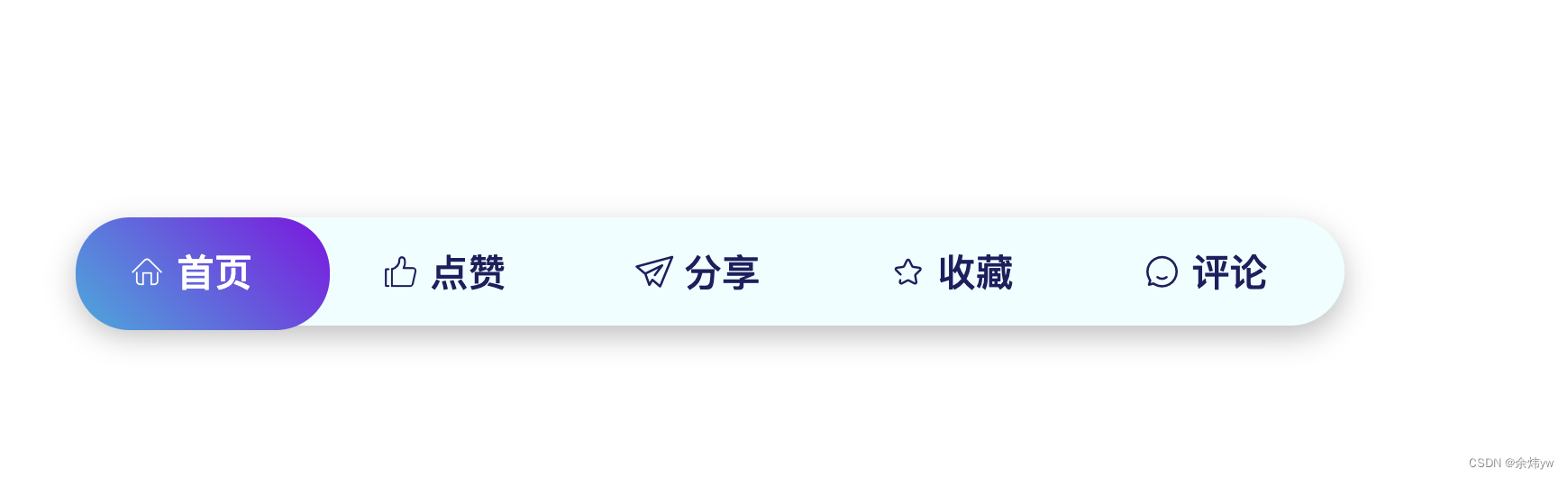
欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。

html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="nav.css">
</head>
<body><div class="wrapper"><nav><input type="radio" name="tab" id="home" checked><input type="radio" name="tab" id="thumbs"><input type="radio" name="tab" id="share"><input type="radio" name="tab" id="collection"><input type="radio" name="tab" id="comments"><label for="home" class="home"><a href="#">首页</a></label><label for="thumbs" class="thumbs"><a href="#">点赞</a></label><label for="share" class="share"><a href="#">分享</a></label><label for="collection" class="collection"><a href="#">收藏</a></label><label for="comments" class="comments"><a href="#">评论</a></label><div class="active"></div></nav></div>
</body>
</html>css
* {padding: 0;margin: 0;box-sizing: border-box;
}
body {display: flex;height: 100vh;justify-content: center;align-items: center;line-height: 60px;
}
.wrapper {height: 60px;width: 55vw;background-color: #eff;box-shadow: 0 6px 16px ;box-shadow: 0 6px 16px #0000003f;border-radius: 30px;
}.wrapper nav {display: flex;position: relative;
}
.wrapper nav label{flex: 1;cursor: pointer;position: relative;z-index: 1;
}
.wrapper nav label a{color: #1d1f60;font-size: 21px;font-weight: 500;text-decoration: none;position: relative;z-index: -1;
}
.wrapper nav label a i{font-size: 21px;margin: 0 6px 0 29px;
}
.wrapper nav .active{position: absolute;background: linear-gradient(45deg,#06ace0 0%,#8600e6 100%);height: 100%;width: 20%;left: 0;bottom: 0;border-radius: 30px;transition: 0.6s cubic-bezier(0.6, -0.6, 0.26, 1.6);
}
.wrapper nav #home:checked ~ label.home a,
.wrapper nav #thumbs:checked ~ label.thumbs a,
.wrapper nav #share:checked ~ label.share a,
.wrapper nav #collection:checked ~ label.collection a,
.wrapper nav #comments:checked ~ label.comments a{color: #fff;
}
.wrapper nav #thumbs:checked ~ .active{left: 20%;
}
.wrapper nav #share:checked ~ .active{left: 40%;
}
.wrapper nav #collection:checked ~ .active{left: 60%;
}
.wrapper nav #comments:checked ~ .active{left: 80%;
}.wrapper nav input{display: none;
}



![[NSSRound#17 Basic]WEB](https://img-blog.csdnimg.cn/direct/3ab427caf234479b9cd70be8677a47ad.png)





![[Linux开发工具]项目自动化构建工具-make/Makefile](https://img-blog.csdnimg.cn/direct/009748733d144146a5f72a3137987bb8.png)
