目录
- 一、前言
- 二、基本运行结构
- 三、代码详解
- 四、打包
一、前言
原文以及系列文章后续请参考:第一个Electron程序
上一章我们完成了Electron的环境搭建,本章就开始详解如何使用Electron开发一个完整的Electron桌面端程序。
注意开发环境,个人推荐使用vscode编辑器,网上可以找到很多教程,我这里不再赘述。
同时使用Electron开发是需要你有基本的前端开发经验的,比如html、js、css等,这些比较基础的东西我在文章中不会讲解太多,不会的可以先参考本站的另外三篇文章:
- HTML
- CSS
- JavaScript
二、基本运行结构
上一章提到了,我们在package.js文件中看到了一个叫做main的项,它的值默认为index.js,意思就是将这个文件作为我们软件运行的入口文件。
所以现在我们主要需要自己创建两个文件:
index.js:软件运行的入口文件。index.html:这就是我们软件的主页面,用html代码完成。
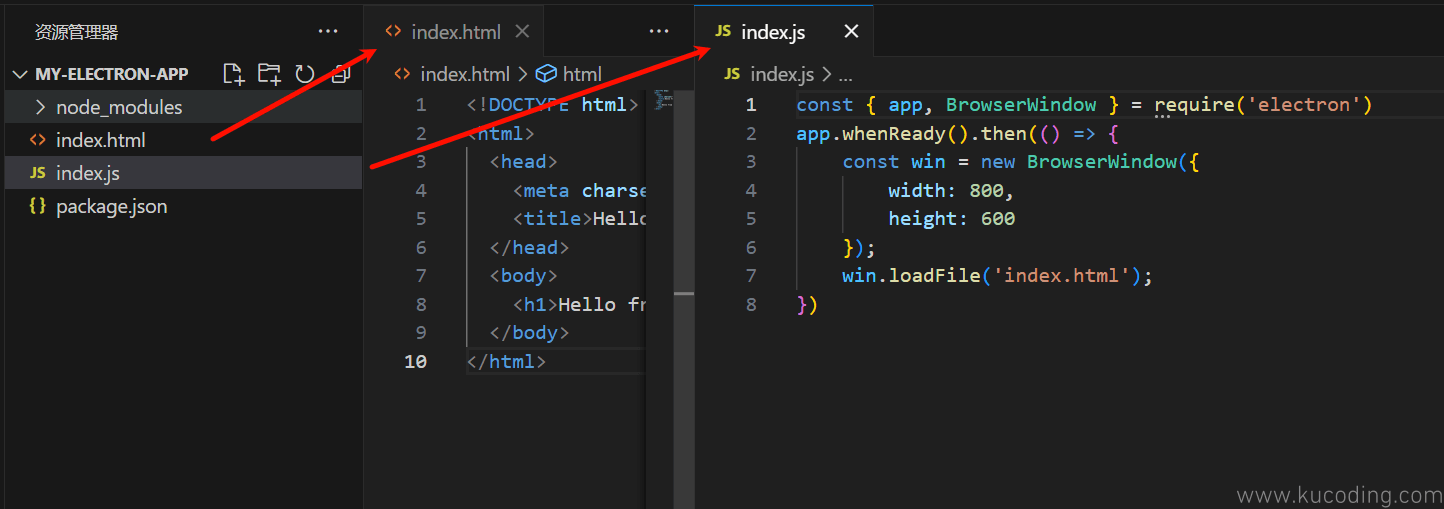
首先是index.html文件,代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Hello from Electron renderer!</title></head><body><h1>Hello from Electron renderer!</h1></body>
</html>
这只是一个最基本的html代码,当然你也可以随意修改。
有了页面代码后,就是我们的重头戏,也就是index.js中的代码了。
const { app, BrowserWindow } = require('electron')
app.whenReady().then(() => {const win = new BrowserWindow({width: 800,height: 600});win.loadFile('index.html');
})
此刻整个项目如下:

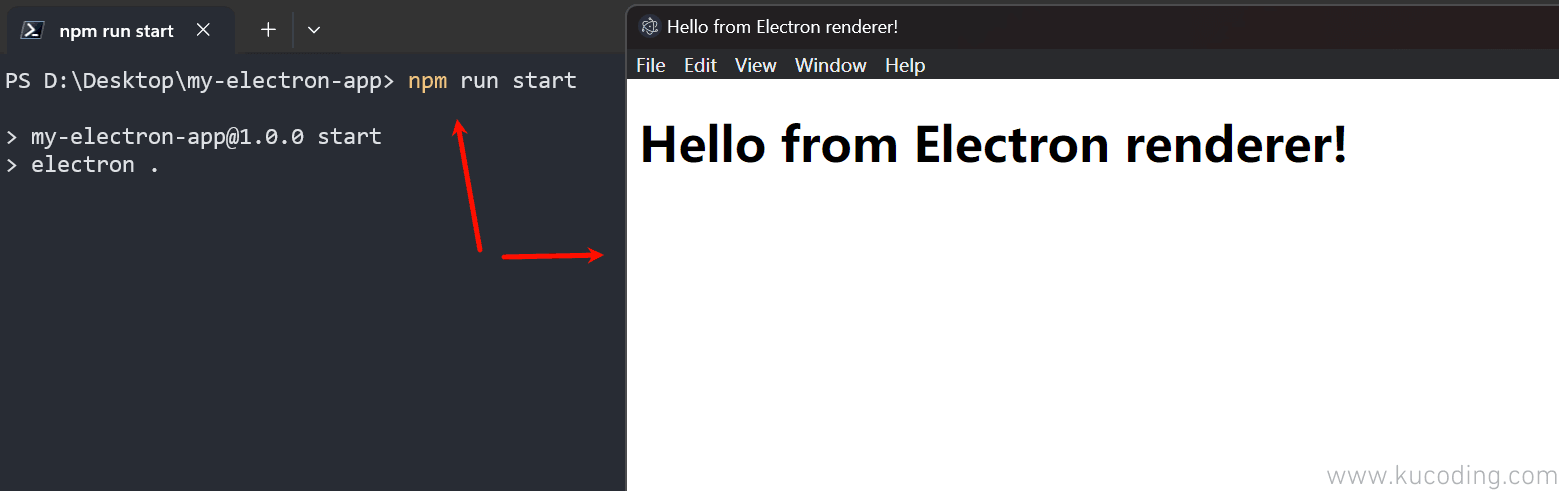
