这里写目录标题
- 一、前言
- 二、下载
- 三、简要总结
一、前言
原文以及该系列后续文章请参考:安装Electron
随着前端的不断强盛,现在的前端已经不再满足于网页开发了,而是在尝试能否使用前端的开发逻辑来开发PC端的桌面软件。
即用html、js、css这三者来开发桌面软件。
本栏目所介绍的Electron框架就是这众多实践中目前成效最好的一个。
就连家喻户晓的QQ,目前也已经采用了这套框架重写。
其优点就在于:你只需要写一份代码,就能直接在linux、windows、mac这三个主流的操作系统上运行。
这可以极大减少程序员的工作量。
但缺点也是有的,那就是它底层采用的Chrome内核,简单直白的来说就是,你用Electron开发出来的一个软件,就相当于一个浏览器。
因此它的内存占用量、启动速度等等,相比于原生平台开发的软件都会差很多。
但总的来说,依旧是瑕不掩瑜,毕竟如今个人电脑运行速度越来越快,内存越来越大,只要优化的好,这些缺点都不会是问题。
比如著名的vscode就非常的强大!而它就是依靠Electron框架开发、不断优化而来的。
二、下载
其官网教程可以点击这里跳转。
简单来说就是,你要想使用这套框架,你就得先安装Node.js,安装方法其实也很简单,前往官网下载安装即可:Node.js
一般下载长期支持版本:

从上图中的英文说明中也能看出它的作用,它是一个开源、跨平台、JavaScript的运行时环境。
更简单直白的来说,它就相当于一个没有窗口的浏览器,只不过比浏览器更强大,它可以让你使用js代码操作本地数据。
而在浏览器中,js代码只能用来控制html标签、或者收发网络请求等等操作。
下载安装完成之后,来到控制台,输入node -v,如果能打印出版本号,就说明你已经安装成功了。

打印不出来,可以尝试重启一下电脑。
有了这个,下面我们就可以安装Electron框架了,按照官方文档的指示,你需要先创建一个文件夹,然后用npm初始化这个文件夹:
mkdir my-electron-app && cd my-electron-app
npm init
mkdir与cd都是cmd命令,前者用于创建文件夹,后者用于进入这个文件夹,中间的&&用于两个命令分隔,为且的意思。
也就是只有前者执行成功后,后面这个命令才会执行。
因此上面的
my-electron-app只是一个文件夹的名称,可以自己随便取。
然后用npm init来初始化这个文件夹。
npm是你安装node时自带的一个包管理器,以后你下载其它第三方包,都可以用它来下载,这里的初始化,其实也就是在初始化一个包管理文件。
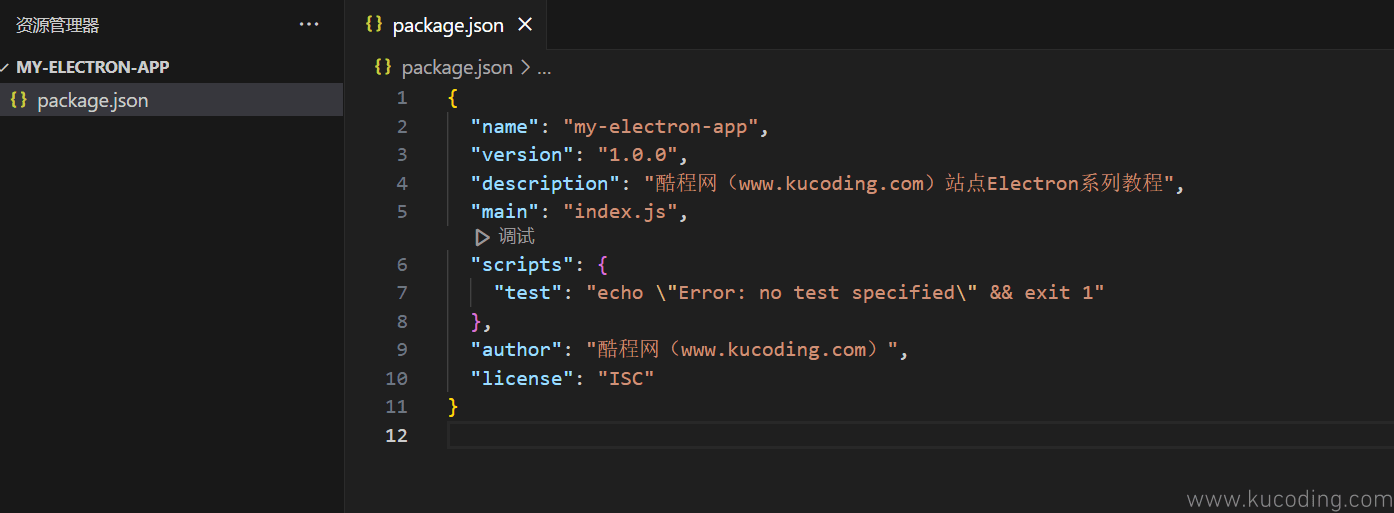
运行了它之后,会出现一系列让你选择的东西,可以直接一直按Enter即可,全部默认,然后这个文件中就会出现一个叫做package.json的文件。
这个文件就是npm的包管理文件,

