引言:
随着互联网的普及,验证码已成为网站和应用程序中不可或缺的安全组件。它能够有效地防止自动化攻击、垃圾邮件和机器人活动。在众多验证码解决方案中,Easy-captcha以其简单易用和高度可定制的特点受到了开发者的青睐。本文将指导读者如何利用这一工具构建自己的验证码系统。

一、什么是Easy-captcha?
Gitee: https://gitee.com/ele-admin/EasyCaptcha
GitHub:https://github.com/ele-admin/EasyCaptcha
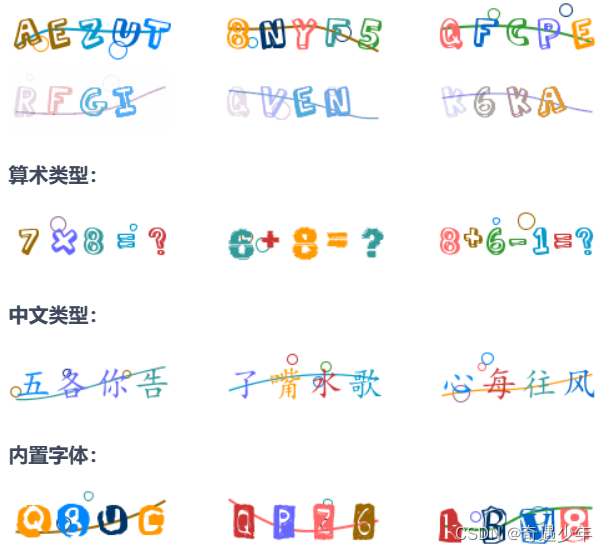
Easy-captcha是一个用于生成和验证验证码的Java开源库。它提供了简单易用的API,支持创建多种类型的验证码,包括数字、字母、文字和图像验证码。此外,它还允许开发者自定义验证码的长度、字符集、字体、颜色和样式,以满足不同场景的需求。
二、Easy-captcha的核心组件
Easy-captcha的核心组件包括以下几个部分:
- 验证码生成器:负责生成随机的验证码。
- 图像处理器:用于将验证码渲染成图像。
- 会话管理器:存储用户输入的验证码以便进行验证。
- 验证模块:比较用户输入的验证码与存储的验证码是否匹配。
三、如何集成Easy-captcha
集成Easy-captcha通常涉及以下步骤:
导入依赖
安装和配置Easy-captcha 要开始使用Easy-captcha,您需要将其作为依赖项添加到您的Java项目中。如果您使用Maven进行项目管理,可以在pom.xml文件中添加相应的依赖。
<dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId><version>1.6.2</version></dependency>
控制类
@Controller
