格式化标签
- 加粗:
strong标签和b标签 - 倾斜:
em标签和i标签 - 删除线:
del标签和s标签 - 下划线:
ins标签和u标签
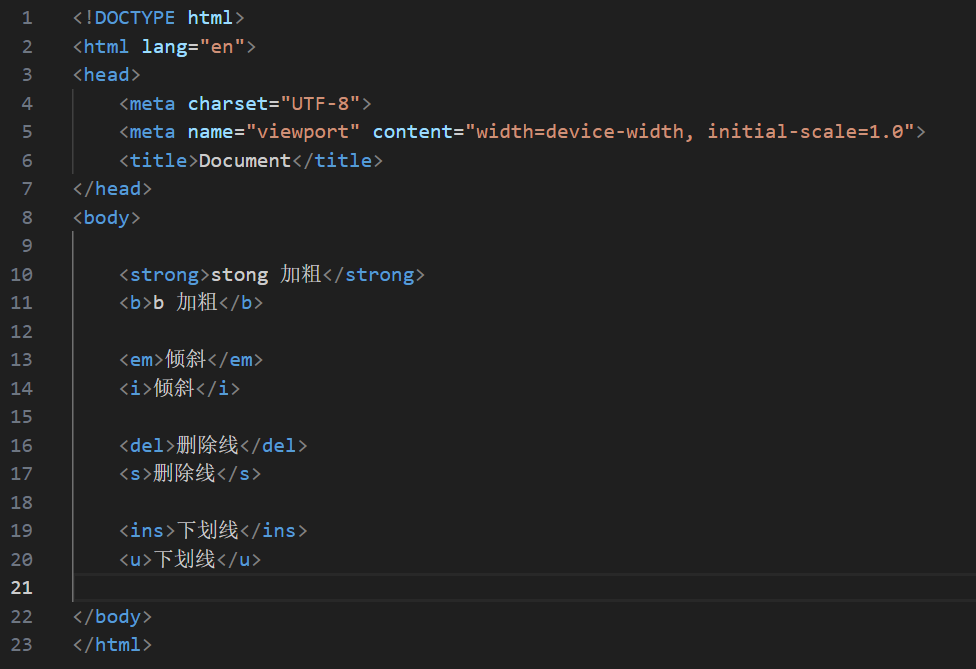
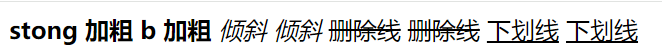
<strong>stong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>

运行效果:

图片标签:img标签
img标签必须带有src属性,来表示图片的路径
图片路径有:绝对路径和相对路径
绝对路径:图片的文件地址、网络上的图片资源相对路径
相对路径:./xxx.png./img/xxx.png…/xxx.png
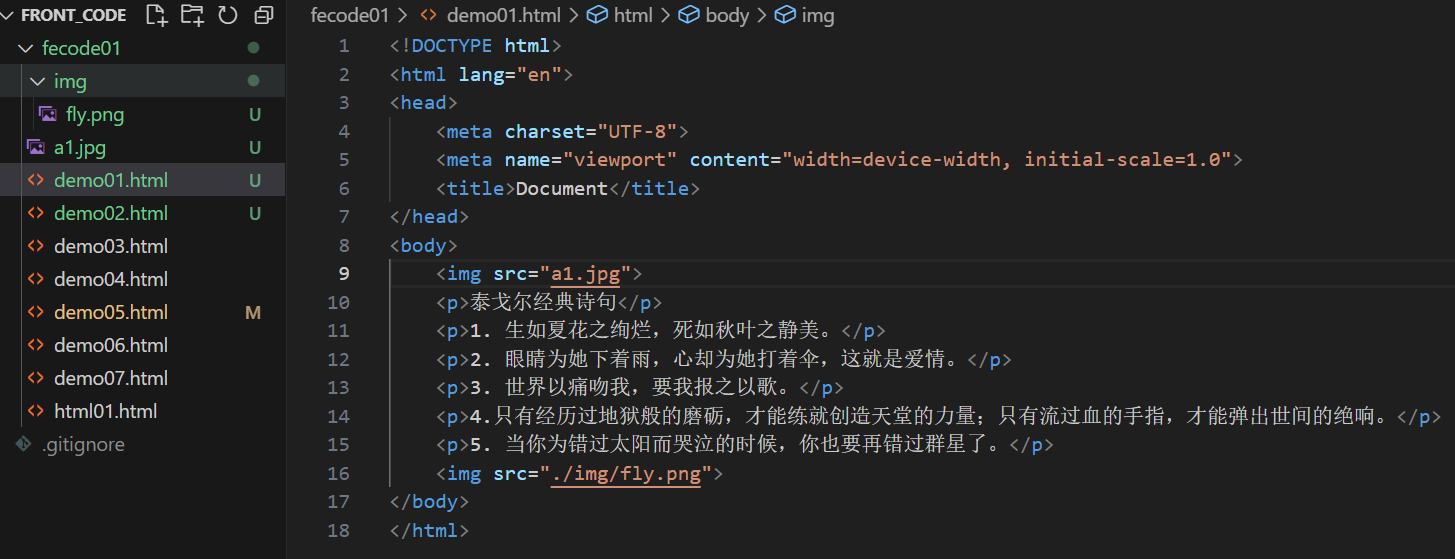
<img src="fly.jpg">
上面这行代码的作用是把fly.jpg这个图片文件放到和html中的同级目录中.