刚才在命令行让你填的内容,最终也会保存到这个文件中的,所以你可以直接修改这个文件即可。
上面的字段中:
-
name:这个项目的名字(一般我们称开发一个软件的工程为项目),默认取的当前文件夹的名称(我取的就是test-ele) -
version:版本号 -
description:描述信息,也就是这个软件是干嘛的,自己随便填 -
main:这个就比较重要了,这是这个项目的入口文件,也就是代码将从哪个文件开始执行?其默认是index.js。 -
scripts:这个也比较重要,脚本执行的,比如上图中test对应的后面一长串的东西,那么以后我就能直接运行npm run test来代替运行后面那一长串的东西,可以让你后面执行的时候少敲一些键盘,而且也更容易记住。 -
author:作者信息 -
license:许可证,这个新手一般用不到,默认即可,除非你想要开源你的代码,那可以再自己研究研究。
上面的步骤仅仅只是完成了一个最基本的、基于node的项目初始化步骤。
完成了基本的项目初始化之后,下面我们就可以开始安装electron了。
按照官方的说法,你可以继续在命令行当前项目目录下,运行npm install --save-dev electron命令来安装Electron框架。
如果能安装成功自然最好,但很多人可能都会安装失败,因为我也安装失败了,所以可以替换为下面的方式。
运行下面这个命令,全局安装另一个包管理器cnpm,并设置镜像网站(https://registry.npmmirror.com):
npm install -g cnpm --registry=https://registry.npmmirror.com
然后,用这个新安装的cnpm包管理器来下载安装Electron即可,速度非常快!
cnpm install --save-dev electron
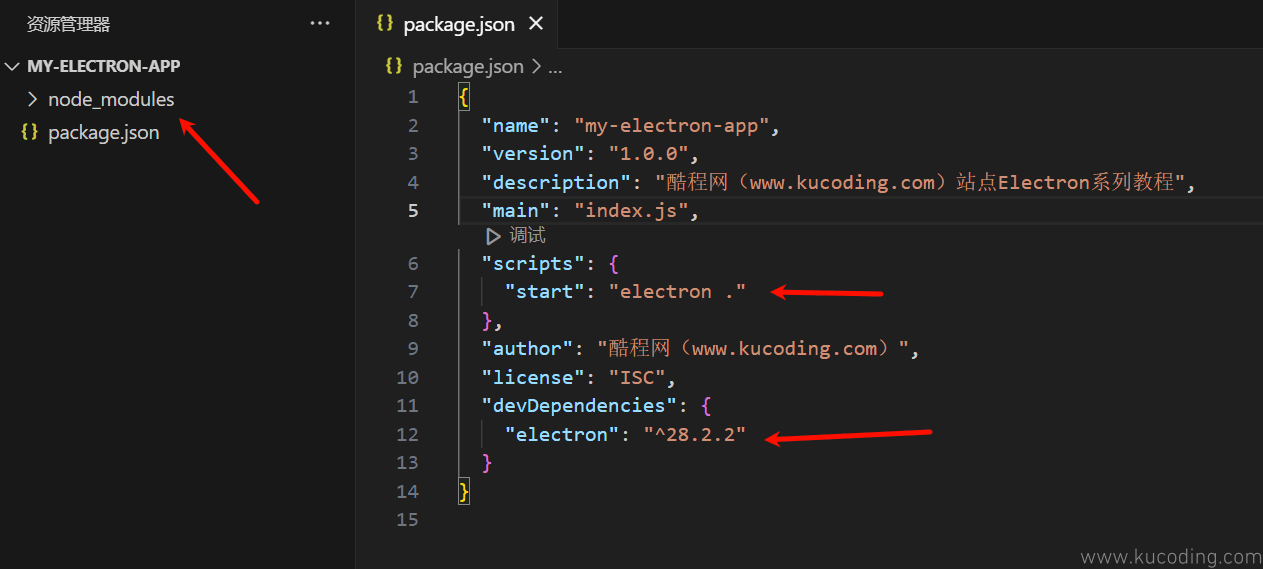
安装完成后,当前目录下就又会多出一个文件夹:

node_modules文件夹存放的就是我们下载后的包,所有下载的包都会被放在这个文件夹中。
并且此时我们的包管理文件会多出一个devDependenceies的项,该项的作用就是记录我们当前这个项目用到了那些包。
比如这里由于前面我们在命令行中为本项目安装了electron,所以这里就将electron写入其中了,并且后面还有对应使用的版本号。
除此之外,我还将原本的脚本命令test改为了start,并让其值为electron .,这个命令就是electron框架的运行命令,后面我们将直接使用npm run start代替,可以方便使用。
至此,我们的Electron就安装完成了!
三、简要总结
总的来说,上面这样的安装配置过程、乃至后文将要介绍的基本electron程序开发流程,都是一件非常繁琐的事情。
但我依旧还是推荐你挨着将其过一遍,因为这可以让你更好的理解electron的运行逻辑。
事实上在真正的项目开发时,我们并不需要手动执行这些过程,因为已经有相应的开源项目可以让我们免费使用了。
比如后续将要介绍的使用electron模板、或者直接使用vue开发electron。
原文以及该系列后续文章请参考:安装Electron