public class LoginController {/*** 生成验证码* @param request 请求对象* @param response 响应对象* @throws Exception 异常*/@RequestMapping("/captcha")public void captcha(HttpServletRequest request, HttpServletResponse response) throws Exception {// 创建GifCaptcha对象GifCaptcha gifCaptcha = new GifCaptcha(130, 48, 4);// 输出验证码图片CaptchaUtil.out(gifCaptcha, request, response);// 获取验证码文本String verCode = gifCaptcha.text().toLowerCase();// 将验证码文本保存到session中request.getSession().setAttribute("CAPTCHA", verCode);// 打印session IDSystem.out.println(request.getSession().getId());}/*** 登录处理方法** @param request 请求对象* @param response 响应对象* @return 登录结果*/@RequestMapping("/login")@ResponseBodypublic String login(HttpServletRequest request, HttpServletResponse response) {String username = request.getParameter("username");String password = request.getParameter("password");String captcha = request.getParameter("code");System.out.println(request.getSession().getId());System.out.println(request.getSession().getAttribute("CAPTCHA"));String sessionCode = request.getSession().getAttribute("CAPTCHA").toString();if (sessionCode == null || StringUtils.isEmpty(sessionCode)) {return "验证码为空";}if (captcha.equals(sessionCode)) {return "登录成功";}return "登录失败";}
}
前端html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}div {margin: 100px auto;background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}form {display: flex;flex-direction: column;}label {margin-bottom: 5px;}input[type="text"], input[type="password"] {padding: 5px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 3px;}input[type="submit"] {background-color: #007bff;color: #fff;border: none;padding: 5px;border-radius: 3px;cursor: pointer;}input[type="submit"]:hover {background-color: #0056b3;}</style>