这些代码的含义会在后面解释,现在我们就可以来到控制台当前文件夹下运行命令npm run start了:

于是你就能看到,我们居然就这样写好了一个软件,而且看起来还功能俱全的感觉!
是不是相当的简单?甚至有些难以置信的感觉?
毕竟如果是使用其它框架开发,怎么也难以用如此简略的步骤就完成一个功能俱全的程序啊!
三、代码详解
程序能运行起来了,那就说明我们写的代码确实没有问题,那么现在就可以来讲解一下这些代码的含义。
index.html文件就不用多说了,因为它真的就仅仅只是一个html的网页代码而已。
主要还是看到我们index.js这个文件,因为前面说了,它是整个软件的入口文件,程序启动后,它是第一个被执行的。
它的第一行就是从electron模块中引入我们需要的两个属性:
const { app, BrowserWindow } = require('electron')
electron是什么?不就是前一章我们安装的Electron库嘛!而且你可以在node_modules文件夹中找到它。
require关键字的作用就是引入指定的模块、库中的内容,它只能在node.js环境下使用,在浏览器中是无法使用的。
然后前面的const { app, BrowserWindow },意思就是从这个模块中引出两个不可变的模块、属性、对象、函数等等内容。
不可变也就是const关键字,而app则是electron框架预定义好应用程序实例,简单来说,这个app对象,就代表了我们当前这整个应用程序。
后面我们也可以通过该对象来任意控制整个应用程序,比如退出应用等函数,就在它的身上。
而BrowserWindow 则可以用来创建一个窗口,存放我们页面。
比如前面的
index.html就是一个页面,但需要用窗口来存放。
有了app这个应用程序实例后,我们就能够在程序不同的情况下执行不同的代码。
而最常见的就是在程序一切准备就绪的时候,开始创建窗口:
app.whenReady().then(() => {//创建窗口
})
它上面的whenReady()函数,就是当程序初始化就绪后,执行指定的函数。
