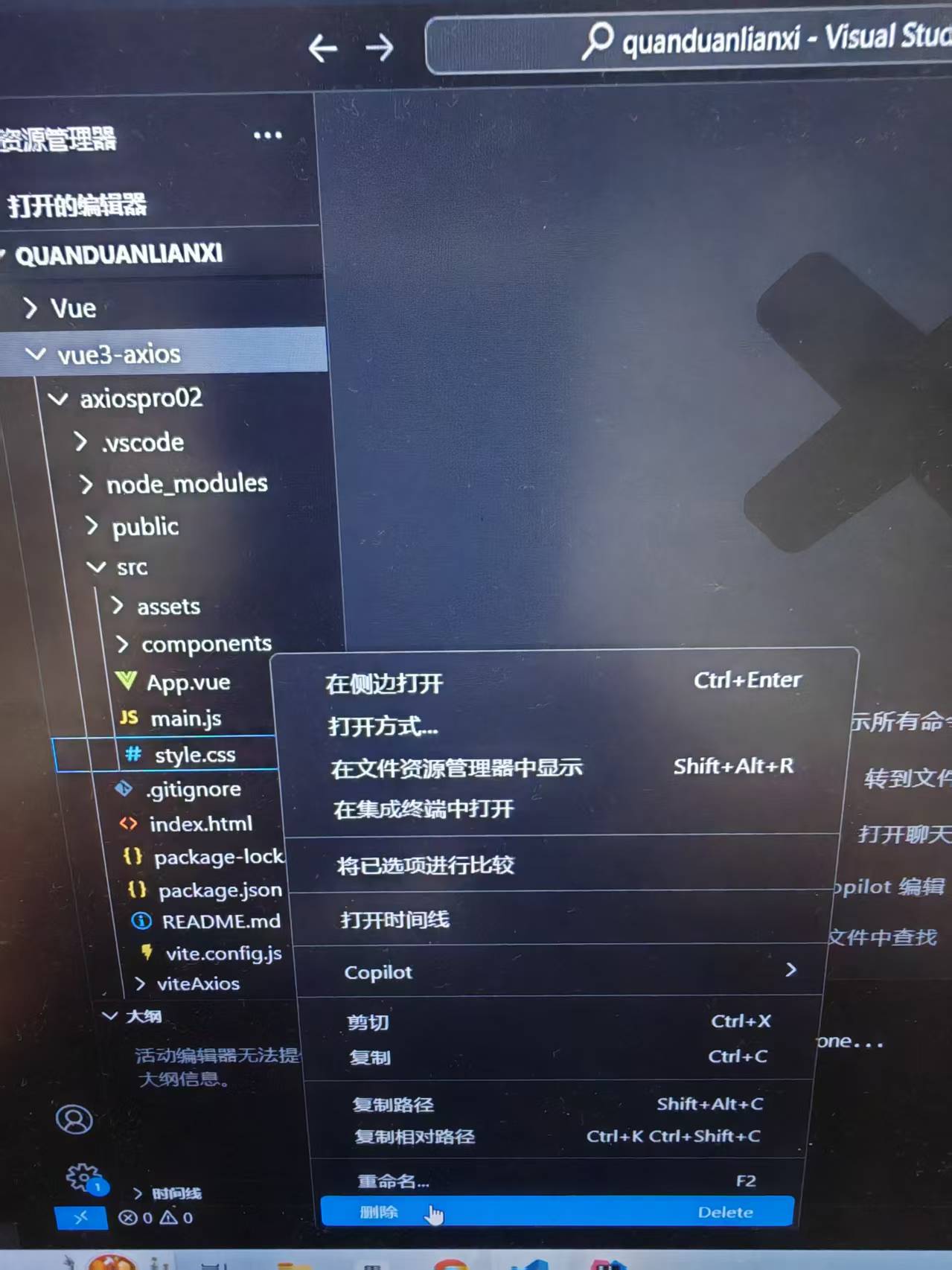
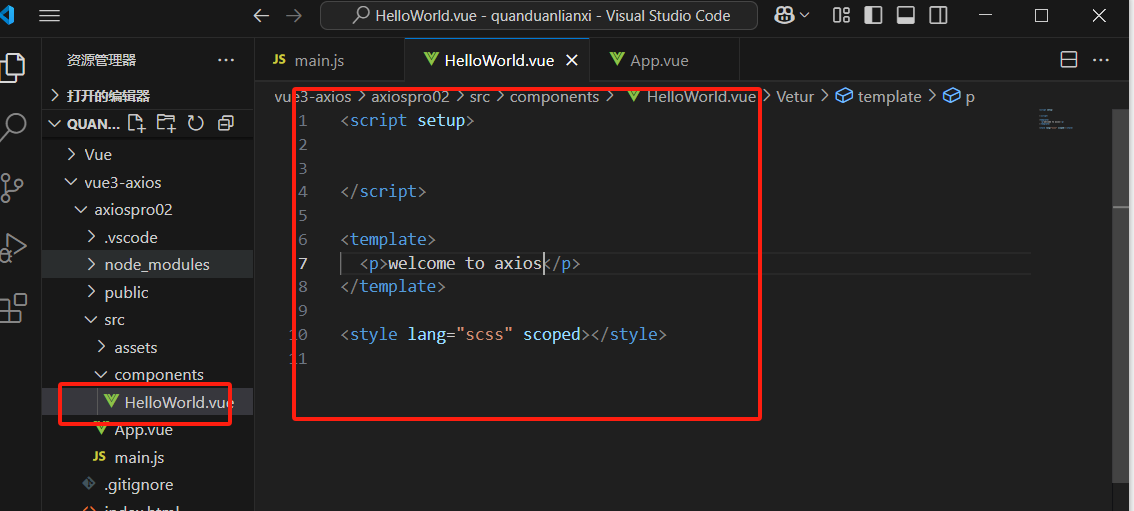
这个样式删掉