示例代码:

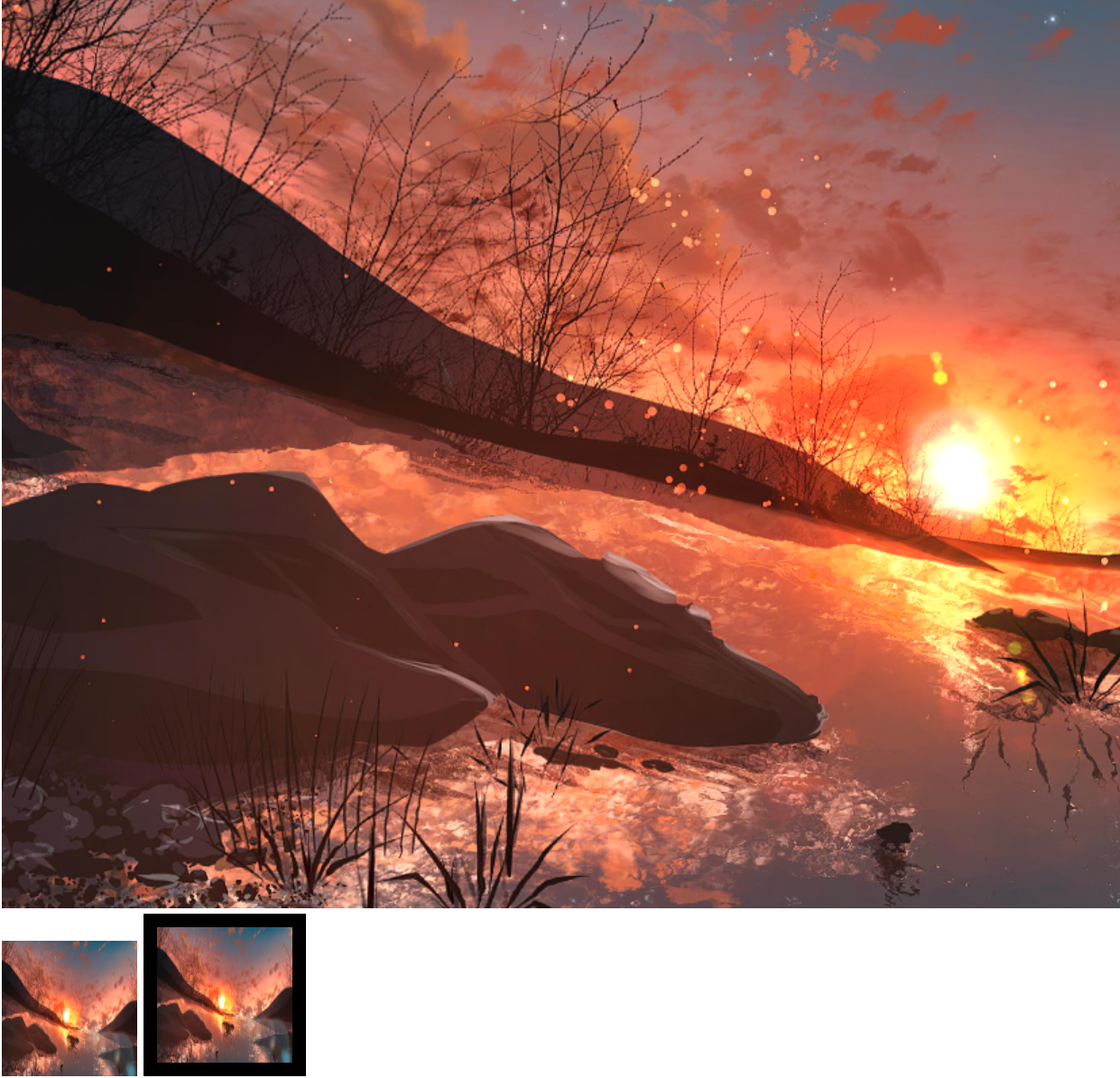
运行效果:
img 标签的其他属性
alt:替换文本。当图片路径写错不能正确显示的时,显示出的一个替换的文案.
<img src="./img/fly.png" alt="图片加载失败!">
alt后面的文案,只有当图片加载出错的时候才会展示,如果图片加载成功,这个文案就不会展示。
title:提示文本。鼠标放到图片上,就会有提示.

<img src="a1.jpg" title="这是一张风景图">

width/height:控制宽度高度。高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡.border:边框,参数是宽度的像素,但是一般使用CSS来设定.
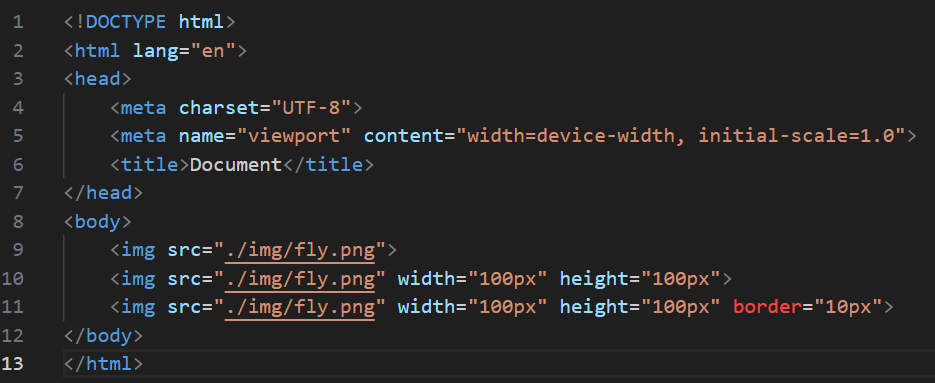
示例代码:

运行效果: