1 URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1 & 参数名2=值2

2 axios-查询参数
语法:使用axios提供的 params 选项
注意:axios在运行时把参数名和值,会拼接到 url?参数名=值
城市列表:http://hmajax.itheima.net/api/city?pname=河北省


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 城市列表:http://hmajax.itheima.net/api/city参数名:pname值:省份名字 --><p></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url:'http://hmajax.itheima.net/api/city',// 查询参数params:{pname:'河北省'}}).then(result => {console.log(result.data.list)document.querySelector('p').innerHTML = result.data.list.join('<br>')})</script>
</body>
</html>3 地区查询
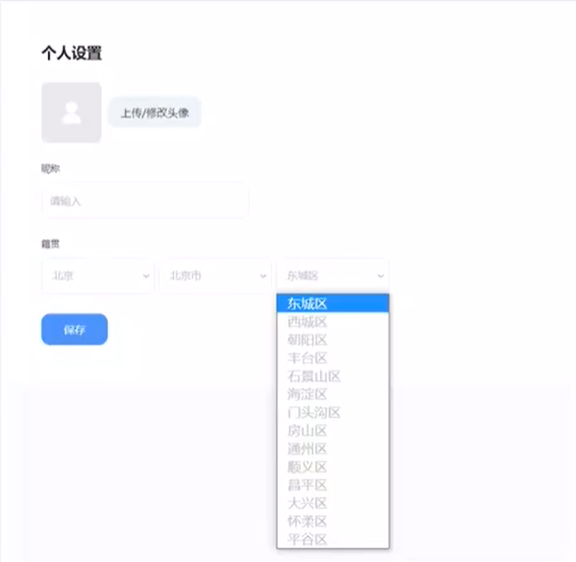
需求:根据输入的省份名字和城市名字,查询地区并渲染列表

首先:确定URL网址和参数说明
- 查询某个省内某个城市的所以地区:http://hmajax.net/api/area
- 参数名:
- pname:身份名字或直辖市名字,比如北京、福建省、辽宁省…
- cname:城市名字,比如北京市、厦门市、大连市…
完整:http://hmajax.itheima.net/api/area?pname=北京&cname=北京市
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_地区查询</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style>
</head><body><div class="container"><form id="editForm" class="row"><!-- 输入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" /></div><!-- 输入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" /></div></form><button type="button" class="btn btn-primary sel-btn">查询</button><br><br><p>地区列表: </p><ul class="list-group"><!-- 示例地区 --><li class="list-group-item">东城区</li></ul></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*获取地区列表: http://hmajax.itheima.net/api/area查询参数:pname: 省份或直辖市名字cname: 城市名字*/// 目标: 根据省份和城市名字, 查询地区列表// 1. 查询按钮-点击事件document.querySelector('.sel-btn').addEventListener('click', () => {// 2. 获取省份和城市名字let pname = document.querySelector('.province').valuelet cname = document.querySelector('.city').value// 3. 基于axios请求地区列表数据axios({url: 'http://hmajax.itheima.net/api/area',params: {pname,cname}}).then(result => {// console.log(result)// 4. 把数据转li标签插入到页面上let list = result.data.listconsole.log(list)let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')console.log(theLi)document.querySelector('.list-group').innerHTML = theLi})})</script>
</body></html>




![[嵌入式系统-22]:RT-Thread -9- 设备驱动接口 - 设备驱动框架与接口函数](https://img-blog.csdnimg.cn/direct/75377c1674154c2992630e1fe59c91ad.png)