目录
- Promise解决了什么问题
- Promise.all和Promise.race的区别的使用场景
Promise解决了什么问题
Promise 解决了 JavaScript 中回调地狱的问题。在传统的回调函数中,如果需要依次执行多个异步操作,就需要使用嵌套的回调函数,这样会导致代码难以维护和阅读,形成所谓的“回调地狱”。而 Promise 对象则可以让异步操作的执行顺序更加清晰和可读,避免了回调地狱的问题。
Promise 对象的另一个重要作用是处理异步操作的解决和拒绝情况。在传统的回调函数中,如果异步操作出现错误,就需要手动调用回调函数的第二个参数来处理错误,这样会导致代码冗长和不易维护。而 Promise 对象则可以通过 then() 和 catch() 方法来处理异步操作的解决和拒绝情况,使代码更加简洁和易于维护。
因此,Promise 对象是一种非常重要的异步编程模式,它可以提高代码的可读性和可维护性,同时也可以避免一些常见的错误和降低代码的复杂度。
假设我们需要从一个 API 中获取用户信息和用户的所有订单信息,然后将它们合并为一个对象并输出。在传统的回调函数中,可能需要使用嵌套的回调函数来依次获取用户信息和订单信息,代码可能会变得非常复杂和难以维护。而使用 Promise 对象则可以让代码变得更加简洁和易于理解。
function getUserInfo(userId) {return new Promise((resolve, reject) => {// 发送获取用户信息的请求const userInfo = {name: 'John',age: 30,address: '123 Main St'}// 模拟请求延迟setTimeout(() => {resolve(userInfo)}, 1000)})
}function getUserOrders(userId) {return new Promise((resolve, reject) => {// 发送获取用户订单的请求const userOrders = [{ id: 1, product: 'Apple', price: 1.99 },{ id: 2, product: 'Banana', price: 0.99 },{ id: 3, product: 'Orange', price: 2.99 }]// 模拟请求延迟setTimeout(() => {resolve(userOrders)}, 1500)})
}// 合并用户信息和订单信息
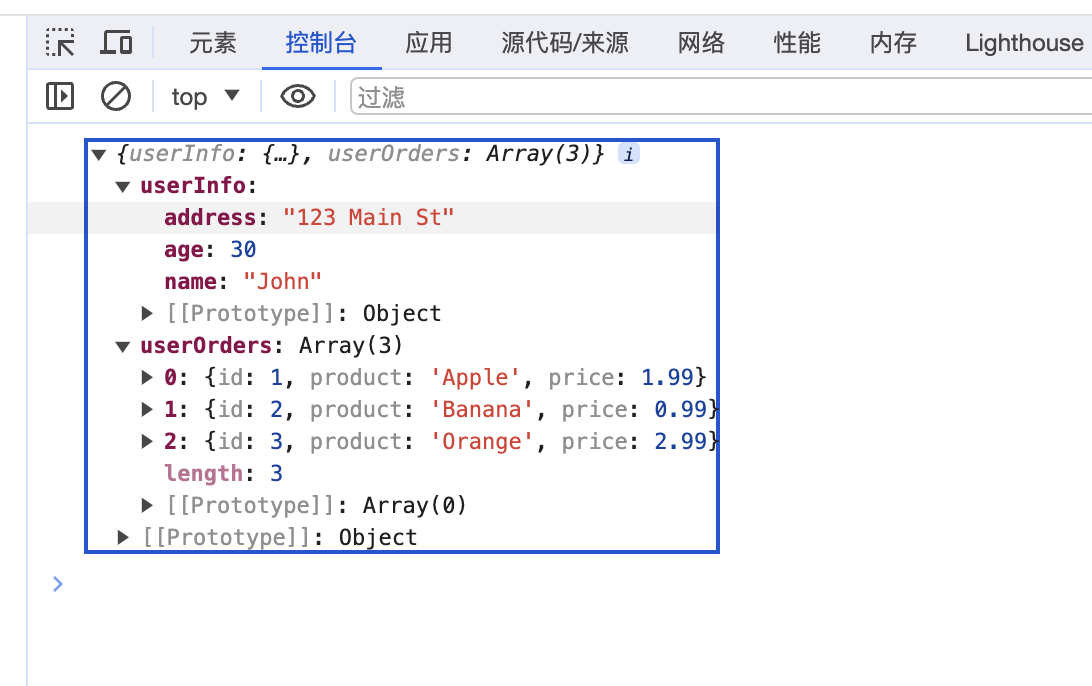
Promise.all([getUserInfo(123), getUserOrders(123)]).then(([userInfo, userOrders]) => {const result = {userInfo,userOrders}console.log(result)}).catch(error => {console.error(error)})

在上面的代码中,我们定义了两个函数 getUserInfo() 和 getUserOrders(),它们分别用于获取用户信息和用户订单信息。这两个函数返回的都是 Promise 对象,通过 resolve() 方法返回异步操作的结果。
然后,我们使用 Promise.all() 方法来并行执行这两个异步操作,并在它们都完成后将结果合并为一个对象。最后,我们通过 then() 方法来获取合并后的结果,并将其输出到控制台。如果任何一个异步操作出现错误,则会通过 catch() 方法捕获并输出错误信息。
通过使用 Promise 对象,我们可以将异步操作的顺序和结果变得更加清晰和易于理解,同时避免了嵌套的回调函数和复杂的代码结构。