</head>
<body>
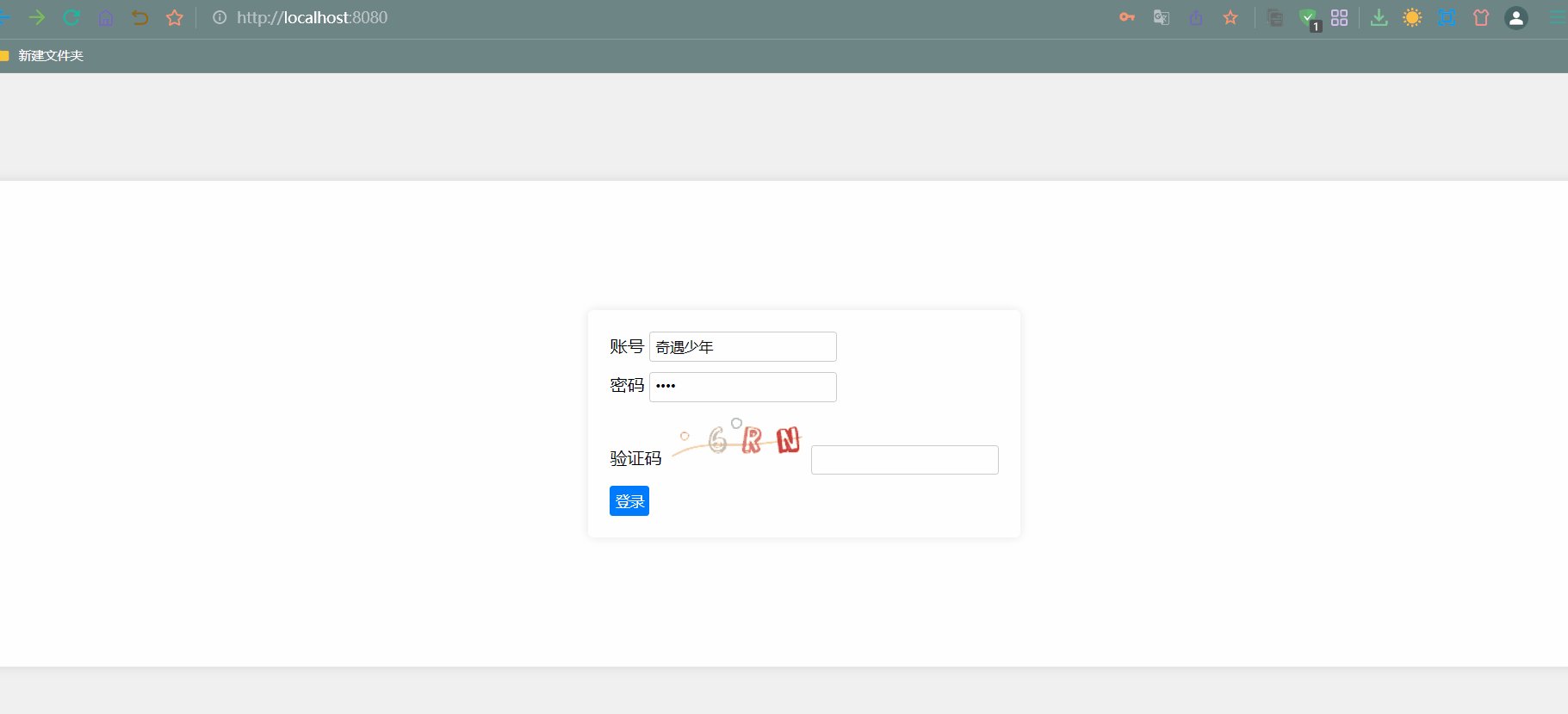
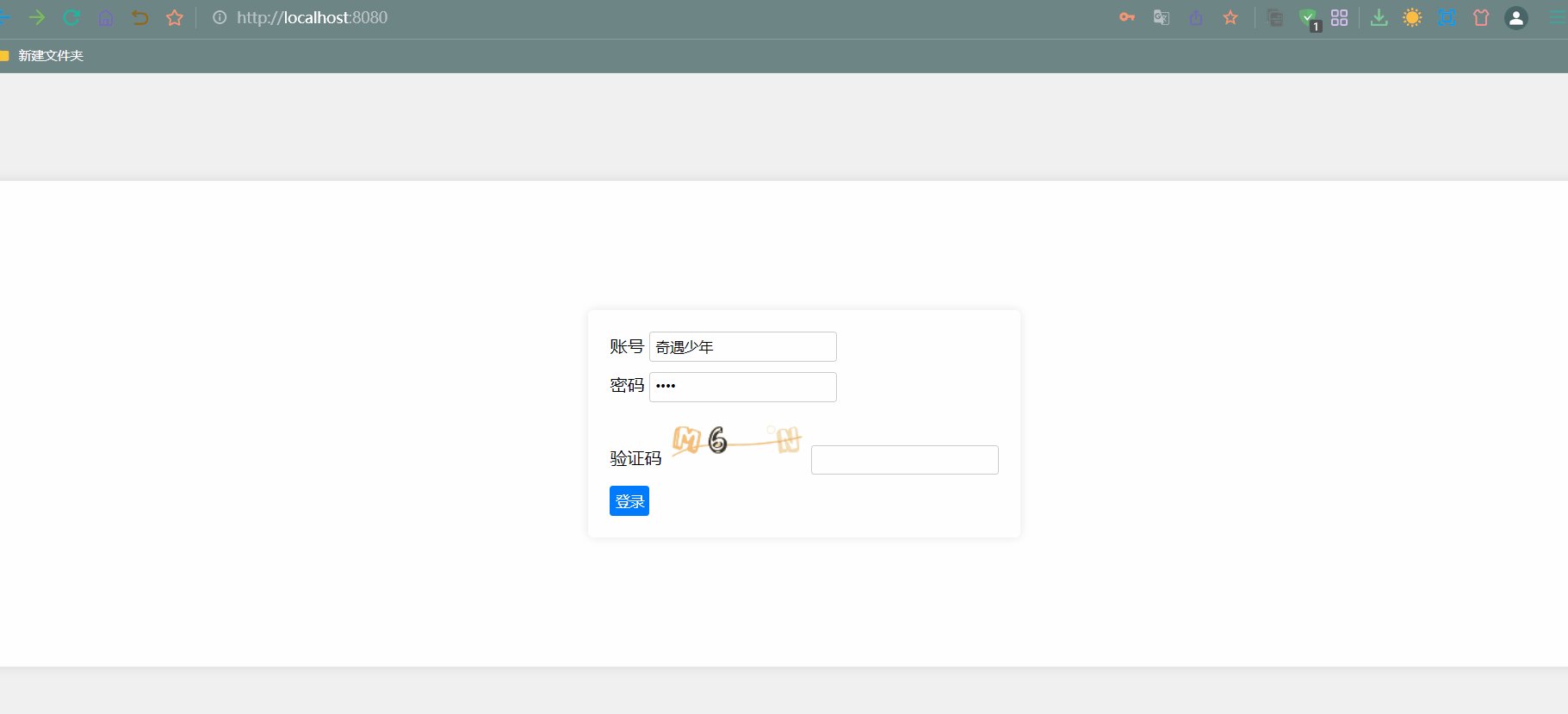
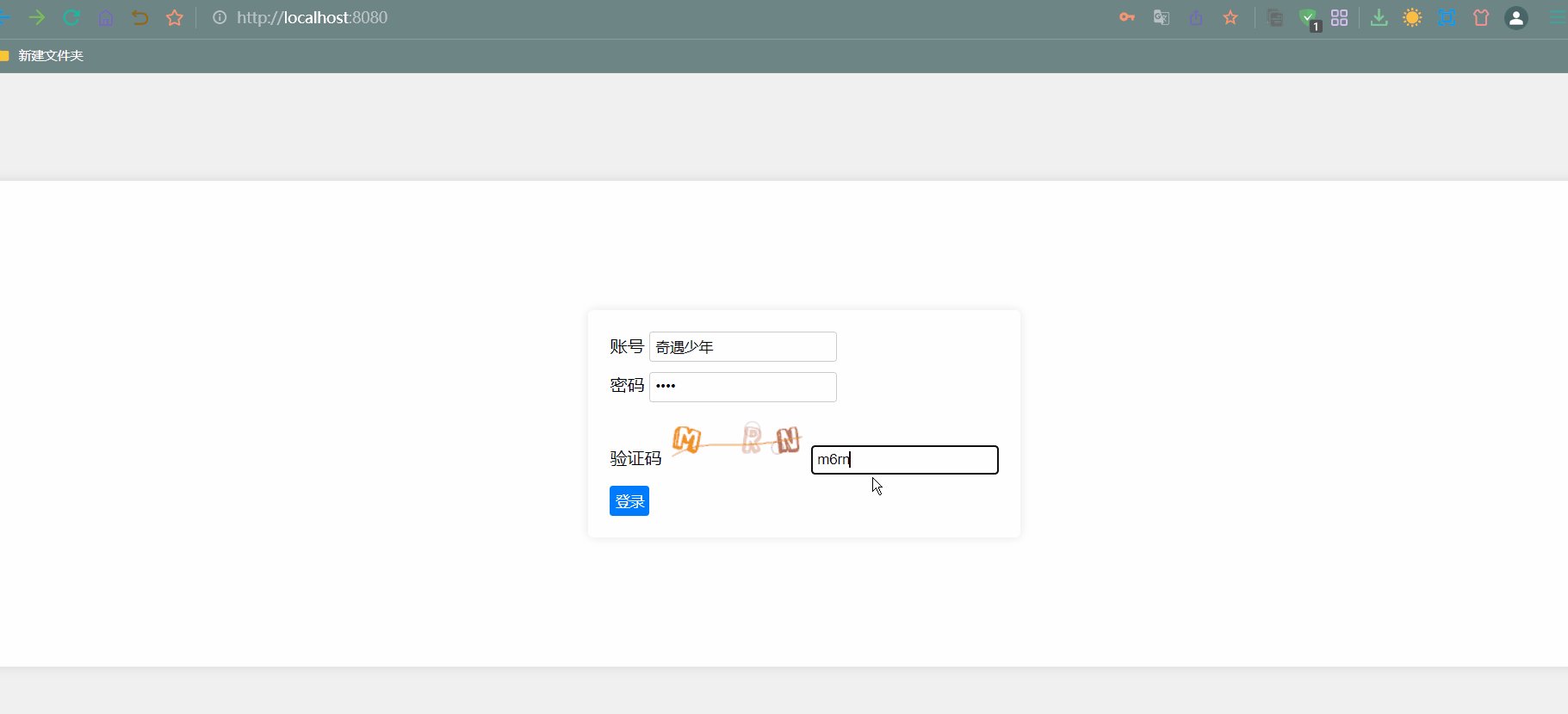
<div><form action="/login" method="post"><div><label>账号</label><input type="text" name="username" id="username"><br/><label>密码</label><input type="password" name="password" id="password"><br/><label>验证码</label><img src="/captcha" height="48px" width="130px"><input type="text" name="code" id="code"><br/><input type="submit" value="登录"></div></form>
</div>
</body>
</html>验证

四、Easy-captcha的安全性
尽管Easy-captcha非常易于使用,但安全性也是一个重要的考虑因素。以下是一些提高验证码系统安全性的建议:
- 使用复杂的字符集和长验证码,以增加破解难度。
- 定期更新验证码,避免重复使用相同的验证码。
- 结合其他安全措施,如reCAPTCHA或行为分析,以增强防护。
结语:
Easy-captcha是一个强大而灵活的工具,可以帮助开发者快速实现验证码功能。可以构建出一个既安全又用户友好的验证码系统。
随着技术的不断进步,我们期待Easy-captcha在未来能够带来更多的创新和改进。