1 绑定样式
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绑定样式</title><script src="../js/vue.js"></script><style>.basic {width: 200px;height: 100px;background-color: pink;}.normal {background-color: skyblue;font-size: larger;border: 1px solid black;}.sad {border-radius: 10px;}</style>
</head><body><div id="root"><!-- 1.绑定class样式---字符串写法, 适用于样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMethod">test</div> <br><!-- 2.绑定class样式---数组写法, 适用于要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">test11</div> <br><!-- 3.绑定class样式---对象写法, 适用于要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj" @click="changeMethod">test</div><br><!-- 4.绑定内联样式 style --><!-- 对象形式并写成小驼峰的形式 --><div class="basic" :style="{fontSize: fs + 'px', color: 'red'}">{{name}}</div><!-- 数组写法,数组里面可以加多个样式对象 --><div class="basic" :style="[classObj1, classObj2]">{{name}}</div><script>const x = new Vue({el: '#root',data: {name: 'Vue',mood: 'normal',classArr: ['normal', 'sad'],classObj: {normal: false,sad: false},fs: 30,classObj1: {fontSize: '30px',color: 'red'},classObj2: {backgroundColor: 'orange'}},methods: {changeMethod() {const arr = ['normal', 'sad']const index = Math.floor(Math.random() * 2)this.mood = arr[index]}},})</script>
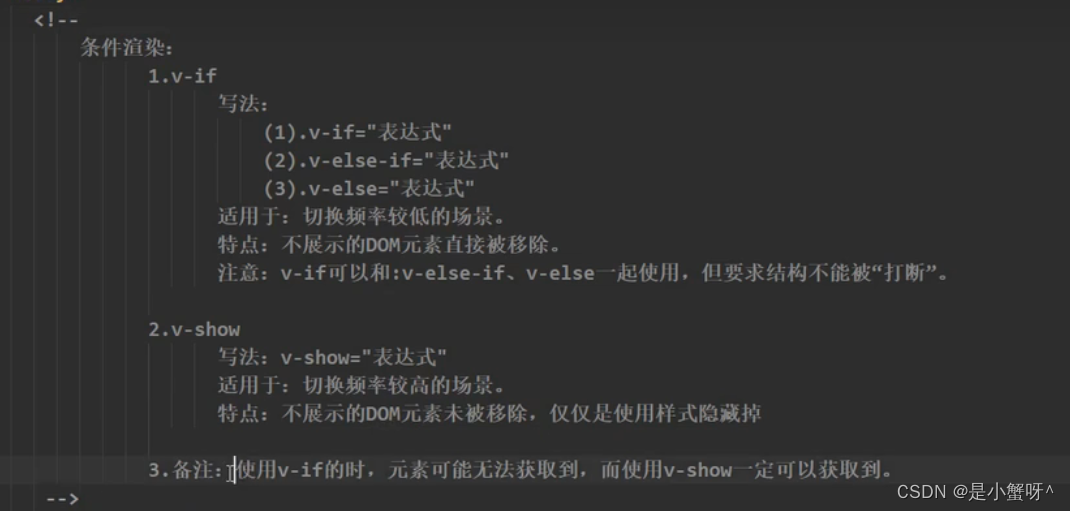
</body></html>2 条件渲染
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>条件渲染</title><script src="../js/vue.js"></script>
</head><body><div id="root"><!-- 1.使用v-show作条件渲染 true或false --><h1 v-show="true">hello {{name}}</h1><!-- 2.使用 v-if 作条件渲染 --><h1 v-if="true">hello {{name}}</h1><!-- 3.使用 v-else v-else-if作条件渲染, 连续使用的话,必须写在一起,不能被其它标签打断--><h1 v-if="n === 1">hello {{name}}</h1><h1 v-else-if="n === 2">hello222 {{name}}</h1><h1 v-else>bye {{name}}</h1><!