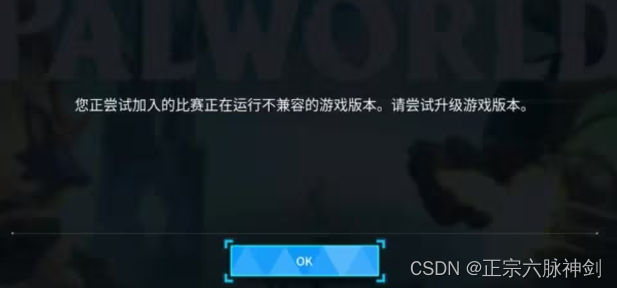
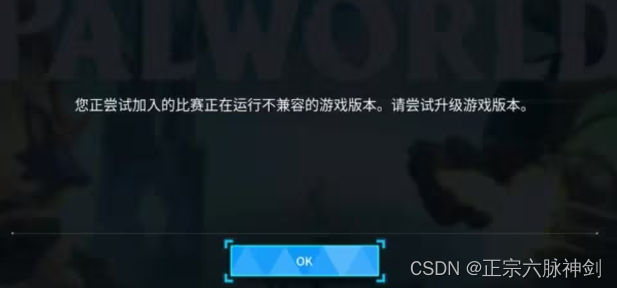
需要更新,因为幻兽帕鲁官方客户端更新,所以服务器也需要同步更新,才能继续游玩。版本不一致的话,是不能进入游戏的。

有两种更新方法:
如果你使用幻兽帕鲁应用模板部署游戏,那么可以选择使用游戏配置面板一键更新。
如果你使用一键/极简部署的方式部署游戏,你可以选择手动更新,或备份存档并重装系统后使用面板进行一键更新。
详细教程地址:https://docs.qq.com/doc/DQnBvck1Jb2Vud2NE
需要更新,因为幻兽帕鲁官方客户端更新,所以服务器也需要同步更新,才能继续游玩。版本不一致的话,是不能进入游戏的。

有两种更新方法:
如果你使用幻兽帕鲁应用模板部署游戏,那么可以选择使用游戏配置面板一键更新。
如果你使用一键/极简部署的方式部署游戏,你可以选择手动更新,或备份存档并重装系统后使用面板进行一键更新。
详细教程地址:https://docs.qq.com/doc/DQnBvck1Jb2Vud2NE
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/470217.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!