Promise.all和Promise.race的区别的使用场景
Promise.all() 和 Promise.race() 都是 Promise 对象的静态方法,它们可以用于处理多个异步操作的结果。
Promise.all() 方法会并行执行多个异步操作,并在它们都完成后返回一个包含所有异步操作结果的数组,或者在任何一个异步操作出现错误时返回错误信息。
Promise.all([promise1, promise2, promise3]).then(([result1, result2, result3]) => {// 所有异步操作都完成了,可以处理结果了}).catch(error => {// 任何一个异步操作出现错误,都会在这里捕获并处理})
Promise.race() 方法则会并行执行多个异步操作,并在其中任何一个异步操作完成后立即返回该异步操作的结果,忽略其他异步操作的结果。这个方法适用于需要在多个异步操作中选择一个最快的结果的场景,例如超时控制。
Promise.race([promise1, promise2, promise3]).then(result => {// 最快的异步操作完成了,可以处理结果了}).catch(error => {// 任何一个异步操作出现错误,都会在这里捕获并处理})
需要注意的是,Promise.race() 方法只会返回最快完成的异步操作的结果,并忽略其他异步操作的结果。如果其他异步操作仍在继续执行,它们的结果将被忽略。因此,在使用 Promise.race() 方法时需要特别小心,确保所有异步操作都能够正常完成,避免出现意外情况。
假设我们需要从两个不同的 API 中获取数据,一个是获取用户信息的 API,另一个是获取用户订单信息的 API。我们需要等待这两个异步操作都完成后才能将它们合并为一个对象并输出到控制台。同时,我们还需要设置一个超时时间,如果在规定时间内没有获取到任何一个异步操作的结果,就需要输出一个错误信息。
使用 Promise.all() 和 Promise.race() 的案例和效果。
function getUserInfo(userId) {return new Promise((resolve, reject) => {// 发送获取用户信息的请求const userInfo = {name: 'John',age: 30,address: '123 Main St'}// 模拟请求延迟setTimeout(() => {resolve(userInfo)}, 1000)})
}function getUserOrders(userId) {return new Promise((resolve, reject) => {// 发送获取用户订单的请求const userOrders = [{ id: 1, product: 'Apple', price: 1.99 },{ id: 2, product: 'Banana', price: 0.99 },{ id: 3, product: 'Orange', price: 2.99 }]// 模拟请求延迟setTimeout(() => {resolve(userOrders)}, 1500)})
}// 获取用户信息和订单信息
const userInfoPromise = getUserInfo(123)
const userOrdersPromise = getUserOrders(123)// 同时等待两个异步操作完成
Promise.all([userInfoPromise, userOrdersPromise]).then(([userInfo, userOrders]) => {const result = {userInfo,userOrders}console.log(result)}).catch(error => {console.error(error)})// 设置一个超时时间