-- 想要某个条件成立时,下面全部显示出来,之前用div会破坏代码结构, 现在可以用template , 不会破坏结构--><!-- template只能配合 v-if使用,不能配合v-show使用 --><template v-if="n === 1"><h2>你好</h2><h2>hello</h2><h2>say</h2><h2>bye</h2></template></div><script>const x = new Vue({el: '#root',data: {name: 'Vue',url: 'http://www.baidu.com',n: 1}})</script>
</body></html>
3 列表渲染
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染</title><script src="../js/vue.js"></script>
</head><body><div id="root"><ul><!-- 对于Vue2而言 in of 都可以 --><!-- 1.遍历数组 --><li v-for="p in persons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}}</li><!-- <li v-for="(p,index) in persons" :key="index">姓名:{{p.name}} ---- 年龄:{{p.age}}</li> --><!-- 2.遍历对象 --><h2>汽车信息</h2><li v-for="(value, key) in car" :key="key">{{key}}: {{value}}</li><!-- 3.遍历字符串 --><h2>遍历字符串</h2><li v-for="(char,index) of name" :key="index">{{index}}-{{char}}</li><!-- 4.遍历指定次数 --><h2>遍历指定次数</h2><li v-for="(number,index) of 5" :key="index">{{index}}-{{number}}</li></ul></div><script>const x = new Vue({el: '#root',data: {name: 'Vue',persons: [{ id: '001', name: '张三', age: 18 },{ id: '002', name: '李四', age: 19 },{ id: '003', name: '王五', age: 20 }],car: {name: '奔驰',price: '40万',color: '黑色'}}})</script>
</body></html>
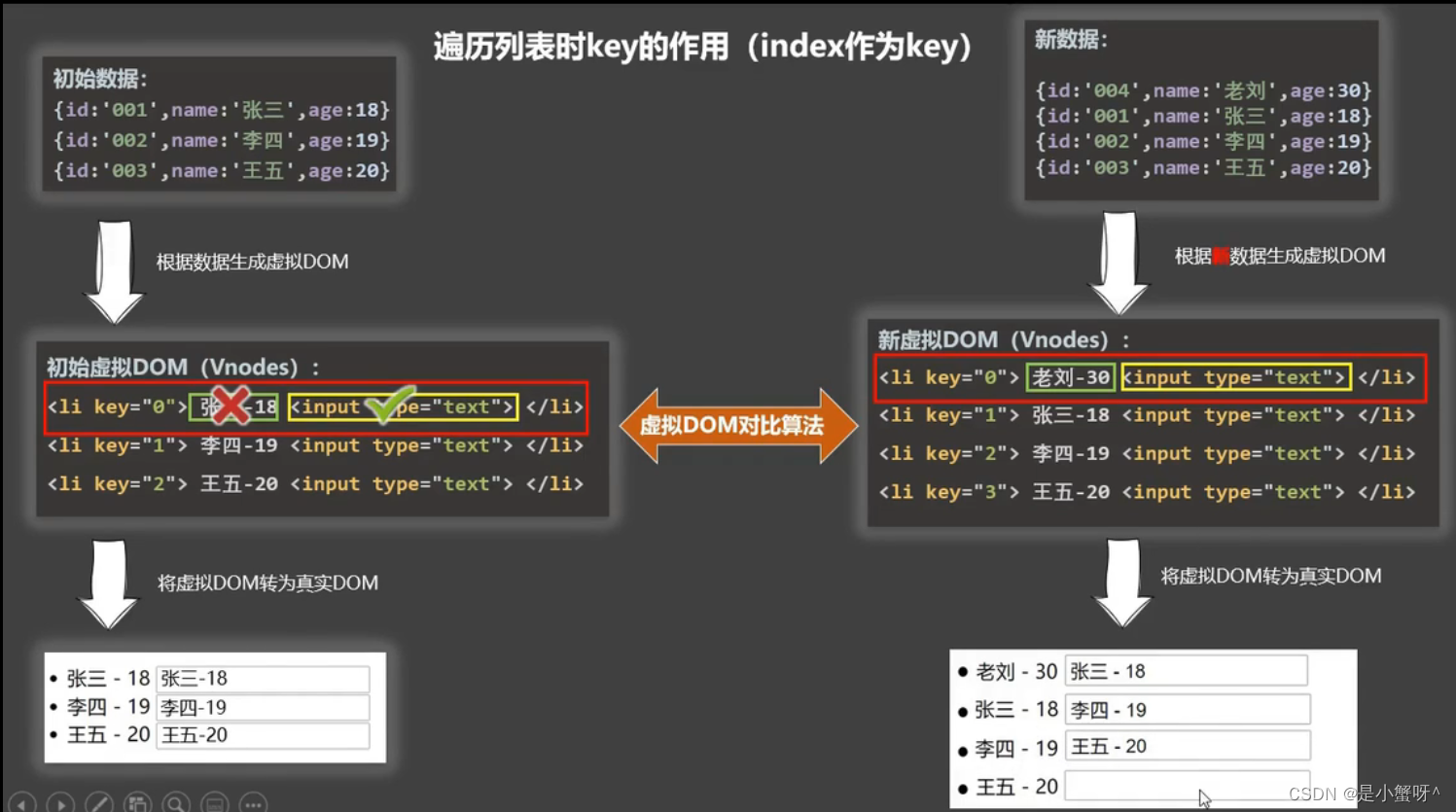
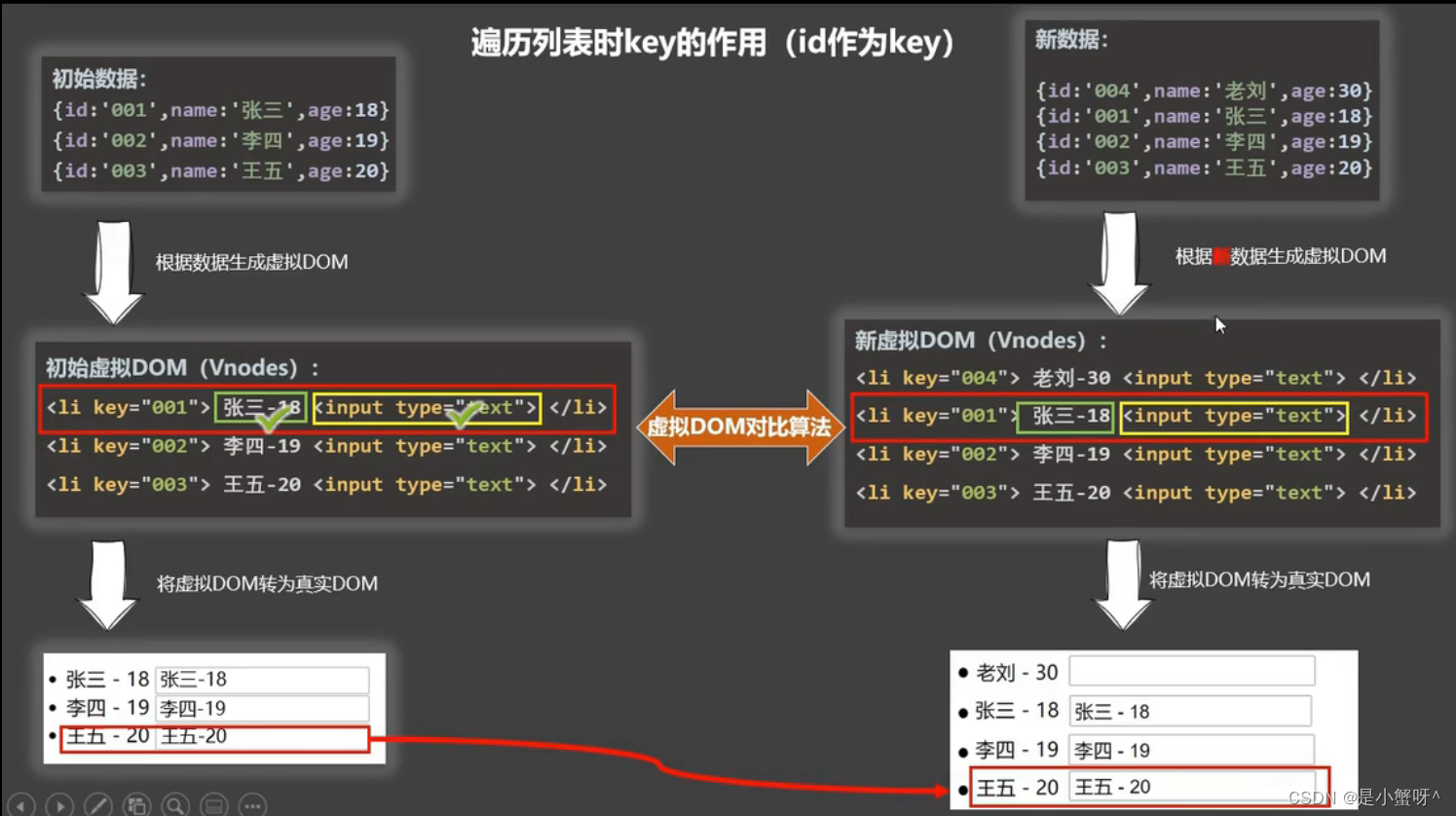
3.1 v-for 中 key 的作用

分析:因为以索引号作为key, 所以首先是找到相同的key进行比对,如果标签内容不相同,则用新的替换旧的。因为比对的是虚拟DOM, 所以不管input中有没有内容,都是一样的。所以在比对的时候,会复用原来的input。这里就会出现问题了

这里用id 作为key 就不会由上述index作为key 的问题
3.2 列表过滤
方法1:可以用watch属性实现