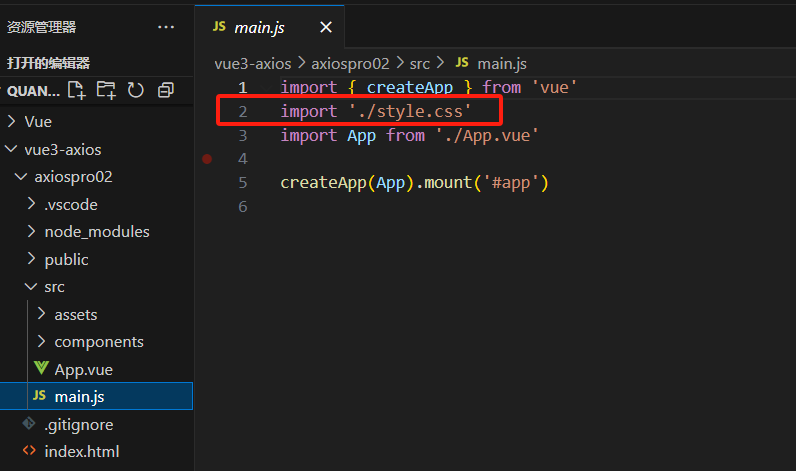
这句话删掉

这页这样写

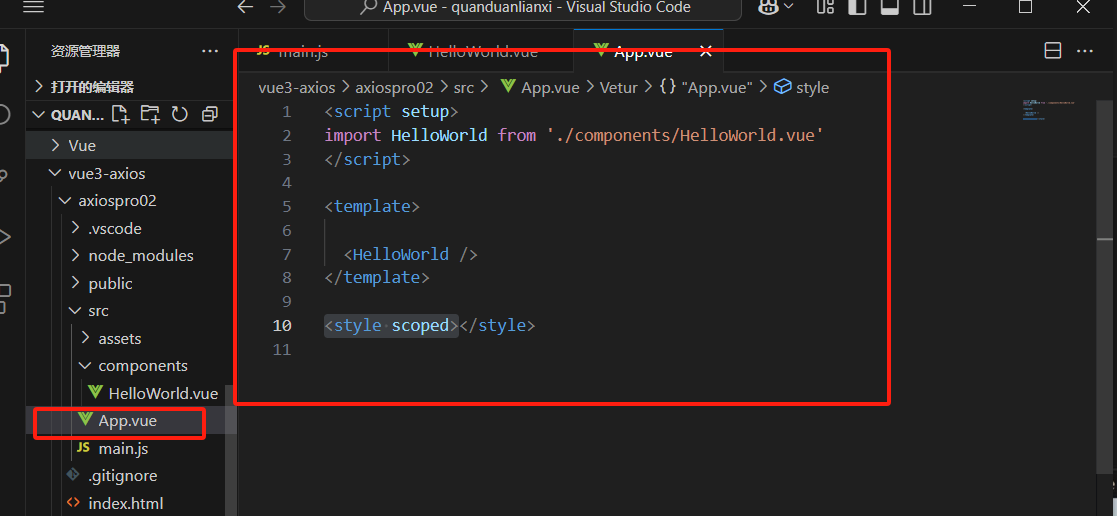
这页这样写

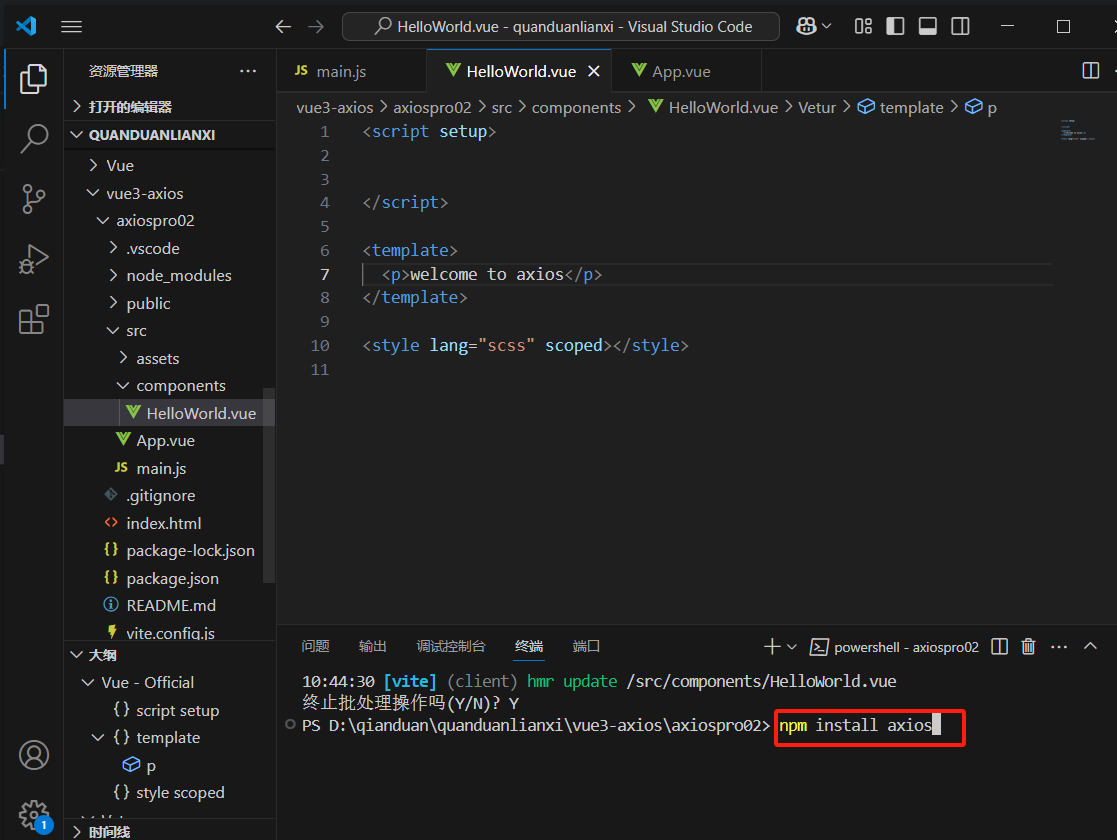
