目录
前言:
使用 Canvas 或者 SVG 渲染
选择哪种渲染器
代码触发 ECharts 中组件的行为
前言:
图表自动化一直以来是自动化测试中的痛点,也是难点,痛点在于目前越来越多公司开始构建自己的BI报表平台但是没有合适的自动化测试工具去做测试支持,而图表的测试工作量冗余繁重,一个新功能或者一个小小的改动也会引起意想不到的问题,让测试人员不堪重负,回归亚历山大。
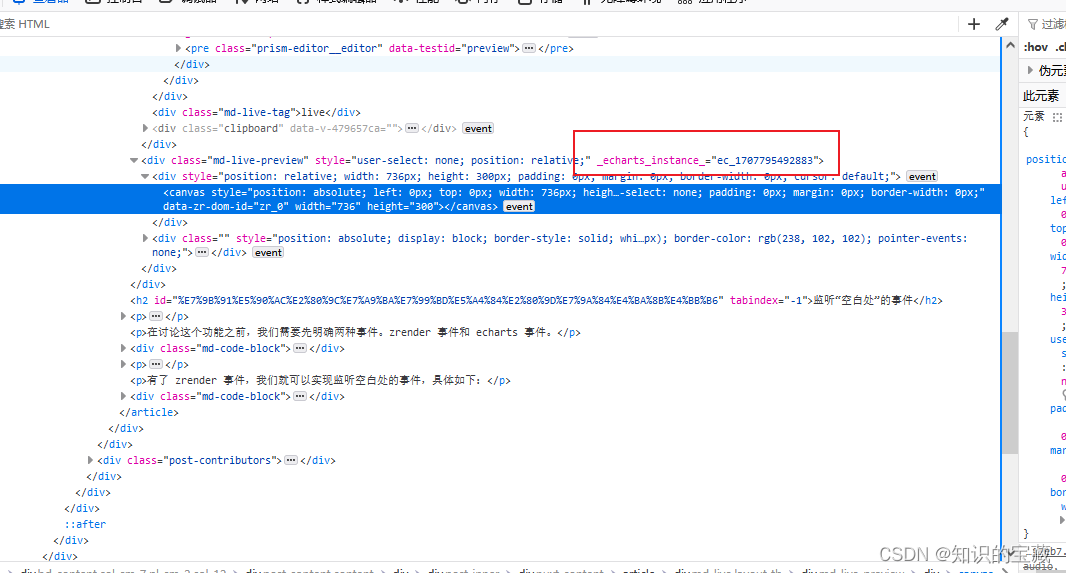
难点在于目前业界主流的UI自动化测试工具无论是老牌的Selenium、还是新贵Playwright、Cpress等框架都没有图表操作相关的API,也足以看出图表自动化并不是一个可以标准化的东西,因为图表元素在这些框架看来就是一个黑盒子,至于黑盒子里面是什么图形那就不得而知了,因为图表元素对HTML暴露的只有一个canvas元素或者svg元素,然而canvas和svg都是使用JavaScript使用代码画出来的,而目前UI自动化框架的操作基本都是基于HTML层去操作的,所以图表里面的东西当然是操控不了的。
那么我们真的没有办法去做了吗?非也,小编将结合自己实际工作经验来给读者拨开云雾见青天,让大家看清图表自动化测试的庐山真面目!
孙子兵法有云:知己知彼百战百胜。诚然自动化测试也是这样,我们首先要搞清楚目前市面上主流的图表库用的什么技术。目前市场上主流的图表库有:Echarts(百度开源的框架)、HighCharts、D3.js、Chart.js、AntV(蚂蚁开源的框架)等。每个框架的技术栈有些差异,但是基本都是基于canvas技术和svg绘图技术去实现的图表绘制。例如Echarts主要是基于Canvas技术实现的,4.0+的版本也支持svg渲染图表,而HighCharts、AntV主要基于SVG技术实现的绘图。
使用 Canvas 或者 SVG 渲染
浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场景中,他们的表现和能力又有一定差异。于是,对它们的选择取舍,就成为了一个一直存在的不易有标准答案的话题。
ECharts 从初始一直使用 Canvas 绘制图表。而 ECharts v4.0 发布了 SVG 渲染器,从而提供了一种新的选择。在初始化图表实例时,只需设置 renderer 参数 为 'canvas' 或 'svg' 即可指定渲染器,比较方便。
SVG 和 Canvas 这两种使用方式差异很大的技术,能够做到同时被透明支持,主要归功于 ECharts 底层库 ZRender 的抽象和实现,形成可互换的 SVG 渲染器和 Canvas 渲染器。
选择哪种渲染器
一般来说,Canvas 更适合绘制图形元素数量较多(这一般是由数据量大导致)的图表(如热力图、地理坐标系或平行坐标系上的大规模线图或散点图等),也利于实现某些视觉 特效。但是,在不少场景中,SVG 具有重要的优势:它的内存占用更低(这对移动端尤其重要)、并且用户使用浏览器内置的缩放功能时不会模糊。
选择哪种渲染器,我们可以根据软硬件环境、数据量、功能需求综合考虑。
- 在软硬件环境较好,数据量不大的场景下,两种渲染器都可以适用,并不需要太多纠结。
- 在环境较差,出现性能问题需要优化的场景下,可以通过试验来确定使用哪种渲染器。比如有这些经验:
- 在需要创建很多 ECharts 实例且浏览器易崩溃的情况下(可能是因为 Canvas 数量多导致内存占用超出手机承受能力),可以使用 SVG 渲染器来进行改善。大略的说,如果图表运行在低端安卓机,或者我们在使用一些特定图表如 水球图 等,SVG 渲染器可能效果更好。
- 数据量较大(经验判断 > 1k)、较多交互时,建议选择 Canvas 渲染器。
代码触发 ECharts 中组件的行为
所以我们既然已经知道了图表库的技术栈就知道如何对症下药了,解铃还须系铃人我们一般使用图表库提供的API并结合UI自动化框架的JS代码执行来进行图表自动化操作。例如项目使用了Echarts做图表展现,那么我们就可以使用Echarts暴露的API来做自动化操作:Documentation - Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。![]() https://echarts.apache.org/zh/api.html#echarts代码触发 ECharts 中组件的行为
https://echarts.apache.org/zh/api.html#echarts代码触发 ECharts 中组件的行为![]() https://echarts.apache.org/handbook/zh/concepts/event
https://echarts.apache.org/handbook/zh/concepts/event

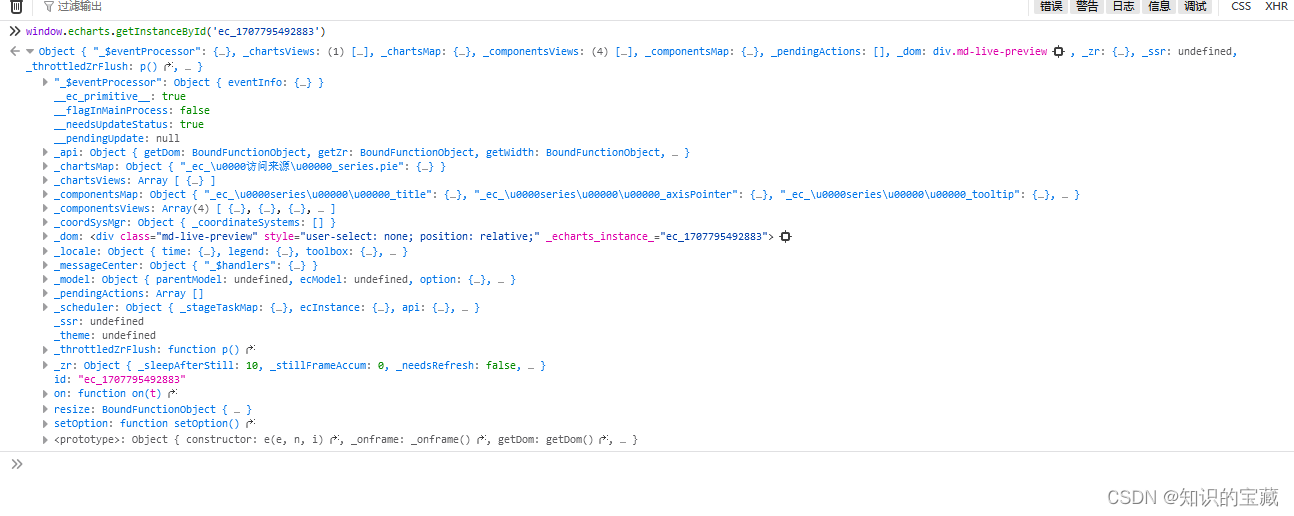
Echarts官方提供了一些简单的示例操作,但是这是远远不够的,我们需要拿到Echarts的实例来对图表实例进行操作如上图,一般项目都会将图表实例隐藏以提高页面响应性能,所以如果我们在实际自动化工程中需要让研发童鞋暴露图表的实例供我们来展开自动化测试。通过实例我们能够拿到一些图表中的数据和坐标,因为图表都是画出来的,所以这些坐标和数据都是极其重要的是我们后续开展自动化测试的关键。

对于使用非echarts的图表库的项目也可以按照此方法实施,小编将在后续文章中逐步展开讲解如何进行饼图、柱状图、折线图的自动化测试~