<div id="root"><ul><h2>人员列表 (列表过滤)</h2><input type="text" placeholder="请输入..." v-model="keyWord"><br><br><!-- 1.遍历数组 --><li v-for="p in filterPersons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}} ---- 性别:{{p.sex}}</li></ul></div> const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',persons: [{ id: '001', name: '张三', age: 18, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 20, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }],filterPersons: []},watch: {keyWord: {immediate: true,// indexOf 字符串中是否包含某个字符handler(val) {this.filterPersons = this.persons.filter(p => p.name.indexOf(val) !== -1)}}}方法2:使用computed属性实现
const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',persons: [{ id: '001', name: '张三', age: 18, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 20, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }]},computed: {filterPersons() {return this.persons.filter(p => p.name.indexOf(this.keyWord) !== -1)}}})3.3 列表排序
【代码】
<body><div id="root"><ul><!-- 对于Vue2而言 in of 都可以 --><h2>人员列表 (列表排序)</h2><input type="text" placeholder="请输入..." v-model="keyWord"><button @click="sortType = 1">升序</button><button @click="sortType = 2">降序</button><button @click="sortType = 0">原顺序</button><br><br><!-- 1.遍历数组 --><li v-for="p in filterPersons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}} ---- 性别:{{p.sex}}</li></ul></div><script>// 用computed属性实现const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',sortType: 0, //0原顺序,1升序,2降序persons: [{ id: '001', name: '张三', age: 30, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 45, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }]},computed: {filterPersons() {const arr = this.persons.filter(p => p.name.indexOf(this.keyWord) !== -1)// 判断是否需要排序if (this.sortType) {arr.sort((p1, p2) => {return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age})}return arr}}})</script>
</body>