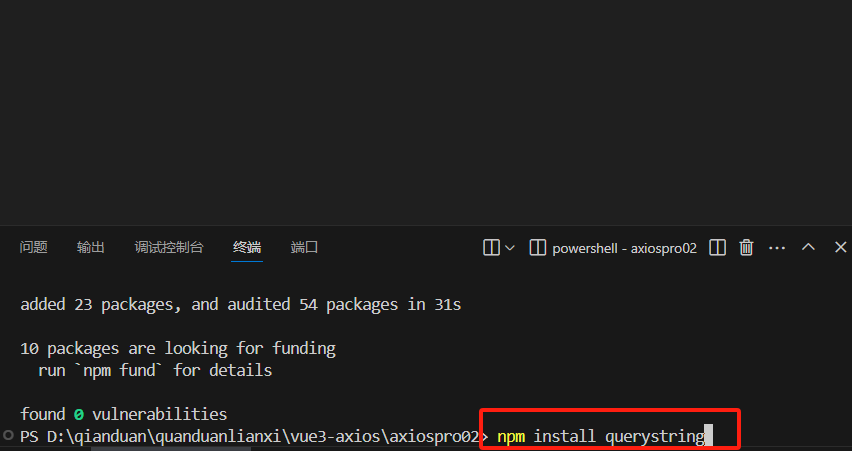
1、安装 axios:npm install axios;2、安装 querystring: npm install querystring。
终止项目运行安装axios:npm install axios