const timeoutPromise = new Promise((resolve, reject) => {setTimeout(() => {reject(new Error('Timeout'))}, 2000)
})// 等待超时或者获取到任何一个异步操作的结果
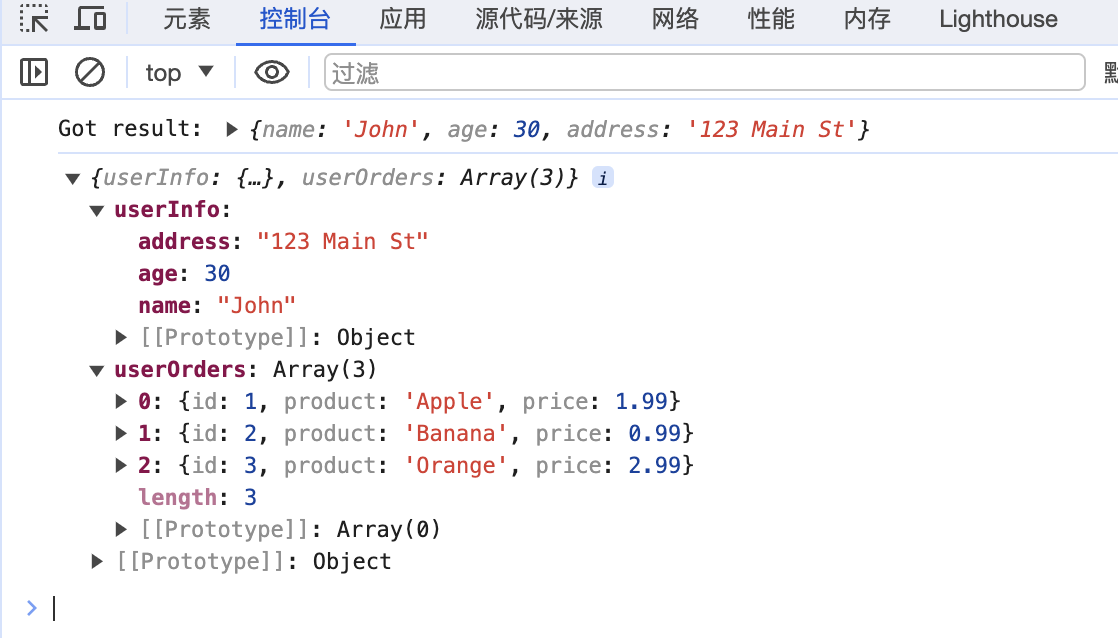
Promise.race([userInfoPromise, userOrdersPromise, timeoutPromise]).then(result => {if (result instanceof Error) {console.error(result)} else {console.log('Got result:', result)}}).catch(error => {console.error(error)})

在上面的代码中,我们首先定义了两个函数 getUserInfo() 和 getUserOrders(),它们分别用于获取用户信息和用户订单信息。这两个函数返回的都是 Promise 对象,通过 resolve() 方法返回异步操作的结果。
然后,我们分别使用这两个函数来获取用户信息和订单信息,并将它们封装成 Promise 对象。我们使用 Promise.all() 方法来并行执行这两个异步操作,并在它们都完成后将结果合并为一个对象并输出到控制台。如果任何一个异步操作出现错误,则会通过 catch() 方法捕获并输出错误信息。
接着,我们定义了一个超时时间为 2 秒的 Promise 对象,用于在规定时间内没有获取到任何一个异步操作的结果时输出错误信息。我们使用 Promise.race() 方法来等待超时或者获取到任何一个异步操作的结果。如果在规定时间内没有获取到任何一个异步操作的结果,则会输出一个错误信息。如果获取到了任何一个异步操作的结果,则会将其输出到控制台。
通过使用 Promise.all() 和 Promise.race() 方法,我们可以处理多个异步操作的结果,并在需要等待多个异步操作都完成后继续执行的场景中使用 Promise.all() 方法,以及在需要在多个异步操作中选择一个最快的结果的场景中使用 Promise.race() 方法。同时,我们还可以使用 Promise 对象的链式调用来处理多个异步操作的顺序和结果,避免了回调地狱的问题。
持续学习总结记录中,回顾一下上面的内容:
Promise解决了JavaScript中的异步编程问题。在传统的回调函数中,处理异步操作会导致代码嵌套过深,难以维护和理解。而Promise提供了一种更优雅的方式来处理异步操作。
Promise.all用于将多个Promise对象包装成一个新的Promise对象,当所有的Promise都成功时,返回一个包含所有Promise结果的数组;如果其中一个Promise失败,则返回该失败的原因。
Promise.race用于将多个Promise对象包装成一个新的Promise对象,当任意一个Promise完成(无论成功或失败)时,返回该Promise的结果。
使用场景上,Promise.all适合在需要等待多个异步操作全部完成后再进行下一步操作的情况,例如同时发送多个请求并等待它们全部返回结果后再更新页面。
而Promise.race适合在需要快速获取第一个完成的异步操作结果时使用,例如多个接口请求,只要有一个接口返回结果,就可以先展示给用户。


![[JavaWeb玩耍日记]Maven的安装与使用](https://img-blog.csdnimg.cn/direct/599a291e04d344959711269d6f4b6078.png)