作用说明
head 配置项,可以在页面 HTML 的 <head> 标签中呈现的其他元素。
用户添加的标签在结束 head 标签之前呈现,在 VitePress 标签之后。说白了,就是自定义一些 head 标签中的元素,例如 :页面的icon等。
由于写法相对固定,此处不做特殊说明,直接看案例的配置即可。
案例
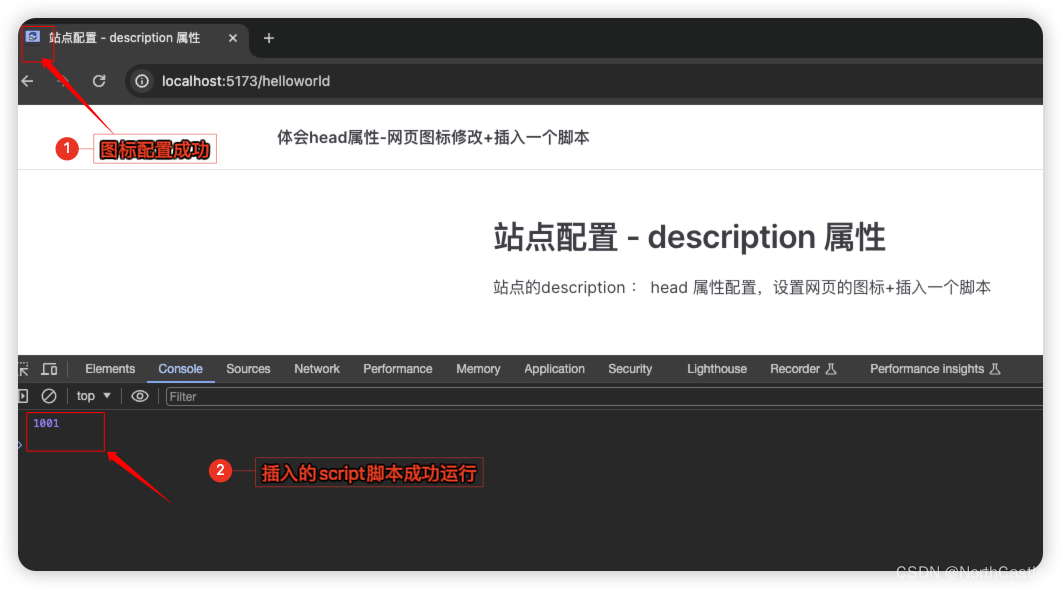
本案例展示自定义 icon 与 插入一个 script 标签
项目结构
为了更好的理解项目,下面只展示相关的内容。
projectName| -- .vitepress # 项目配置相关的目录| -- config.mts # 项目的配置文件| -- helloworld.md # 本文用到的文档| -- public | -- abc.png # 静态图片资源
配置文件
/*** 这是整个项目的配置文件*/
import { defineConfig } from 'vitepress'export default defineConfig({title: "体会head属性-网页图标修改+插入一个脚本",titleTemplate:false, // 禁用网页标题后缀description: "head 属性配置,设置网页的图标+插入一个脚本",head:[/*** 这里用到了公用目录 public : 资源路径可以直接用绝对路径 /xxx* 渲染效果 :<link rel="icon" href="/abc.png">*/['link',{rel:'icon',href:'/abc.png'}], /*** 在head中插入了一个 script 标签,* 渲染效果如下:* <script id="abcscript">* console.log(1001)* </script>*/['script',{id:'abcscript'},`console.log(1001)`] ],...... 其他的配置,不再赘述})文档内容
简单一看,不重要,主要是看效果
# 站点配置 - description 属性站点的description : {{ description }}<script setup>import { useData } from 'vitepress'const { description }= useData()
</script>效果展示
重要!看图体会配置的效果!