安装 querystring: npm install querystring

2、创建 src/utils/request.js
新建文件夹和文件

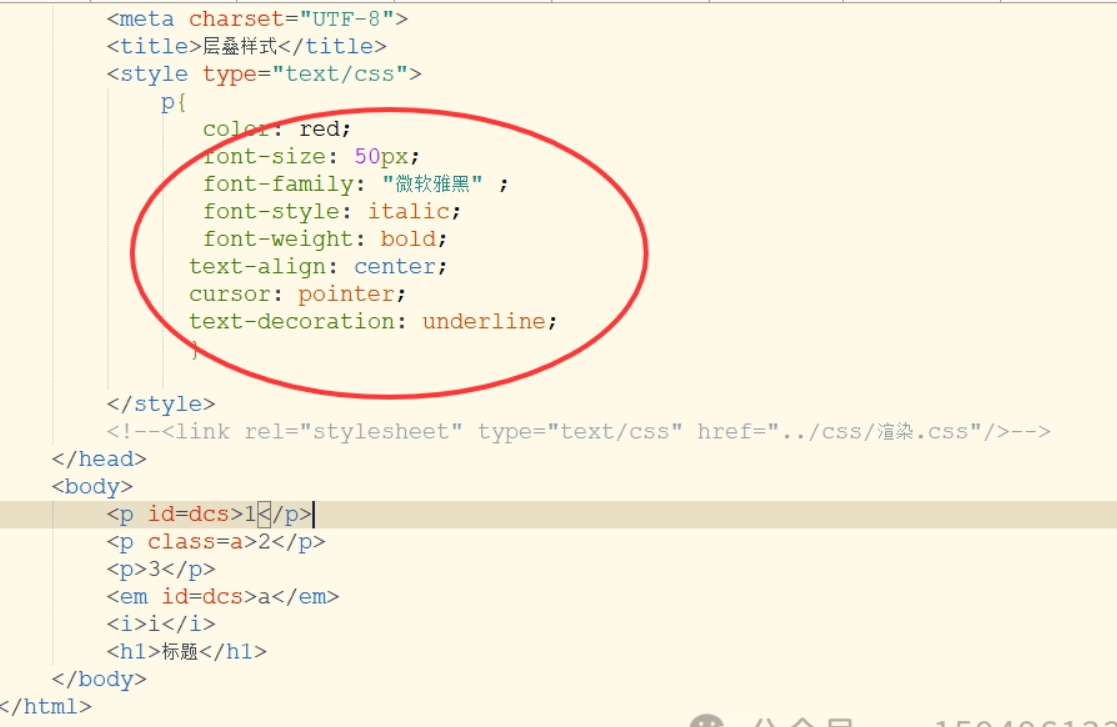
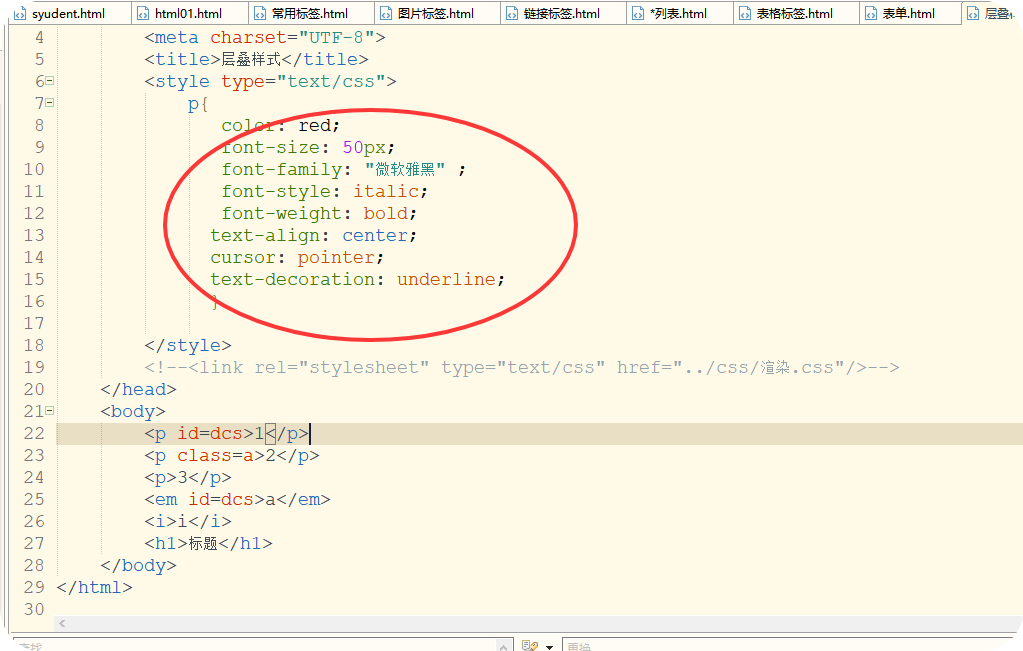
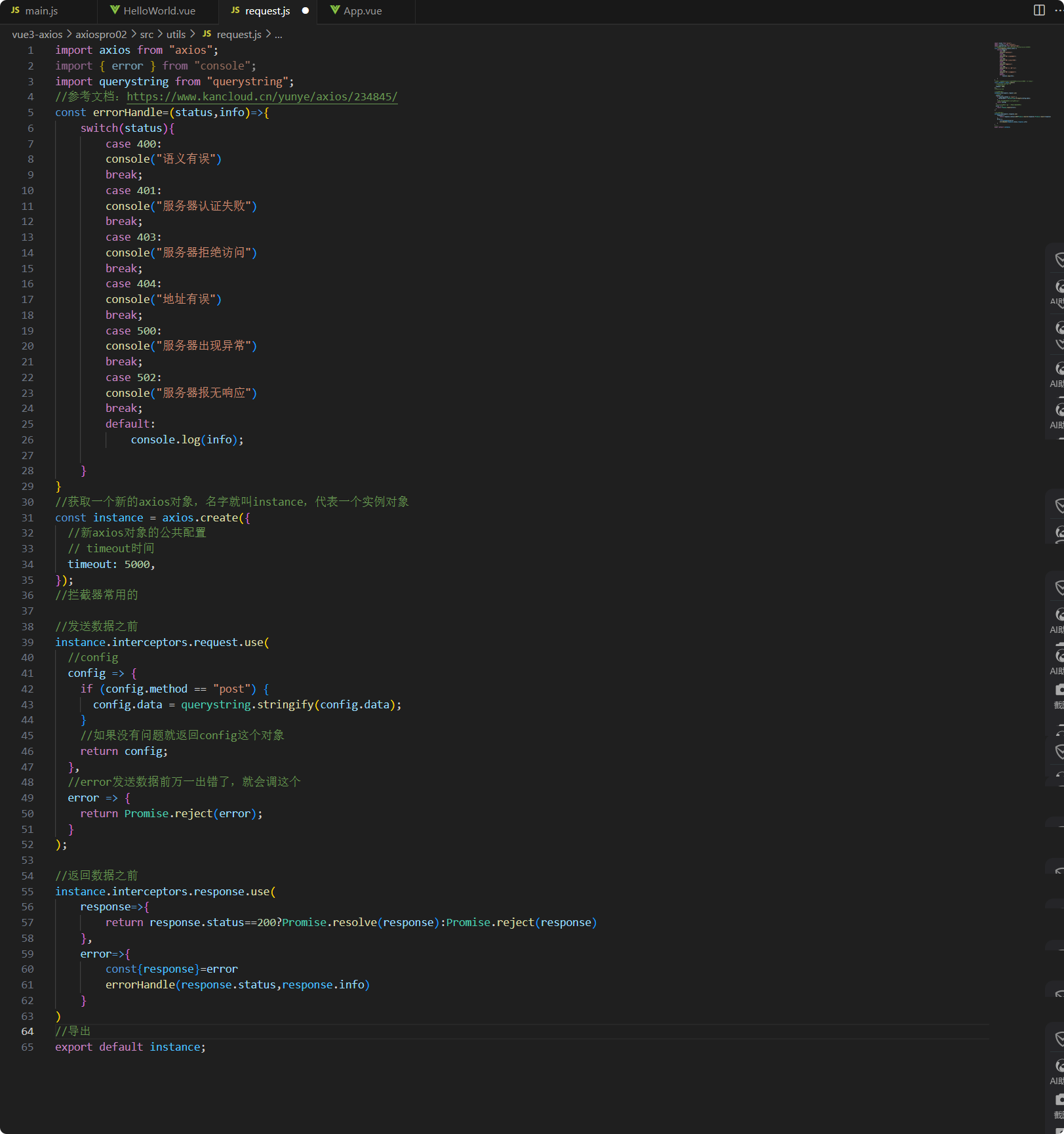
案例源码如下:
import axios from 'axios'
import querystring from 'querystring'
//参考文档:https://www.kancloud.cn/yunye/axios/234845/
const errorHandle=(status,info)=>{
switch(status){
case 400:
console("语义有误")
break;
case 401:
console("服务器认证失败")
break;
case 403:
console("服务器拒绝访问")
break;
case 404:
console("地址有误")
break;
case 500:
console("服务器报出异常")
break;
case 502:
console("服务器报无响应")
break;
default:
console.log(info);
}
}
const instance=axios.create({
//网络请求的公共配置
timeout:5000
})
//拦截器最常用的
//发送数据之前
instance.interceptors.request.use(
config=>{
if(config.method=="post"){
config.data=querystring.stringify(config.data)
}
//config包含着网络请求的所有信息
return config;
},
error=>{
return Promise.reject(error)
}
)
//获取数据之前
instance.interceptors.response.use(
response=>{
return response.status==200?Promise.resolve(response):Promise.reject(response)
},
error=>{
const {response}=error;
errorHandle(response.status,response.info)
}
)
export default instance;
自定义配置的一个axios源码