但由于js是单线程程序,不可能一直卡在这里等你应用程序初始化完毕,所以这个函数是异步的。
异步的内容请参考网上其它文章,或者查询本站其它相关的教程。
因此当调用这个函数后,它会直接返回一个管理异步的对象Promise。
但我们为了代码简洁,一般不会写这个对象,而是直接调用这个对象身上的函数then。
它的意思就是,当这个事件完成之后,就会立马执行then函数中的内容。
这也就有了先后,即确实是等程序初始化后,才会执行
then函数中的内容。
而then函数可以传递一些回调函数进去,比如这里,就传入了一个箭头函数()=>{}。
然后我们就可以在这个箭头中执行创建窗口的代码,等程序就绪后,就会开始执行创建。
这些都是js中的基础内容,但又非常重要,不理解的话你就能以看懂它的运行逻辑,所以这里多说了几句,后面不会再重复赘述。
然后在箭头函数中,我们就可以使用从electron中引入的BrowserWindow类创建一个窗口对象:
const win = new BrowserWindow({width: 800,height: 600
});
这里使用的new关键字创建对象,它的参数就是我们这个窗口的属性,属性非常之多,可以点击BrowserWindow查看。
我这里只用到了其中的宽高属性,即设置这个窗口初始化时的宽与高。
创建成功后,这个窗口就会被保存到前面的常量win上。
有了窗口,就可以加载页面了,直接调用它身上的loadFile函数加载我们写好的页面:
win.loadFile('index.html');
至此,我们的程序就运行起来了!
不过这还非常简略,所以后面的章节我会带着大家一步一步丰富它的内容。
四、打包
仅仅这样写完还不够,毕竟写出来的软件是给别人用的。
但你不能每次都把这么一大堆东西都发送给别人吧?而且还要安装各种开发环境?
这一过程就叫做打包(或者官方也称其为分发,意思也差不多)。
其目的就是将运行这个程序所需要的所有东西放在一起,别人如果想要用,那么就直接发送打包好的程序就行了,也就是大家常见的点击安装,
打包的工具、方式不只一种,官方推荐使用Electron Forge
简单来说就是,在项目根目录下使以下命令:
npm install --save-dev @electron-forge/cli
npx electron-forge import
第一行代码是安装这个工具,第二行代码是导入这个工具。
npx比npm弱一点,它仅仅是用来执行命令的,而不能安装包,而npm既可以安装包,也可以执行命令,且这两者都是安装node后自带的命令,两者具体有什么区别可以自行上网搜一搜。
如果嫌npm安装慢,就换成上一章提到的cnpm,将命令换为:
cnpm install --save-dev @electron-forge/cli
然后下面那个npx命令同样需要下载一些开源包,由于这些包很多都在外网,也容易下载失败或者出现错误。
所以你可能还需要更换一下国内的包源。
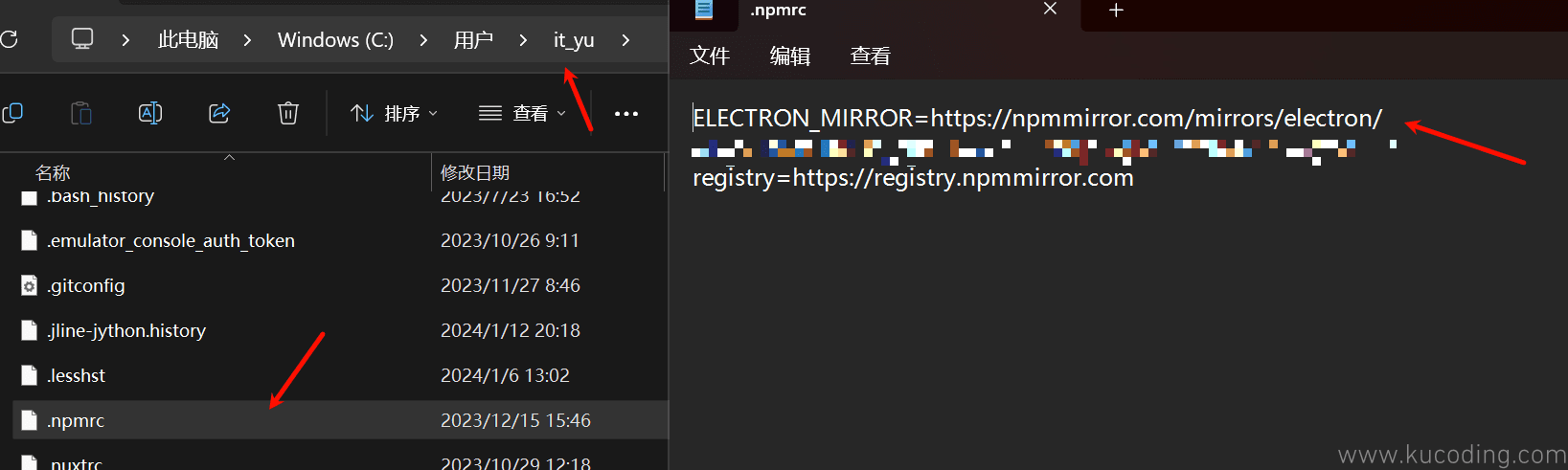
方法是在当前用户目录下找到一个叫.npmrc的文件,用记事本打开它,写入下面的文本:
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
如果没有这个文件,那就自己创建一个,如果有,那就将上面的内容单独放在一行即可:

注意,此时要先关闭以前的控制台后再重新打开控制台运行命令:
npx electron-forge import
重新打开的目的是刷新该终端的配置项,此时一般就可以用了。
当然,如果你能上外网,那么上面这些步骤就都是多余的,直接按官方来即可,没这么多的麻烦。
安装完成后的界面:

然后我们就可以运行下面的命令开始打包了:
npx electron-forge publish
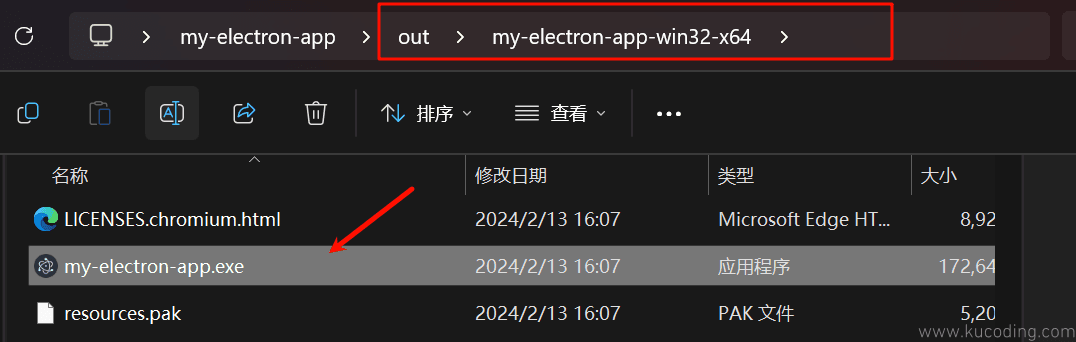
打包完成后,你就能在当前目录的:out\my-electron-app-win32-x64中找到可执行文件了。

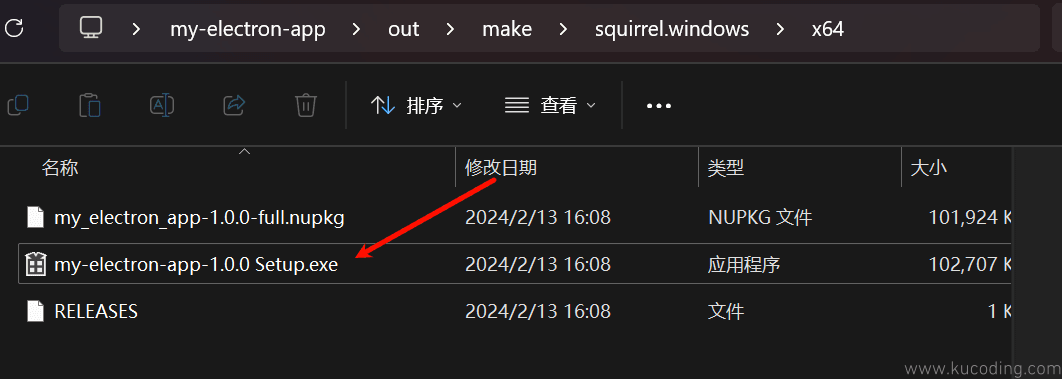
如果要将软件发给别人用,你可以在另外一个文件夹out\make\squirrel.windows\x64下找到一个.exe可执行文件。

这就是该软件的安装包,可以直接发送给别人安装使用。
原文以及系列文章后续请参考:第一个Electron程序