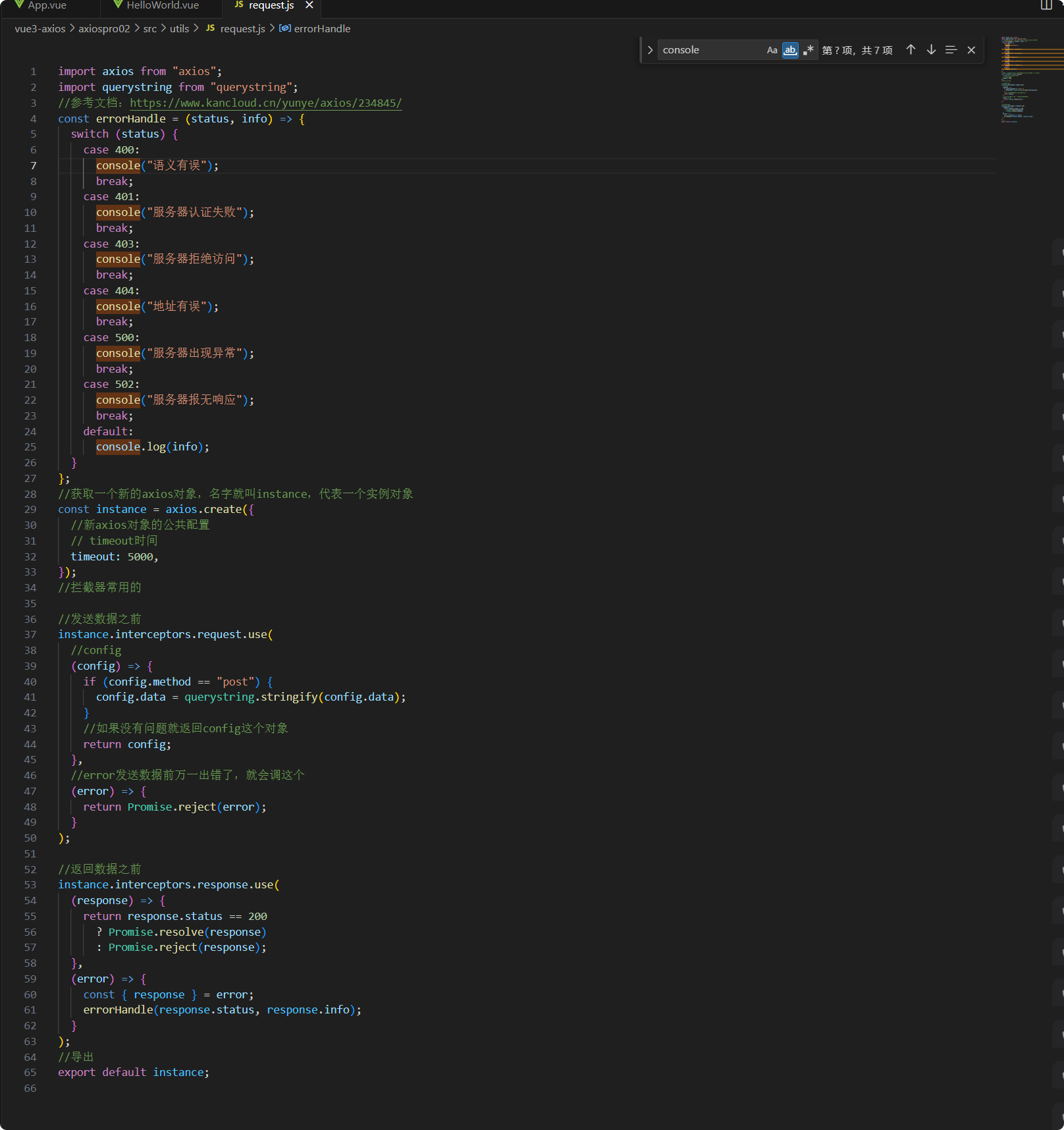
删掉第二行
, 保存之后

3、创建 src/api/path.js src/api/index.js
// src/api/path.js
const base={
baseUrl:"http://localhost:8080",
jtr:"/hello"
}
export default base;
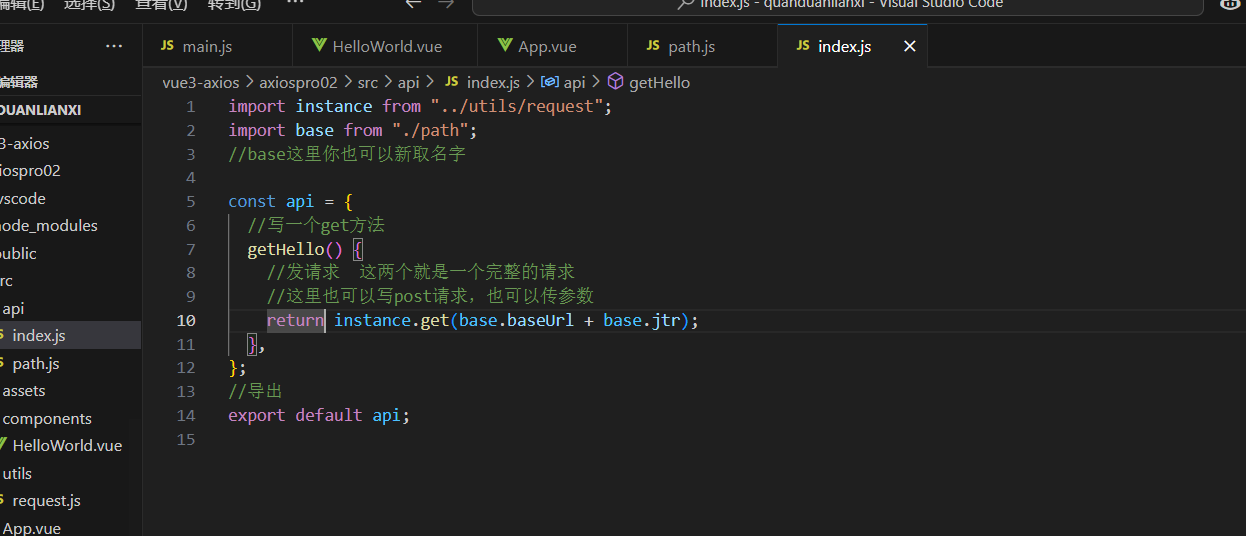
// src/api/index.js
import axios from "axios";
import path from './path'
const api={
getHello(){
return axios.get(path.baseUrl+path.jtr)
}
}
export default api;
新建文件夹及文件

path.js路径,集合路径

index.js 请求方法,具体方法,调用方法

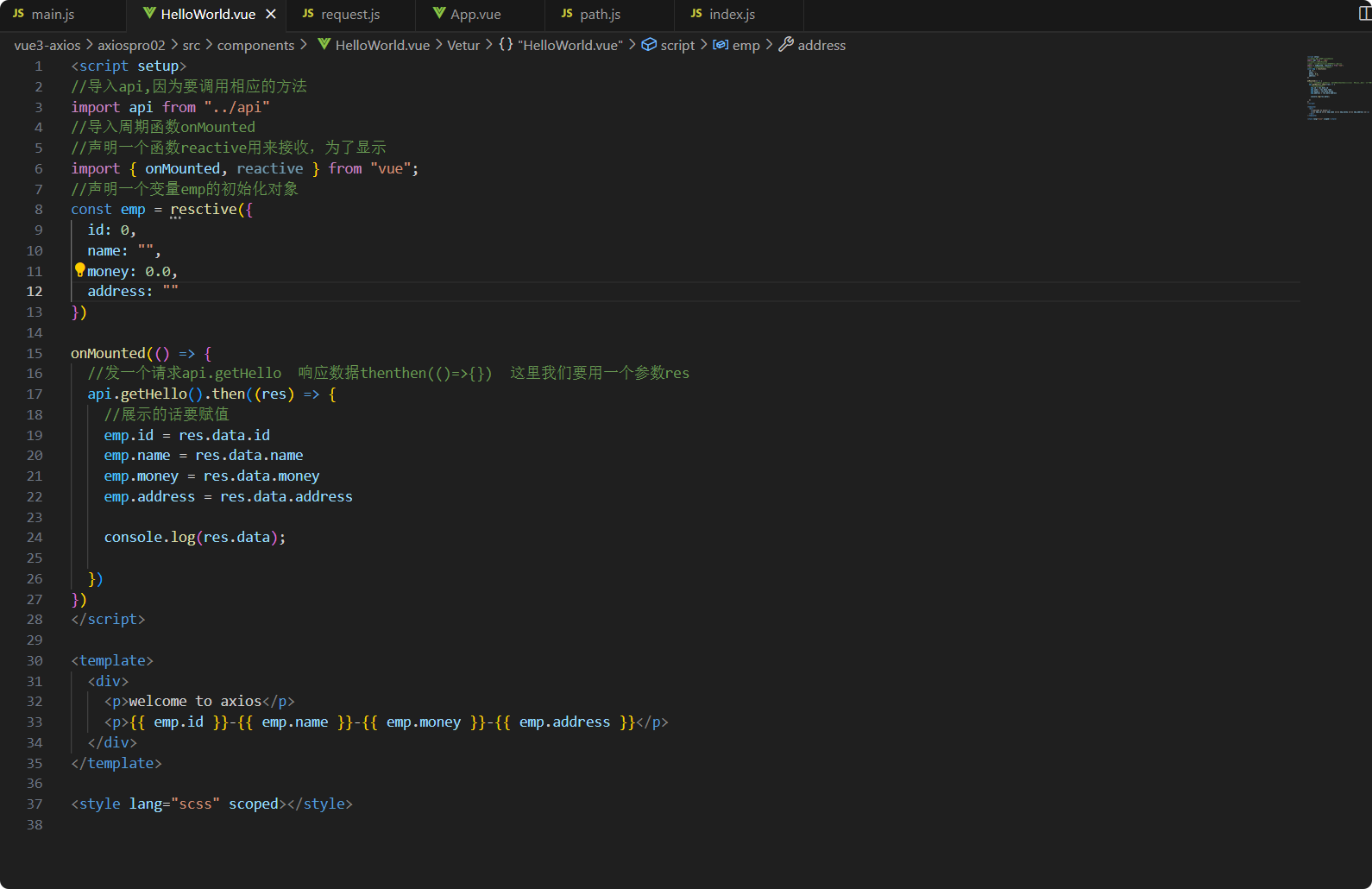
4、组件调用:
<script setup>
import { onMounted ,reactive} from 'vue';
import api from '../api/index'
let emp=reactive({
id:0,
name:"",
money:0.0,
address:""
})
onMounted(()=>{
api.getHello().then(res=>{
emp.id=res.data.id
emp.name=res.data.name
emp.money=res.data.money
emp.address=res.data.address
console.log(res.data)
})
})
</script>
<template>
<p>helloworld</p>
<p>{{ emp.id }}--{{ emp.name }}--{{ emp.money }}--{{ emp.address }}</p>
</template>
这里这样写

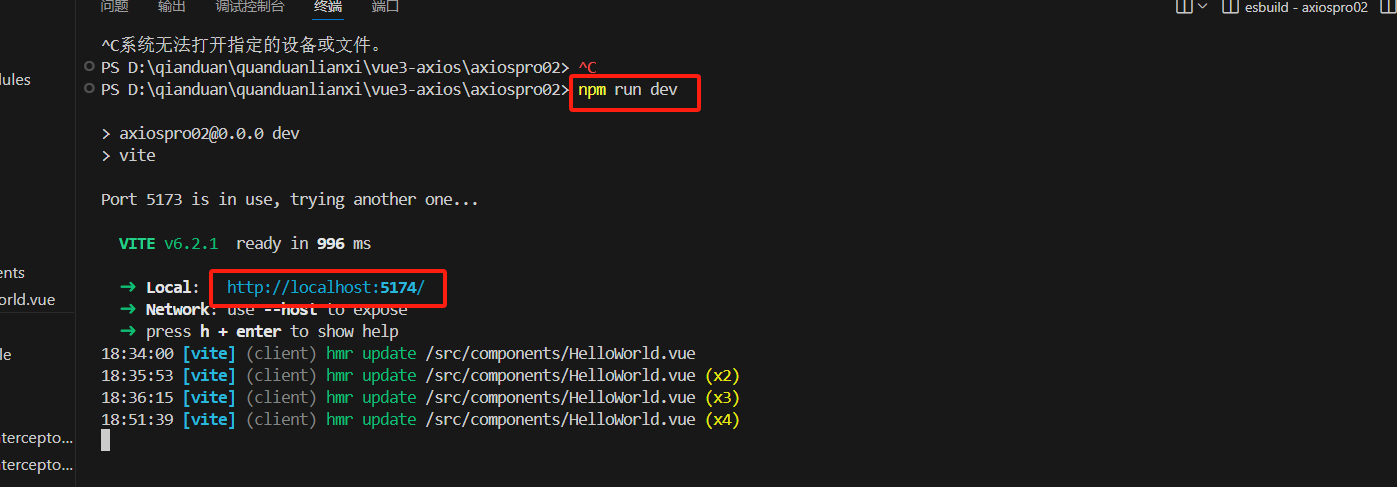
运行项目

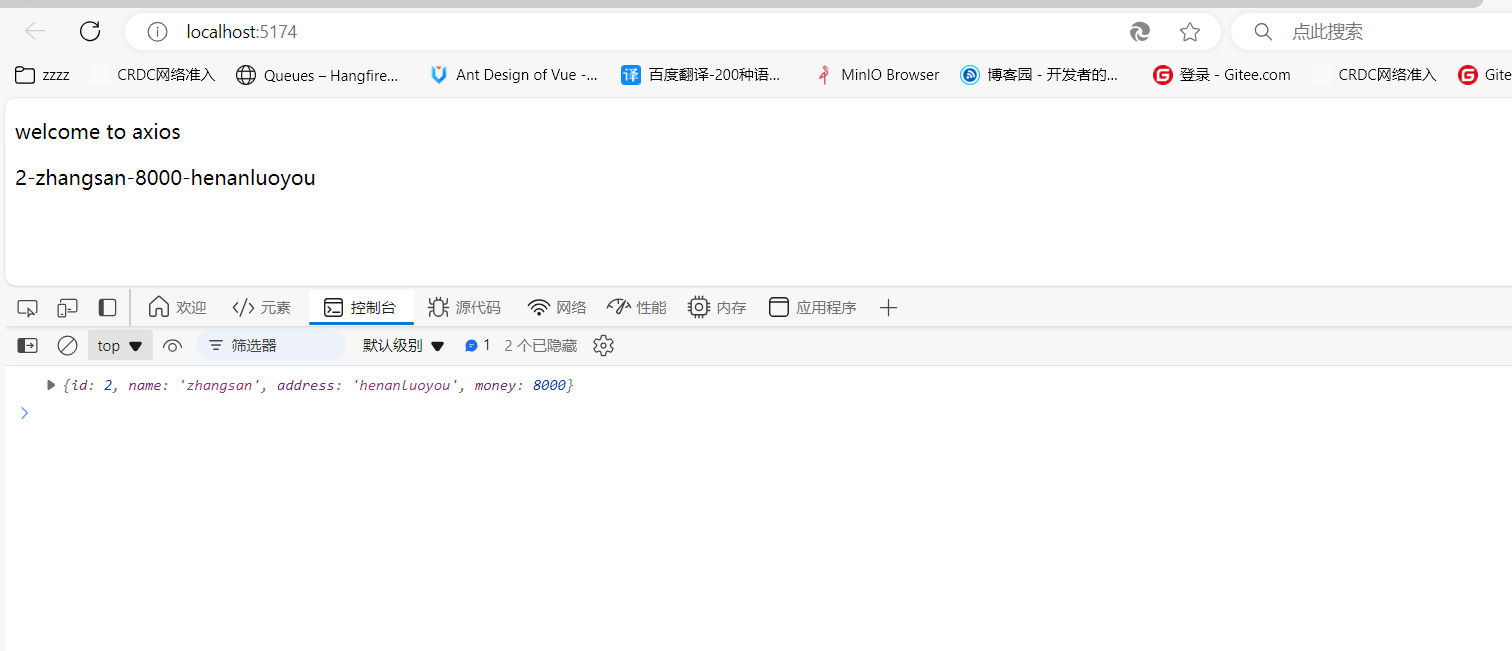
查看项目

可以看到调取到值了